この記事は、リニューアル前のKARTE Blocksに関する内容です。 現在ご利用中のUIが新しくなっている場合は、最新のサポート記事をご覧ください。
このページではKARTE Blocksの概要を紹介します。機能や仕様の詳細については、各記事をご参照ください。 KARTE Blocksサポートサイト 記事一覧はこちら
リーン・サイト運営プラットフォーム「KARTE Blocks」とは?
既存のサイトにタグを設置するだけで、「サイト改修・更新の効率化」「テストによる仮説検証やパーソナライズによるパフォーマンス向上」「データによる課題発見」までを一気通貫で、誰でも簡単に実施可能にするプロダクトです。
サイト運営・改善のアイデアをスピーディに検証・実現し、チームとして継続的にサイト利用者の体験と事業成果の向上につなげていく「リーン・サイト運営」を実現します。
ご利用を検討中の方はサービスサイトよりお気軽にお問い合わせください。

KARTE Blocksの特長
※ 最新のプロダクト情報は「Blocks Blog」をご覧ください。
Feature 1: 直感的な編集
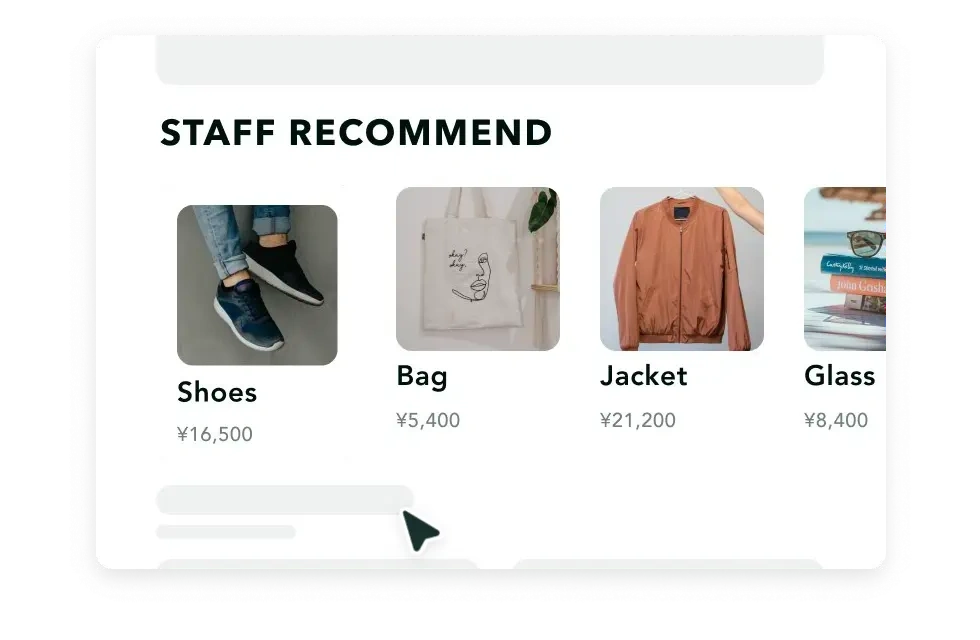
見たままをブロック化。編集アシストで、変更まで10秒

タグを導入すれば、どんなサイトもブロック化し、ノーコード/ローコードで直感的に編集することができます。
ブロック単位で置き換え、非表示、新規追加や並び替えも可能です。
プロがデザインしたブロックをワンクリックで設置
 「ブロックストア」にはカルーセルなどの汎用的なテンプレートをご用意。 実装コストなく、ワンクリックでサイトに設置することができます。
「ブロックストア」にはカルーセルなどの汎用的なテンプレートをご用意。 実装コストなく、ワンクリックでサイトに設置することができます。
Feature 2: ブロックを思い通りに配信・ABテスト・パーソナライズ
手間のかかる実装作業はもう不要

編集・作成したブロックでサイトを高速に更新したり、目的に応じてブロックを表示する条件を設定すればスケジュール配信、ABテストやパーソナライズなども自由自在です。
KARTE Insightのセグメントを活用したコンテンツ・UIのパーソナライズも勿論可能です。
ブロックを組み合わせたページ体験を可視化

