「ページ上の要素を指定して計測する」イベントとは
ページ上の要素をユーザーがクリックしたこと、またはページ上に要素が表示されたことを計測するイベントです。
追加のカスタムイベントタグの設置は不要で、KARTEのイベント設定画面からの設定だけでイベント計測を開始することができます。
例) 問合せボタンクリック、 セール中商品の表示 など
・ iframe内の要素を指定することは、ブラウザの仕様上できません。 ・ SPA(Single Page Application)サイトでは扱うことができません。 ・ SPとパソコンでCSSが異なる場合、2つ設定する必要があります。 ・ 設定数が20件超えた時点でアラートが表示されます。 ・ 多数計測されるとページの動作が重くなる可能性があるため、webページのパフォーマンスが気になる場合は、こちらをご参照ください。 ・指定した要素が一意でない場合、どの要素で「ページ上の要素を指定して計測する」イベントを発生させるかを特定できないため、一意な要素を設定してください。
設定方法
すべてのメニュー > Insight(ユーザー行動分析) > イベント >「カスタムイベントを作成」ボタンをクリックし、「ページ上の要素を指定して計測する」を選びます。
1.基本情報
「表示名」を入力します。「表示名」はあとからでも変更可能です。
補足: 「ページ上の要素を指定して計測する」イベントでは、フィルターイベントなどにあるイベント名(アルファベットで指定する、変更不可な名称)は設定しません。

2. 計測対象ページ
URLを用いて、イベントを計測するページを指定します。
ハッシュ(アンカーリンク)はURLに指定できませんのでご注意ください。

3.計測方法
要素の特定方法と、判定するタイミングを設定します。
ここでは計測したいイベントが、「画面の何をクリックしたとき」なのか「画面に何が表示されたとき」なのかを設定していきます。
設定は大きく2つに分かれており、「要素の指定方法」で「何を」を設定し、「判定するタイミング」で「クリックしたときなのか表示されたときなのか」を設定します。
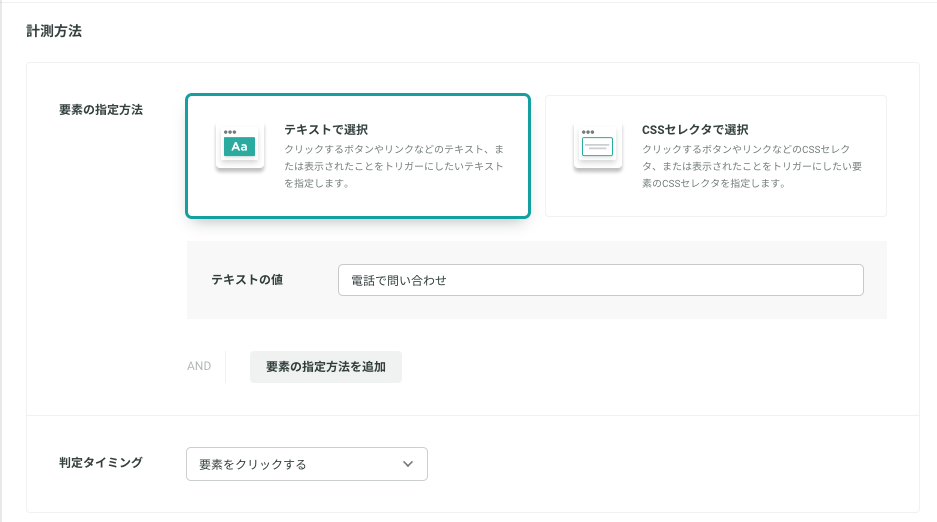
3-1. 要素の指定方法: テキストで選択
例えば、「電話で問い合わせる」と書かれたボタンをクリックしたことを計測したいケースを考えます。
このケースでは「何を」に該当するのは「電話で問い合わせる」と書かれたボタンになります。
この場合は テキストで選択 を選び、テキストの値に 電話で問い合わせると入力します。
※テキストの判定は、部分一致となります

