2023年1月12日(木)からグローバルナビゲーションが新しくなります!

KARTEの機能が日々増えていく中で、グローバルナビゲーションメニューもより使いやすく整理したいという思いから、今回グローバルナビゲーションメニューのデザインをアップデートすることになりました!
主な変更ポイントは以下をご確認ください。
グローバルナビゲーションの幅が広がるようになりました!
グローバルナビゲーション上にマウスのカーソルを当てると、表示幅が広がるようになります。
これによりプロダクトメニューの表示が、アイコンだけでなく機能名も見えるようになります。
右上の >>ボタンを押すと広げたままで固定することも可能です。
(再度クリックすると広がった固定状態を解除することができます)

プロダクトの切り替えは「すべてのプロダクト」ボタンに変更、よく使うメニューは「履歴」からアクセスすることが可能になりました!
Insight(インサイト)ユーザーストーリーからAction(アクション)の接客サービスへ、などプロダクトを跨いでメニューを切り替える操作は、「すべてのプロダクト」ボタンに変更となりました。
「すべてのプロダクト」ボタンをクリックすると、プロダクト一覧とプロダクトメニューが表示できます。履歴には過去使用したメニューが並びますので、クイックにアクセスすることが可能です。

プロジェクト設定&切り替えのメニューが新しくなりました!
グローバルナビゲーションの幅を広げると、プロジェクト名を表示できるようになります。
新グローバルナビゲーションでは、各種プロジェクト&組織設定への遷移方法は以下になります
- 新しいグローバルナビゲーションの下部にある「組織名 または プロジェクト名」をクリック
- 「組織・プロジェクト設定」のポップアップを表示
- ポップアップ内の該当の組織名/プロジェクト名が表示されているリスト右側の「組織/プロジェクト設定(歯車アイコン)」をクリック


*プロジェクトの詳細設定(旧プロジェクト設定)は「各種設定」画面のサイドメニューにある「詳細設定」から遷移することができます。
変更のないメニューについて
- それぞれのプロダクトの機能の名称やメニューの場所、階層に変更はありません
- サポートガイド、通知の内容に変更はありません(デザインのスタイルは新しくなっています)
場所が変更になったメニューについて
タグ設定
- これまで:現在のプロジェクト > サブメニュー「タグ設定」
- 新グローバルナビゲーション:タグ設定への遷移方法は以下になります
- 新しいグローバルナビゲーションの下部にある「すべてのプロダクト」をクリック
- 「タグマネージャー」を選択、メニュー内の「タグ設定」をクリック
- 「タグマネージャー」内の「タグ設定」メニューに遷移します

Mobile SDK設定
- これまで:現在のプロジェクト > サブメニュー「Mobile SDK設定」
- 新グローバルナビゲーション:Mobile SDK設定への遷移方法は以下になります
- 新しいグローバルナビゲーションの下部にあるプロジェクトアイコンをクリック
- 「組織・プロジェクト設定」のポップアップを表示
- ポップアップ内 > 該当のプロジェクト名が表示されているリスト右側の「プロジェクト設定(歯車アイコン)」をクリック
- 別ウィンドウで開いた「各種設定」画面のサイドメニューの中に「Mobile SDK設定」のメニュー項目がありますのでそちらから遷移をお願いします


