この記事は、リニューアル前のKARTE Blocksに関する内容です。 現在ご利用中のUIが新しくなっている場合は、最新のサポート記事をご覧ください。
このページでは、ページエディター画面でできることや注意点について紹介します。
ページエディター機能を利用する上で、KARTE Blocks専用のChrome拡張機能は必須です。
ページエディター画面でできること
ページエディター画面では主に以下のことが行えます。利用方法の詳細は後述します。
- ブロックの編集、配信
- オリジナルブロックの管理、確認
ブロックを編集・保存・配信する
ブロックを編集・保存・配信するまでの流れは以下の通りです。

- 編集したいパターンを選択する
- 選択したパターンを編集する
- ブロックを編集する(ブロック操作モード)
- ブロックを入れ替える(入れ替えモード)
- 配信条件の公開ステータスを確認する
- 変更内容を保存する
編集したいパターンを選択する
ページエディター画面は、配信条件一覧画面から起動します。
「ページを編集する」ボタンを押すと、選択した配信条件に対するページエディター画面が別タブで開きます。
配信条件に複数のパターンが設定されている場合、最初に左上でブロックを変更するパターンを選択します。
ページエディタ画面では、あるパターンで変更したブロックを別のパターンに後から紐付け直すことはできません。ブロック変更前に、パターンに間違いがないか確認してください。

選択したパターンを編集する
ページエディタのモード(2種類)を切り替えながら、ブロック単位で変更を登録し、パターンを編集します。
モードの切り替えは、ツールバー(2段目)の左端にあるボタンで行います。
- ブロック操作モード(デフォルト)
- ブロックを1つ選び、内容の編集、非表示、差し替え、前後にブロックを追加、等できます
- 上記操作をブロックごとに繰り返します
- 入れ替えモード
- ブロックを2つ選び、位置を入れ替えることができます
- 入れ替えの操作は連続して可能です

ブロック操作モード
ブロック操作モード(デフォルト)における、ブロックの編集の流れを説明します。
1) ブロックの登録・保存状態を確認する
ブロックの登録・保存状態によって、画面中央のプレビュー部分でブロックが枠線でハイライトされます。
- 緑色: 変更前ブロック
- ① 同一のページ設定内で、すでにオリジナルブロックとして登録されているもの
- 他の配信条件やパターンで、ブロックの変更が保存されている場合があります。
- 意図せず変更がバッティングしないよう注意しましょう。
- ② 追加元のブロックとして登録されているもの
- 前後にブロックを追加している場合、追加元のブロックがハイライトされます
- 前後追加時、追加元のブロックは変更はできません
- 前後にブロックを追加している場合、追加元のブロックがハイライトされます
- ① 同一のページ設定内で、すでにオリジナルブロックとして登録されているもの
- 青色: 選択したパターンで変更済みのブロック
- ③ ブロック自体を変更しているもの
- ④ ブロックを非表示にしているもの
- ⑤ 前後に追加したブロック
- ②のブロックと対で登録されます
2) 変更したいブロックを選択する
編集したいブロックにカーソルを当ててクリックすると、ブロックを選択することができます。
また、ブロックを選択した状態で、画面右上に表示されるツリーパネルから、選択したブロックの親要素や子要素にあたるブロックへ選択を切り替えることもできます。