テキストで選択は、Webページの文字コードがUTF-8のページのみ判定可能です。 Shift-JIS等別の文字コードのページの場合は、CSSセレクタで選択をご利用ください。 CSSセレクタを指定した場合は、Shift-JIS等別の文字コードのページであっても、テキストでさらに絞り込むことは可能です。
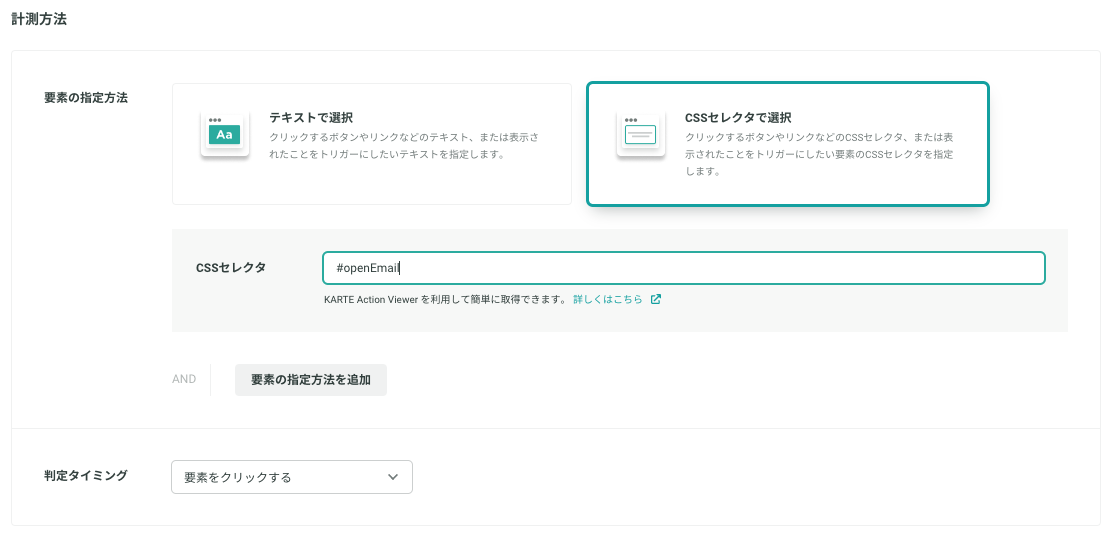
3-2. 要素の指定方法: CSSセレクタで選択
例えば、 メールマークのアイコン (htmlではid="openEmail") をクリックしたことを計測したいケースを考えます。
このケースでは「何を」に該当するのは「メールマークのアイコン (htmlではid="openEmail") 」になります。
この場合は CSSセレクタで選択 を選び、CSSセレクタの欄に #openEmail (CSSセレクタの記法です) と入力します。
このようにボタンに文字が表示されていないなどテキストでは特定ができない場合にはCSSセレクタを利用することで要素を特定できます。
※補足:#openEmailは CSSセレクタの記法です。「KARTE Action Viewer」をご利用いただくことで簡単に要素を指定しコピーすることができます。

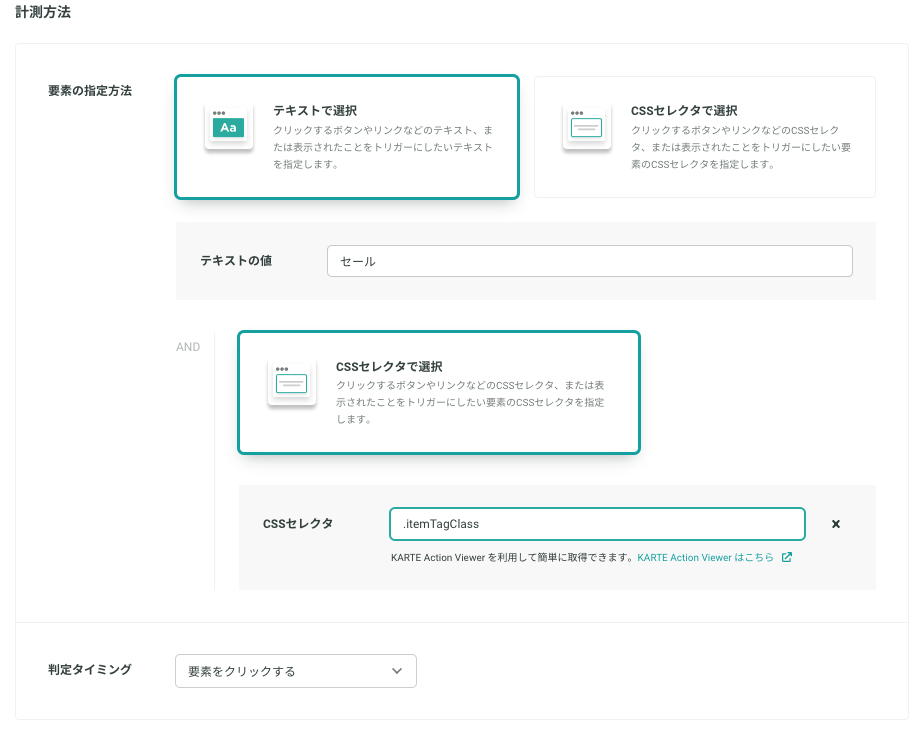
3-3. 要素の指定方法: テキストで選択 と CSSセレクタで選択の併用
例えば、「セール」というタグが画面上に表示されているときに計測したいケースを考えます。
このケースでは「何を」に該当するのは「「セール」というタグ」になります。
まず テキストで選択 を選び、テキストの値に セールと入力します。
しかし、これでは「セール商品一覧はこちら」のようなリンクが画面に表示されているときも条件に合致してイベントが発火してしまうので、意図通りに動作しません。
こういう場合は、AND条件で「要素の判定方法を追加」します。
例えば商品についているタグがhtmlで class="itemTagClass" というクラスをもっているとしたら、 CSSセレクタの欄に .itemTagClass (CSSセレクタの記法です)と入力します。
このケースでは、「「セール」というタグ」をテキストで選択とCSSで選択の両方を使って表現しました。
このようにどちらかの指定方法だけでは特定できない場合には2つの指定方法を組み合わせます。