チャットサポート
- これまで:グローバルナビゲーション トップ内 「?」ボタンから
- 新グローバルナビゲーション:サポートガイド内の「チャットで質問」から起動になりました
本アップデートによる影響Q/A
Q:以前のグローバルナビゲーションに戻せますか?
- A:より良い使いやすさを目指してアップデートをしているため、以前のグローバルナビゲーションに戻すことはできませんが、ご利用されていて難しさや使いづらさを感じられる点がありましたら、ぜひチャットサポート窓口より声をお寄せください。
Q:組織設定やプロジェクト設定のボタンが表示されません
- A:権限がない組織やプロジェクトの設定ボタンは非表示となります。プロジェクトの管理者にご確認ください。
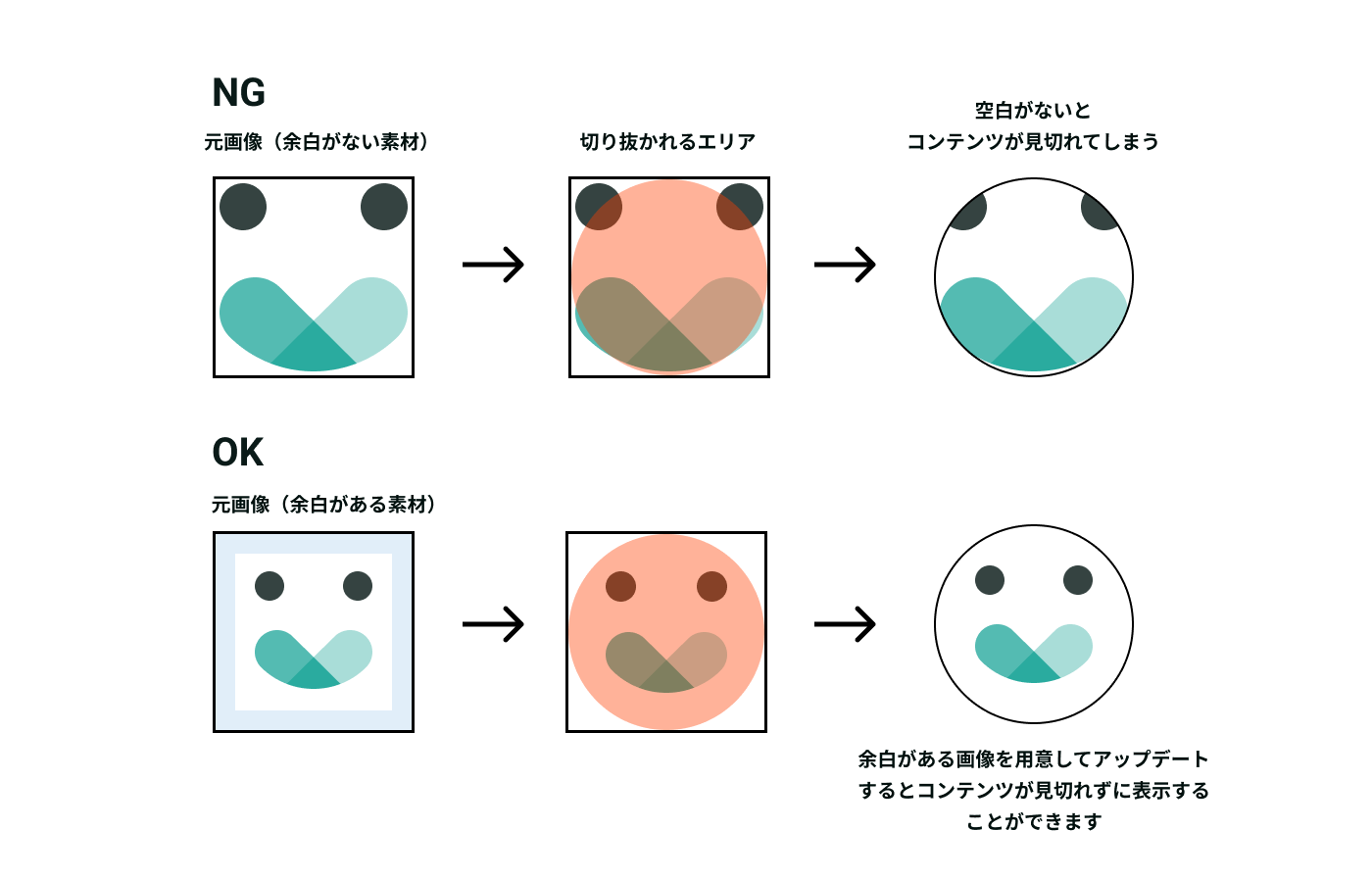