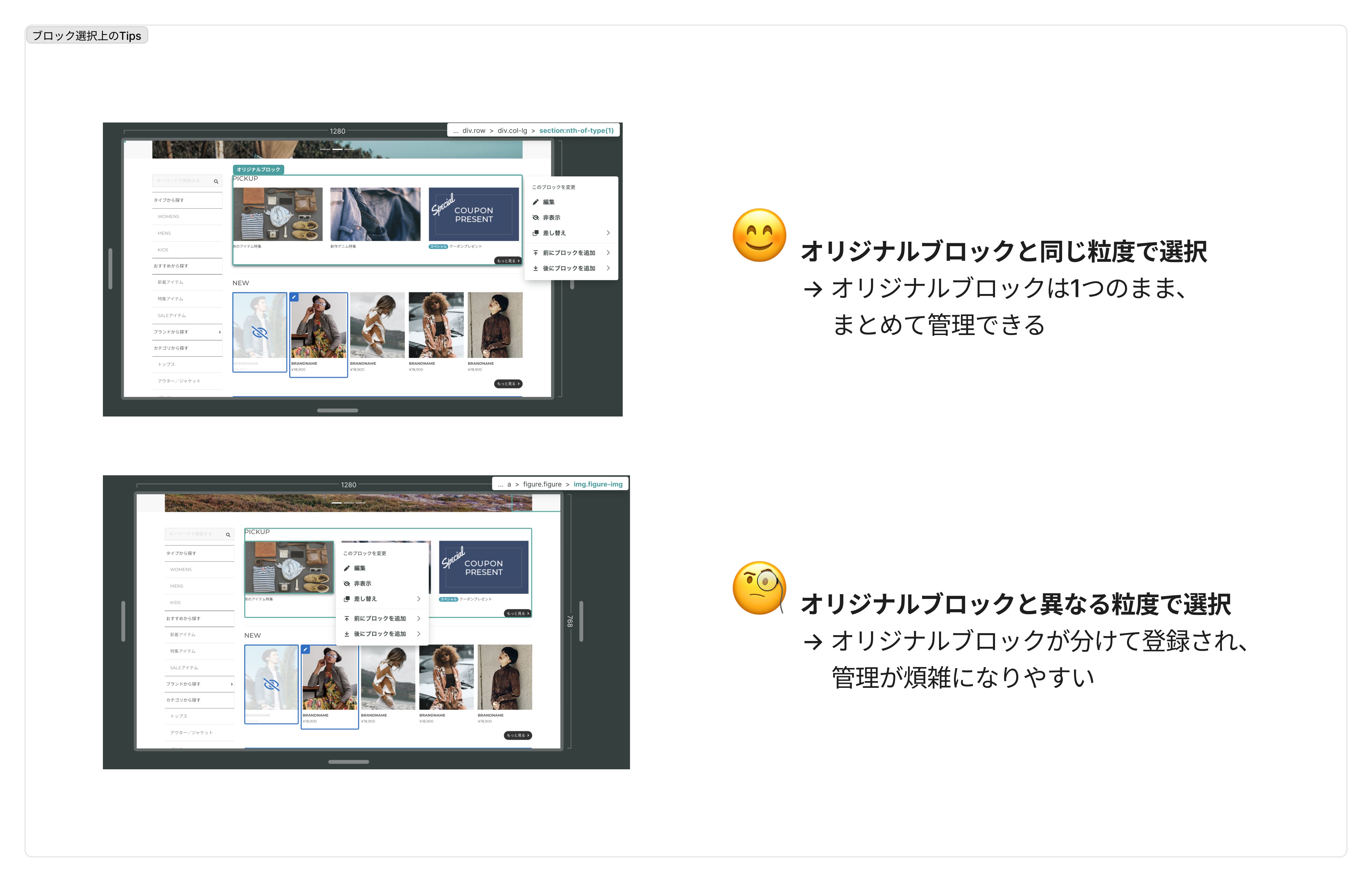
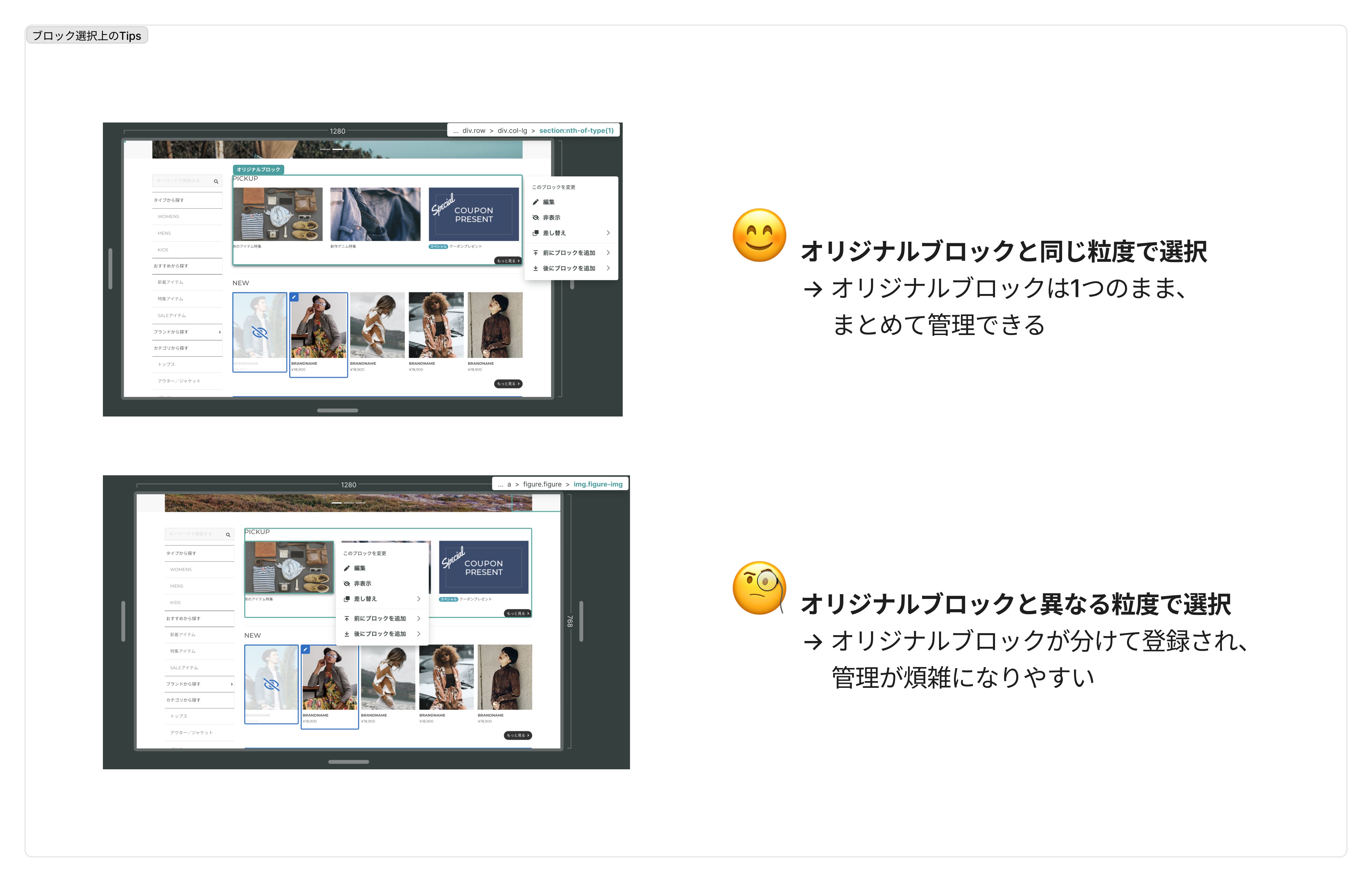
ブロック選択時のTips
ブロックを選択する際、特に意図がなければ、画像やテキストを細かく指定するのではなく、ある程度の塊でブロック化しておくとブロックの管理がしやすくなります。
すでにオリジナルブロックが登録されている場合、可能な限り同じ単位でブロックを選択すると、ブロック管理がしやすくなります。

