スクリプトの接客サービスを使う方法をご用意しています。ただし、接客サービスを利用した場合、サイト全体でどのような条件で動画の取得をしているか管理ができなくなる可能性もございます。
上記をご認識の上、ご利用ください。
自動録画開始の無効化を行う
まずは、録画スクリプト設定画面上での設定を行います。
- ライブ > ライブ設定 >
録画スクリプト設定より自動録画開始の無効化にチェックをいれて右上のボタンから保存します。
注意点
録画スクリプト設定画面では「自動録画開始の無効化」チェックに加えて、
以下のポイントにお気をつけください。
- 同画面では 「配信ページ」部分には条件を設定しない
- 「公開」ステータスのままにする
こちらの画面では配信ページ指定をしませんが、以下2で行う、接客サービス(スクリプト)で設定する配信対象者や配信トリガー条件が考慮されるため、ご安心ください。
接客サービス側でのスクリプト配信開始以降もこちらの画面でも公開状態のままにしておくことが必要です。
スクリプトの接客サービスを配信する
続いて、スクリプト用のテンプレートを使い、動画取得のスクリプト記述を行い配信します。
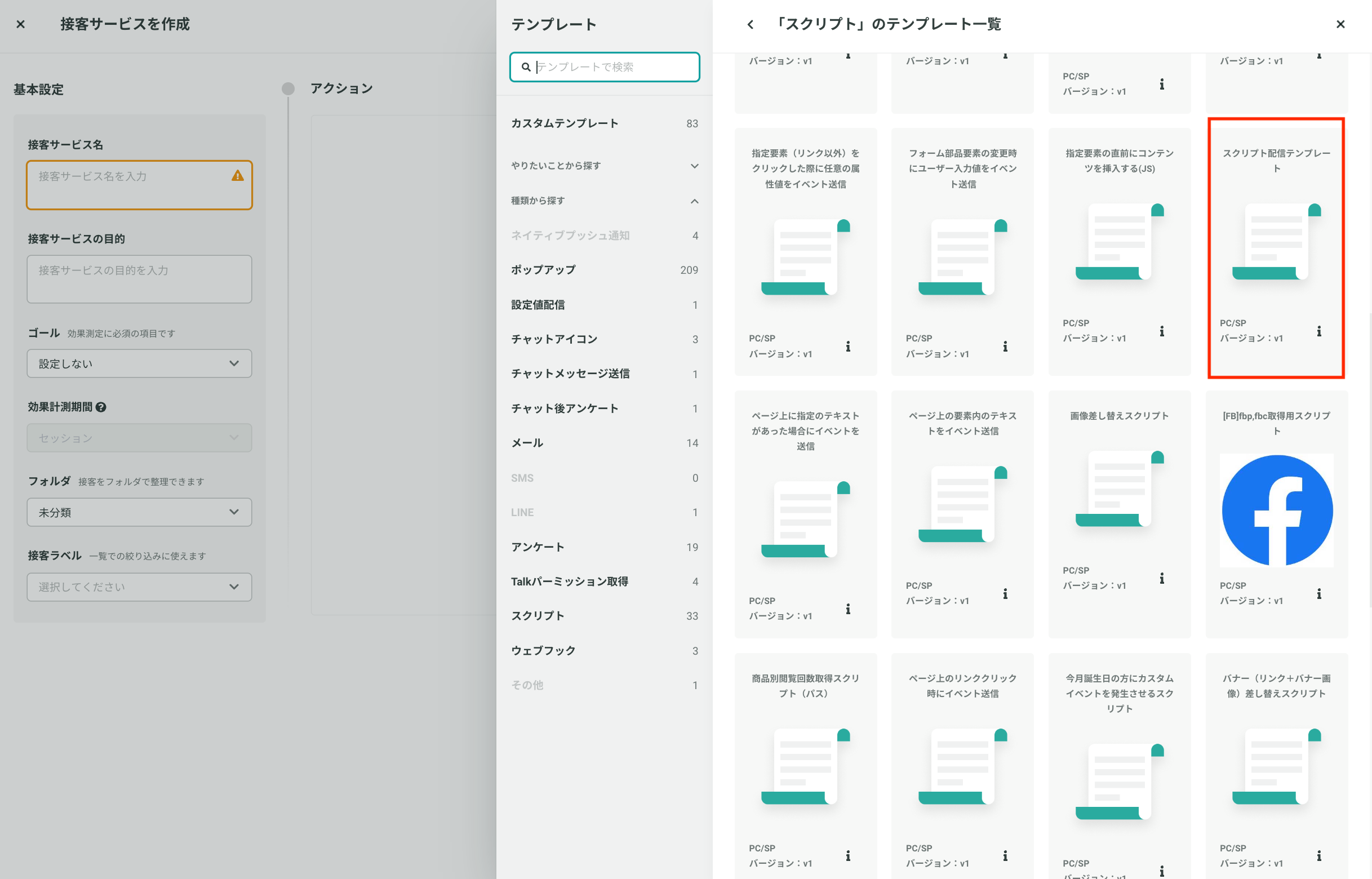
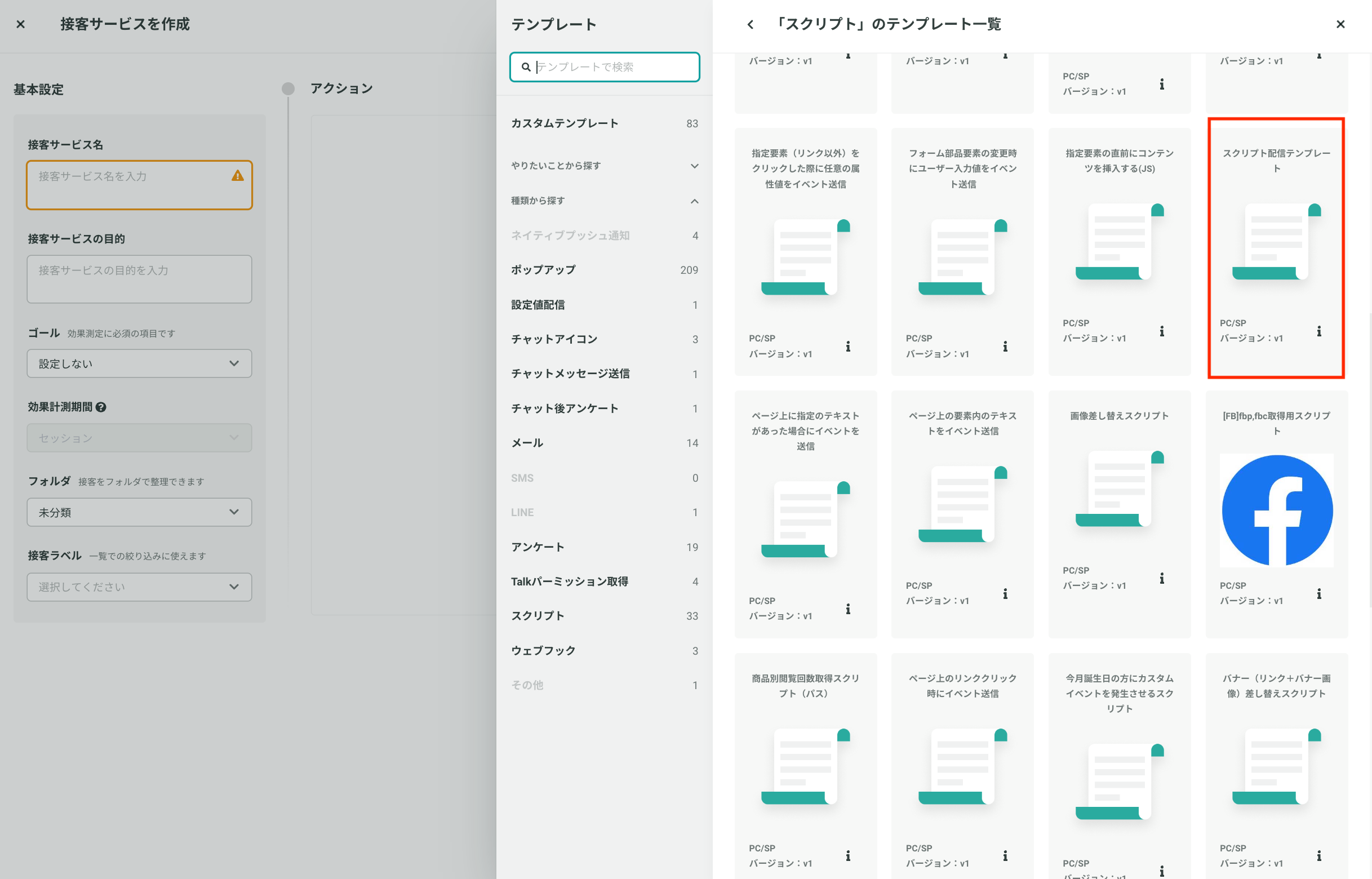
- 新規接客サービスを作成します。
- アクション追加で 「スクリプト配信テンプレート」 を選択します。
- ※KARTE Live用スクリプト(v2)テンプレートは使わないため、ご注意ください