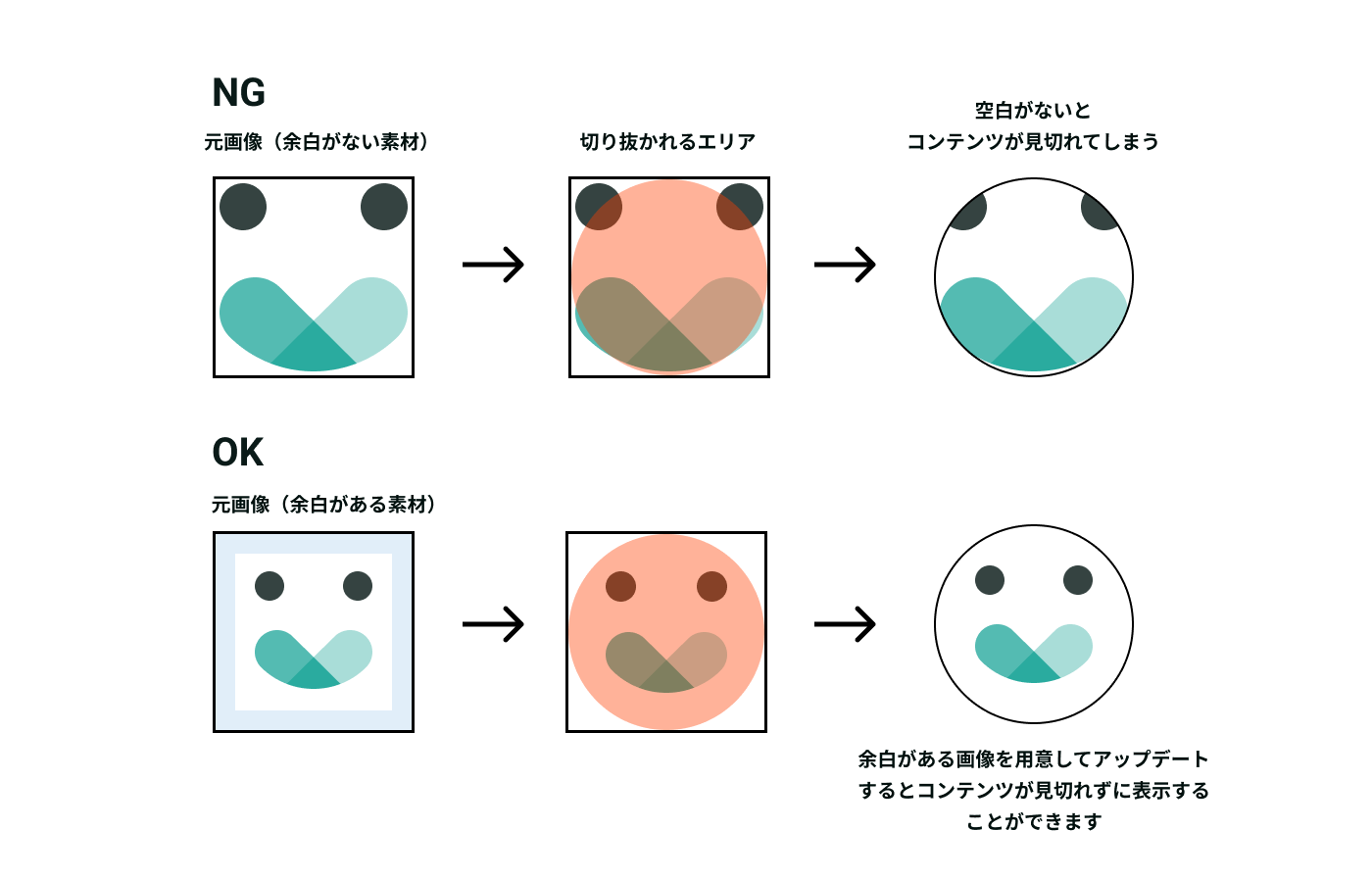
Q:プロジェクトアイコンが見切れてしまいます。どうすればきれいに全体を表示することができますか?
- A:アイコン画像中央で円形状に切り取って表示する仕様となっているため、余白がない画像で登録している場合、見切れてしまう場合があります。お手数ですが以下の参考に従って上下左右に余白のあるアイコンを設定していただければと思います。

- プロジェクトアイコンの設定動線はこちらを参照ください
- https://support.karte.io/post/4iuY2XiSrIxOmLbVIEbbBi
- A:アイコン画像中央で円形状に切り取って表示する仕様となっているため、余白がない画像で登録している場合、見切れてしまう場合があります。お手数ですが以下の参考に従って上下左右に余白のあるアイコンを設定していただければと思います。