WebページにKARTEを導入すると、KARTEが提供するJavaScriptファイルやKARTEが配信するアクションの描画がWebページのパフォーマンスに影響を与える可能性があります。この記事では、Webページのパフォーマンスに対するKARTEの取り組みを紹介します。
Webページのパフォーマンスとは?
軽く素早いWebページの表示を実現することは、ユーザー体験の改善に直結します。
そもそもWebページのパフォーマンスと一言でいっても、それを評価する観点はたくさんあります。代表的なパフォーマンス計測ツールであるPageSpeed Insightsで計測できる指標からいくつか例を挙げます。
- First Contentful Paint (FCP) 指標
- ページの読み込みが開始されてからページ内のコンテンツが画面上に表示され始めるまでの秒数
- Largest Contentful Paint (LCP) 指標
- ページのメインコンテンツの表示開始から完了までにかかる秒数
- Cumulative Layout Shift (CLS) 指標
- ページの表示中に発生した予期しないレイアウト変更の量
こうした指標は、たとえば次のような対策によって改善することができます。
- Webページが読み込んでいる画像ファイルやJavaScriptファイルなどを軽量化する
- ファーストビューの描画に関係のない画像ファイルやJavaScriptファイルは、非同期に後から読み込むようにする
Webページのパフォーマンスがなぜ重要か?
Webページのパフォーマンスが良いと、ユーザーは探している情報に素早くたどり着くことができます。逆に言えば、どんなに機能の豊富なWebページであろうと、表示までに過度に時間がかかったり表示後にガタガタとレイアウトが変わったりするようなページではユーザー体験は悪化してしまいます。
たとえばあらゆるWebサイトのパフォーマンスを計測しているGoogleでは、ユーザー体験に直結するWebのパフォーマンス指標を Core Web Vitals として整理し、世界のWebサイト管理者に対してこれらの指標の改善を求めています。
