この記事は、リニューアル後のKARTE Blocksに関する内容です。 現在ご利用のUIが旧バージョンの場合は、リニューアル前のサポート記事をご確認ください。
ページエディターのモード(2種類)を切り替えながら、ブロック単位で変更を登録し、パターンを編集します。
モードの切り替えは、ツールバー(2段目)の左端にあるボタンで行います。

- ブロック操作モード(デフォルト)
- ブロックを1つ選び、内容の編集、非表示、差し替え、前後にブロックを追加、などできます。
- 上記操作をブロックごとに繰り返します。
- 入れ替えモード
- ブロックを2つ選び、位置を入れ替えることができます。
- 入れ替えの操作は連続して可能です。
ブロック操作モード
ブロック操作モード(デフォルト)における、ブロックの編集の流れを説明します。
1. ブロックの登録・保存状態を確認する
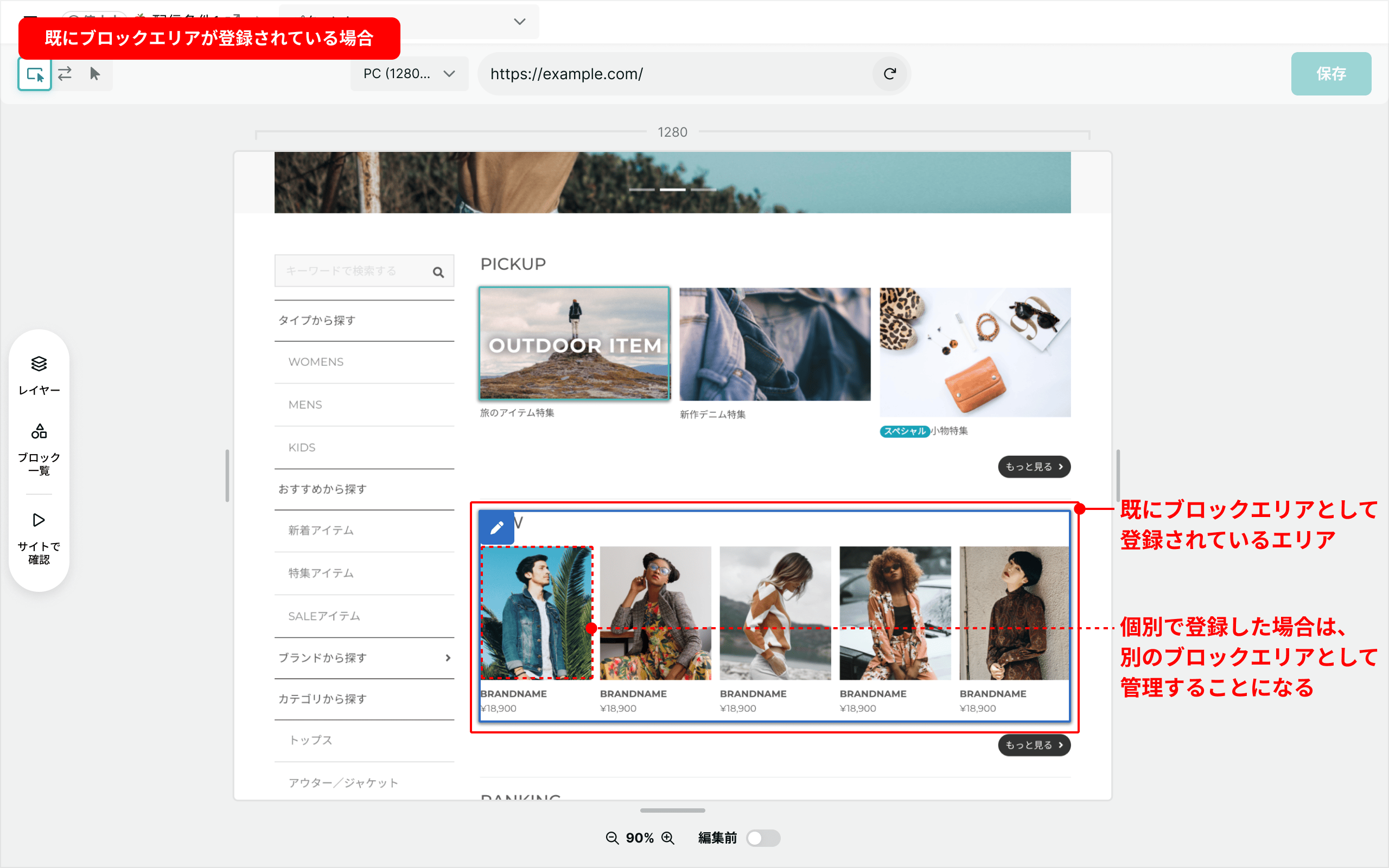
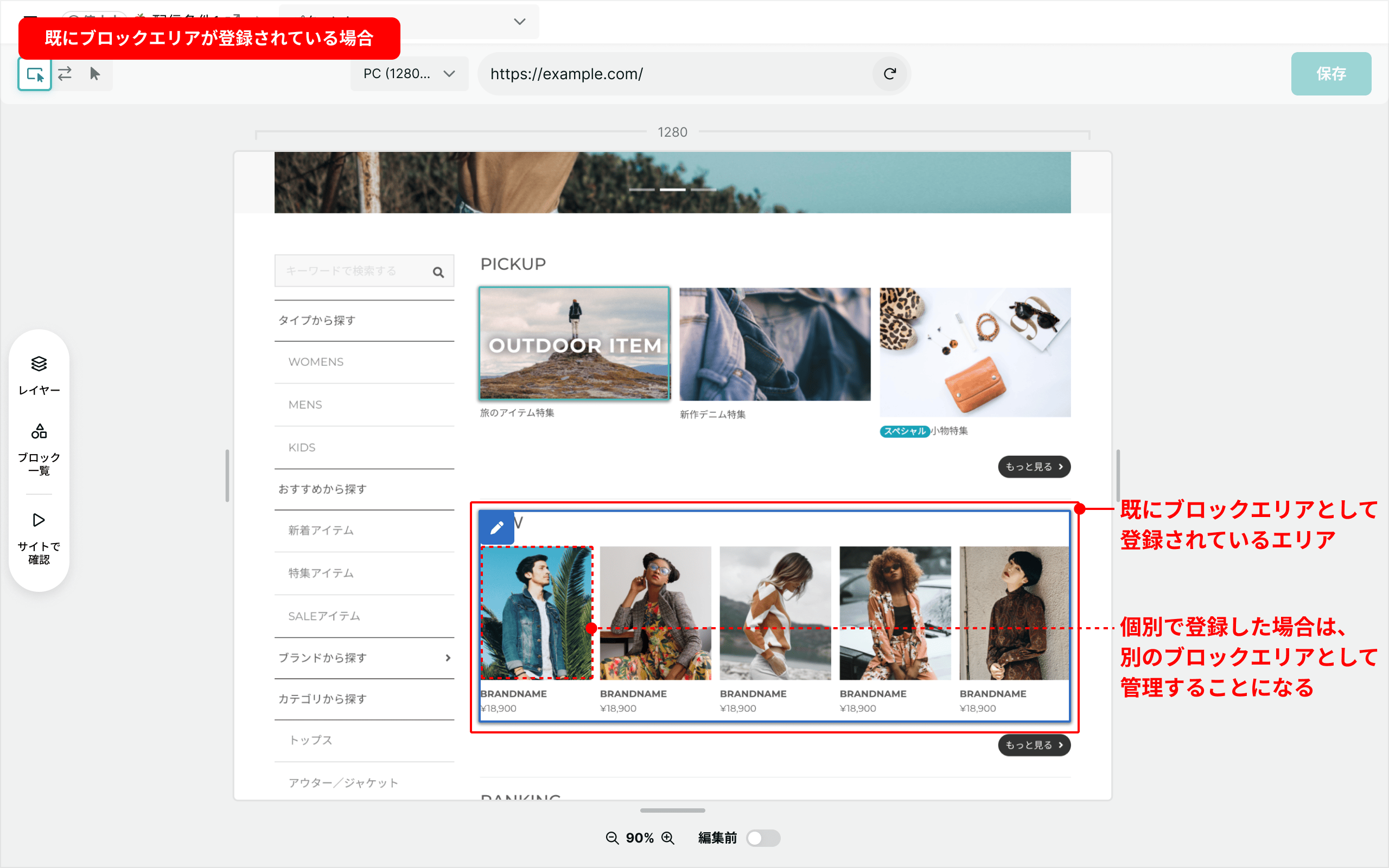
ブロックの登録・保存状態によって、画面中央のプレビュー部分でブロックが枠線でハイライトされます。
- 緑色: 変更前ブロック
- 同一の配信ページ設定内で、すでにブロックエリアとして登録されているもの。
- 追加元のブロックとして登録されている場合も含まれます。
- 前後にブロックを追加している場合、追加元のブロックがハイライトされます。
- 前後追加時、追加元のブロックは変更はできません。
- オレンジ色:未保存のブロック
- ブロックを編集し、施策に保存をする前の状態です。
- 紫色: 保存済みのブロック
2. 変更したいブロックを選択する
編集したいエリアをクリックするとブロックを選択することができます。
また、ブロックを選択した状態で、画面右上に表示されるツリーパネルから、選択したブロックの親要素や子要素にあたるブロックへ選択を切り替えることもできます。
ブロック選択時のTips
- ブロックを選択する際、特に意図がなければ、画像やテキストを細かく指定するのではなく、ある程度の塊でブロック化しておくとブロックの管理がしやすくなります。
