ご注意ください
補足
エレメントビルダー(β)で作成した接客アクションは、タグv2が設置されているページでのみ表示可能です。タグv1のページではご利用いただけない機能のためご注意ください。
エレメントビルダーを利用すると、Webサイトで表示するポップアップをGUIから柔軟に編集することができます。
エレメントビルダーでできること
テンプレートからアクションを作成する
エレメントビルダーが有効化されたプロジェクトでは、「エレメントビルダー対応」(テンプレートバージョン:v3)がテンプレート一覧に表示されます。
具体的には、次の手順でエレメントビルダーを使い始めることができます。
- 左のグローバルメニュー > すべてのプロダクト > アクション > 接客サービス をクリックします
- [作成]ボタンをクリックし、接客サービスを新規作成します
- [アクションを追加]ボタンをクリックし、テンプレート一覧を開きます
- 「エレメントビルダー対応」テンプレートから1つ選んでクリックします
- 追加したアクションの[編集]ボタンをクリックし、エレメントビルダーの編集画面を開きます

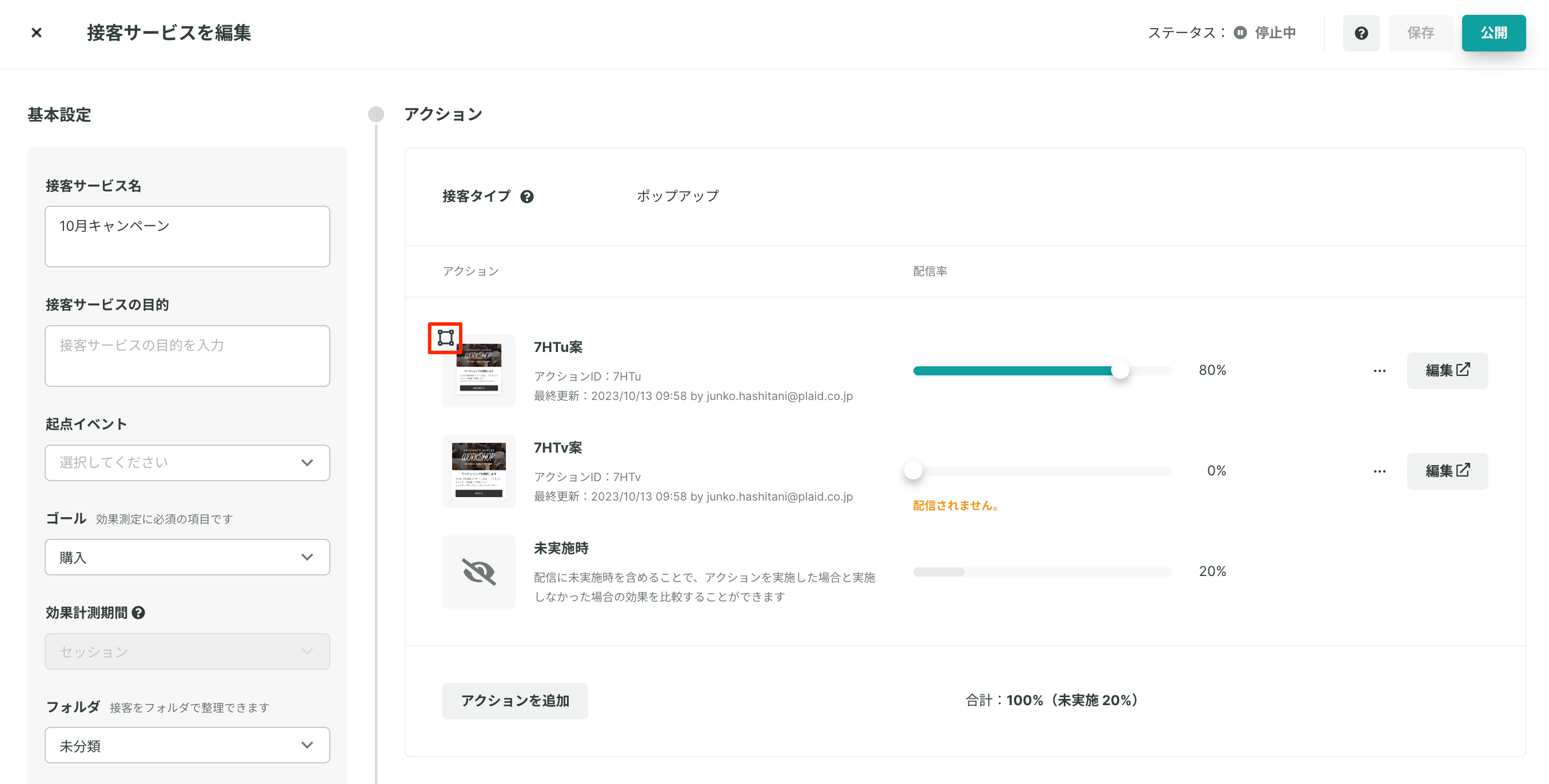
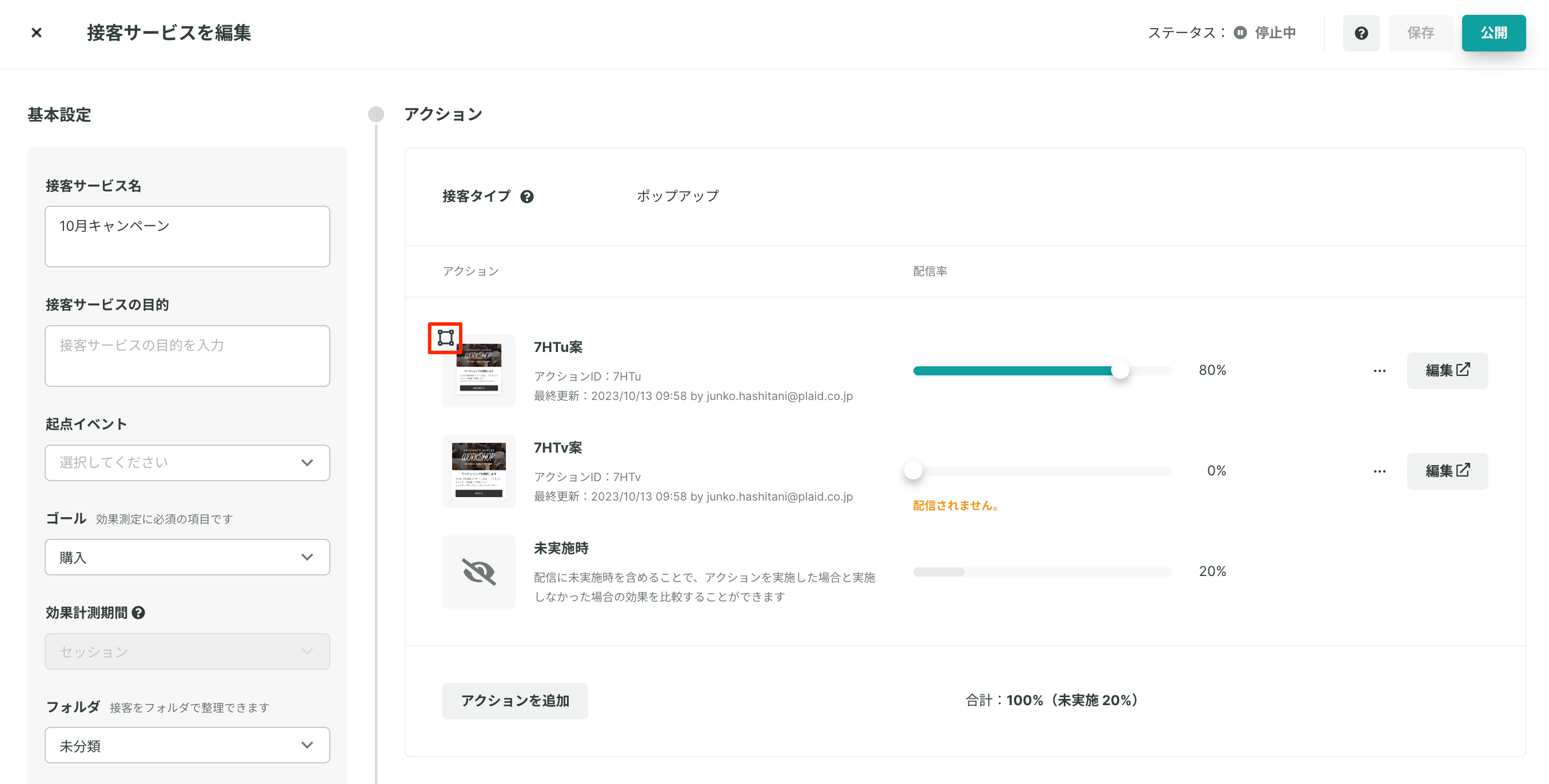
- エレメントビルダーで作成したアクションは、サムネイル部分に表示されているアイコンで判別が可能です。

