この記事は、リニューアル後のKARTE Blocksに関する内容です。 現在ご利用のUIが旧バージョンの場合は、リニューアル前のサポート記事をご確認ください。
本記事では、複数のページを一つの施策で運用する方法をご紹介します。
グローバルナビゲーションなど複数ページで共通で使いたい要素を配信したい場合はよくあります。しかし、ページごとに個別に施策を設定し運用する方法では、ブロックの変更や配信設定、データ計測が複雑になりがちです。
そこで便利なのが、施策の[配信ページ]設定でURL条件をカスタマイズする方法です。これにより、1つの施策で複数のページに渡ってブロックを一括配信することが可能になります。
配信ページ設定のURL条件を設定する
URL条件の設定方法
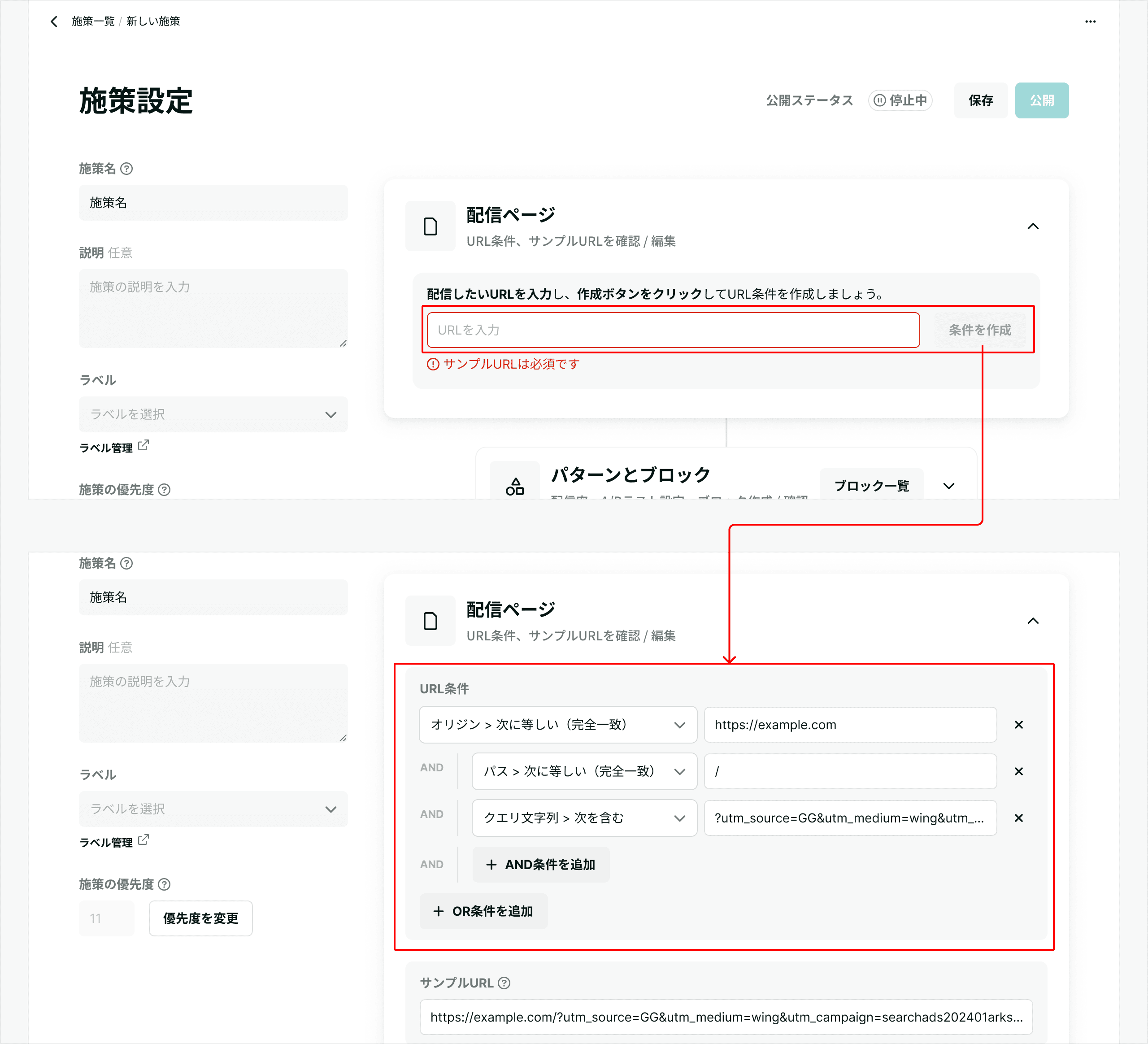
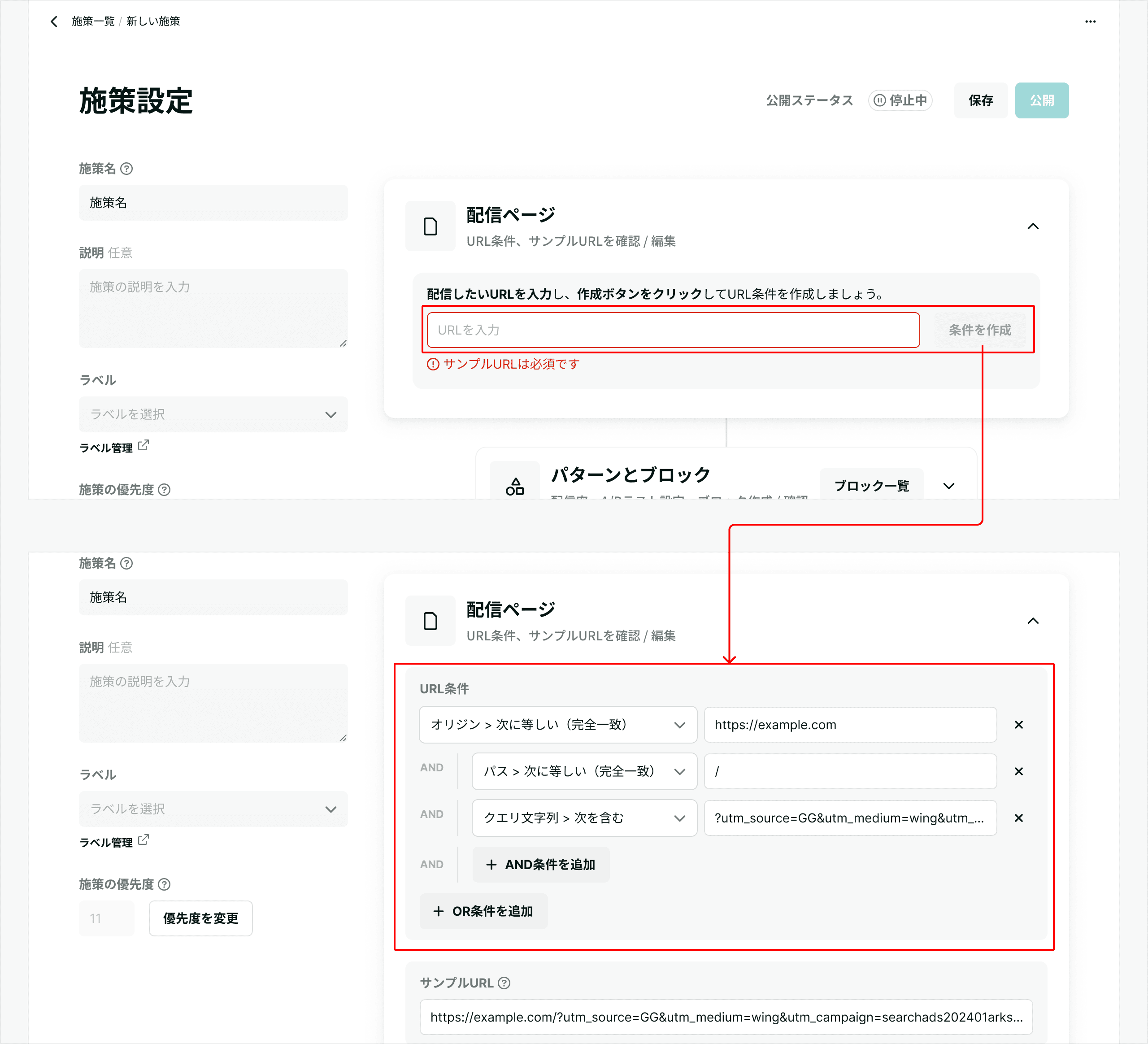