ページ内で動的に表示されるブロックを選択する
デフォルトのページには表示されていない、ページ内の操作に対応して画面上に表示されるようなブロックも選択することができます。
- 上部のツールバーで「通常操作モード」に切り替える
- プレビュー上でページ内操作を行い、該当のブロックを表示する
- ツールバーで「ブロック選択モード」に切り替える
- ブロックを選択する
3) ブロックの変更方法を選ぶ
ブロックが未変更、かつ、変更可能な場合、ブロックをクリック(選択)すると変更方法を選択するモーダルが表示されます。

| 変更方法 | 内容 | 詳細な選択肢 |
|---|---|---|
| 編集 | 選択したブロックの中身を編集します | |
| 非表示 | 選択したブロックを画面上で非表示に & スペースを詰めます | |
| 差し替え | 選択したブロックをテンプレートと差し替えます 差し替え後、呼び出したテンプレートを元にさらに編集も可能です |
・ストアから ・ライブラリから |
| 前にブロックを追加 | 選択したブロックの前に、ブロックを追加設置します ※追加元のブロックは変更できません |
・選んだブロック ・ストアから ・ライブラリから |
| 後にブロックを追加 | 選択したブロックの後に、ブロックを追加設置します ※追加元のブロックは変更できません |
・選んだブロック ・ストアから ・ライブラリから |
すでにブロックを変更済みの場合、ブロックをクリック(選択)すると、追加で編集するか、変更をリセットする(元のサイトで読み込まれるブロックに戻す)ことができます。

4) ブロックを編集する
ブロックの変更方法を選択すると、ブロックの編集が可能になり、画面右の編集用パネルでブロックの内容やスタイル(色や余白等)を編集できます。
編集状態にあるブロックは画面中央のプレビューでハイライトされ、プレビュー内でブロックの要素をクリックすると、その要素に対応する編集用パネルに変化します。
編集上のTips
- ブロックに対して行った編集を1つずつ元に戻す・やり直す(Redo/Undo)ことも可能です
- デバイス別の表示切り替えでブロックをプレビューしながら編集を進めてください
- 中央エリア上部のプルダウンから変更可能です
- 合わせて参考: PC・SPサイトでそれぞれ最適な配信を実現するためのベストプラクティス

