ご注意ください
エレメントビルダーを使った便利なテンプレートを紹介します。
クーポンテンプレート
クーポンコードを表示するポップアップは、クリックしてクーポンコードをコピーできるようにするとユーザーにとって便利です。
テキストエレメントには「クリック時にコピー」する機能があるため、これを有効化してご利用ください。
※このテンプレートではなくても、どんなテキストエレメントでも有効化できる機能です。
クーポンテンプレートでは、「ENTRY0404」というテキストエレメントに対して、「クリック時にコピー」を有効化しています。
「クリック時にコピー」を有効化している場合、クリック時には_click_copyというイベントが発生します。
ユーザーに「見せる」>「通知」タイプのカテゴリからテンプレートを選択できます。
カウントダウンテンプレート
セール開始やセール終了の告知をカウントダウンタイマーでポップアップ表示することで、来訪者のモチベーションを上げていくことができます。
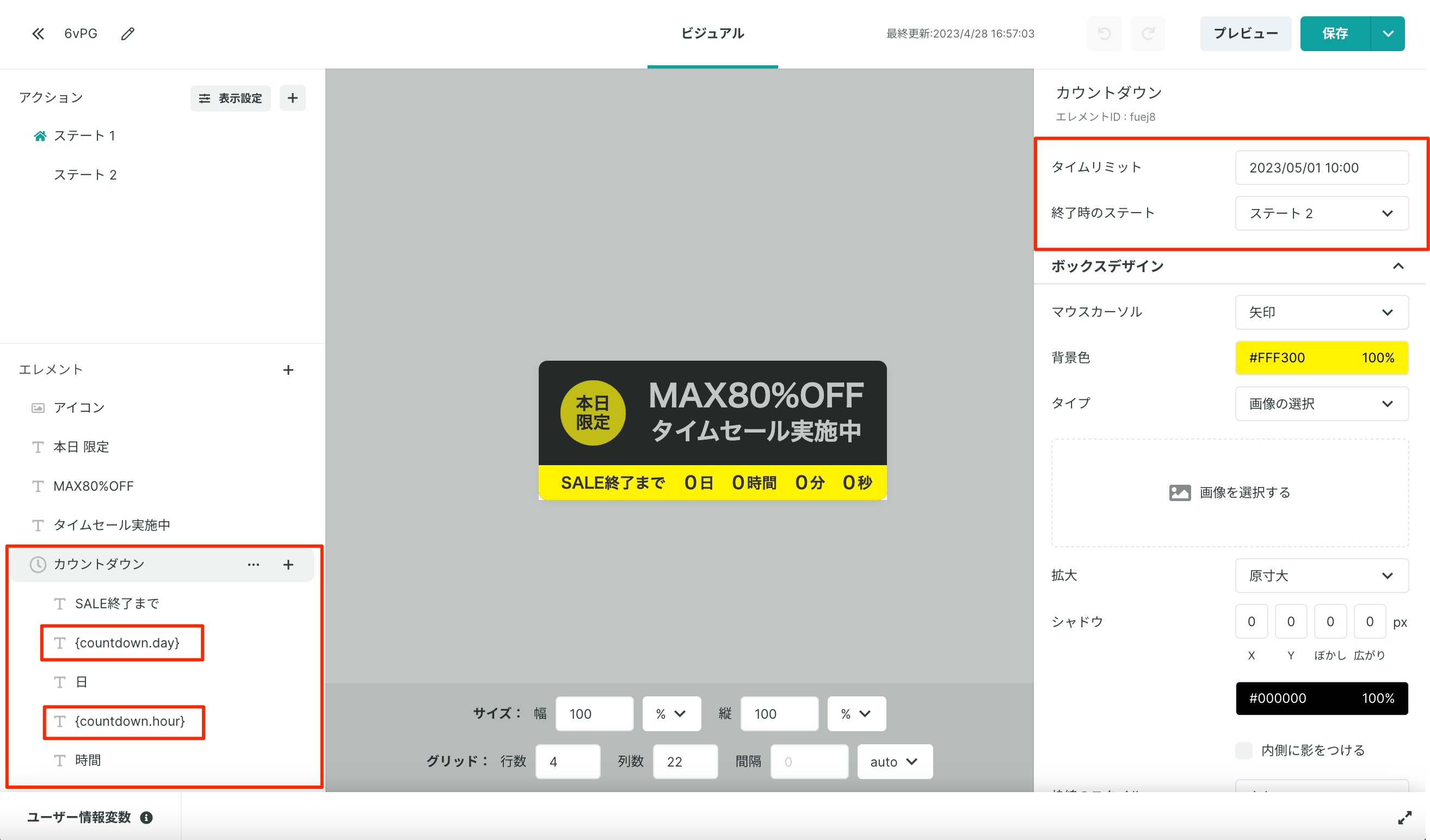