参考: Web Vitals
さらに、GoogleはCore Web Vitalsを含むページエクスペリエンスシグナルの結果を、そのWebサイトのGoogle検索のランキングにも反映させることを発表しました。つまり、パフォーマンスの悪いWebページはGoogle検索の上位に表示されにくくなる可能性があります。
参考: ページ エクスペリエンスの更新に対応するための期間、ツール、詳細情報 | Google 検索セントラル ブログ | Google Developers
Webページのパフォーマンス計測方法
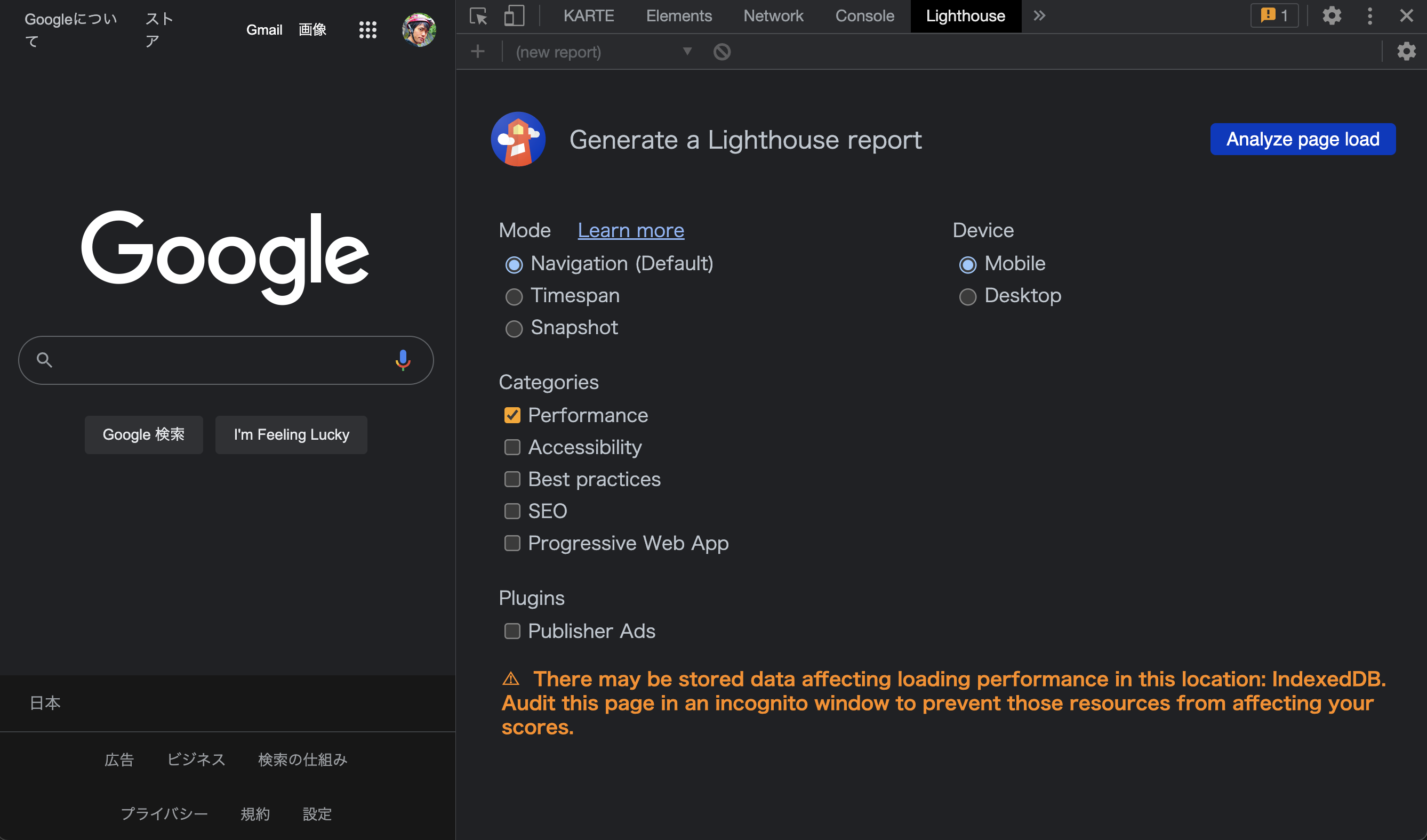
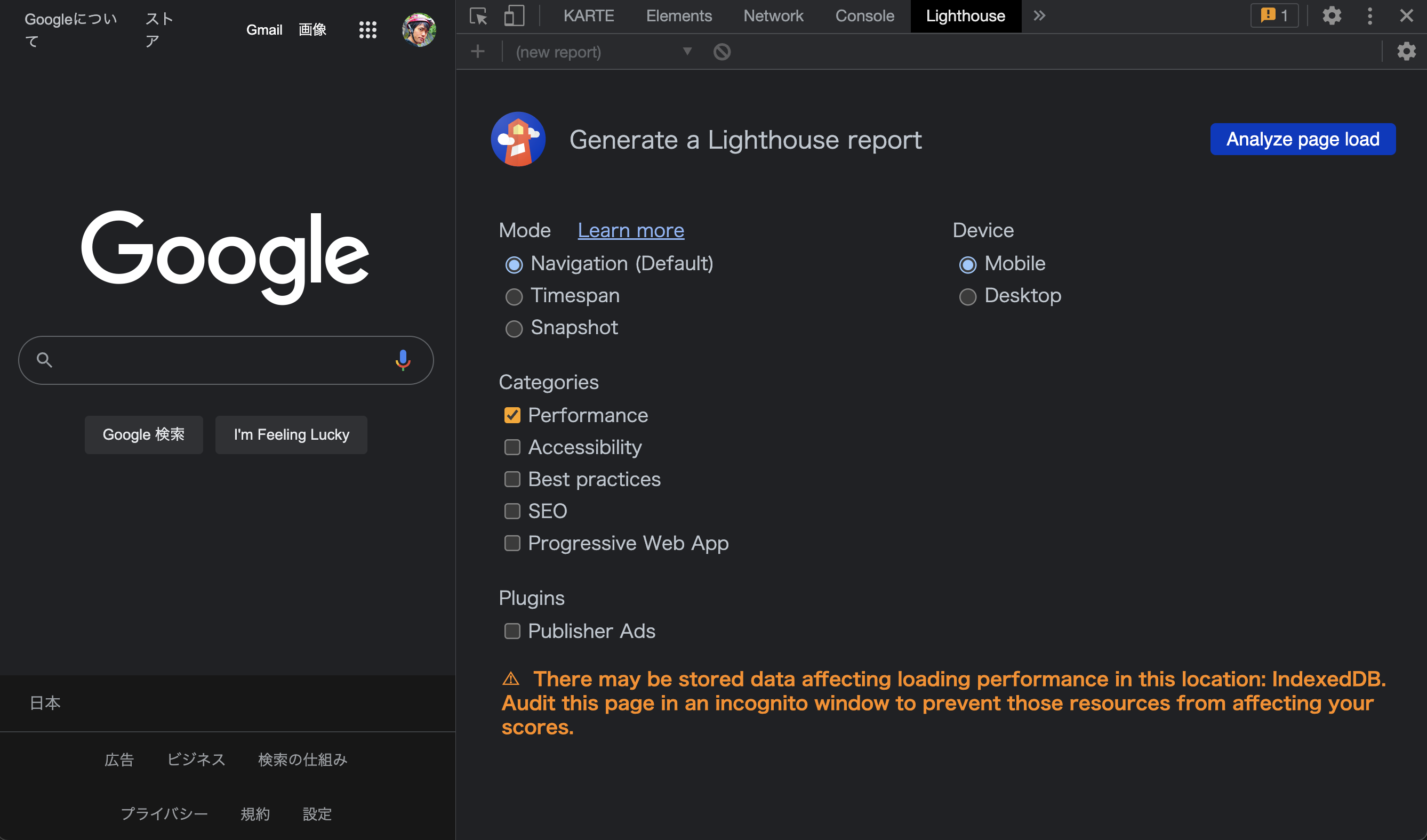
Webページのパフォーマンスは、代表的な指標であれば簡単に計測することができます。ここでは、Googleが提供するChrome拡張機能であるLighthouseを使って計測してみましょう。
- Google Chromeを開きます
- ChromeウェブストアからLighthouseをインストールします
- パフォーマンスを計測したいWebページを開きます
- Chromeのデベロッパーツールを開きます
- 手順例: Webページ上で右クリックして[検証]を選ぶ
- [Lighthouse]タブを開きます
- 計測の設定をします
- [Categories]は、
Performanceのみチェックを入れます - [Device]は、
Mobile(スマートフォン)かDesktop(PC)のいずれか計測したい方を選択します
- [Categories]は、
- [Analyze page load]をクリックし、しばらく待ちます
- 計測結果として、Core Web Vitalsを含むいくつかの指標が表示されます

パフォーマンス改善の取り組み例
