この記事は、リニューアル後のKARTE Blocksに関する内容です。 現在ご利用のUIが旧バージョンの場合は、リニューアル前のサポート記事をご確認ください。
本記事では、KARTE Blocksを活用してサイト内のコンテンツを並び替える方法の一例を紹介します。
- 対象のコンテンツが静的に表示されている場合: ページエディターの「入れ替えモード」を利用する方法(方法1)
- 対象のコンテンツが動的に表示されている場合: JavaScriptを利用する方法(方法2)
- 「閲覧履歴」や「ランキング」など、来訪タイミングやユーザーの利用状況に合わせてページ表示時に内容やUIを変更しているような動的なコンテンツを並び替えたい場合、JavaScriptの記述が必要となります。
本記事でご案内する方法以外にも、CSSのFlexboxを利用するなどの別手段もあります。 コンテンツの内容、およびユースケースに沿って最適な手段をご検討ください。
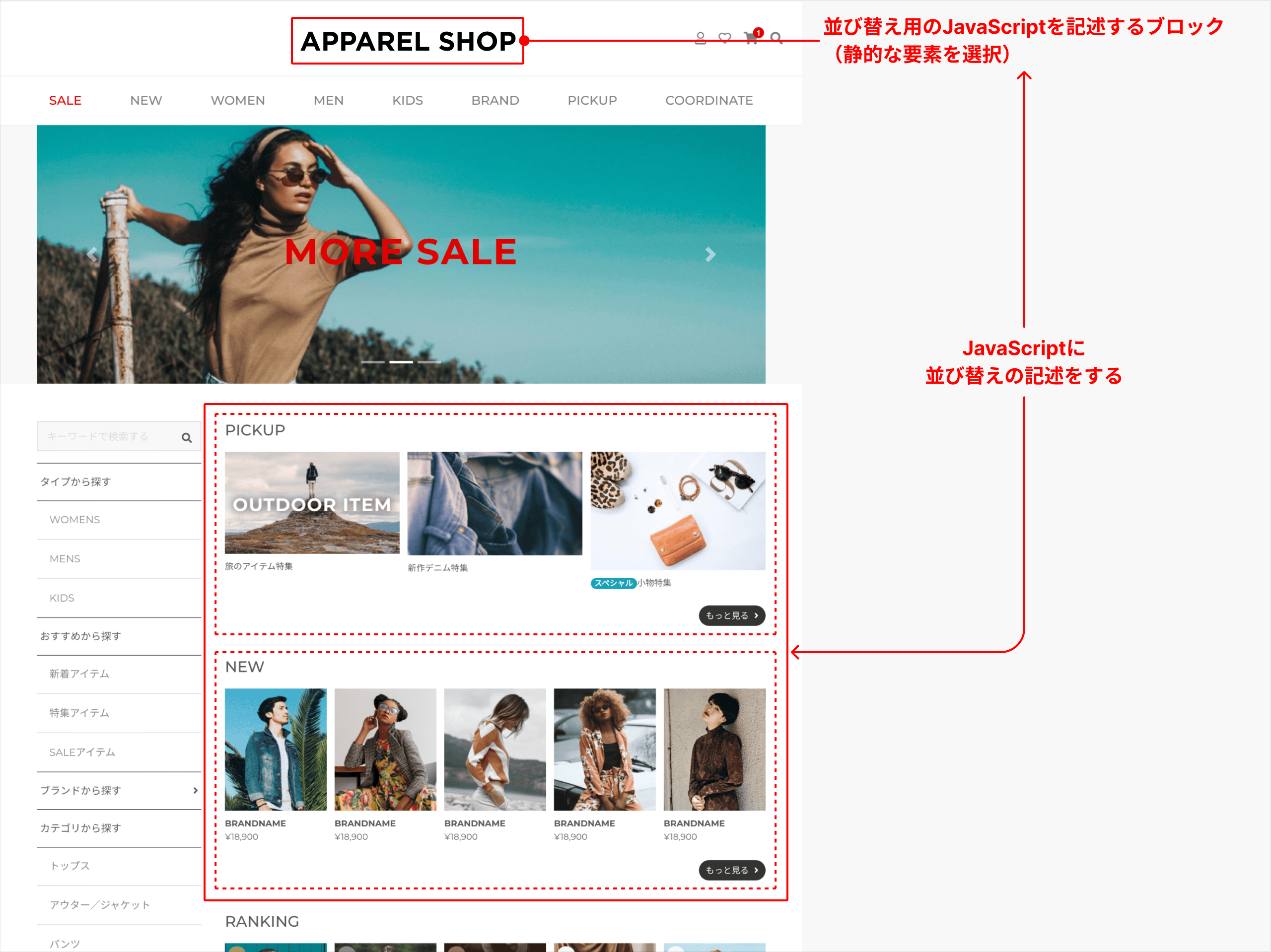
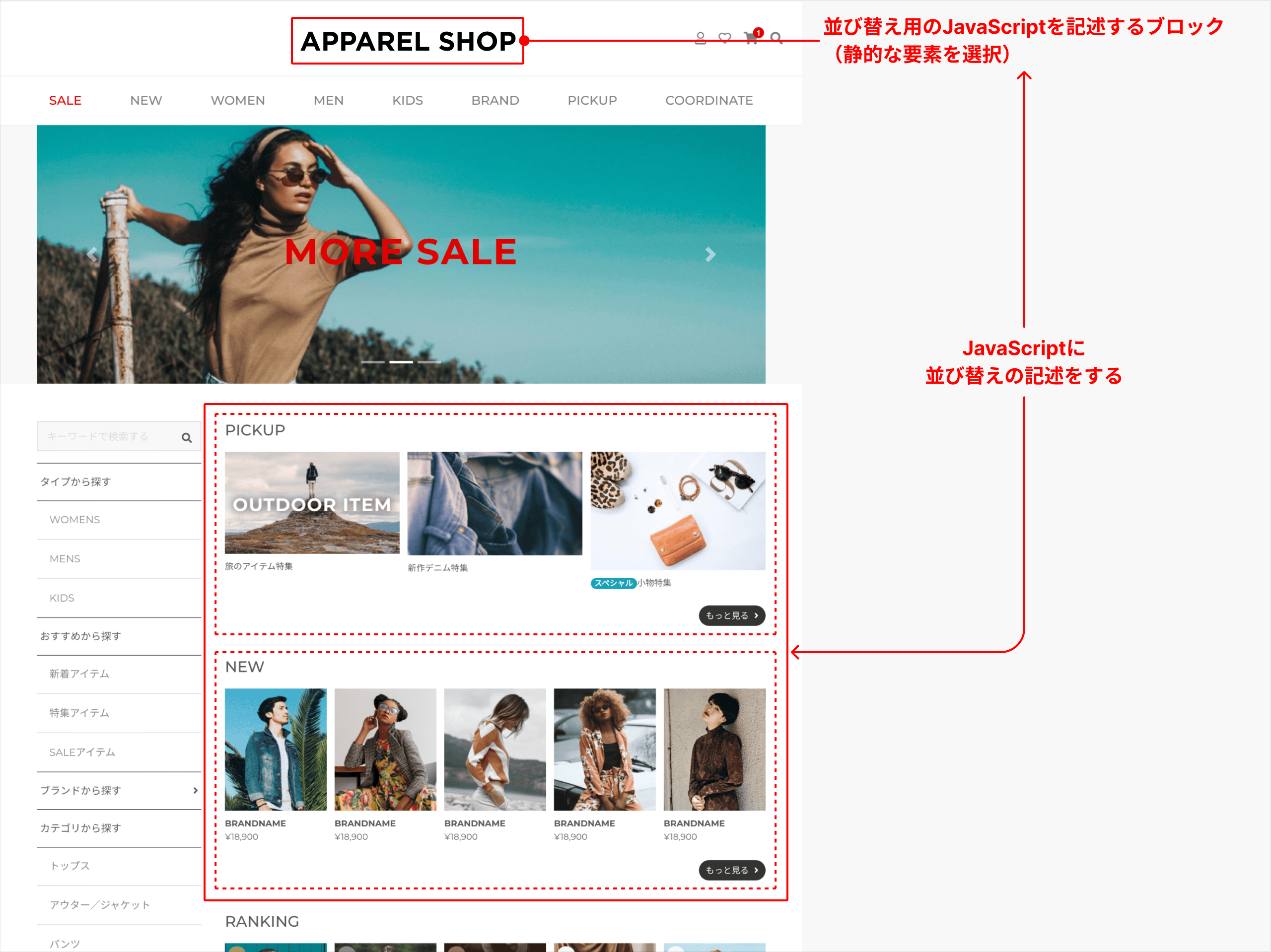
例として、以下のようなページにおける「PICKUPエリア」「NEWエリア」を並べ替えたいケースを想定します。
並び替えの結果、コンテンツに適用されているスタイルが崩れてしまう場合があります。 必ずプレビュー上での表示確認や、テスト配信などで確認しましょう。
方法1: ページエディターの「入れ替えモード」を利用する
対象のコンテンツが静的に表示されている場合、ページエディターの「入れ替えモード」を活用したブロックの並び替えをご活用ください。
入れ替え元と入れ替え先のブロックを選択することで、簡単にブロックの位置を入れ替えることができます。
操作方法は、ページエディター - パターンを編集 > 入れ替えモードをご覧ください。
並び替え後の効果計測
こちらの方法で並び替えた場合、並び替え元・先のブロックがそれぞれ登録され、表示ユーザー数やクリック率を各ブロック単位で確認できます。
なお、並び替え後の効果は、パターン単位で確認することも可能です。
計測結果は施策詳細画面でご確認ください。
方法2: JavaScriptを利用する
対象のコンテンツが動的に表示されている場合、JavaScriptを使った並び替えをご利用ください。