URL条件を自動生成する
- 一括して登録したいページ群に含まれる特定ページのURLをサンプルとして入力し、配信ページを作成します。

- 一括して登録したいページ群に含まれる特定ページのURLをサンプルとして入力し、配信ページを作成します。
URL条件をカスタマイズする(任意)
- デフォルトでURL条件の各項目は[次に等しい(完全一致)]となっているので、条件文や値の部分を変更します。
- なお、KARTE BlocksにおけるURLの解釈は以下を参照してください。
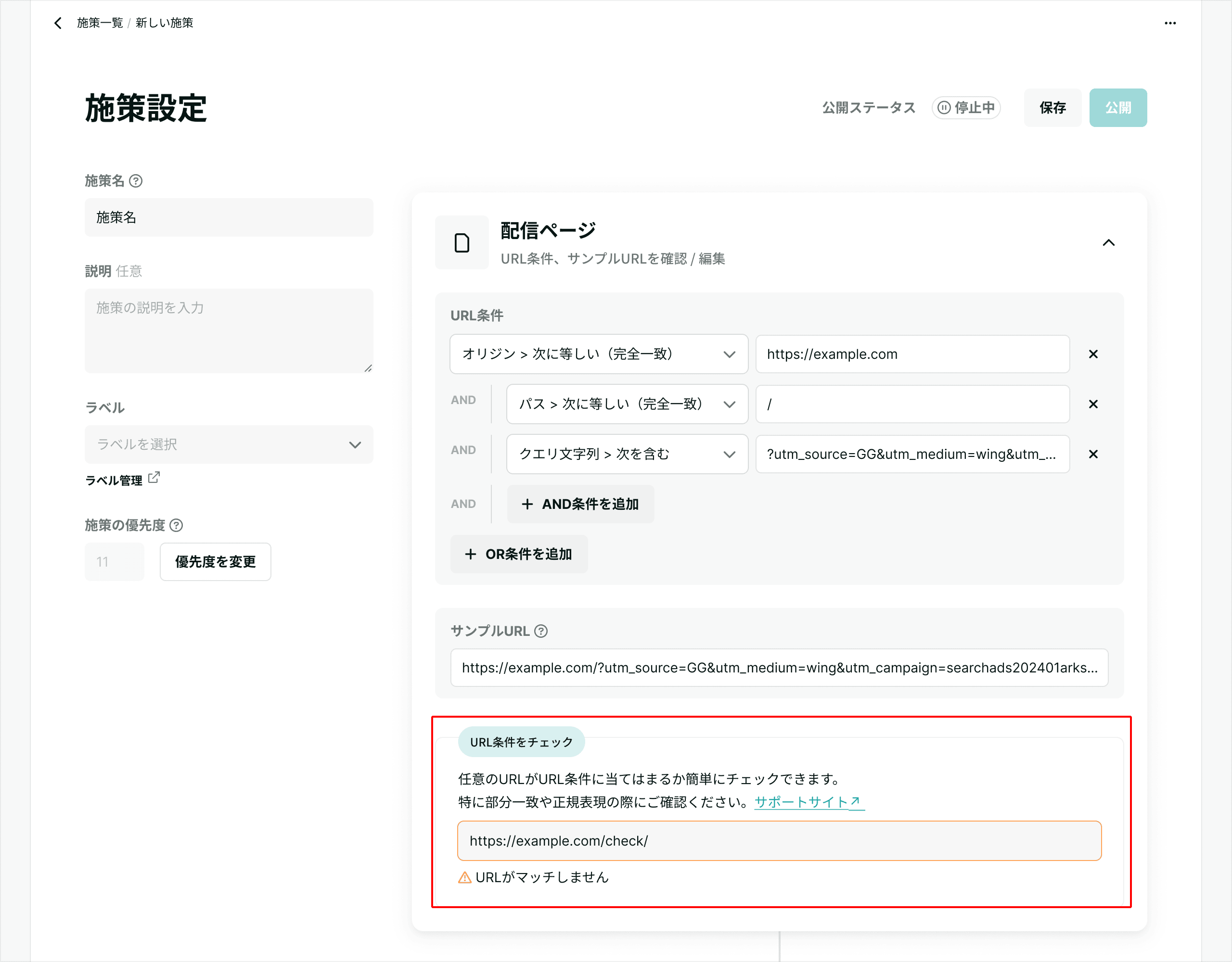
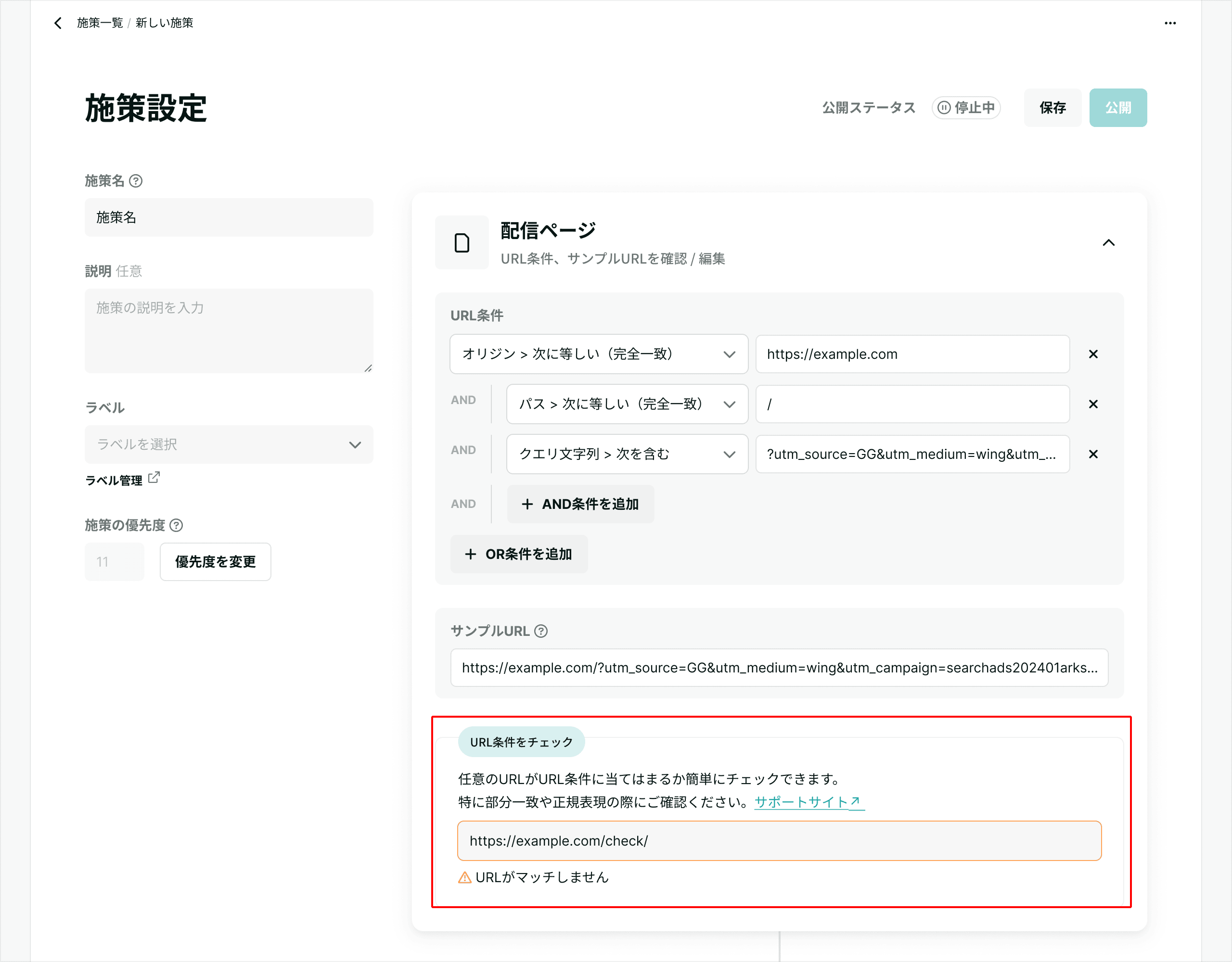
設定したURL条件が任意のURLを満たすか確認する
設定したURL条件が、具体的なURLを正しくカバーできているかをチェックできます。部分一致や正規表現でURL条件を設定した場合などにご活用ください。
