ユーザーデータとは?
KARTEではユーザーが閲覧や購入などの行動をすると、設置された計測タグによってイベントが自動的に送信されます。イベントデータは送信されるとサマリー処理が行われます。その結果確認できるデータがユーザーデータです。
(例)購入イベントを送信している場合、これまで購入した商品名や購入金額の最新の値といった統計値をユーザーデータとして確認できます。
ユーザーデータは以下のように確認できます。
- 特定のユーザーのユーザーストーリーを開きます
- [表示中のユーザーデータ > すべてのユーザーデータを見る]をクリックします


イベントデータのサマリー
KARTEに送信されたイベントはリアルタイムに集計され、サマリー処理されます。
サマリー方法は、フィールドの値のデータ型によって異なります。例えば、データ型が数値の場合は「合計値」や「平均値」、「最大値」などの統計値を計算しています。データ型が文字列の場合は「最も頻度が高い値」などの統計値を計算しています。
イベント1つ1つは独立していますが、サマリーが行われることで、イベントが発生した瞬間に、過去に発生した同名のイベントの「最新の状態」を把握することができます。
データ型について
イベントフィールドのデータ型については、下記の記事をご覧ください。
解析される統計値の計算パターン
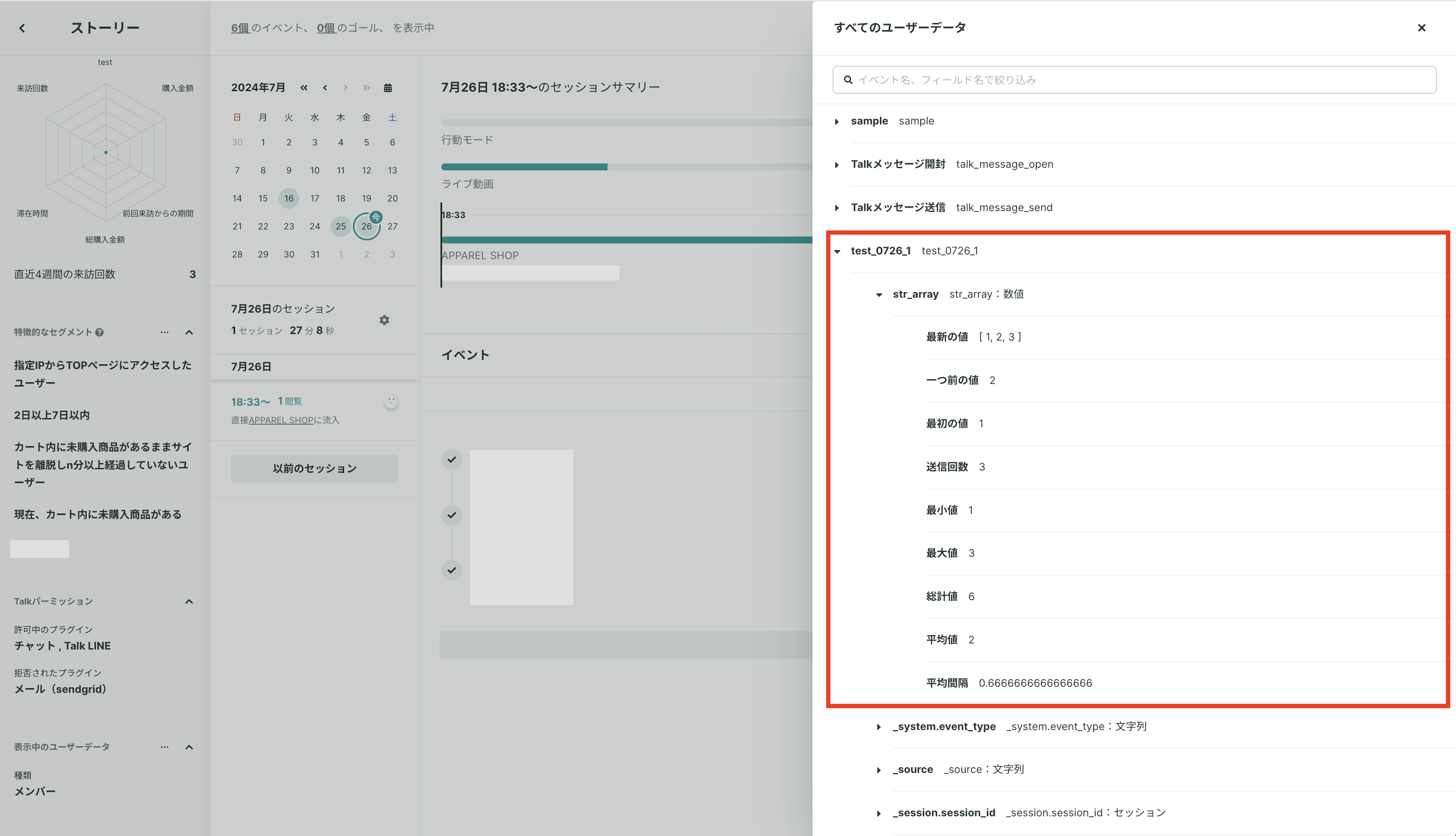
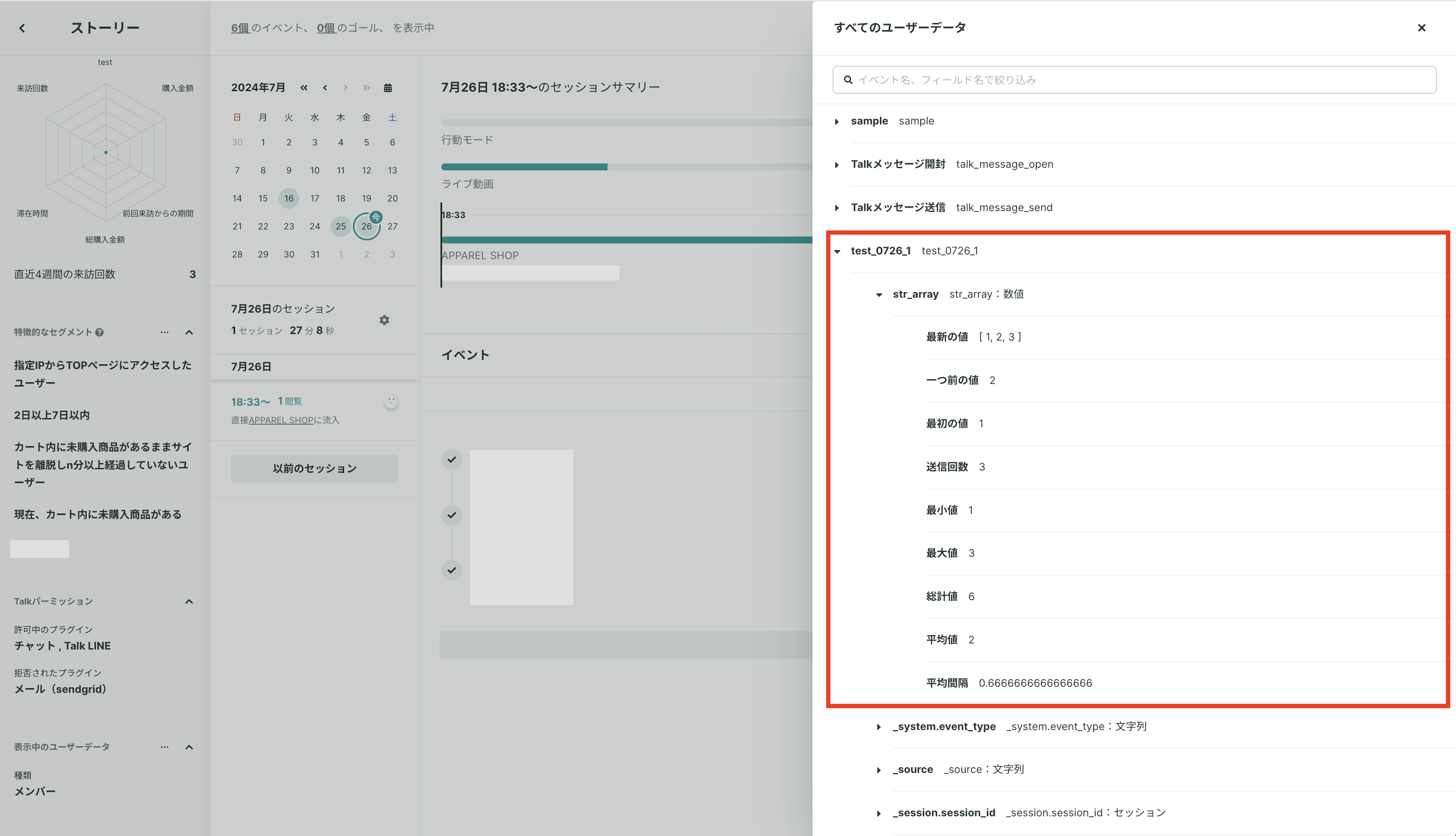
データ型によって違う統計値の計算パターンは以下のとおりです。

※値をa -> b -> bと送信した場合、「最新の値」はbとなり、「一つ前の値」はaとなります。
データ型の扱い
前項の表にあるように、送信されるイベントデータのフィールドのデータ型によって、確認できるユーザーデータ内の統計値が異なります。ここでは、実際にイベントデータを送信して、データ型ごとの統計値を見ていきます。
基本のデータ型
- イベントのフィールド値として文字列型、数値型、真偽値型、日付型を送ることができます
(例)文字列型
krt('send', 'test', {
str: 'a'
});
(例)数値型
krt('send', 'test', {
num: 1
});
(例)真偽値型
krt('send', 'test', {
bool: true
});
(例)日付型
krt('send', 'test', {
test_date: new Date("2024/7/30 10:00:00")
});
基本のデータ型の配列
- イベントのフィールド値として基本のデータ型(文字列、数値など)の配列で送ることも可能です
