本機能のご利用には、SDKおよびアプリ側での初期実装が必要です。 以下のサポートサイトおよび関連するDevelopment Portalをご確認ください。https://support.karte.io/post/0MTjCYQQZxiaqvsTjSpKb
設定値配信の接客サービスの設定方法
標準的な設定値配信の接客サービスの設定手順
- 管理画面から接客の新規作成ボタンをクリック後、 設定値を変更する を選択
- アクションから、「アクションを追加する」をクリック
- テンプレート選択画面で 設定値配信 テンプレートを選択し、「アクションを作成」をクリック
- アクション:カスタマイズエディタで、設定値配信にて用いる変数名と値を設定
- 対象ユーザ:配信対象とするセグメントを指定
- 対象イベント:自動で
変数取得イベントがトリガーになるため、配信条件の設定は不要 - スケジュール:配信スケジュールを指定
変数取得( _fetch_variables )イベント以外を指定して設定値配信を行う場合
配信トリガーのOR条件、またはデフォルトで設定された変数取得( _fetch_variables )イベントを削除し、それ以外のイベントを配信のトリガーに指定することで、別のイベントをトリガーに設定値を配信できます。
以下のような場合に利用をおすすめします。
- アプリから送信した任意のイベントに基づいて設定値を配信したい
fetch()メソッドによって発生する変数取得(_fetch_variables)イベントの送信数を増やしたくない
任意のイベントのみをトリガーに設定する場合、アプリ側でもそれに伴う実装が推奨されます。
参考:任意のイベント発火時に変数を取得する

効果測定の実装
設定値配信では通常のポップアップのように、表示やクリックのイベントは自動計測されません。
変数の参照後、アプリ側での表示時にtrackOpen(), クリック時にtrackClick()を実装することで、表示(message_open)とクリック(message_click)が計測されます。
実装については以下のドキュメントや、本ページ末の実装例をご覧ください。
効果測定は他の種類の接客と同様に行われます。 message_clickイベントのみ送信しても、クリック数には反映されません。 message_openイベントを送信することで配信数に反映され、その中からクリック数を集計します。 必ず、message_openイベントも送信してください。
参考:サービス詳細画面 アクション比較の使い方 | KARTEサポートサイト
なお、アプリ側の表示(message_open)やクリック(message_click)の実装を行わない場合、接客サービスの詳細画面にて、配信数やクリック数は計測されません。
設定値の取得失敗時のリトライの扱いについて
fetchによる取得失敗時は、再取得の処理は行われません。再取得を行う場合は、独自にリトライ処理を実装下さい。値を取得の際のエラーハンドリングを行いたい場合は、fetchメソッドのcompletion ブロックをご利用いただき、isSuccessfulがfalseの際のハンドリング処理を実装ください。
参考:
接客の設定例
アプリのトップ画面にバナー枠を設置するケースを想定します。
対象ユーザ
特定のカテゴリAに興味があるユーザ
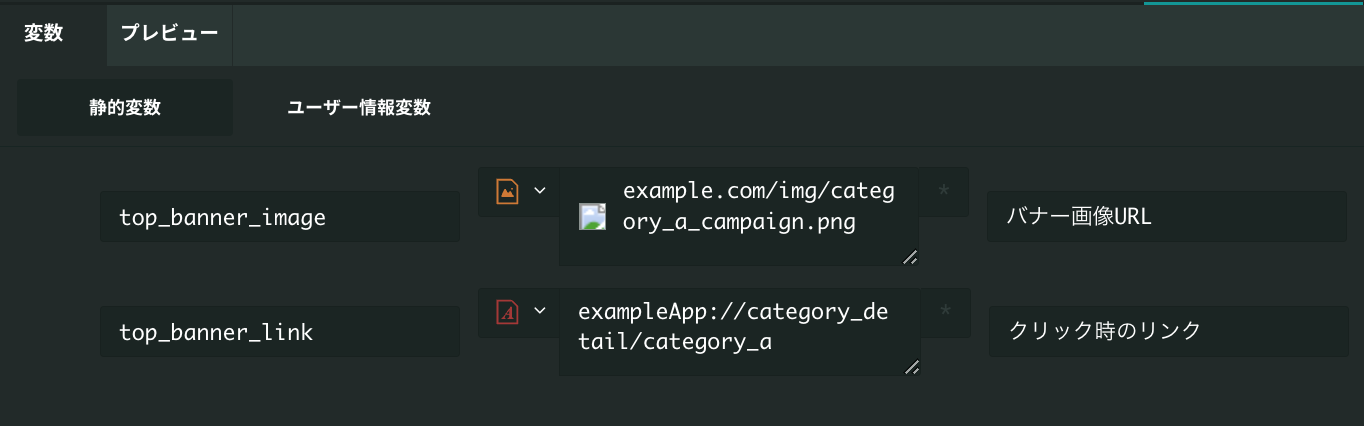
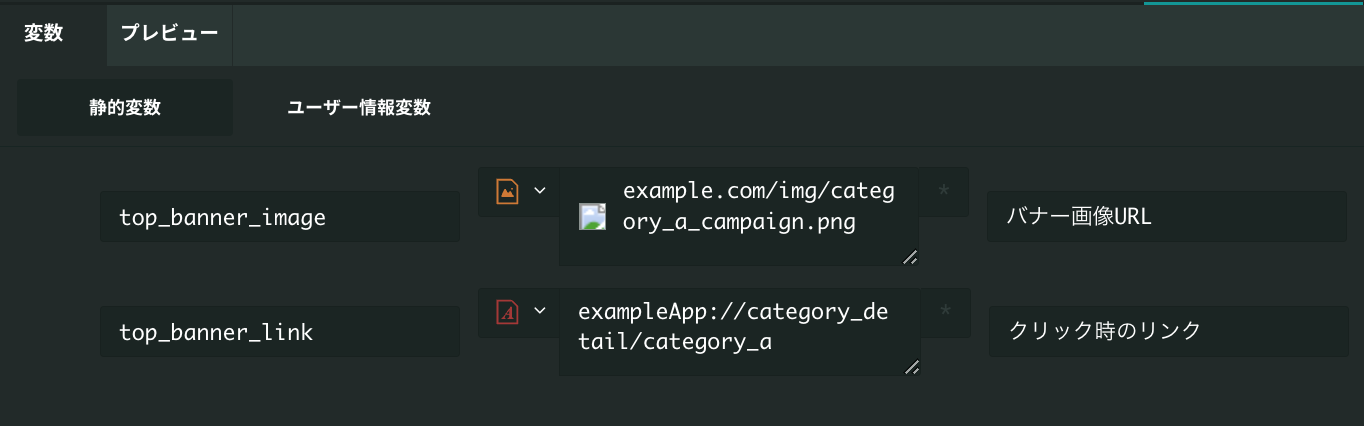
変数設定例
| 意味 | 変数名 | 値の例 |
|---|---|---|
| バナー画像URL | top_banner_image | https://example.com/img/category_a_campaign.png |
| クリック時のリンク | top_banner_link | exampleApp://category_detail/category_a |
- 設定例