- ※KARTE Live用スクリプト(v2)テンプレートは使わないため、ご注意ください
- アクション編集画面 > カスタマイズ > scriptに以下の記述を行います。
var retry = 3;
var times = 0;
var delayMs = 100;
function start() {
if (!window.__karte_live) {
if (times < retry) {
times++;
setTimeout(start, delayMs);
} else {
krt('send', '_live_script_error', { error_message: 'KARTE Live "__karte_live" not found.' });
}
} else {
window.__karte_live.startFromReadyState();
}
}
start();マスキング要素・マスキング除外要素を設定する場合は以下の記述をお使いください。
なお、#{hidden_selector}, #{unhidden_selector}に関しては静的変数の登録も合わせて設定する必要があります。
var retry = 3;
var times = 0;
var delayMs = 100;
function start() {
if (!window.__karte_live) {
if (times < retry) {
times++;
setTimeout(start, delayMs);
} else {
krt('send', '_live_script_error', { error_message: 'KARTE Live "__karte_live" not found.' });
}
} else {
window.__karte_live.startFromReadyState({
hiddenSelector: '#{hidden_selector}',
unhiddenSelector: '#{unhidden_selector}',
});
}
}
start();- 配信条件(セグメント、配信トリガー、スケジュール等)を設定し、接客サービスを公開します。
