この記事は、リニューアル後のKARTE Blocksに関する内容です。 現在ご利用のUIが旧バージョンの場合は、リニューアル前のサポート記事をご確認ください。
ブロックエディターとは?
KARTE Blocksには2つのエディターがあります。
施策の設定画面やブロックブラウザなどからブロックを編集する場合は、基本的にはページエディターが開かれるようになっています。ページエディターには、ブロックの編集機能のほかに、ページ全体の構成やブロックの配置を調整できる機能が備わっています。
対してブロックエディターは、個々のブロックの編集に特化したエディターです。ブロック一覧から特定のブロックを編集する場合はブロックエディターが開かれ、テキストや画像の変更、デザインの調整などを直接行うことができます。
ブロックエディターの開き方
ブロックエディターはブロックリストからブロックを編集する際に開かれます。
既存のブロックの場合
編集したいブロックをマウスオーバーすると表示される、[編集]ボタンをクリックします。
別タブでブロックエディターが開きます。
新規ブロックの場合
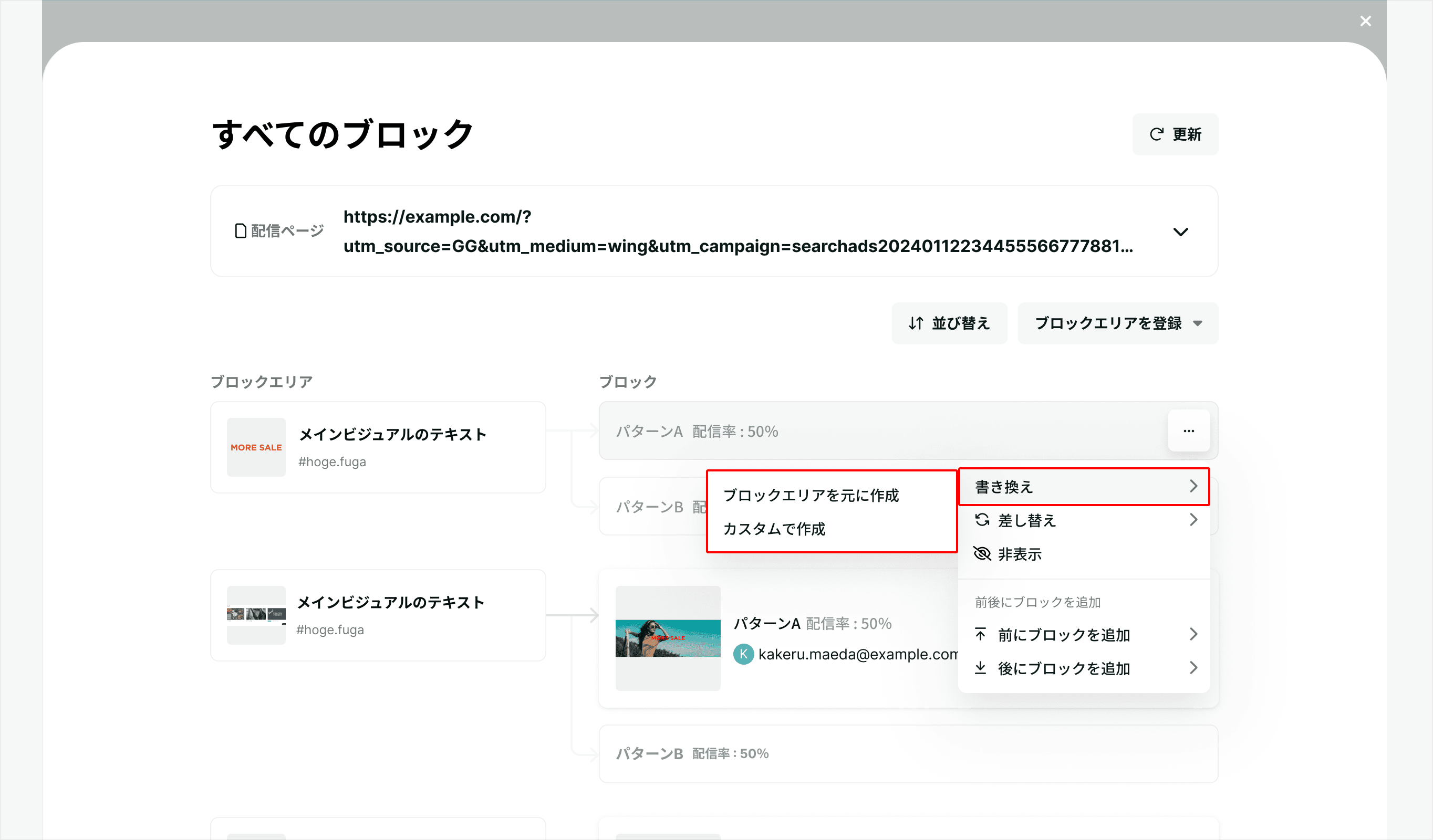
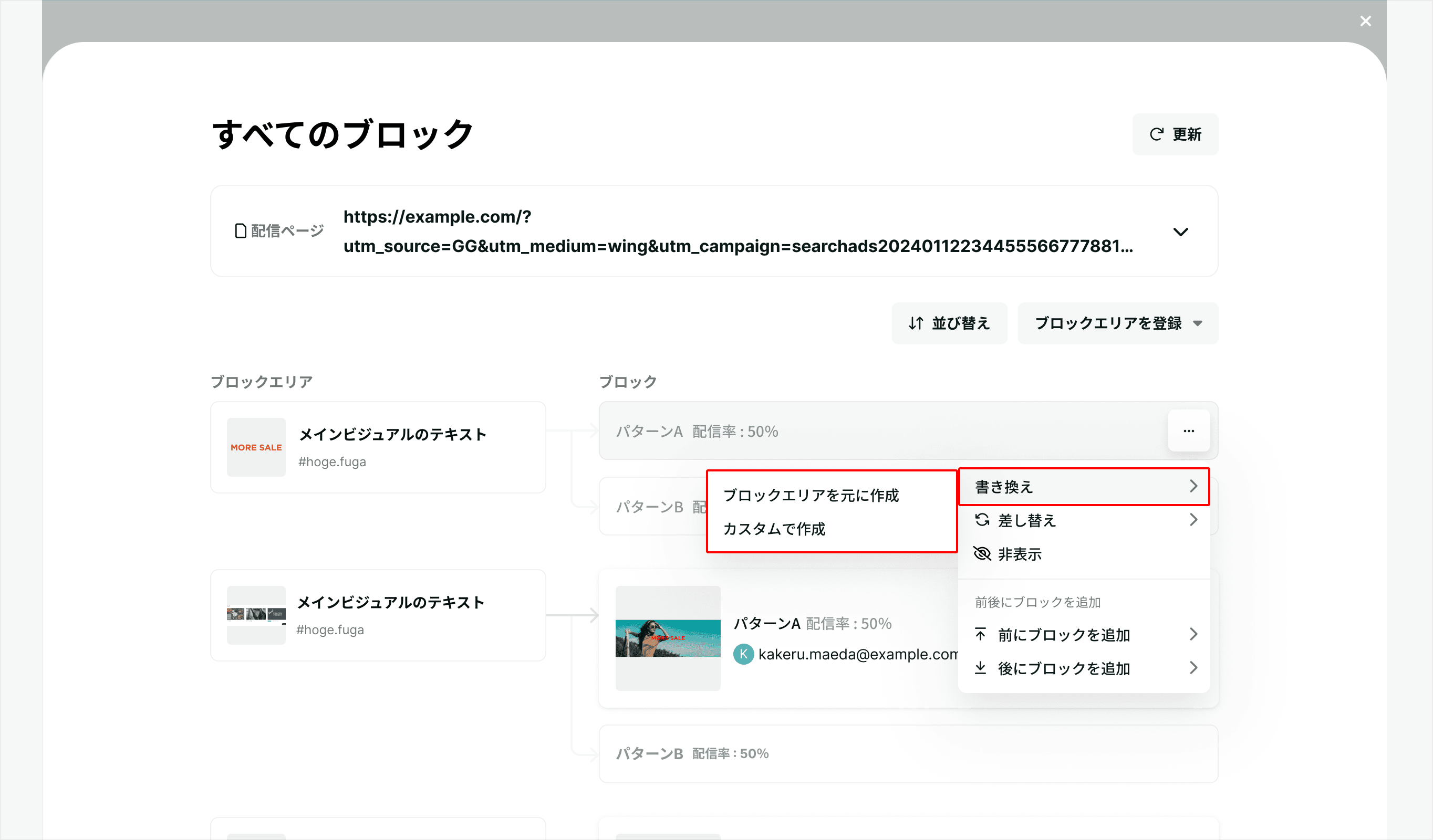
- 編集したいブロックをマウスオーバーすると表示される[・・・]ボタンをクリック
- [書き換え]メニューをクリック
- 以下いずれかのメニューをクリックし、ブロックエディターを開く。
- [ ブロックエリアを元に作成]
- ブロックエリアの要素を元に編集ができます。
- [カスタムで作成]
- ブロックエリアの要素がリセットされた状態から編集できます。

- ブロックエリアの要素がリセットされた状態から編集できます。
- [ ブロックエリアを元に作成]
ブロックエディターの画面構成
画面は大きく3つのエリアから構成されています。
- ブロックの要素