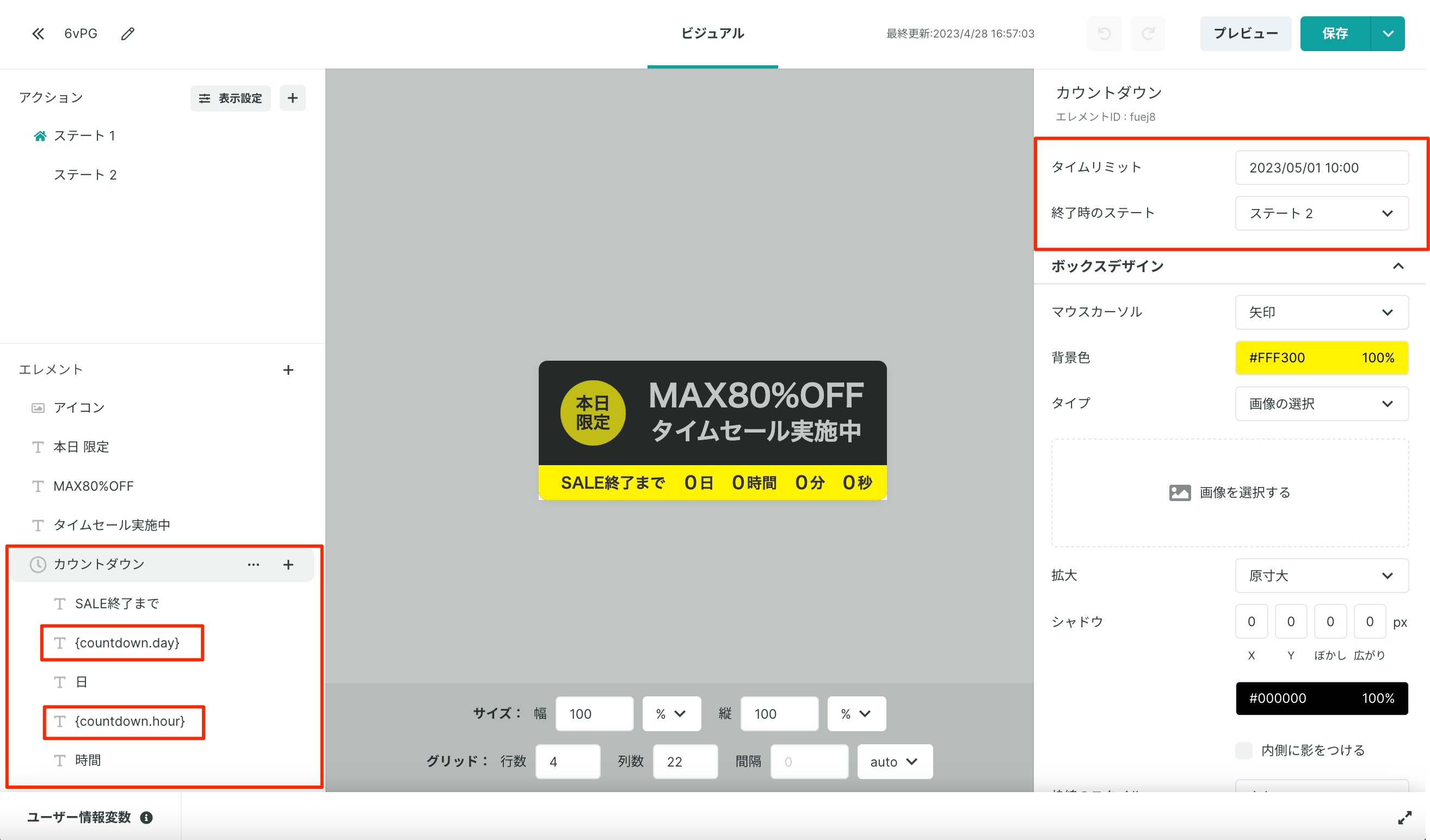
「カウントダウン」エレメントでは、設定した期日までのカウントダウンを表示できるようになっていますので、テンプレートを参考に、お好きなデザインでアクションを作成してください。
「カウントダウン」エレメントをクリックして、以下を設定してください
- タイムリミット
- 終了時のステート
「カウントダウン」エレメント内のテキストエレメント内で、カウントダウン表示したい日/時/分/秒を記入してください。動的に表示する数値の部分は、以下のように変数で記載します。これらの変数はカウントダウンのグリッド内のみで使用可能です。
- 日:{countdown.day}
- 時:{countdown.hour}
- 分:{countdown.min}
- 秒:{countdown.sec}

ユーザーに「見せる」>「通知」タイプのカテゴリからテンプレートを選択できます。
また、シナリオストアの「カウントダウンタイマーを利用して購入を促進する」にもテンプレートが含まれます。