ページタイプとは
サイト内にはいろいろな役割のページがありますが、それを役割ごとに分類する機能です。
タイプは予め用意されており、それぞれのタイプに属するページを登録することで、
Insightの各種機能においてページタイプに合わせた設定・分析が可能になります。
ページグループとの違い
- 同じところ
- ページをいくつかのまとまりに分類すること
- 違うところ
- タイプが固定で用意されていること
- URLの特徴などから、設定の候補が表示され、楽に設定できること
- KARTE利用者からすると、自動・半自動で設定されているものという見え方をすること(プレイド側で勝手に設定していくことを想定)
※ 接客などに使えるようになるかは未定。
ページタイプの種類
- PORTAL
- トップ: サイトのトップページ
- DIRECTION
- 検索: サイトの検索結果ページ
- カテゴリ:カテゴリページ
- CONTENTS
- アイテム詳細:アイテム詳細ページ
- 記事:コラムなどの読み物ページ
- CV_STAGING
- カート:カートページ
- コンバージョン前:カートに入れてから、コンバージョンするまでの間に通るページ
- CV
- コンバージョン:コンバージョン直後のページ
ページタイプの設定
さっそくページタイプの設定をしてみます。
3つのタイプを順番に設定することで、ひととおりの使い方がわかるようになります。
<備考>
- 編集画面の『条件に合致しているURL』は、「URLから条件を追加」をクリック時や条件変更時に合致を確認して割合を表示します
- 編集画面保存にてリセットされるため、保存時点では「該当するURLはありません」と表示されます
ページタイプ「トップ」の設定
まずはシンプルな設定からいきましょう。
- 管理画面 インサイト > サイト設定 から 「自動ページグループ(Admin限定) 」を選びます
- トップページを設定してみます。
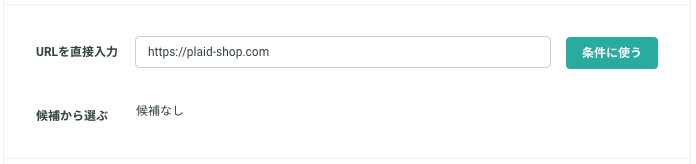
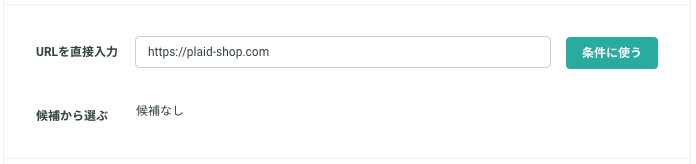
- サイトのトップページのURLを「URLを直接入力」欄に入力します 例)
https://plaid-shop.com
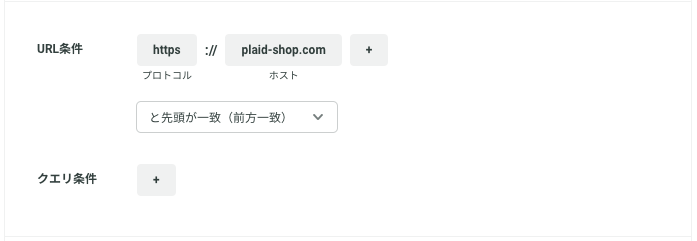
- 「URL条件」欄に反映されます

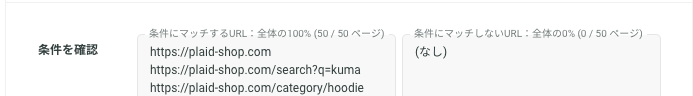
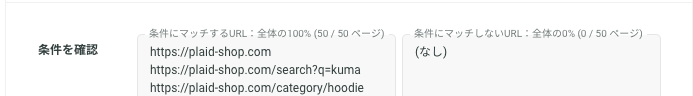
- マッチしたURL、マッチしなかったURLをみて、条件に不備がないかをチェックします
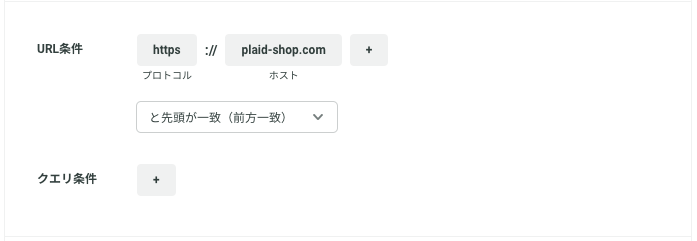
意図しないURLがたくさんマッチしているので、URL条件を見直してみます。
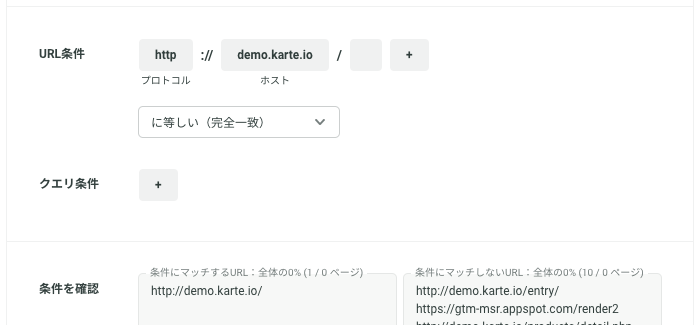
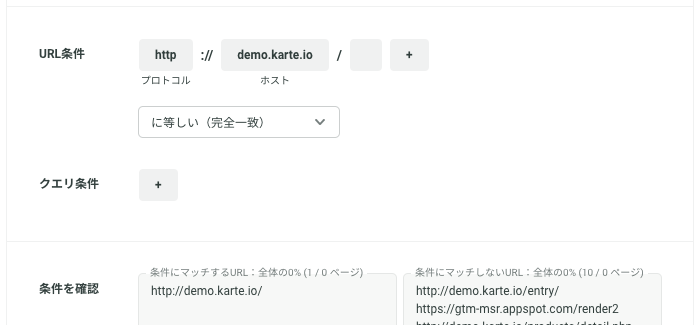
- URL条件で「と先頭が一致(前方一致)」になっているのが原因なので、「に等しい(完全一致)」に変更し、保存します

- 計測できているかは、「直近1時間の計測数を更新する」ことで確認できます

ページタイプ「検索」の設定
次に、クエリ条件の編集&検索ワードの指定がある設定をしてみましょう。
- サイトの検索結果ページをいくつかみて、次の特徴をメモします
- URLの一例:
https://plaid-shop.com/search?q=letter - 検索ワードはどこにあるか?: URLのq=の右辺にある
- URLの一例:
- URLの一例を「URLを直接入力」欄に入力します

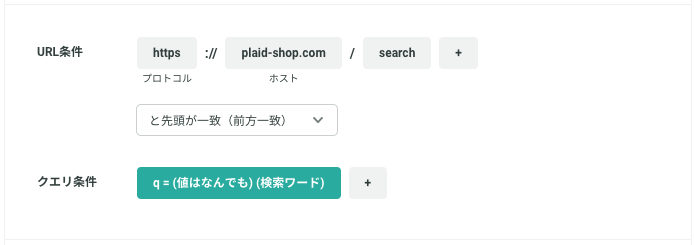
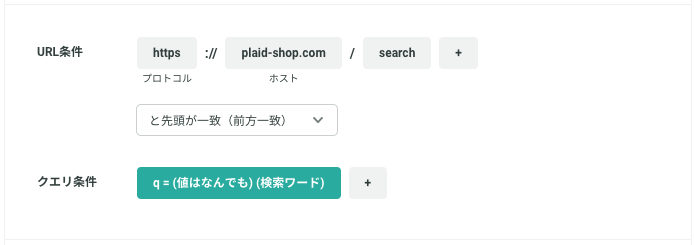
- URL条件、クエリ条件に反映されます。
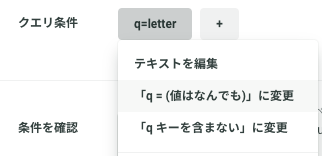
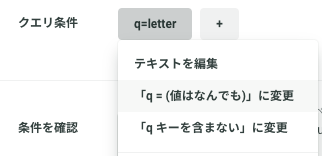
このままだと、検索ワードがletterのときだけという意味になってしまうので、「q=(値はなんでも)」に変更します
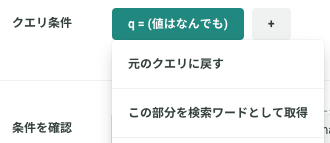
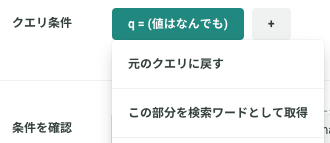
- 次に、検索ワードがどこにあるかを指定します。q=の右辺になるので、「q=(値はなんでも)」を「この部分を検索ワードとして取得」と指定します。

- 以上で、検索タイプの設定ができました。

ページタイプ「アイテム詳細」の設定
最後に、URL条件の編集&アイテムIDの指定がある設定をしてみましょう。
- アイテム詳細ページをいくつかみて、次の特徴をメモします
- URL一例:
https://plaid-shop.com/items/t-shirt/A12345 - アイテムIDはどこにあるか?:
URLの/items/の右がカテゴリ名で、その右がアイテムIDである
- URL一例:
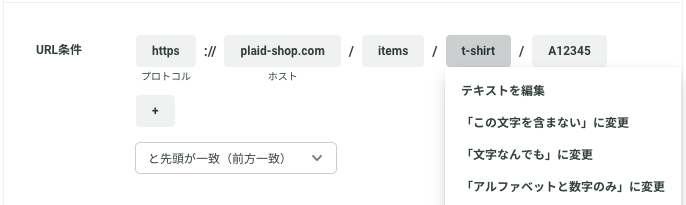
- URL一例を「URLを直接入力」欄に入力します
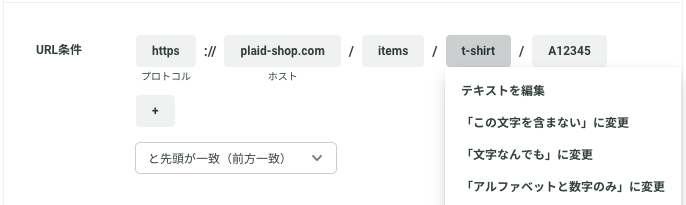
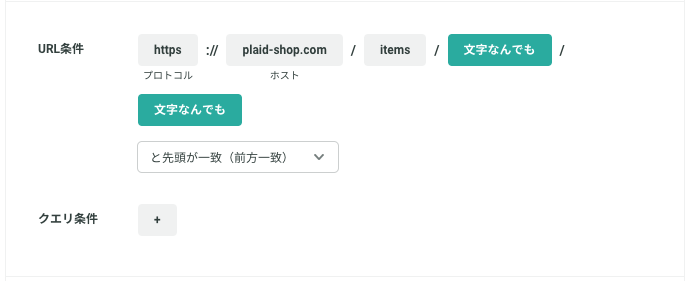
- URL条件、クエリ条件に反映されます。
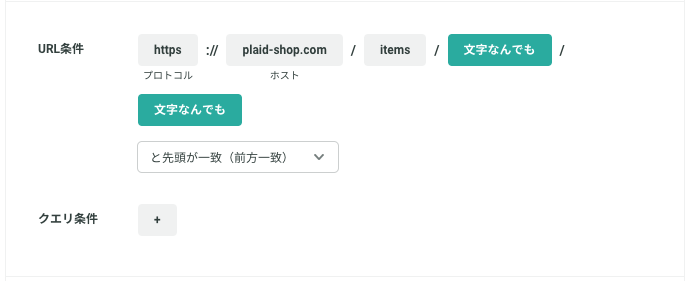
このままだと、特定のカテゴリの特定のアイテムのときだけという意味になってしまうので、「t-shirt」「A12345」を両方「文字なんでも」に変更します

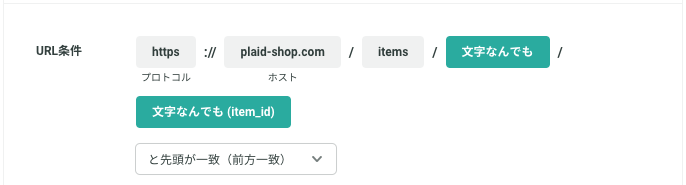
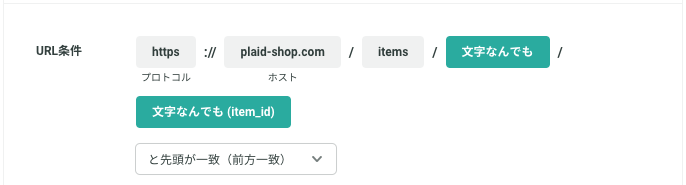
- 次に、アイテムIDどこにあるかを指定します。今回は、2つ目の「文字なんでも」を「この部分をアイテムIDとして取得」と指定します。

- 以上でアイテム詳細タイプの設定ができました。

以上3つを設定したら、残りのタイプも設定してみてください!