ご注意ください
この記事は、リニューアル後のKARTE Blocksに関する内容です。 現在ご利用のUIが旧バージョンの場合は、リニューアル前のサポート記事をご確認ください。
施策作成画面の[パターンとブロック]セクションにある[ブロック一覧]ボタンをクリックすると、画面上に施策で設定したブロックをブロックエリアごとに確認できます。
ブロックリストには、ブロックエリアごとに施策の各パターンに紐づいたブロックが並んで表示されます。
- 配信ページの情報
- 施策に設定した配信先のページの情報です。
- [▼]ボタンをクリックすると、URL条件を確認できます。
- 登録したブロックエリア
- ブロックエリアの編集 / 削除ができるエリアです。
- パターンごとのブロック
- ブロックの編集 / 削除ができるエリアです。
ブロックエリアを編集する、削除する
ブロックエリアは編集するブロックの基準となる範囲を示すものです。
ブロックエリアの名前とCSSセレクターの情報を保持しており、ブロック一覧では編集や削除ができます。
手順
- 任意のブロックエリアにマウスホバーして表示される[・・・]ボタンをクリック
- 各メニューをクリック
- [ブロックエリアの設定を編集]
- [ブロックエリアを削除]
ブロックエリアの設定を編集
ブロックエリアの名称とCSSセレクターを設定できます。
- ブロックエリアの名称
- ページエディターでブロックを保存した場合、デフォルト名が「ブロックエリア」になっています。
- ページのどの位置を指すかわかりやすい名称をつけておくと便利に管理できます。(例: メインビジュアル)
- CSSセレクター
- ページ内でブロックをどの位置に配信するかを決定する重要な情報です。
- 実際のページをChromeブラウザで開いて開発者ツールなどで正しい値を確認してから編集しましょう。
- 開発者ツールでCSSセレクターの値を取得する:https://qiita.com/LieCo/items/5b66334d46db7ef6e9a2(外部サイト)
- 実際のページをChromeブラウザで開いて開発者ツールなどで正しい値を確認してから編集しましょう。
- ページ内でブロックをどの位置に配信するかを決定する重要な情報です。