※はじめは、テストセグメントで配信確認を行った後に意図する配信設定にされることを推奨します。
ご注意ください
接客による Live スクリプト配信は閲覧イベントをトリガーに配信されるため、閲覧イベント後にセグメントが更新されたとしても、その更新内容は次の閲覧イベントが発生するまで配信されたスクリプトには反映されません。
よって、以下のようなケースにおいて、セグメント対象外ユーザーの動画を取得してしまうことがございます。
- セグメント対象ユーザーによる閲覧イベントで接客サービスが配信され、動画取得が開始される
- ユーザー情報(identifyイベント)によるセグメントの更新により、セグメント対象外ユーザーとなる
- セグメント対象外ユーザーだが、1.で配信されたスクリプトにより次の閲覧イベントまで動画取得が継続される
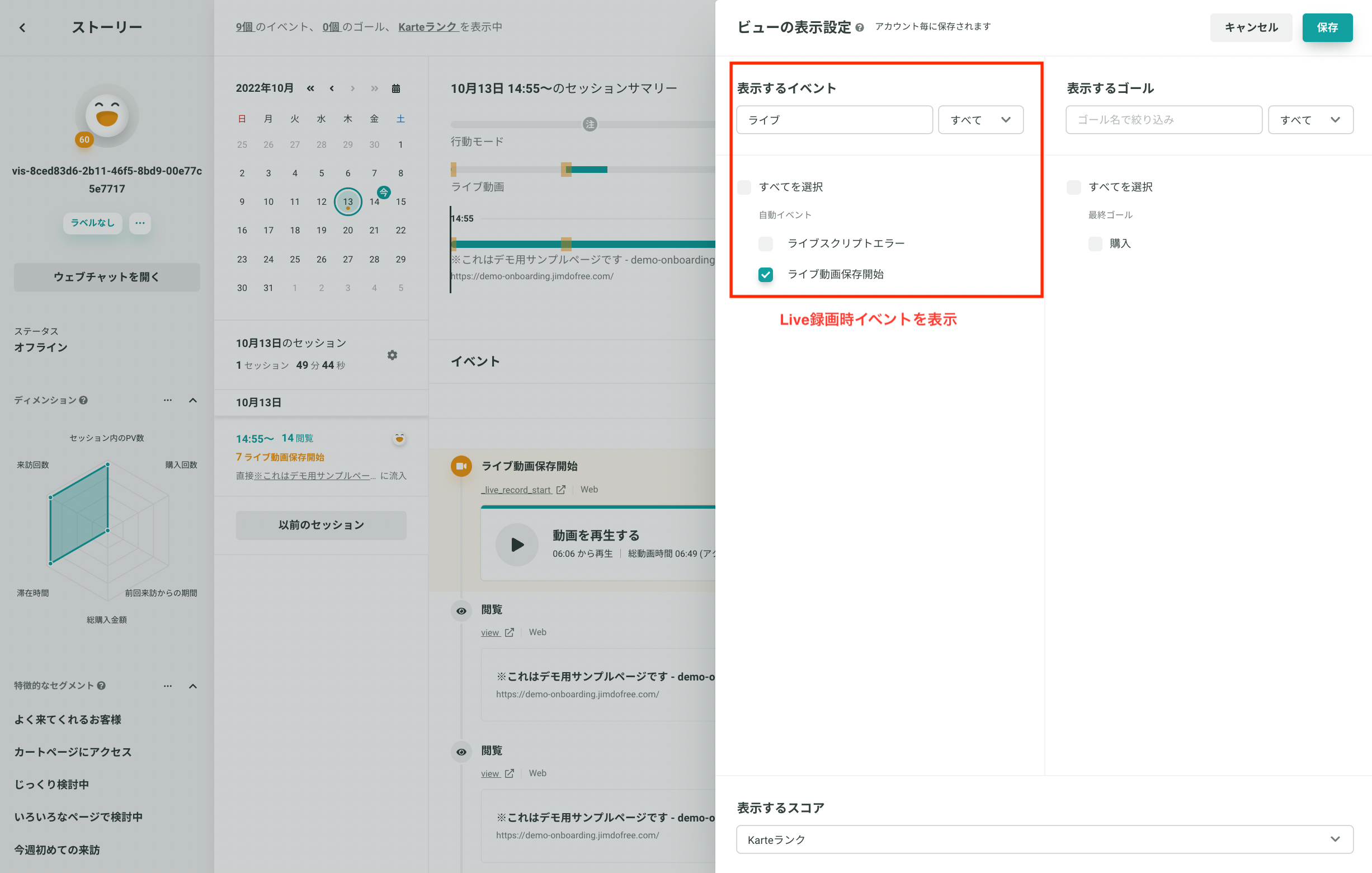
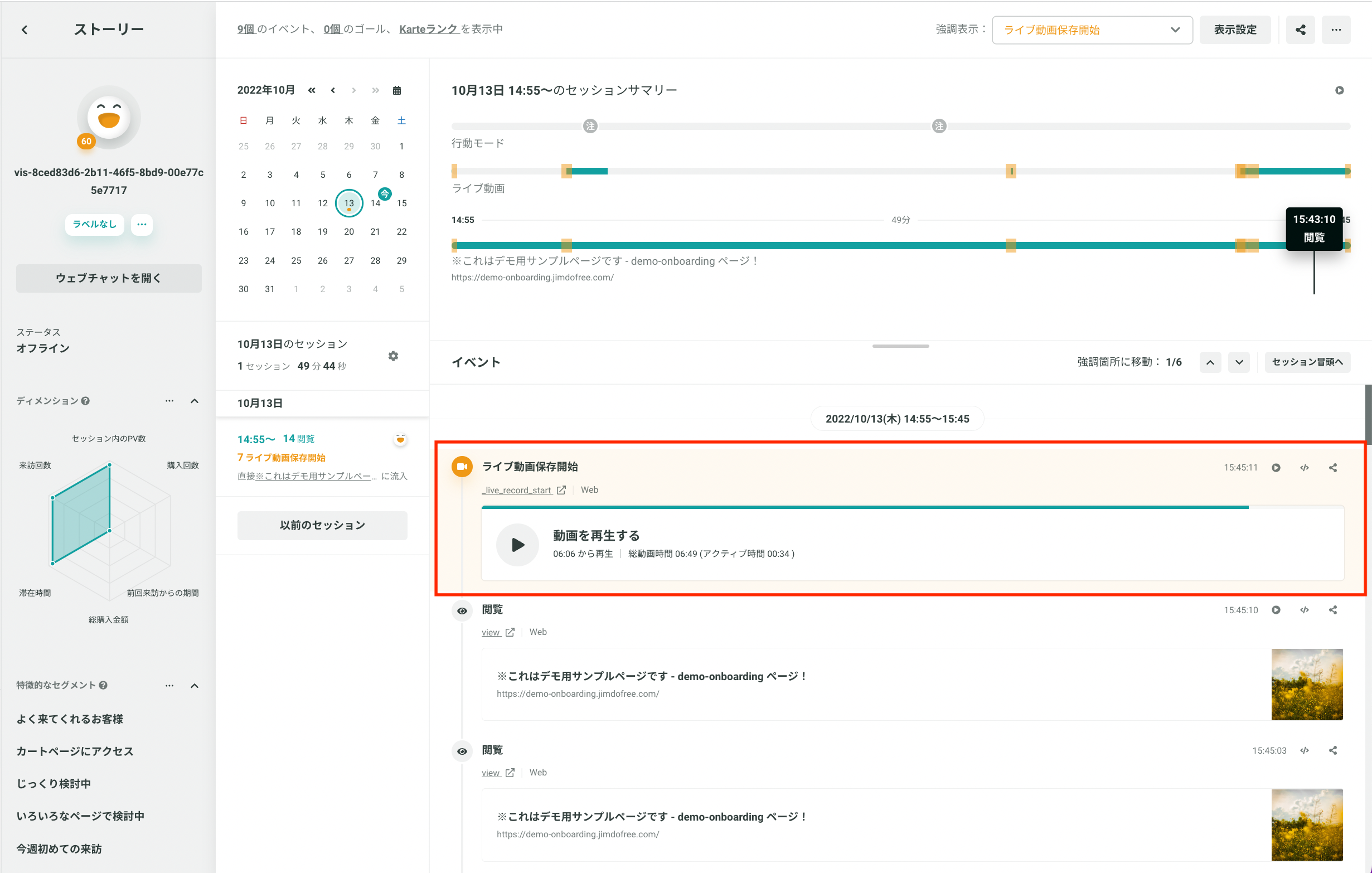
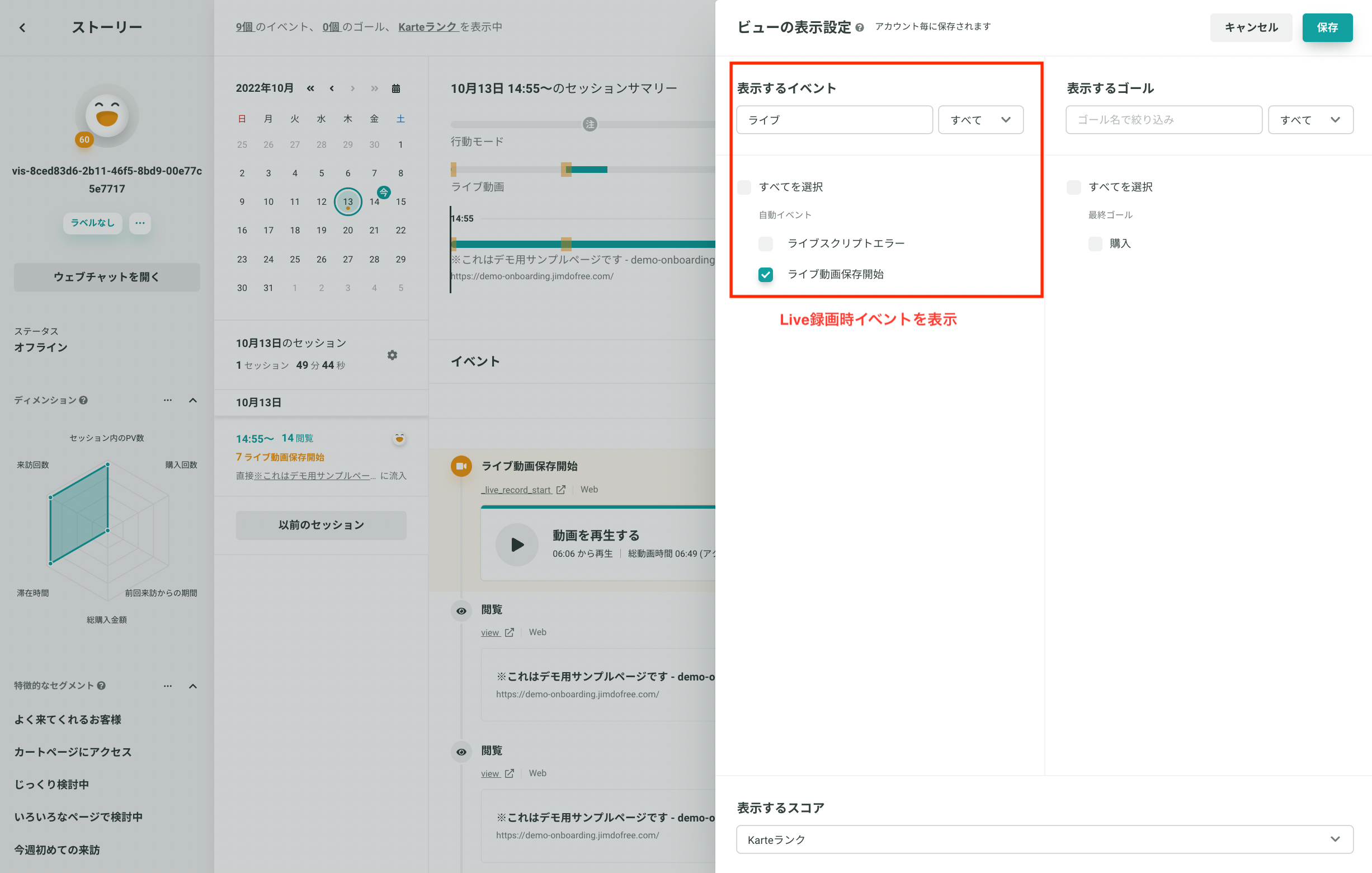
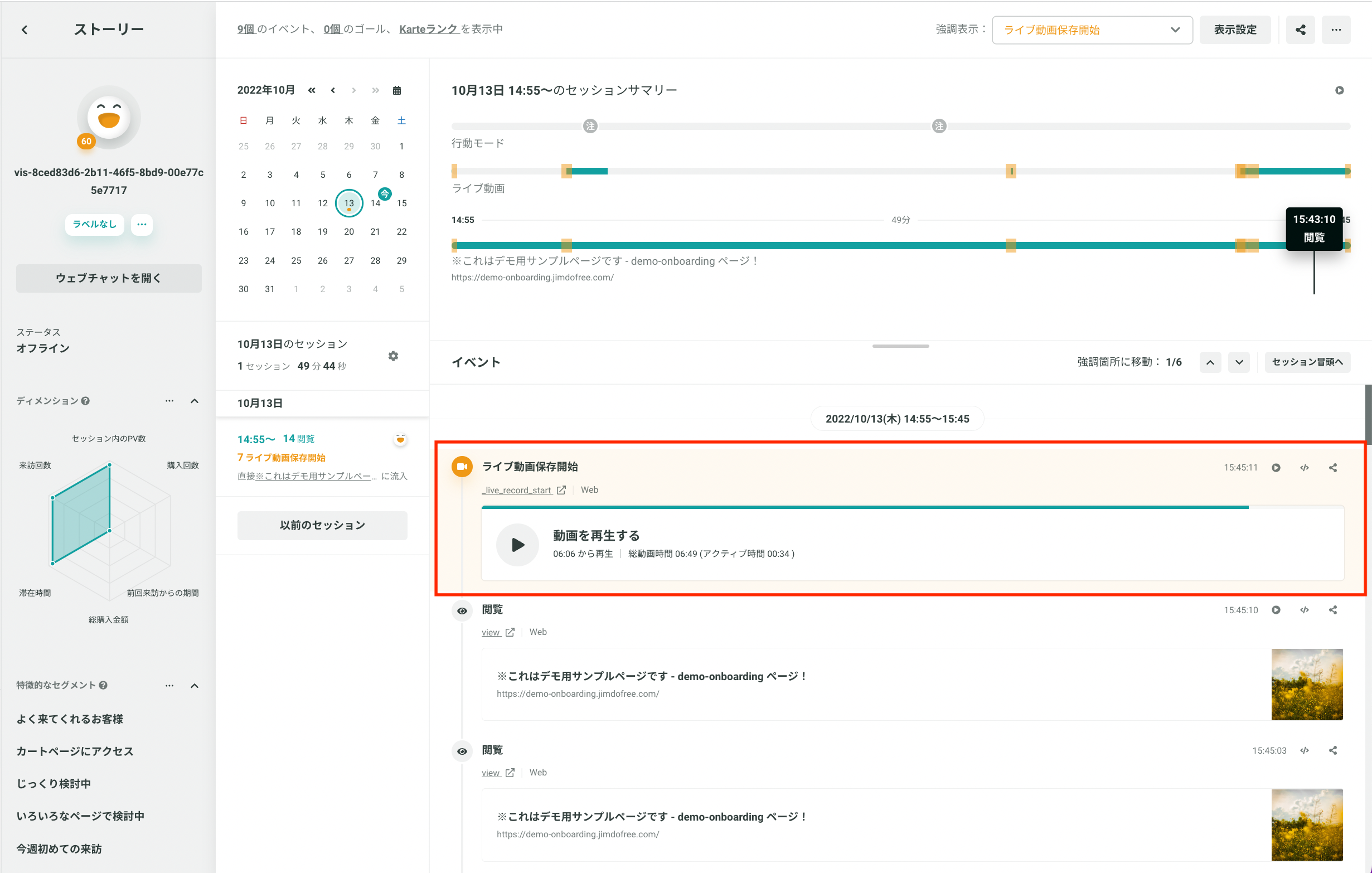
動画の取得を確認する
- 配信先ページをブラウザで開きます。
- KARTE Action Viewerを開き、「管理画面で自分を表示するURL」をクリックします。
- ユーザーストーリー画面のライブリプレイをクリックします。
- 動画が表示されることを確認します。