※このハンズオンは、JavaScriptに慣れた方が読むことを想定して書かれています。
Webサイトやネイティブアプリに配信されるWidgetタイプのアクションのカスタマイズを試してみましょう。この基礎編では、実際のアクションを編集する中で、次のような機能を体験します。
- イベントハンドラの登録
- 動的変数の利用
- Widgetの表示/非表示制御
- Widgetのステート制御
- 静的変数の利用
- ユーザー情報変数の利用

Widget配信の仕組み
まずはKARTEから配信するWidgetと呼ばれるアクションタイプについて、仕組みを学びましょう。
アクション配信の流れ
エンドユーザーがページを閲覧してからKARTEのアクションがクライアントで実行されるまでの流れは、次の記事の通りです。
Widget APIとは何か?
WidgetやWidget APIと呼ばれるものの概要については、次の記事の通りです。
接客サービスをテスト配信する
まず、題材となるアクションをテスト配信するための接客サービスを作成します。
接客サービスのテスト配信の手順がわからない場合は、こちらの記事を参考にしてください。
「 特定ユーザーにのみテスト配信することはできますか? 」
(必ず、テストセグメントに限定して配信するようにしてください。)
- 接客サービス名を設定します
- 例:
test_Widgetカスタマイズ基礎編
- 例:
- [アクションを追加]します
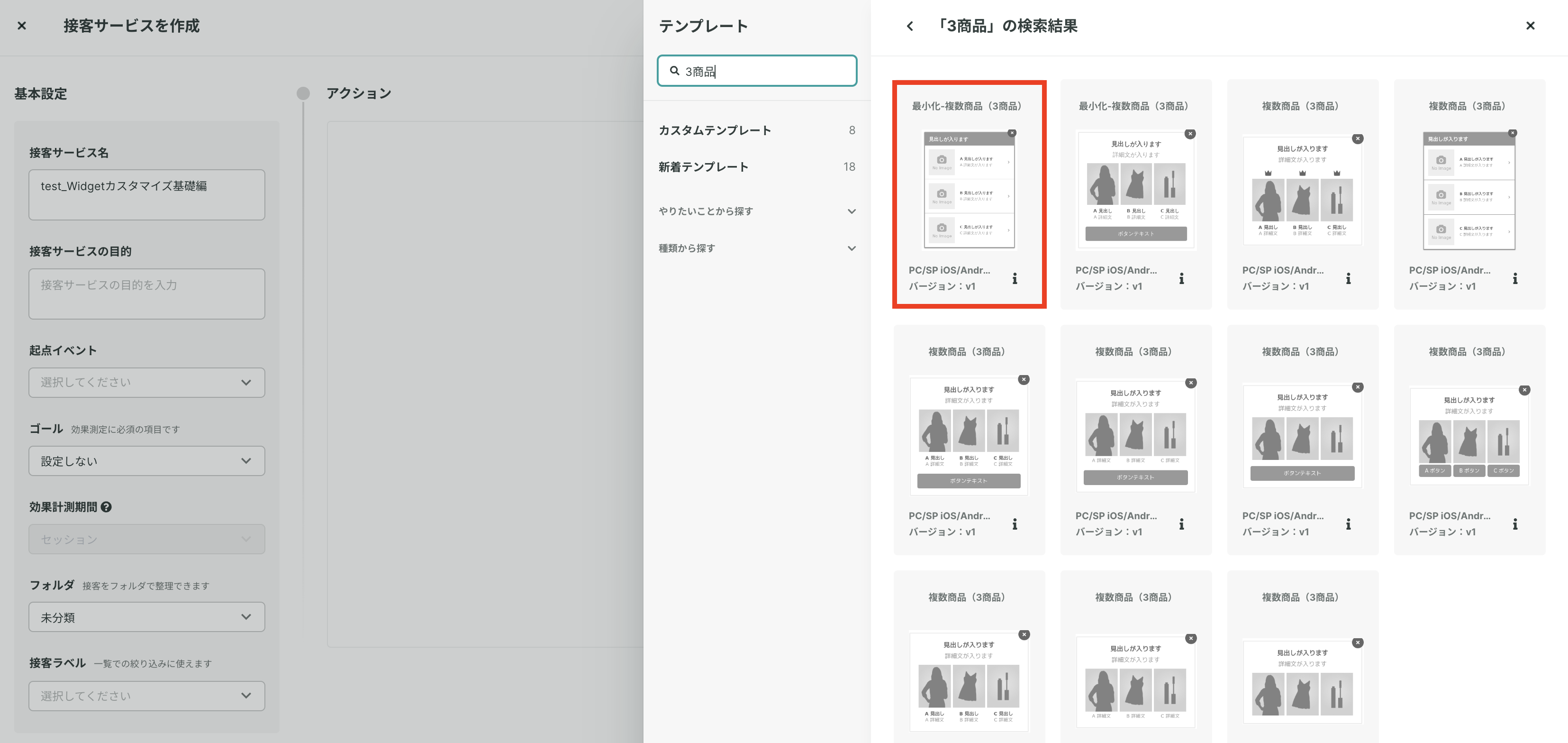
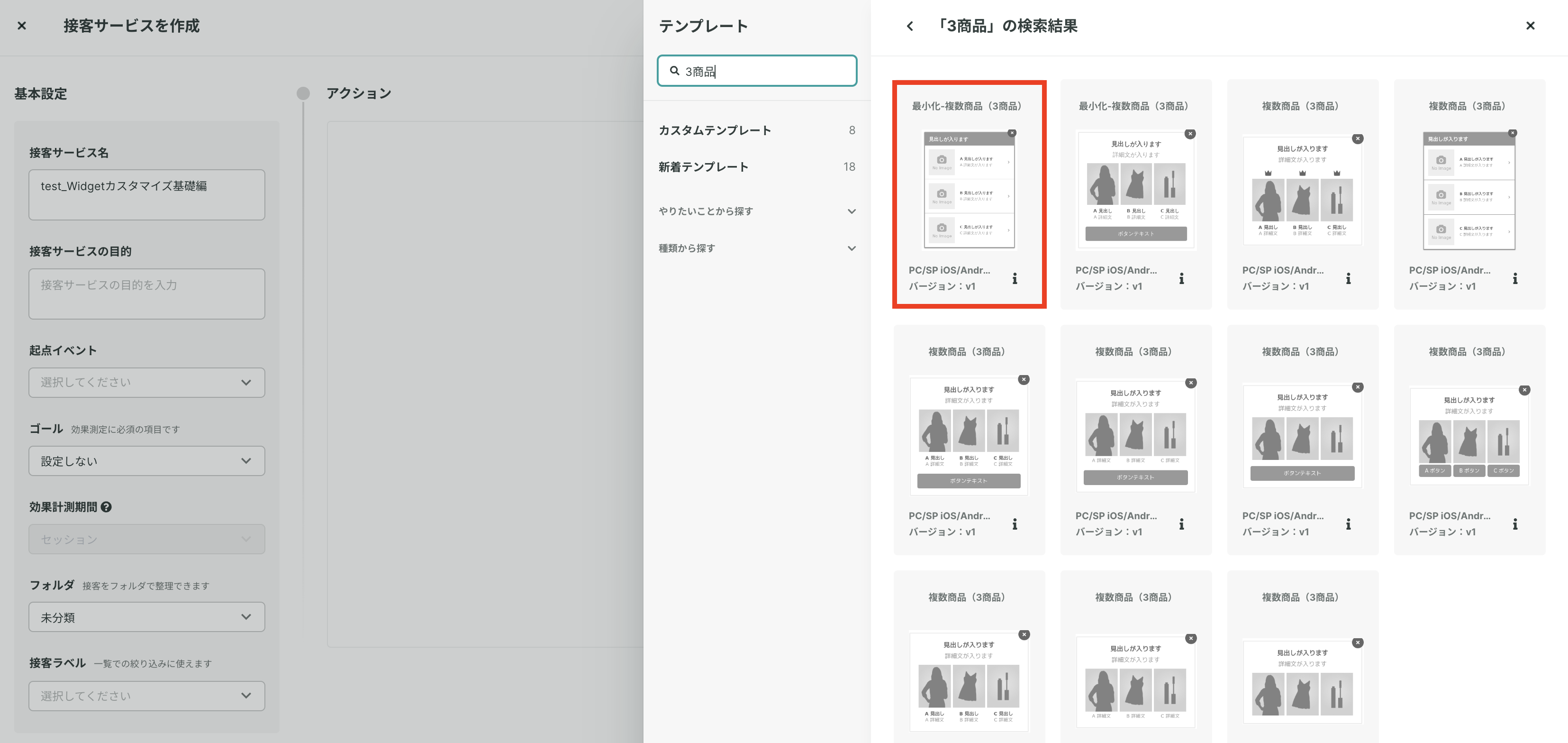
- テンプレート選択画面の検索ボックスで「
3商品」と検索します - [最小化-複数商品(3商品)] というテンプレートを選択します
- 似たテンプレートが多いので注意してください