アクションをWebページに配信する
エレメントビルダーで作成されたアクションについては、計測タグv2が設置されたWebページでしか表示できません。
配信したいページに設置された計測タグがv1の場合は、v2への移行が必要となります。
タグv1からタグv2に移行する | スタートガイド / タグ設置・イベント計測 / 概要 | KARTEサポートサイト
エレメントビルダーの編集画面
ステートの設定
アクションには、複数のステートをもたせることができます。ステートを切り替えることで、アクション内での画面遷移を実現することもできます。

- ①. ステート一覧
- ステートの選択、複製、削除ができます
- ②. ステート追加
- 最小化ボタン/最小化画像の追加や、空のステートの追加、他のテンプレートからステートの追加ができます。
- ③. ステート設定
- 次の設定ができます
- ステート全体のクリック時の動作
- 設定した場合、ステート全体がクリック可能になります
- ステートの表示位置
- デザイン
- 閉じるボタンの表示有無やデザイン
- ステート全体のクリック時の動作
- 次の設定ができます
- ④. サイズ・グリッド設定
- 次の設定ができます
- ステート全体のサイズ
- エレメントを配置するグリッドの行数・列数
- 次の設定ができます
エレメントの設定
ステートの中には、複数のエレメントを自由に配置することができます。

- ①. エレメント一覧
- エレメントの選択、複製、削除ができます
- ②. エレメント追加
- ③. エレメント設定
- エレメントの種類に応じて、表示内容やクリック時の動作、デザインなどを設定できます
- ④. エレメントレイアウト
- グリッドの設定に合わせて、GUIでエレメントのサイズや位置を自由に変更できます
エレメントの種類
エレメントの種類には、以下があります。
アクション全体の設定や操作
アクション自体の表示についても設定可能です。

- ①. 表示設定> アクション設定
- 次の設定ができます
- 最初に表示するステート
- スクロールに応じた表示・非表示
- 時間に応じた表示・非表示
- 次の設定ができます
- ②. 元に戻す/やり直し
- 直前にした操作を元に戻したり、それをやり直したりできます
- ③. プレビュー
- 編集中のアクションを実際のサイトで確認できます
- ④. 保存
- アクションを保存します
- 修正内容にコメントをつけることもできます
エレメントビルダーでできないこと(2023年6月現在)
現時点で、旧バージョンでできていたがエレメントビルダーでは対応できていない機能は次の通りです。
- カスタムエディタ
- アクションテーブルの参照
- デバイスごとのプレビュー確認
なお、順次機能追加していく予定です。
よくある質問
Q. 旧エディタで作成したアクションをエレメントビルダーで開くことはできますか?
- 残念ながらできません
- アクションの元となるテンプレートの種類によって、そのアクションをどのバージョンのアクションエディタで開くことができるかが決まっています