※ 前述の方法で実施すると、ブロックライブラリに登録した内容で静的にブロックが配信されてしまいます。
- 並び替え用のJavaScriptを準備する
- 並び替え対象のコンテンツとは異なるブロックを選択・編集し、並び替え用のJavaScriptを記述して配信する

1. 並び替え用のJavaScriptを準備する
以下はサンプルコードです。 このままコピー&ペーストしても動作しませんのでご注意ください。
並び替え用のJavaScriptは以下のような記述となります。
並び替えを行う要素、およびそれらの親要素の変数を宣言し、insertBeforeメソッドを使って、並び替える対象要素#1の前に#2の要素を差し込みます。
本ケースでは、「PICKUPエリア」の上に「NEWエリア」を並べたいため、以下のように指定します。
- 並び替え対象要素#1: PICKUPエリア
- 並び替え対象要素#2: NEWエリア
const parent = document.querySelector('親要素のCSSセレクター');
const ReorderedElement1 = document.querySelector('並び替え対象要素#1のCSSセレクター');
const ReorderedElement2 = document.querySelector('並び替え対象要素#2のCSSセレクター');
parent.insertBefore(ReorderedElement2, ReorderedElement1);
注意点
Node.insertBefore()メソッドについての詳細仕様については下記をご確認ください。- 上記のコードはあくまでも一例になります。JavaScriptでの並び替え方法はこれに限りません。
なお、動的なコンテンツやUIの読み込みタイミングによっては、対象のコンテンツの読み込みが完了してから並び替えを実行する必要があるケースもあります。 その場合は、以下のようにページ読み込み後に並び替えを実行するなど、適宜JavaScriptをカスタマイズしてください。
以下はサンプルコードです。このままコピー&ペーストしても動作しませんのでご注意ください。 また、ページ読み込み後に並び替えを実行するため、ページ読み込み開始時点から並び替え完了までに表示ラグが発生します。
