ページ上の要素に対して別の要素を埋め込んだりクリックトラッキングを仕込んだりする場合、HTML 要素に対応する CSSセレクタ を指定する必要があります。
cssセレクタを設定したら
意図したcssセレクタになっているか、ブラウザで確認を行って下さい 確認方法は「CSSセレクタの確認方法」をご参照ください
cssセレクタを使用した接客が意図した動作をしない時
接客アクション配信時に意図したcssセレクタが存在するかブラウザで確認を行って下さい 確認方法は「CSSセレクタの確認方法」をご参照ください
CSSセレクタの種類
詳細は CSSセレクタ をご参照ください。
| 区分 | セレクタの種類 | スタイルを適用する対象 | 記述例 |
|---|---|---|---|
| 基本 | 全称セレクタ | すべての要素 | * |
| 〃 | 要素型セレクタ | タグ名を付けた要素 | h1 |
| 〃 | idセレクタ | id名を付けた要素 | #test |
| 〃 | classセレクタ | クラス名を付けた要素 | .test |
| 〃 | 属性セレクタ | 特定の属性を持つ指定要素 | a[target] |
| 〃 | 属性セレクタ | 特定の属性値を持つ指定要素 | a[target="_blank"] |
| 〃 | 擬似クラス | hover状態や最初の要素など、要素に対して特定の状態 | a:hover |
| 〃 | 疑似要素 | 最初の行や文字、 要素の前後など、選択された要素の特定の部分 | p::first-line |
| グループ | グループ化セレクタ | タグ名を付けた要素(複数) | h1, p |
| 結合子 | 小孫結合子 | 特定の親要素を持つ子要素や孫要素 | div p |
| 〃 | 子結合子 | 特定の親要素を持つ子要素 | div > p |
| 〃 | 一般兄弟結合子 | 左側にある要素より後にあり、かつ同じ階層の要素 | p ~ span |
| 〃 | 隣接兄弟結合子 | 左側にある要素の隣の要素 | h1 + p |
Chromeのデベロッパーツールを使ってCSSセレクタを取得する
Chromeのデベロッパーツール を使うことでDOM要素に対応するCSSセレクタを取得することが可能です。
基礎的なCSS知識がある方向け
サイト改修などでHTML構造が変わる可能性がある場合、取得したCSSセレクタを修正 or ご自身で意図したCSSセレクタを指定する事を推奨します
例えば以下のようなパターンで指定したcssセレクタがHTML要素から外れる可能性を減らすことが可能です
HTMLが「
- cssセレクタが #foo > span.class を指定していた場合 → 継続して取得できる
- #foo > div > span.class を指定していた場合 → 取得できなくなる
CSSセレクタの取得手順
- 対象のページを開きます
- ページ内から、CSSセレクタを取得したい要素を見つけます
- 要素の上で右クリックし「検証」を選択すると Chromeデベロッパーツール が開きます
- Elementsタブの中で、該当の要素に対応するHTMLタグがハイライトされます
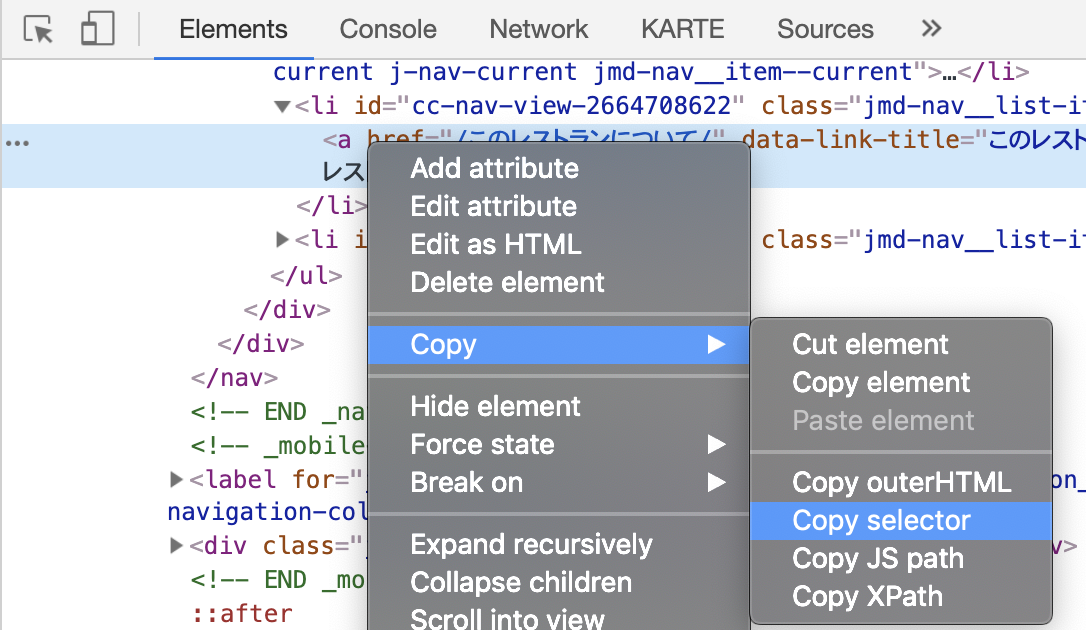
- ハイライトされたHTMLタグを右クリックし、「Copy > Copy selector」を選択します
- クリップボードにその要素を指定するCSSセレクタがコピーされます

CSSセレクタの確認方法
Chromeで要素が存在するページを開き、デベロッパーツールでConsoleを開きます
詳細は google サポートページ をご参照ください。Console(コンソール)タブを開き
document.querySelectorAll('xxxxx')のようなJavaScriptを入力し、Enterを押します
xxxxxの部分に、指定するセレクタを追加して下さい。
CSSセレクタが正しい場合
出力されたNodeListに、CSSセレクタで指定した要素が格納されます。
表示されたNodeListにマウスポインタをホバーしすると、画面上のどの部分に対応した要素かをビジュアルで確認することが可能です。

CSSセレクタが誤っている場合
出力されたNodeListが次のようになります。
- 間違った要素とマッチした場合
- 意図しない要素が格納される
- マッチする要素が無い場合
- 空になる
