ご注意ください
エレメントビルダーでコードを書いてアクションをカスタマイズする方法は、大きく2通りあります。
ビジュアルエディタを使ってアクションをカスタマイズする
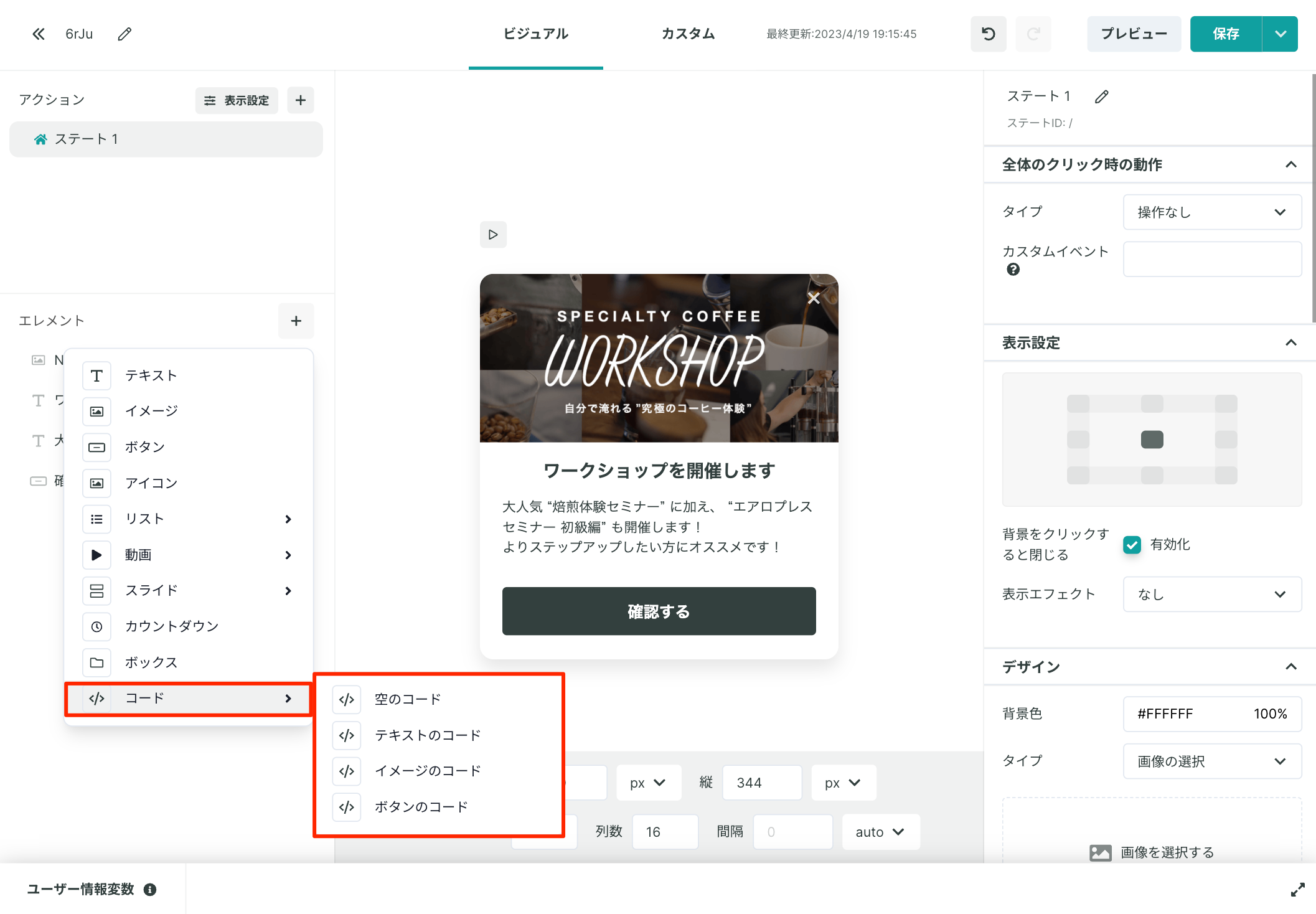
ビジュアルエディタのエレメント追加で「コード」を追加すると、自由にHTML/スタイル/スクリプトのコードを記述できるエレメントを追加できます。
ビジュアルエディタの「コード」エレメントを使ったカスタマイズ例:
- 要素に対して特殊なCSSプロパティを適用する
- JavaScriptで簡単な処理した結果を画面表示に利用する
- その他、ビジュアルエディタ上で実装されていないエレメントを独自に実装する
カスタムエディタを使ったアクションをカスタマイズする
カスタムエディタでは、スクリプトを記述して動的なアクションを作成できます。
また、追加したコードエレメントごとに、HTML/スタイル/スクリプトの編集も可能です。
カスタムエディタを使ったカスタマイズ例:
- アクション全体の表示制御をJavaScriptで行う
- 外部ライブラリを使った複雑な処理をJavaScriptで行う
補足
本機能を利用するには、HTML/CSS/Japascriptの知識が必要です。
Developer向けドキュメントは、以下をご参照ください。
エレメントビルダー のカスタムエディタを利用する
注意事項
接客アクションとページ内の要素の前後関係を指定するために、CSSのz-indexの値を変更することは、現状できません。お手数ですが旧タイプのアクションをご利用ください。