- ただし、複数のデータ型の値を同一の配列で送ることは、サポートされていません
配列を利用するケース
どのようなデータを配列として扱うべきでしょうか。簡単に説明すると、1つのイベントに対して複数のデータをまとめて管理したい場合には配列を使用するのが一般的です。具体的には次のような場合があります。
- 複数商品の購入を1つのbuyイベントで管理したい
- 配列を使うことで、例えば商品A、商品B、商品Cを同時に購入した場合でも、それぞれの商品を1つのbuyイベントでまとめて処理できます
- 最新のcartイベントから最新のカート情報を取得したい
- 配列を使うことで、複数のcartイベントが発生しても、最新のカート情報を常に保持できます
- カゴ落ちに関する施策を行う際に、直近のカート情報を利用できるため効果的です
次のようにして、配列のデータを送ってください
(例)文字列型の配列
krt('send', 'test', {
str_array: ['a', 'b', 'c']
});
(例)数値型の配列
krt('send', 'test', {
num_array: [1, 5, 7]
});
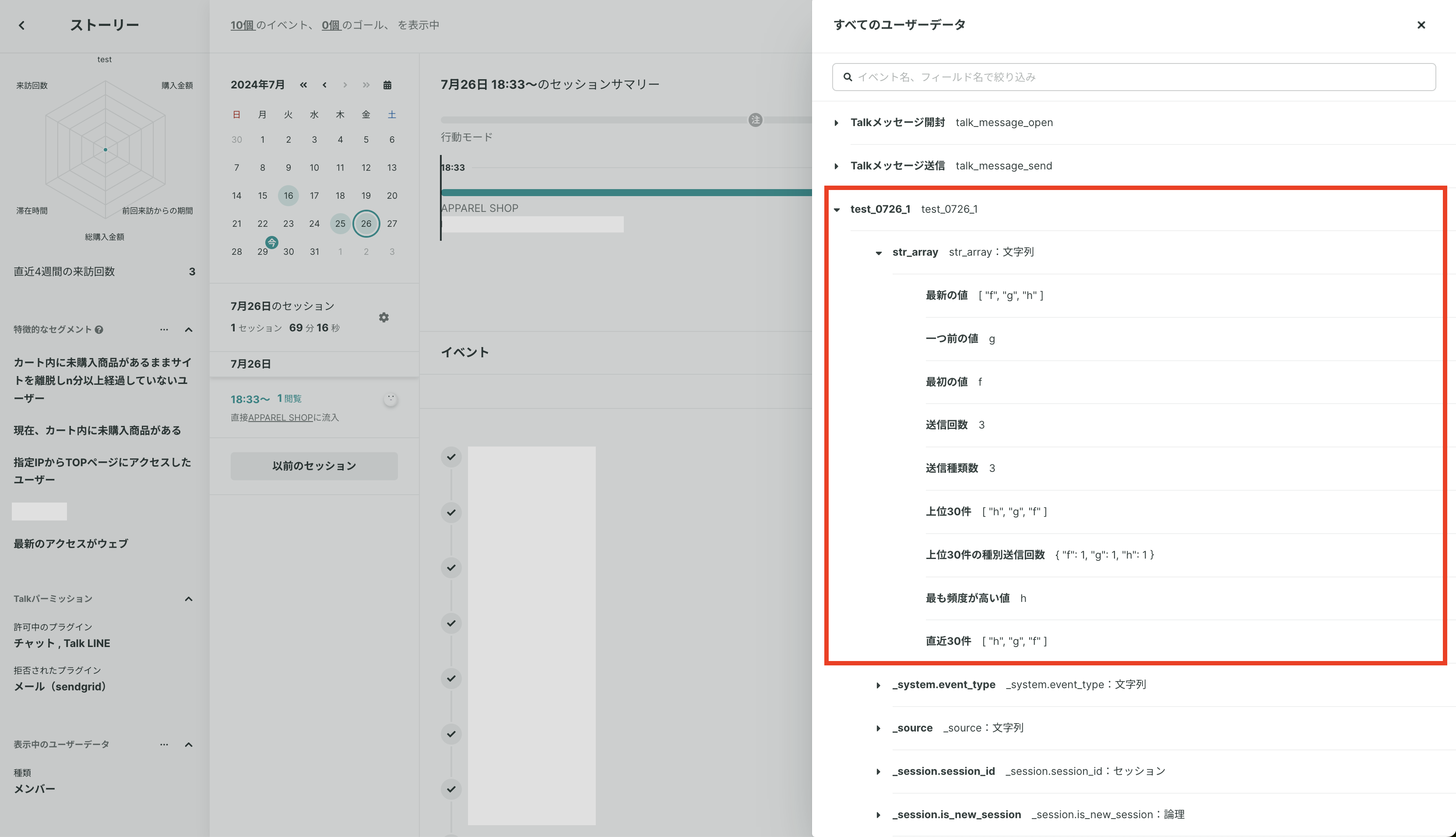