- すでにブロックエリアが登録されている場合、可能な限り同じ単位でブロックを選択すると、ブロック管理がしやすくなります。

ページ内で動的に表示されるブロックを選択する
ページ内では動的に表示される要素も、以下の手順で選択することができます。
手順
- 上部のツールバーで[通常操作モード]に切り替える
- [矢印]のアイコンのボタンをクリックします。
- プレビュー上でページの操作を行い、該当のブロックを表示する
- ツールバーで[ブロック選択モード]に切り替える
- 該当のブロックを選択する
3. ブロックの変更方法を選ぶ
ブロックが未変更、かつ、変更可能な場合、ブロックをクリック(選択)するとメニューが表示されます。
| 変更方法 | 内容 | 詳細な選択肢 |
|---|---|---|
| 編集 | 選択したブロックの中身を編集します | |
| 非表示 | 選択したブロックを画面上で非表示に & スペースを詰めます | |
| 差し替え | 選択したブロックをテンプレートと差し替えます 差し替え後、呼び出したテンプレートを元にさらに編集も可能です |
・ストアから ・ライブラリから |
| 前にブロックを追加 | 選択したブロックの前に、ブロックを追加設置します ※追加元のブロックは変更できません |
・選んだブロック ・ストアから ・ライブラリから |
| 後にブロックを追加 | 選択したブロックの後に、ブロックを追加設置します ※追加元のブロックは変更できません |
・選んだブロック ・ストアから ・ライブラリから |
すでにブロックを変更済みの場合は、ブロックをクリック(選択)すると、追加で編集するか、変更をリセットする(元のサイトで読み込まれるブロックに戻す)ことができます。
4. ブロックを編集する
ブロックの変更方法を選択すると、ブロックの編集が可能になり、画面右の編集用パネルでブロックの内容やスタイル(色や余白など)を編集できます。
編集状態にあるブロックは画面中央のプレビューでハイライトされ、プレビュー内でブロックの要素をクリックすると、その要素に対応する編集用パネルに変化します。