ブロック名を変更する
ブロックに任意の名前を付けて保存できます。
ブロック名を付けておくと、ブロックリスト上で認識がしやすくなり、ブロックの管理やブロック毎の効果計測の際に便利です。
レイヤー機能で、ブロックの要素を確認・選択・操作する
画面左側の「レイヤー機能」を利用すると、左パネルが開き、ブロックの要素を簡単に確認・クリックして選択することができます。
表示される画面は以下の2つです。
- 全てのブロックの要素
- ブロックの要素をHTMLの階層構造に倣って確認できます
- 要素を削除したり、ドラッグアンドドロップで要素間の並び替えも可能です
- ブックマークしたブロックの要素
- デフォルトでは、編集頻度の高い、テキスト、リンク、画像の要素のみを抽出
要素を複製・削除する
ドラッグアンドドロップで要素間の並び替えを行う
(発展)コードで編集する
右側の編集パネルから「コード」ボタンをクリックしてコードエディター画面を開きます。
編集後は、「HTMLを保存」と押すとブロックのプレビューに反映されます。
HTMLコードの変更点がある場合は、オレンジ色のシグナルが点きます。 HTMLコードに問題がある場合は、赤色のシグナルが点き、HTMLを保存できない状態となります。エラーがないかご確認ください。

なお、HTML欄では、「<!--」 と 「-->」 で囲った部分をコメントとして残すことができます。
既存のHTMLをコメントアウトして残しておいたり、編集意図をテキストで残しておく上でご利用ください。
※ 仕様上、ブロックのルートノード(最上位の要素)と同列ではコメントを残せませんのでご注意ください。
5) ブロックの編集を終了する (次のブロックを編集する)
ブロックの編集が完了したら、画面右側の「編集を終了する」ボタンをクリックします。
※ 「・・・」ボタンから、「編集を破棄する」を選択すると、直近の編集を行う前の状態に戻ります。

続いて、同じパターンで他のブロックも編集したい場合、2)から繰り返します。
入れ替えモード
入れ替えモードにおける、操作方法を説明します。
内容やUIを動的に出力しているブロックを入れ替えたい場合、こちらの方法ではなく、JavaScriptを利用した入れ替え設定が必要です。ご注意ください。
参考: コンテンツの並び替えを行いたい
入れ替え元と先のブロックを選択する
最初に入れ替え「元」のブロックをプレビュー上で選択し、次に入れ替え「先」のブロックをプレビュー上で選択します。
以下は入れ替え対象に選択できません。
- 非表示にされているブロック
- 「前後にブロックが追加」されているブロック
- すでに編集・入れ替えを行なっているブロックの親要素や子要素

入れ替え先を選択すると、自動的に入れ替えを実行します。
入れ替えブロックの数がプレビュー上部に表示され、入れ替えたブロックが青枠(点線)で囲まれます。
また、一度に複数の入れ替えを実行したり、すでに入れ替えているブロックをさらに別のブロックと入れ替えることも可能です。
入れ替えを登録する
「入れ替え」ボタンを押して、ブロックの入れ替えを登録します。
なお、入れ替え先のブロックの内容に差し替えたものとして変更内容が個別に登録されるため、一度入れ替えを登録した後に追加でブロックの内容を編集したり、ブロックの変更をリセットすることも可能です。
変更内容を保存する
最後に、「保存」ボタンを押して、編集したブロックをパターンに保存します。
保存前に、未保存の変更箇所と数を確認できます。
※ 複数ある場合には一括で登録・保存されます。
他パターンを編集したい場合、最初に戻って同じ流れを繰り返します。

ブロック・オリジナルブロックを確認・管理する
ページエディター画面からブロックを配信・公開した場合、ブロックリスト側で表示されるオリジナルブロック名はデフォルトで一律「ブロック」になります。
登録するオリジナルブロックの数が増えていく場合、適宜オリジナルブロックの名称を付けて見つけやすくしましょう。
左パネルにあるブロック一覧では、オリジナルブロックと現在選択しているパターンに紐づいているブロックを一覧で確認できます。
- オリジナルブロックの名称、CSSセレクターの変更
- オリジナルブロックがページ内に存在しない場合の検知(アラート)
- ブロックの編集、変更のリセット

編集したブロックをブロックライブラリに登録する
ページエディターで編集したブロックは、ブロックライブラリに直接登録・保存できます。
他のページ、配信条件やパターンでブロックを再度利用する場合はライブラリに登録しておくと使い回しができ、編集作業少なく簡単にブロック配信ができて便利です。

よくあるご質問 / 注意点
保存したのに、サイトに表示されません
- 保存ボタンを押してから、実際に公開されるまで数秒から十数秒かかります。またブラウザでキャッシュが効いている場合、変更内容の反映には多少時間がかかることがあります。
- 配信したブロックが表示されない場合は、ブロックが正しく更新されない場合のチェックポイントをご確認ください。
編集したブロックについて、紐付ける配信条件やパターンを変更することはできますか?
- ページエディタではできませんが、ブロックリスト画面から対応可能です。
編集済みのブロックの親要素を編集できません
選択したパターンですでに編集済みのブロックに対して、その親要素にあたるブロックは選択・編集できないように制御しています。
一度編集済みのブロックの内容をリセットして、改めて親要素をブロックとして選択・編集してください。