KARTEでは、導入先Webページのパフォーマンスへの悪影響を抑えるために、様々な取り組みを実施しています。
計測タグの非同期読み込み
Webページに設置するKARTEの計測タグは、Webページ読み込み時に「非同期」に読み込まれます。これにより、Webページ(DOM)の構築処理を途中でブロックしないようになっています。
詳しくは下記記事をご覧ください。
計測タグの読み込み方式 | スタートガイド / タグ設置・イベント計測 / 計測タグ | KARTEサポートサイト
計測タグv2への移行によるパフォーマンス改善
KARTEでは2023年9月末に、Webページ上に設置する計測タグの古いバージョン(計測タグv1)のサポートを終了しました。新しい計測タグv2では、従来の計測タグv1とは全く別のJavaScript SDKファイルが読み込まれます。
このJavaScript SDKファイルの軽量化によって、導入先Webページのパフォーマンスに対して悪影響を与える可能性を軽減しました。
新しいアクションエディタへの移行によるパフォーマンス改善
KARTEでは、フレックスエディタという新しいアクションエディタを開発しました。
フレックスエディタを利用して作成されたアクションを接客サービス機能で配信すると、その接客サービスの配信には新しいアクション配信基盤が利用されます。
新しいアクション配信基盤では、Webページ上でのアクション描画に利用するJavaScriptファイルが軽量化され、配信が最適化されることで、一般に従来のアクションに比べてパフォーマンスが改善します。
このJavaScriptファイルの軽量化や配信の最適化によって、導入先Webページのパフォーマンスに対して悪影響を与える可能性をさらに軽減できる見込みです。
たとえば開発チームによる検証では、現在開発中の新アクション配信基盤と従来の配信基盤で同様のアクションを配信した結果、導入先Webページのパフォーマンススコアへの悪影響が大きく軽減されたという事例も出てきています。