編集上のTips
- ブロックに対して行った編集を1つずつ元に戻す・やり直す(Redo/Undo)ことも可能です。
- デバイス別の表示切り替えでブロックをプレビューしながら編集を進めてください。
- 中央エリア上部のプルダウンから変更可能です。閲覧デバイスごとに施策を公開するをご覧ください。
ブロック名を変更する
ブロックに任意の名前を付けて保存できます。
ブロック名を付けておくと、ブロックリストやブロックブラウザ上で認識がしやすくなり、ブロックの管理やブロックごとの効果計測の際に便利です。
レイヤー機能で、ブロックの要素を確認・選択・操作する
画面左側のレイヤー機能を利用すると、左パネルが開き、ブロックの要素を簡単に確認・クリックして選択することができます。
以下の2つの機能をタブで切り替えることができます。
- [すべて]
- ブロックの要素をHTMLの階層構造に倣って確認できます。
- 要素を削除したり、ドラッグアンドドロップで要素間の並び替えも可能です。
- [ブックマークした要素]
- デフォルトでは、編集頻度の高い、テキスト、リンク、画像の要素のみを抽出します。
- [すべて]タブでブックマークした要素がこちらに並ぶようになります。
レイヤー機能では以下のような作業が可能です。
- 要素を複製・削除する
- ドラッグアンドドロップで要素間の並び替えを行う
(発展)コードで編集する
右側の編集パネルから[コード]ボタンをクリックしてコードエディター画面を開きます。 編集後は[HTMLを保存]ボタンを押すとブロックのプレビューに反映されます。
HTMLコードの変更点がある場合は、オレンジ色のシグナルが点きます。 HTMLコードに問題がある場合は、赤色のシグナルが点き、HTMLを保存できない状態となります。エラーがないかご確認ください。

なお、HTML欄では、 <!-- と -- > で囲った部分をコメントとして残すことができます。 既存のHTMLをコメントアウトして残しておいたり、編集意図をテキストで残しておく上でご利用ください。