ブロックエリアの削除
ブロックエリアを削除すると、紐づいているブロックも全て削除されますのでご確認ください。
設定済みブロックを編集する、削除する
編集手順
- [編集]ボタンをクリックする
- 別タブでブロックエディターを開きます。
削除手順
- 任意のブロックにマウスホバーして表示される[・・・]ボタンをクリックする
- メニューから[ブロックを削除]をクリックする
- [ブロックエリアを削除]モーダルが表出するので、[削除]ボタンをクリックして削除します。
ページエディターを利用せずブロックを作成する
ページエディターを利用せず、ブロックエリアとブロックを新たに登録/作成して施策に保存することができます。
サイトの特殊な事情でブロックの編集や保存をしたいページがプレビューできない場合など、代替案としてご利用ください。
1. ブロックエリアを新規登録する
手順
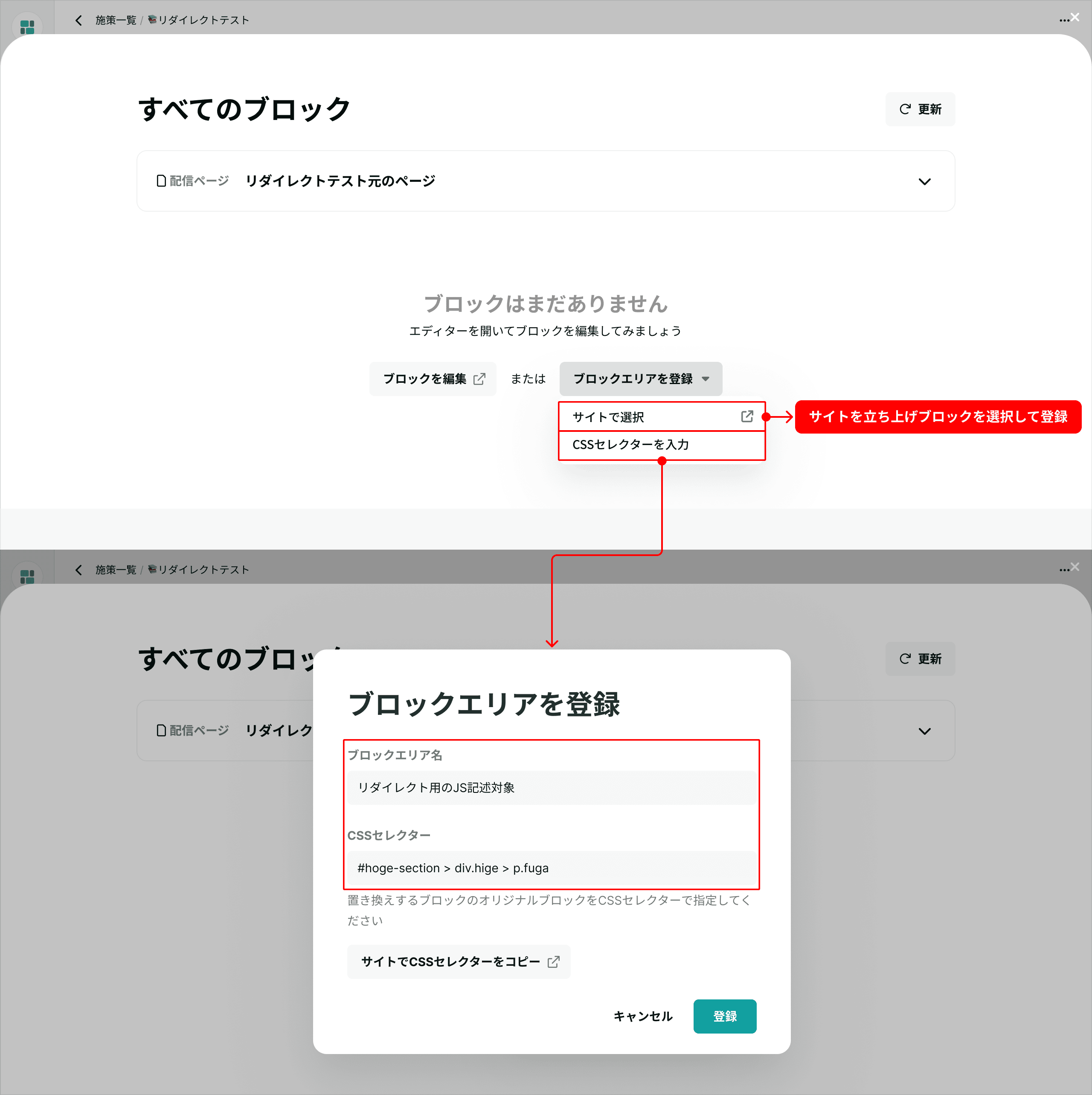
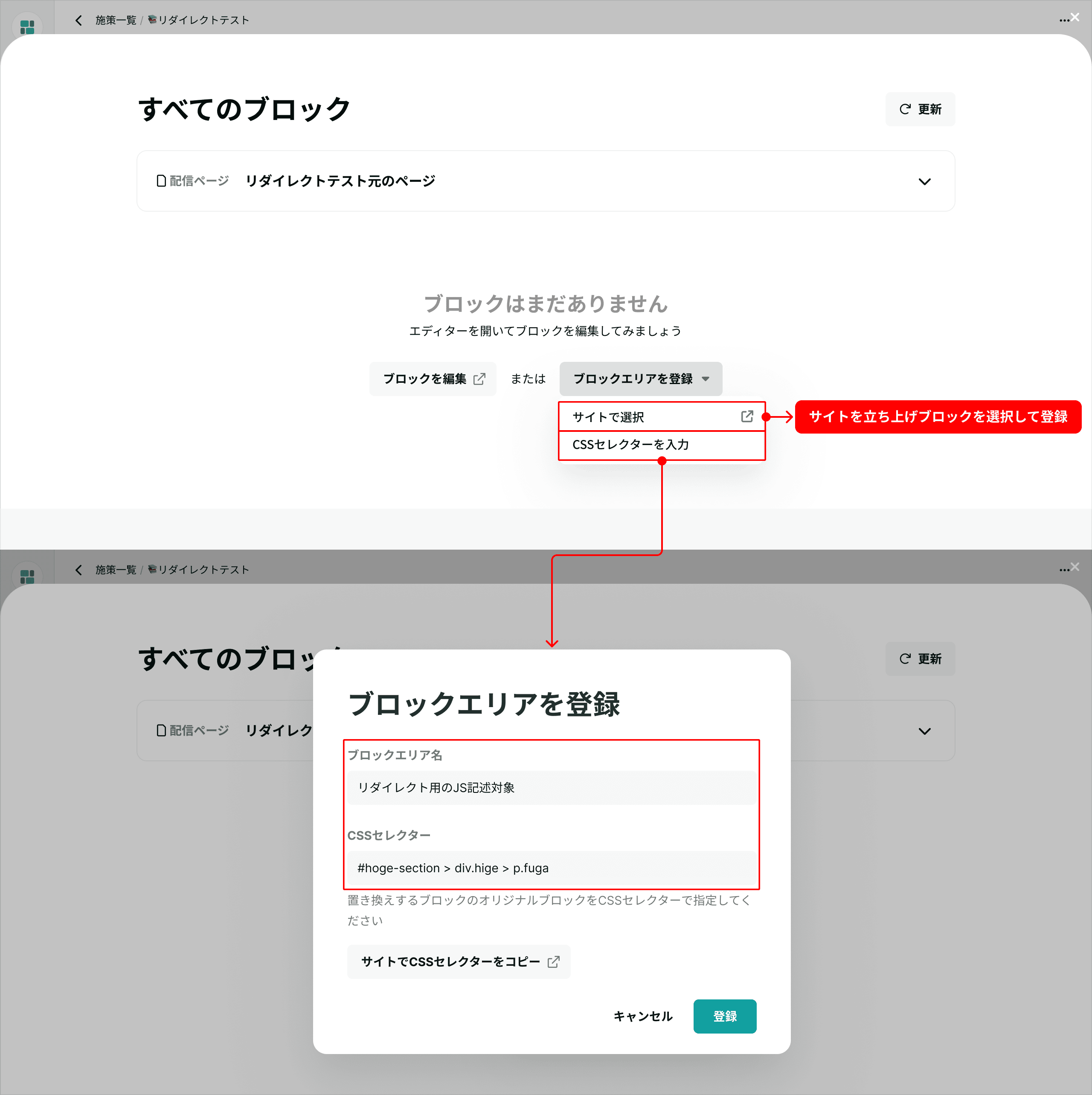