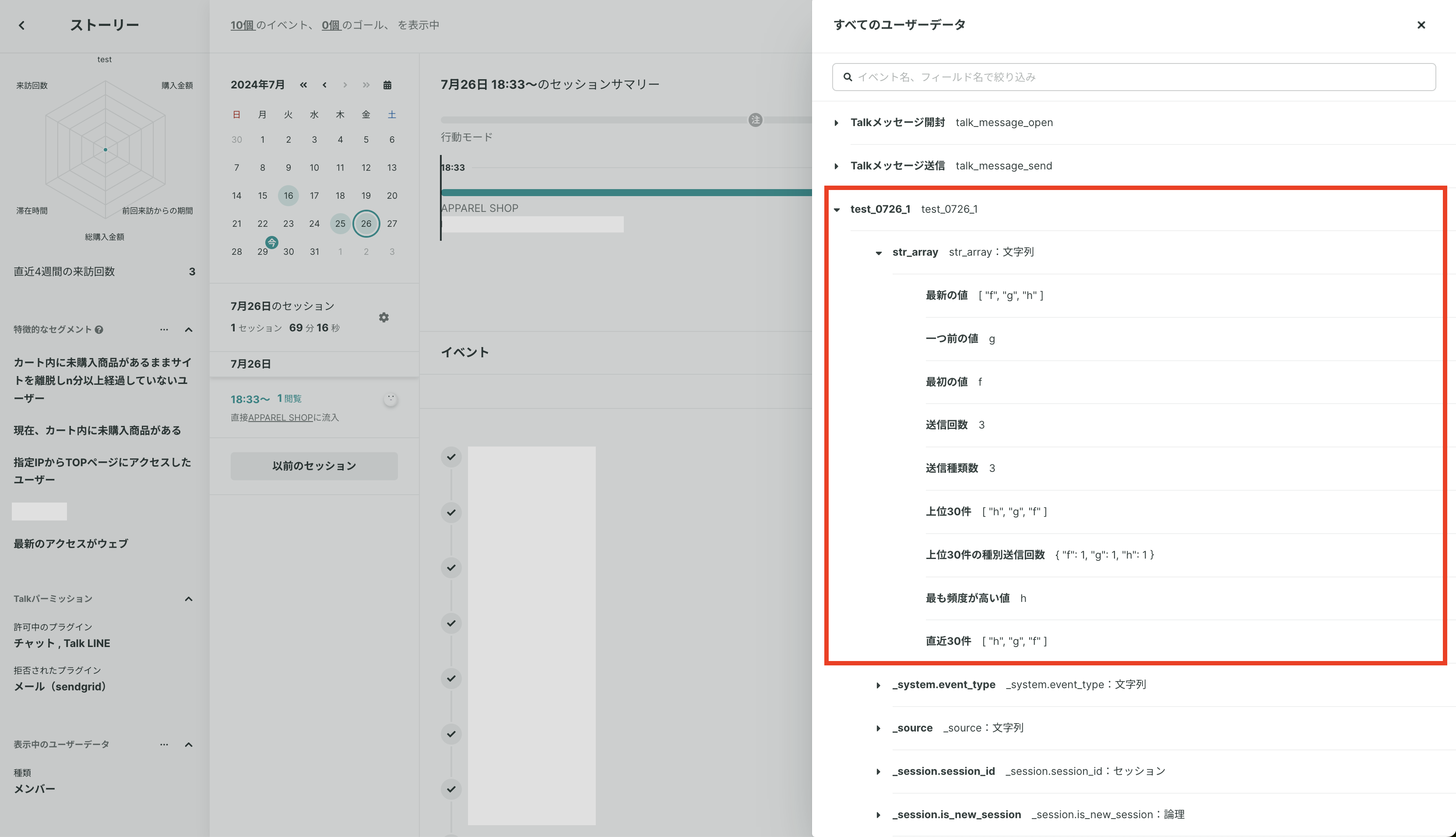
基本のデータ型の配列値を連携したフィールドの特殊な性質
- 基本データ型の配列を連携したフィールドでは、ユーザーデータの「最新の値」を指定すると最新の配列値の全ての要素が参照されます
- 例: testイベントのstr_arrayフィールドに
['a', 'b', 'c']を連携した場合、その最新の値は'c'ではなく['a', 'b', 'c']になる
- 例: testイベントのstr_arrayフィールドに
- 基本のデータ型の配列を連携したフィールドに対するセグメント条件等で、「最新の値」に対する条件を指定した場合、最新の配列値の要素のうち1つでも条件を満たすなら、「条件に合致している」という判定になります
- 例: testイベントのnum_arrayフィールドに
['1', '5', '7']を連携した場合、「最新の値が1に等しい」という条件を指定すると、1が条件を満たすので、「条件に合致している」という判定になる「最新の値が2以上 AND 最新の値が4以下」という条件を指定すると、5や7が前者の条件を、1が後者の条件を満たすので、「条件に合致している」という判定になる
- 例: testイベントのnum_arrayフィールドに
オブジェクト
- フィールドにオブジェクトを連携した場合、「基本のデータ型」に合致する値が格納されたPath全体がフィールド名とみなされます
- つまり、ネストが深いオブジェクトであっても、KARTEのユーザーデータ上は一階層にまとめられます
(例)オブジェクト
krt('send', 'test', {
str_object: { foo: 'bar' }
});この場合、値が格納されたstr_object.fooがフィールド名になります。ネストが深くなれば「.」でつながれます。

オブジェクトの配列
- オブジェクトの配列が連携された場合、配列の要素となる各オブジェクトが別々に連携されたような扱いになります
(例)オブジェクトの配列
krt('send', 'test', {
obj_array: [ { foo: 'bar' }, { foo: 'baz' } ]
});この場合、値が格納されたobj_array.fooがフィールド名になります。

注意点
- あるフィールドで連携される値のデータ型が途中で変わった場合、そのユーザーに対して過去に当該フィールドで連携された値に基づく統計値は、全てリセットされてしまいます
- タグの実装に注意し、同一フィールドで複数のデータ型が連携されないようにしてください
- データ型が変わる前

- データ型が変わった後