window.addEventListener("load", function () { //-- ページの読み込み(load)を起点に実行
const parent = document.querySelector('親要素のCSSセレクター');
const ReorderedElement1 = document.querySelector('並び替え対象要素#1のCSSセレクター');
const ReorderedElement2 = document.querySelector('並び替え対象要素#2のCSSセレクター');
parent.insertBefore(ReorderedElement2, ReorderedElement1);
});
CSSセレクターを確認する方法
Google Chromeの開発者ツールで確認できます。
(Webページを開いた状態でF12、もしくは[右クリック] > [検証] > [要素(Element)]タブを開く)

KARTE Blocksで該当ページの書き換えをすでに行なっている場合、ブロックの配信によって並び替えたい要素のCSSセレクターが変わっている場合があります。 その場合、KARTE BlocksのChrome拡張機能を起動し、書き換えが適用されていない状態のページを表示した状態でご確認ください。
2. 並び替え対象とは異なるブロックにJSを記述し配信する
並び替えを行う対象要素自体をブロックとして選択して編集してしまうと、動的に読み込まれなくなってしまいます。
そのため、並び替え用のJavaScriptは、並び替えを行う対象ではない要素を選んでコード記述し、ブロックとして配信します。
多くのケースでおすすめなのは、タイトルテキストや、他の配信や効果計測などでも使用されないような静的な要素です。
並び替え後の効果計測
こちらの方法で並び替えた場合、並び替え対象となった要素はブロックとして登録されず、ブロックごとの効果(表示ユーザー数やクリック率など)も確認できません。 ※ブロックリストでは、JavaScriptを記述する対象要素(今回はタイトルテキスト)のみがブロックとして登録されます。
パターン単位で効果を確認するか、それぞれのブロックのクリックなどをカスタムイベントとして計測してください。
参考サポートサイト: