# 概要
# 概要
KARTE Liveへの導線はKARTE内の様々な場所からありますが、ここではユーザーリストを使い、エンドユーザーを抽出しLiveをみる方法を紹介します。
KARTE Liveの4つの活用軸
KARTE Liveは主に4つの活用軸で利用することが可能です。
- 施策改善
- プロダクト改善
- UI/UX改善、ユーザー分析
- カスタマーサポート

活用目的に応じたユーザーリストの絞り込み方法をご利用ください。
共通すること
どの活用目的でも、
条件にあったリストの作成→作成したリストから該当ユーザーのLiveを見る→(リストを保存する)
という流れで使うことができます。
ではまずは施策改善の軸で、ユーザーリスト利用の流れに沿って説明します。
施策改善
ユーザーリストの作成
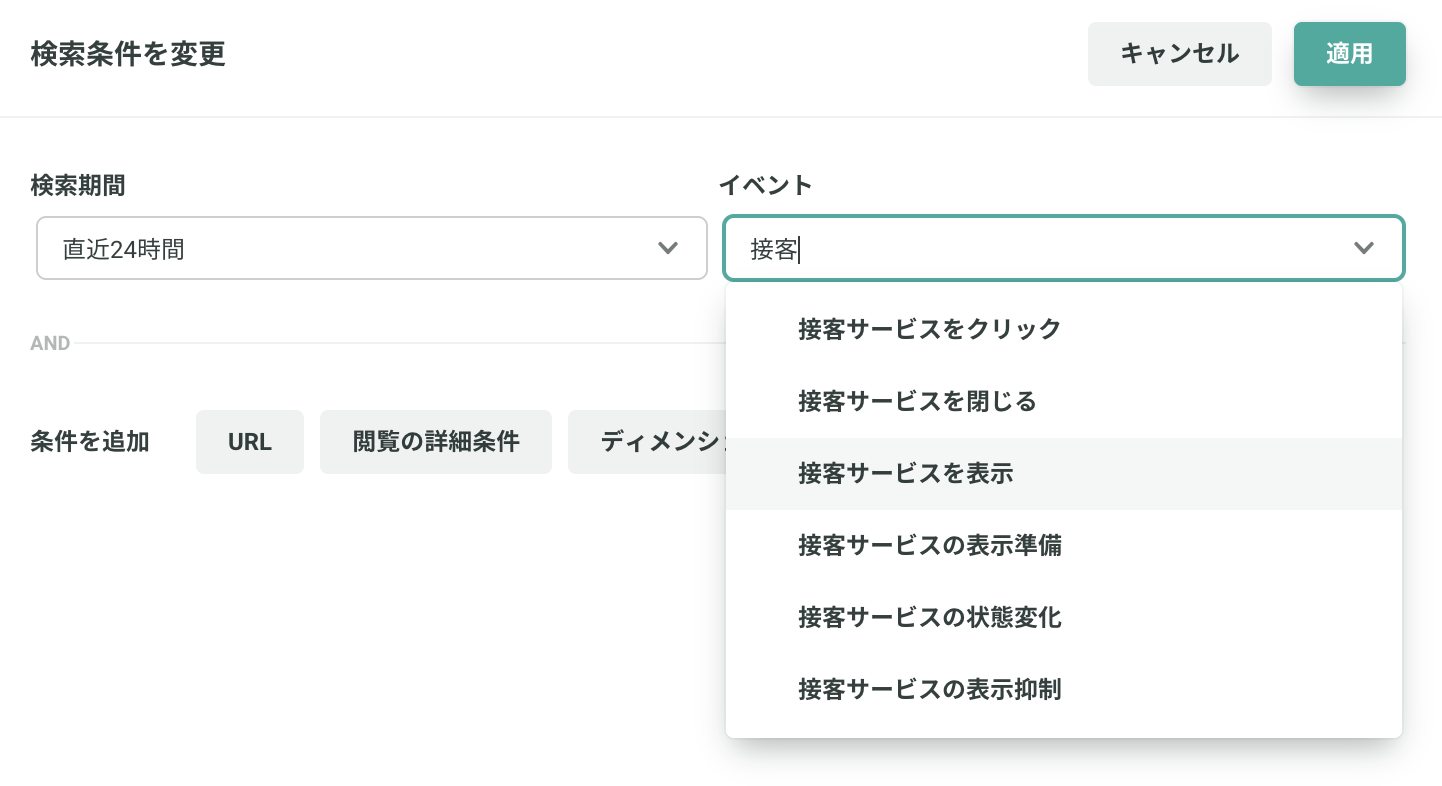
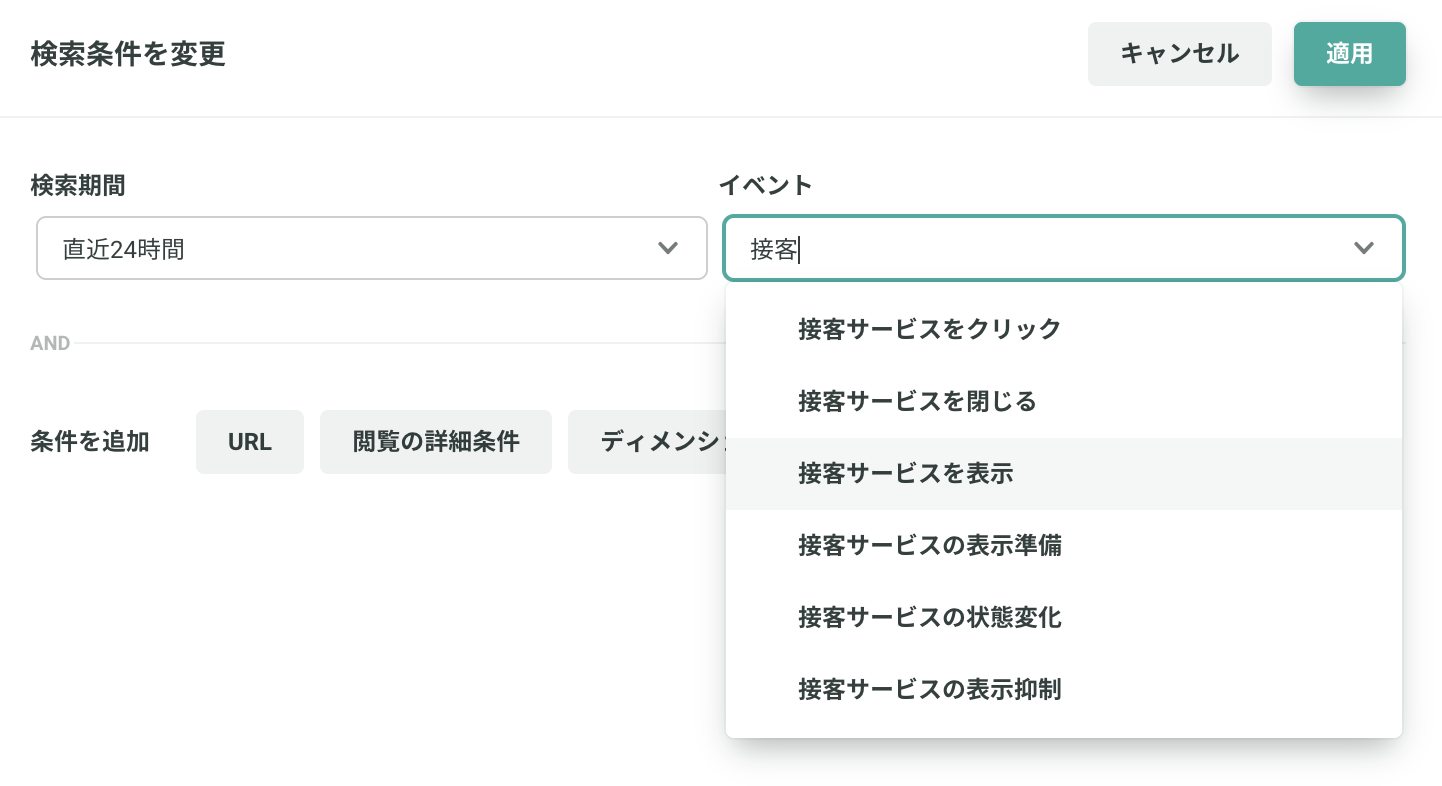
まず「検索条件を設定する」から検索条件を入れていきます。
イベントに接客関連のイベントを指定します。
- 接客が表示されたユーザーを広く見たい場合は「接客サービスを表示」
- 接客をクリックしたユーザー(≒関心ユーザー)を見たい場合は「接客サービスをクリック」
- 接客を閉じたユーザー(≒何かしら課題可能性があるユーザー)を見たい場合は「接客サービスを閉じる」
検索期間は見たい期間に応じて設定します。