- 画面右上側の [ブロックエリアを登録]ボタンをクリックする
- 各メニューをクリックする
- [サイトで選択]
- 別タブで配信ページで設定したサンプルURLのページとKARTE BlocksのGoogle Chrome拡張機能が開かれます。
- ページ内の任意の要素にカーソルを当て、クリックするとブロックエリアとして登録できます(連続登録可)
- [CSSセレクターを入力]
- CSSセレクターの値を直接入力して、ブロックエリアを登録できます。

- CSSセレクターの値を直接入力して、ブロックエリアを登録できます。
- [サイトで選択]
2. ブロックを作成する
登録したブロックエリアに対して、パターンごとにブロックを作成できます。
手順
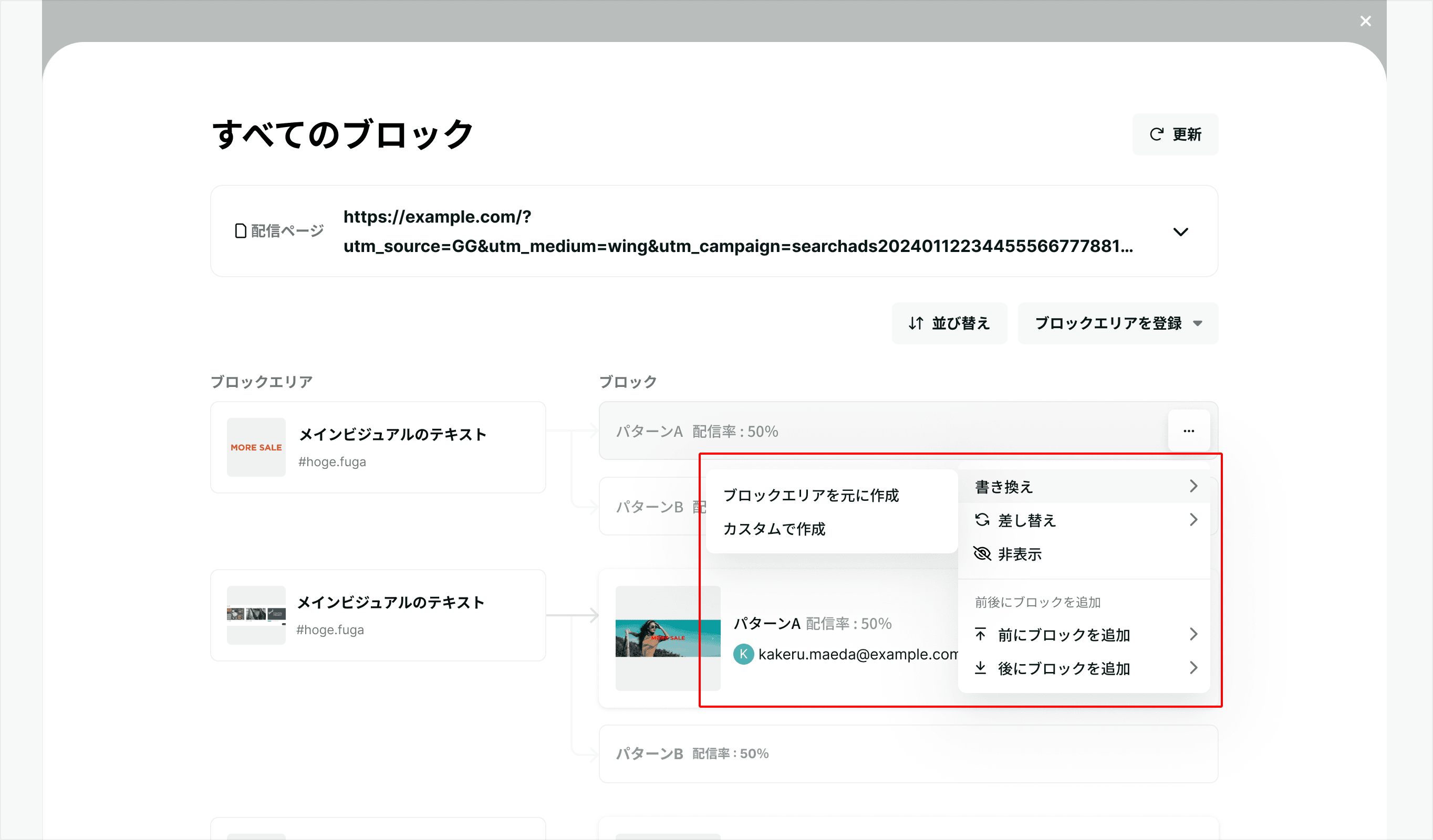
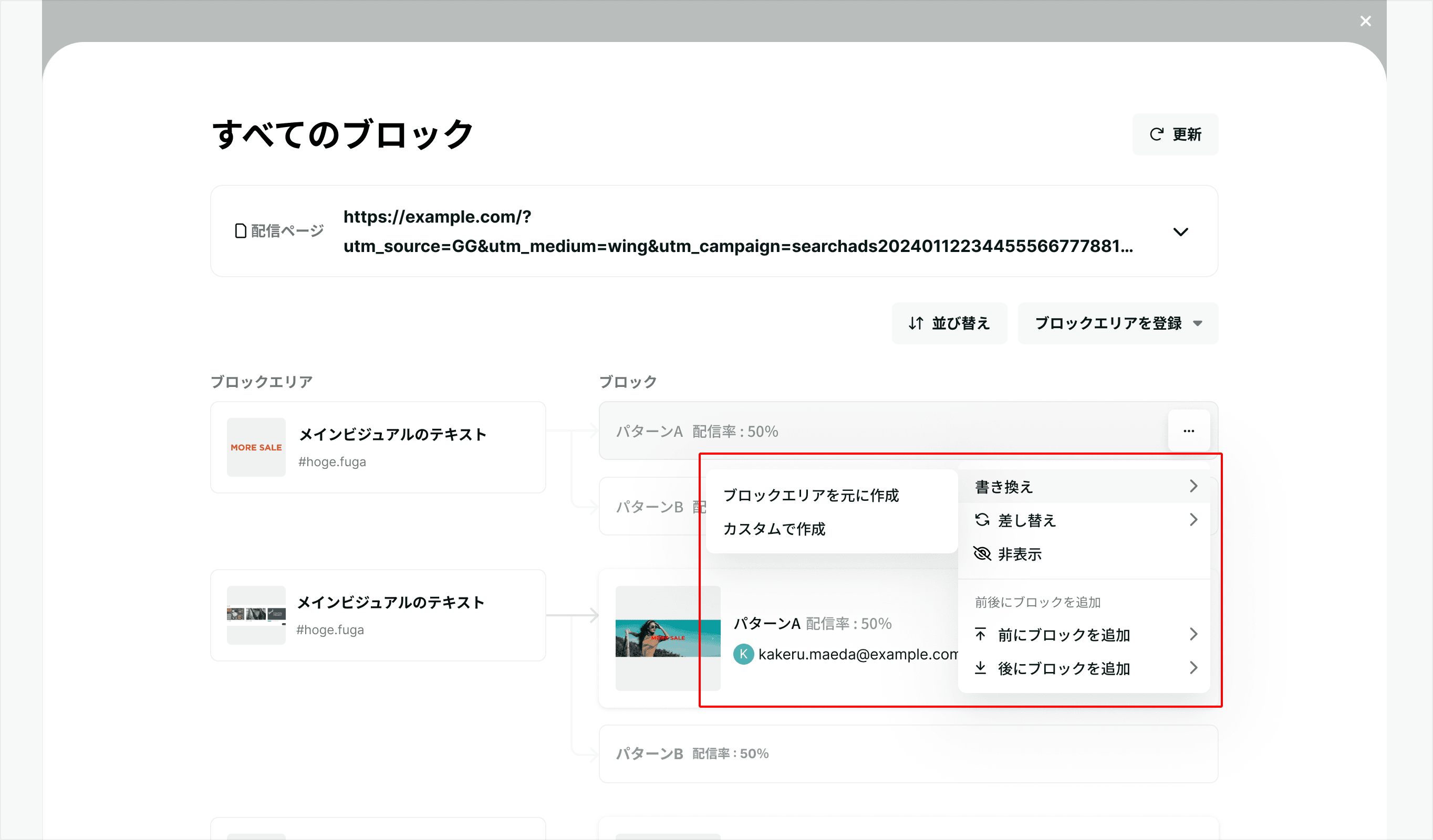
- ブロックエリアの右側に作成されたパターンの行にマウスオーバーすると出てくる[・・・]ボタンをクリック
- 作成方法のメニューをクリック
- 各メニューは下記の通りです。
- ブロックを作成後、さらにブロックエディターを開いて内容を編集することもできます。
各ブロック作成方法の種類
- [書き換え]:別タブでブロックエディターを開きます
- [元の内容を使って編集]
- ブロックエリア(元の要素の内容)をベースにして編集ができます。
- ※ ブロックエリアの情報を取得できていない場合は選択できません。
- 取得できないケース:ブロックの編集に関するFAQ
- [カスタムで編集]
- ブロックエリアの要素がリセットされた状態から編集できます。
- [元の内容を使って編集]
- [差し替え]
- 出現するモーダルからストア または ライブラリからテンプレートを選択します。
- [非表示]
- 非表示のブロックを直ちに作成します。
- [前後にブロックを追加]
- ブロックエディターを開き編集するか、ストア / ライブラリから選んだテンプレートを前後に新しく設置します。

- ブロックエディターを開き編集するか、ストア / ライブラリから選んだテンプレートを前後に新しく設置します。