a. ブックマークしたブロックの要素:ブロック内の要素のうち、ブックマークされた要素の一覧
b. 全てのブロックの要素:ブロック内のすべての要素の一覧
c. コード:編集できるコード(HTML、CSS、Script)の一覧
d. 変数:ブロックに設置する変数の作成・編集 - プレビューエリア
- リアルタイムに編集内容がプレビューされ、表示を確認することができる
- 編集パネル
- 選択した要素のテキスト・画像・リンクURLの指定、細かなデザインの調整や属性の付与などを行うエリア
1. ブロックの要素
左ペインは、4つの一覧に切り替えることができます。
左から、[ブックマークしたブロック要素]、[すべてのブロック要素]、[コード]、 [変数]のタブが並んでいます。利用シーン応じて切り替えてご利用いただきます。
[ブックマークしたブロック要素]では、テキスト・画像・リンクがデフォルトで表示されています。[すべてのブロック要素]で各要素の右端にブックマークをON/OFFできるマークがあり、ONにすると[ブックマークしたブロック要素]で表示されます。日常的によく編集する要素をブックマークすることで、日々の更新は[ブックマークしたブロック要素]だけ見て行うことが可能です。
2. プレビューエリア
編集時にリアルタイムにプレビューの確認ができます。
上部のバーに、左から[デバイス切り替え]、[ガイド表示ON/OFF]、[選択要素を中心に表示]、[画面リロード]、[プレビュー]を別タブで開く機能があり、編集とプレビュー確認の間をスムーズに繋ぎます。
3. 編集パネル
プレビューエリアやブロックの要素にて指定した要素を編集できるエリアです。
テキスト・画像・リンク先URLの変更は、直感的な操作で簡単に行うことができます。
ブロックを配信
編集が終わったら、編集画面を右上の[保存]ボタンをクリックします。
公開ステータスが[公開中]の場合は配信されます。
施策の公開ステータスの切り替えに関してはこちらをご参照ください。