ブロックごとの配信イメージを自在に切り替え・組み合わせて、ページ全体のイメージを確認しながらサイト運営を進めることができます。チーム内のイメージ共有も、リンク一つで簡単に行えます。
Feature 3: ブロック配信の自動効果集計・可視化
サイトのKPIごとに成果を可視化

複数のゴール(コンバージョン)や効果指標をもとにブロックの配信結果を可視化します。
ABテストを実施する場合には、オリジナルパターンに対するリフトアップ率や信頼度も測定します。
ブロックのパフォーマンスをチェック

表示UU数やクリックUU数、経由ゴールUU数(表示経由・クリック経由)など、管理・配信しているブロックごとに効果を自動計測します。
逐一クリックイベントなどを計測設定する手間なく、日々のサイト運営・改善の中で確認し、ブロックの改善に活かすことができます。
Feature 4: ユーザー反応の深掘り
セグメント別の反応をワンクリックで可視化

Webサイトには日々様々な背景・目的をもつ多様なユーザーが訪れます。
そして、一人一人異なる背景を持つからこそ、サイトコンテンツやメッセージに対する反応、コンバージョンへの到達率は異なります。
KARTE Blocksでは、ブロックの配信結果からワンクリックでユーザーセグメント別の効果を集計・可視化します。
ユーザーセグメントごとの特徴を掴むことで、効率的な仮説検証が可能になったり、セグメント別のUI実装・ブロック配信によるサイトパフォーマンス向上を実現します。
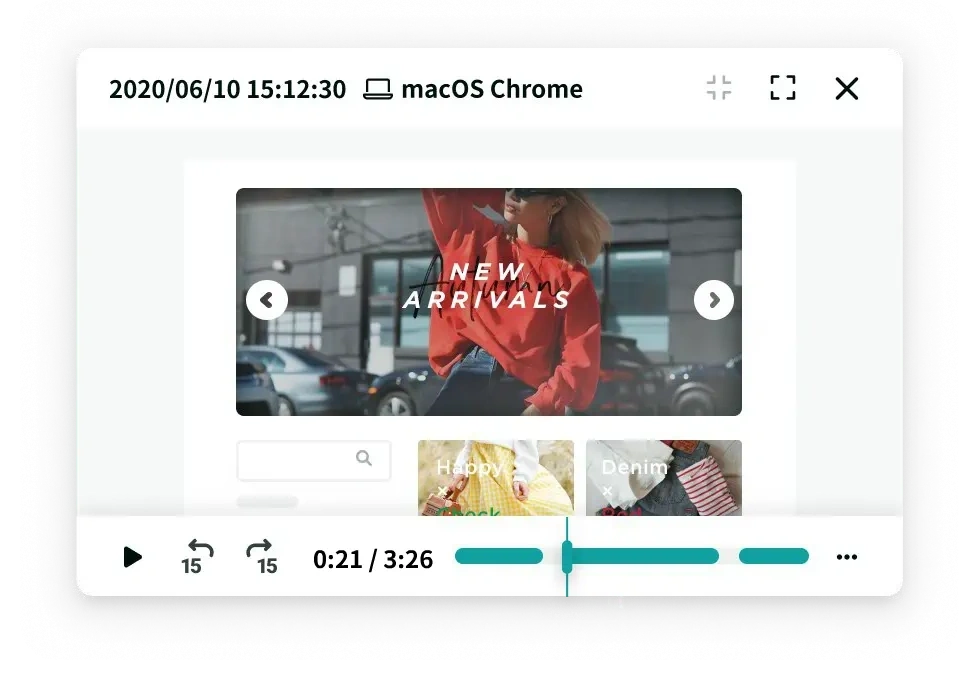
生の顧客体験をリプレイ

ブロックの配信後、ユーザーの実際のサイト利用体験を再現します。
定量的な数値結果の裏にあるユーザーの感情や背景から一段深い気づきと学びを得ることで、次の取り組みにつながる重大なヒントを得ることができます。
なお、より柔軟なユーザー分析をご希望の方は、KARTE Insight(別サービス)の併用がおすすめです。
サービスサイトからお気軽にお問い合わせください。
活用事例
実際にKARTE Blocksを活用いただいている企業様の活用事例は、以下からご覧下さい。
https://blocks.karte.io/blog/