なお、正規表現についての具体的な記述方式はサポート対象外です。記載した正規表現の正誤確認は、以下サポートサイト先にある外部サイトなどを活用してご確認ください。
参考:正規表現チェッカーのご紹介
- 配信ページセクションの最後にある、URL条件をチェックするエリアに具体的なURLを入力する
- 即座にURL条件とURLがマッチしているか、していないかのメッセージが表記されます。

- 即座にURL条件とURLがマッチしているか、していないかのメッセージが表記されます。
具体的な設定例
サンプルケースとして、ECサイトにおける「商品詳細ページ」が以下のようなURL構造となっている場合に、ページを一括して管理・登録する設定方法をご紹介します。
※ 12345の部分が商品IDに該当
https://example.com/item/detail/12345https://example.com/item/detail?item_id=12345
サンプルケース1
パスの部分一致で /items/detailまでを指定します。/detail以下(12345の部分)がどのようなパターンであっても条件に合致させることができます。
サンプルケース2
クエリ文字列の部分一致でitem_idを指定します。
クエリ文字列の値(12345の部分)がどのようなパターンであっても条件に合致させることができます。
各ページでブロックが反映されているか確認する
施策を公開する前に、意図通りに各ページで共通の要素に対してブロックを設定・反映できているか確認してください。
ブロックブラウザを立ち上げ、URLをいくつか入力して確認します。
ページのHTML構造によって、見た目同じように見えても、共通な要素部分のCSSセレクターが異なることがあります。 その場合、そのURLにおいては追加でブロック・ブロックエリアの設定が必要となりますので、ご注意ください。