ご注意ください
ユーザーに「見せる」>「スライド」カテゴリから選択するテンプレートでは、「スライド」エレメントを使用しています。
「スライド」エレメントを使用したテンプレートの編集方法を、以下に分けて説明します。
1.スライドの編集
2.スライドアイテムの編集
スライドの編集
「スライド」エレメントを選択すると、スライドのデザインを編集できます。
なお、「プレビューモード」に切り替えると、スライドの進む/戻るボタンをクリックして動作を確認することが可能です。

- ボックスデザイン
- スライドのボックスデザインの背景/シャドウ/枠線/角丸などを指定できます
- 進むボタンデザイン
- スライドの「>」ボタンの色や太さを指定できます
- 進むボタンボックスデザイン
- スライドの「>」ボタンの背景色/シャドウ/枠線/幅/高さなどを指定できます。
- 戻るボタンデザイン
- スライドの「<」ボタンの色や太さを指定できます
- 戻るボタンボックスデザイン
- スライドの「<」ボタンの背景色/シャドウ/枠線/幅/高さなどを指定できます。
- ナビゲーションボタンデザイン
- ナビゲーションボタンの色や大きさを指定できます
- ナビゲーションデザイン
- ナビゲーションの位置を指定できます
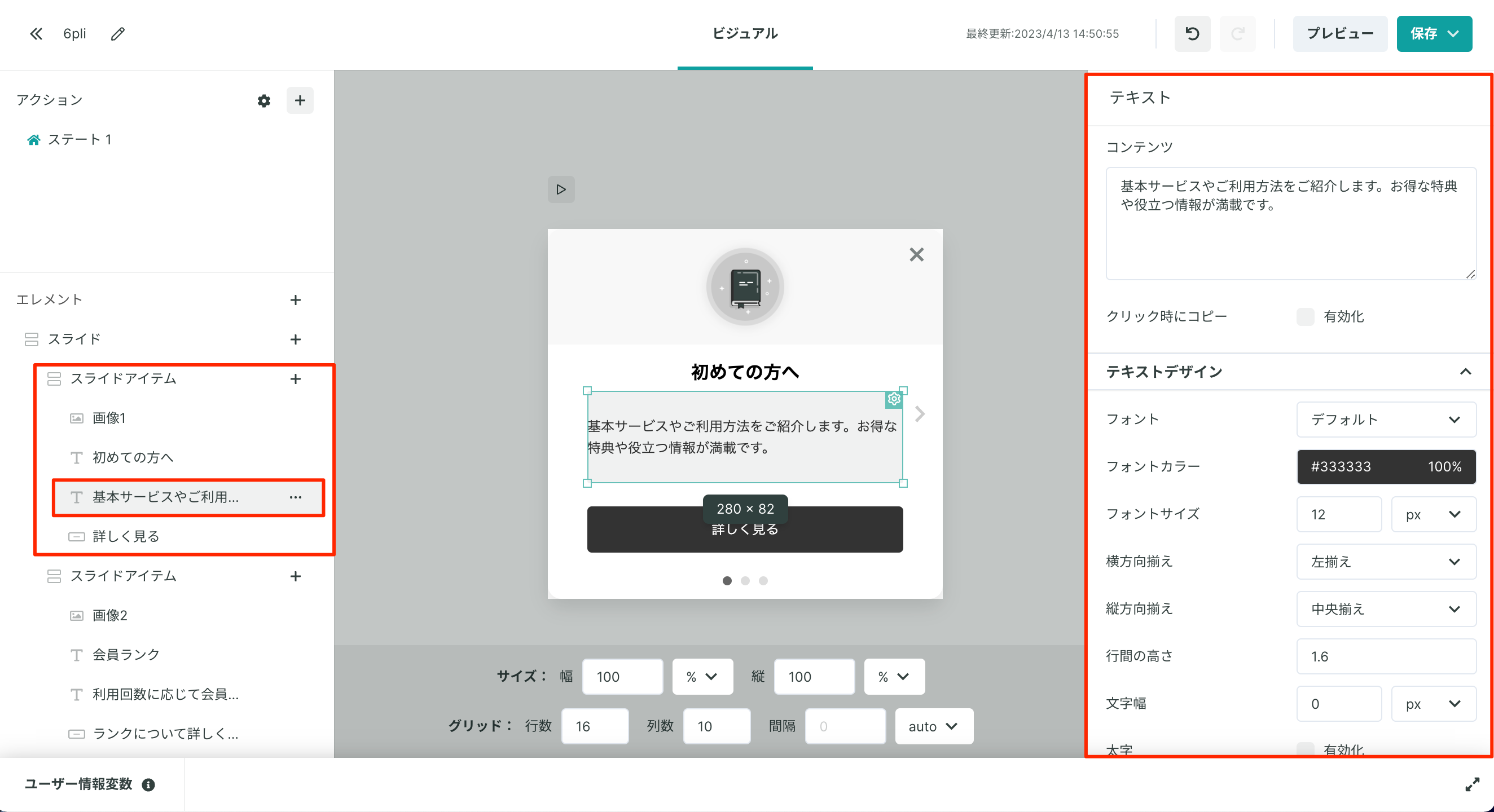
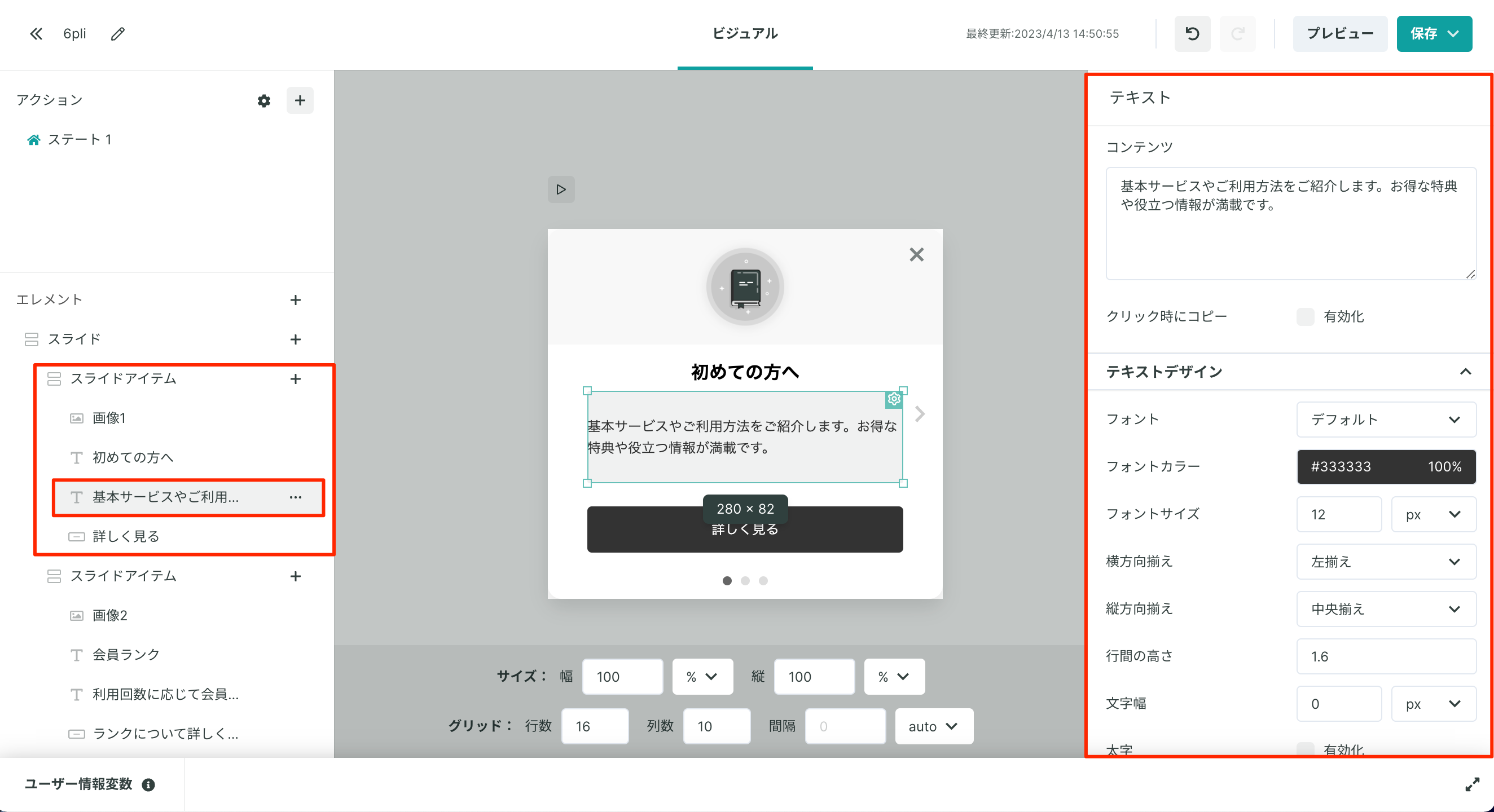
スライドアイテムの編集
スライドアイテムは、1ページずつ編集できます。
- スライドアイテムに含まれるエレメントの編集
- スライドアイテム内のエレメントの追加・削除

スライドのページを増やしたい場合は、以下の2つの方法があります。
1.「スライド」エレメントの+から、新規に「スライドアイテムの追加」をする(一番最後に白紙のスライドアイテムが追加されます)
2.「スライドアイテム」のエレメントを複製して作成する(一番最後に追加されます)