※ 参考:画像URLの指定は、お客様にて準備頂いたURLを指定頂くほかに、KARTEの静的変数の「画像タイプ」を指定することで、KARTEに直接画像をアップロードする形での設定も可能です。画像タイプを指定の際は、静的変数の値入力部分の左のアイコンをクリックいただき、メニューから「画像」を参照下さい。
- 画像タイプの設定例

アクションテーブル変数を利用する場合の設定方法
アクションテーブル変数を利用することで、アクションテーブルの内容を設定値配信から参照可能です。
※アクションテーブル変数として定義された変数は、他の変数から参照することはできません。
実装例(swift)
トップ画面起動時に上記変数の取得を試みて、変数があればバナー表示させる。fetch()はアプリ起動時に実行してる前提。
let bannerImageUrlVar = Variables.variable(forKey: "top_banner_image")
let bannerClickLinkVar = Variables.variable(forKey: "top_banner_link")
// bannerImageとbannerLinkが空文字ではない場合、bannerImageを表示する処理を実行する。
if let imageUrl = bannerImageUrlVar.string, let clickLink = bannerClickLinkVar.string {
// imageUrlとclickLinkを利用してバナーを表示
// 任意の実装...
//message_openを計測
Tracker.trackOpen(variables: [bannerImageUrlVar, bannerClickLinkVar])
//バナークリック時はmessage_clickを計測
// Tracker.trackClick(variables: [bannerImageUrlVar, bannerClickLinkVar])
}注意事項
- 現在、未実施を含めた配信には対応しておりません。(未実施を含まないABテストには対応しております。)
- 未実施を含めたABテストを実行する際は、未実施に対応させる設定値の配信内容を決めていただき(空文字列や、"cg"等)、アプリ側でそれに対応する実装をすることで実現は可能になります。