※ 仕様上、ブロックのルートノード(最上位の要素)と同列ではコメントを残せませんのでご注意ください。
5. ブロックの編集を終了する (次のブロックを編集する)
ブロックの編集内容を保存して終了する場合
画面右側の[変更を確定]ボタンをクリックします。
ブロックの編集内容を保存せず終了する場合
左側の[×]ボタンをクリックします。
変更を破棄するかを確認するモーダルが出現しますので、内容を確認の上[変更を破棄]ボタンをクリックします。編集パネルが閉じ、直近の編集を行う前の状態に戻ります。
ブロックを何も編集していない状態で[×]ボタンをクリックした場合は、モーダルは表示されず編集パネルが閉じます。
続いて、同じパターンで他のブロックも編集したい場合、2から繰り返します。
入れ替えモード
入れ替えモードにおける、操作方法を説明します。
内容やUIを動的に出力しているブロックを入れ替えたい場合、こちらの方法ではなく、JavaScriptを利用した入れ替え設定が必要です。ご注意ください。 参考:ブロックを並び替える
入れ替え元と先のブロックを選択する
最初に入れ替え「元」のブロックをプレビュー上で選択し、次に入れ替え「先」のブロックをプレビュー上で選択します。
ただし、以下は入れ替え対象に選択できません。ご注意ください。
- 非表示にされているブロック
- 「前後にブロックが追加」されているブロック
- すでに編集・入れ替えを行なっているブロックの親要素や子要素
入れ替え先を選択すると、自動的に入れ替えを実行します。
入れ替えブロックの数がプレビュー上部に表示され、入れ替えたブロックが青枠(点線)で囲まれます。
また、一度に複数の入れ替えを実行したり、すでに入れ替えているブロックをさらに別のブロックと入れ替えることも可能です。

入れ替えを登録する
[入れ替え]ボタンを押して、ブロックの入れ替えを登録します。
なお、入れ替え先のブロックの内容に差し替えたものとして変更内容が個別に登録されるため、一度入れ替えを登録した後に追加でブロックの内容を編集したり、ブロックの変更をリセットすることも可能です。