今回、エディター機能のUIを全体的に改修しました。エディター上で行える各アクション・機能導線を拡大・整理し、編集したブロックの内容や状態を確認できる「ブロック一覧」機能を追加しています。
ぜひお試しください👏
別タブでエディター機能を展開。 ブロック編集中でも、タブ切り替えで他の設定情報を確認可能に
従来、ページエディター機能は個々の配信条件の項目から起動し、画面が遷移する形で使用可能でした。
今回の改修で、エディター機能は各種導線から別タブで起動するようになります。
ブロックの編集・保存を行う際、タブを切り替えて配信条件の設定内容や遷移元の分析結果画面を確認しながら作業を進めることができます👓

エディター画面での各種アクションの導線・アイコンを整理。欲しい情報を見つけやすく、編集に集中しやすく
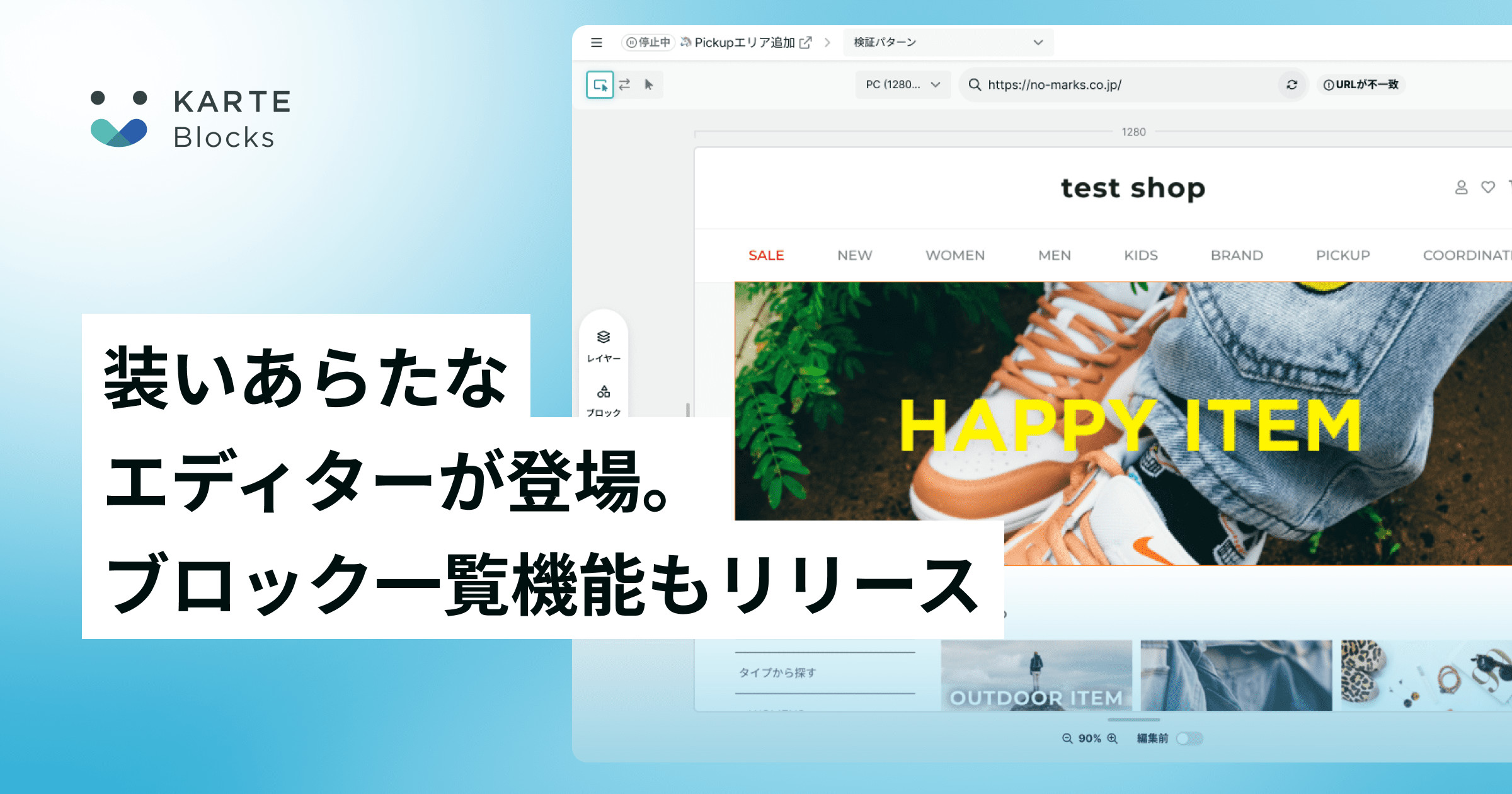
エディター画面の全体的なUIも改修しています。ページのプレビューとブロックの編集作業をさらにスムーズに行っていただけるようになりました。
トップバー
ページ設定 > 配信条件 > パターンの各情報とリンク、および配信条件の公開ステータスを確認できます。

2段目のバー(ツールバー):
エディターモードの切り替え(ブロック操作、入れ替えなど)やプレビューするページURLやデバイスの情報をまとめました。
また、未保存のブロックがある場合には、その内容と数を確認できるようになっています。

左パネル
レイヤー機能、および後述する「ブロック一覧」を開くことができます。
大きなアイコンと補助テキストで視認性を高めています。
また、現在保存されているパターンの内容をすぐにサイトでプレビュー確認できる便利な導線も追加しました👏
「ブロック一覧」で、パターンごとに編集・保存したブロックの情報を一目で確認
未保存のブロックも含め、オリジナルブロックごとに、現在選択中のパターンで編集したブロックを確認できる「ブロック一覧」機能をご用意しました。
ブロックの追加編集やリセットはもちろん、オリジナルブロックの設定(名前・CSSセレクター)の編集もスムーズに行えます。
ブロックやオリジナルブロックをホバーすると、画面中央のプレビュー部分が連動して動き、対象のブロック位置まで自動でスクロールするので、場所の確認や編集作業の手間もかかりません。

関連サポートサイト: https://support.karte.io/post/45PiXnelcwWo14xm6taKml
KARTE Blocksでは、今後もサイト運営・改善をもっと直感的に・スピーディに進めていただくため、プロダクト改善を進めていきます。