接客サービス関連のイベント設定後、下部に表示される「接客サービスの詳細条件」タブを選択します。
接客サービス名や接客アクション名で対象の接客サービスを指定します。
- 必要に応じて、他の条件追加での絞り込みや分析用フィールドを入れても大丈夫です。
- ABテスト中など複数のアクションがある場合、接客サービス名で指定して、分析用フィールドに接客アクション名を設定するとアクションごとの切り替えをスムーズに行うことも可能です。

「適用」を押下してリストを更新します。
設定したリストからLiveを見る
- リスト表示されたユーザーを選択すると、該当接客サービス関連の行動の瞬間を表示することができます。
- イベントの横にあるLive再生ボタンから該当の行動をLiveで確認しましょう。
- 他のユーザーもユーザーストーリーモーダル上部の上下ボタンで行き来できます。

(分析後)リストを継続的に活用する
- 設定した接客サービスを継続的に分析する、または、この設定を他の接客分析にも活用するような場合はリストの条件を保存しておきましょう。
- 保存した条件はユーザーリスト画面の左ペインに表示されます。他のKARTEユーザーも同様に活用することができるため、チームで連動した分析などを実施できます。
プロダクト軸
プロダクト軸では、特定の機能該当ページや特定の機能を利用したタイミングで、どのように使っていたのか?という観点での定性情報を確認することが重要となります。
ここではサンプルとして「特定機能を利用したユーザーの動き」を紹介します。
機能が実際にどのように使われたかを見ながら改善点を洗い出していきましょう。
ユーザーリストの作成
- まず「検索条件を設定する」から検索条件を入れていきます。
- イベントに特定機能を利用した際に発生するイベントを選択しましょう。
- 検索期間は見たい期間に応じて設定します。
- 「適用」を押下してリストを更新します。

5.施策改善の「設定したリストからLiveを見る」と同様の方法でユーザーの行動を見ましょう
他にも下記のようなユーザーの抽出が可能です。
- お気に入りボタンを押したユーザー
- 検索ボタンを押したユーザー
特にページ遷移を伴わない「特定行動をした」をイベント化したい時には、下記のスクリプトテンプレートやコンテキストイベントをお使いください。
- 指定要素(リンク以外)をクリックした際に別の要素の値と合わせてイベント送信 | ドキュメント / 接客タイプ / スクリプト | KARTEサポートサイト
- コンテキストイベント(β版) クリック系イベントの設定方法 | ドキュメント / インサイト / コンテキストイベント、フローイベント | KARTEサポートサイト
ユーザー分析、UIUX軸
ユーザー分析やUI/UX改善での活用軸では、ユーザーの抽出条件が重要となります。どのようなユーザーのどこの行動を見たいかを整理して抽出条件を考えていきましょう。
※ただしユーザーリストの検索ではイベントは1つしか指定できないため注意しましょう。
ここではサンプルとして 「初回来訪者のトップページでの動き」 での抽出方法をご紹介します。
初めてサイトを訪れたユーザーにとってトップページがどの程度見やすいか、迷いやすい観点はないか、スムーズに次のステップに進めているか、などが確認できます。
ユーザーリストの作成
- まず「検索条件を設定する」から検索条件を入れていきます。
- イベントに閲覧のイベントを指定します。
- ディメンションで「来訪回数」を選択し、値を2未満で選択しましょう
- 「条件を追加」でURLを選択し、トップページのURLを設定します
- 検索期間は見たい期間に応じて設定します。
- 「適用」を押下してリストを更新します。

- ページ上部に記載の設定したリストからLiveを見ると同様の方法でユーザーの行動を見ましょう
他にも下記のような組み合わせのユーザー抽出が可能です。
- ECサイトの場合
- ロイヤルユーザー×キャンペーンページに来訪したユーザー
- 購入回数が多い(少ない)ユーザー
- 特定の商品を購入したユーザー
- 不動産系サイトの場合
- 初回来訪者×物件問い合わせをしたことのあるユーザー
- 特定の物件を問い合わせしたユーザー
- 保険系サイトの場合
- 初回来訪者×保険シミュレーションページに来訪したユーザー
- 特定の商品を申込したユーザー
- 人材系サイトの場合
- 初回訪問者×登録フォームでの動き
詳細の設定方法でわからないことがあれば、お気軽にチャットサポートにお問い合わせください。
カスタマーサポート軸
カスタマーサポートの軸では、サポート窓口へ問い合わせるユーザーが、問い合わせ前にどのような行動を経て問い合わせしているかの背景(≒コンタクトリーズンの一部)を把握することができます。サポートチームのサポート内容振り返り時などに活用してみましょう。
ここではサンプルとして 「今日問い合わせをしたユーザー」 を紹介します。
ユーザーリストの作成
- まず「検索条件を設定する」から検索条件を入れていきます。
- イベントに問い合わせをした際に発生するイベントを選択しましょう。
- 検索期間は見たい期間に応じて設定します。
- 「適用」を押下してリストを更新します。

5.ページ上部に記載の設定したリストからLiveを見ると同様の方法でユーザーの行動を見ましょう
他にも下記のようなユーザーの抽出が可能です。
- 何度も問い合わせをしているユーザー
- NPSが高いユーザー/低いユーザー