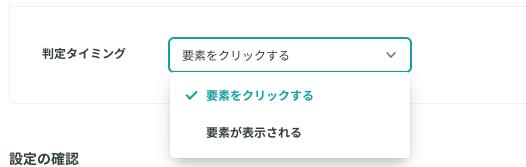
3−4. 判定タイミング
「要素をクリックする」「要素が表示される」のどちらかを指定します。
- 「要素をクリックする」を選んだ場合:指定した要素をユーザーがクリックしたときにイベントが発火します。
- 「要素が表示される」を選んだ場合:指定した要素がページ上に表示されたときにイベントが発火します
(ページ読み込み時に指定のテキスト要素が存在していれば、ページ表示時点でイベントが発火します)

4.設定の確認
表示されるテストコードを使って、この設定で意図通り画面の要素が指定できているかを確認します。

テストコードをコピーし、ChromeのDevTools等、ブラウザ上でスクリプトを実行できる場所で実行していただくことで、この設定で該当ページのどの要素が指定されることになるかを確認できます。
KARTEの計測タグが設置されていないページで実行した場合はエラーが発生します。
意図していたよりも多くの要素が指定される場合は、「3.計測方法」に戻って、要素の特定方法を見直してください。

5.計測と計測停止
「計測」をクリックすると計測が始まります。
また、「計測停止」とすると計測が止まり、再度「計測」で再開することができます。
イベントの発火状況を確認し、意図しない挙動をしているときには計測停止を行い、設定を見直してください。


よくある質問
Q. ページ読み込み後に後から挿入される要素を計測できますか?
はい、可能です。
「ページ上の要素を指定して計測する」イベントでは、ページ上の要素(DOM)の変更を検知して条件に合致するかの再チェックをしています。
Q. iframe内の要素を指定することはできますか?
残念ながら、ブラウザの仕様上できません。
Q. SPAサイトでも問題なく利用可能ですか?
意図せずイベント数が少ない等の問題が発生する可能性があり、現在はSPAサイトでの利用は対応できておりません。
Q. 計測できない要素はありますか?
基本的に、DOMツリー上に存在する要素であれば計測できます。
例えば、以下のようにページ上に視覚的に表示されていない要素であっても計測できます。
CSSで非表示にされている要素
opacity: 0(透明にされているが表示領域は存在する)visibility: hidden(非表示だがレイアウトには残る)display: none(完全に非表示でレイアウトからも除外される)
HTMLで非表示にされている要素
<input type="hidden">(画面には表示されないが、DOM上に存在する)
ただし、判定イベントとして「要素をクリック」を指定した場合は注意が必要です。
該当の要素自体をクリックできる必要があり、上記の中ではopacity: 0のみが計測対象となります。