- 似たテンプレートが多いので注意してください
テスト配信の設定を完了し、Webサイト上でテンプレートがそのまま自分に配信できることを確認します。
表示されない場合は、次の設定を確認します。
- アクションの配信率が100%になっているか?
- 同時配信がOKになっているか?
- 自分がテストセグメントに入っているか?
なお、この記事で実施するカスタマイズの内容の一部は、プレビュー画面でも確認できます。
クリック時イベントハンドラの追加
まずは、簡単なWidgetのカスタマイズを1つ体験してみます。
ポップアップのヘッダに数字を表示し、ヘッダ要素クリック時にカウントアップさせてみましょう。

- アクション編集画面を開きます
- ヘッダ文言を変更します
- [ベーシック > アクション設定 > 拡大時詳細設定 > 見出し]を次のように変更します
クリック回数:
- [ベーシック > アクション設定 > 拡大時詳細設定 > 見出し]を次のように変更します

- [カスタマイズ > Script]タブを開きます
- WidgetにcountUp関数を追加します
- JSの冒頭に次の記述を追加します
widget.setVal()で動的変数の値を追加・更新できますwidget.getVal()で動的変数の値を取得できますwidget.method()で、イベントハンドラに使える関数を登録できます
widget.setVal('cnt', 0);
widget.method('countUp', function() {
var cnt = widget.getVal('cnt');
widget.setVal('cnt', cnt+1);
});- ヘッダクリック時のイベントハンドラとして関数countUpを追加し、動的変数cntを表示します
- [HTML]タブを開き、該当箇所を次のように変更します
krt-on:event名で、イベントハンドラを登録できます{{動的変数名}}で動的変数の値を参照できます
<!-- before -->
<div class="karte-temp-title">#{state2.title}</div>
<!-- after -->
<div class="karte-temp-title" krt-on:click="countUp">#{state2.title} {{cnt}}</div>- [Script]タブ最下部の[アクション再実行]をクリックします
- プレビュー画面に表示されたポップアップのヘッダをクリックし、数字がカウントアップされることを確認します

- アクションを[保存]します
補足
- HTMLのテキストノードではなく属性値に対して動的変数の値を使う場合は、
krt-bindを使用してください
<!--悪い例-->
<img src="{{image_url}}">
<div style="background-image: url({{image_url}}"></div>
<!--良い例-->
<img krt-bind:src="image_url">
<div krt-bind:style="'background-image: url(' + image_url + ')'"></div>Widgetの表示/非表示制御
Widgetの表示/非表示をJavaScriptで制御できることを確認しましょう。
- [カスタマイズ > Script]を開き、該当箇所を次のように変更します
widget.show()で、Widgetを表示できます
// before
widget.show();
// after
setTimeout(function() {
widget.show();
}, 3000);[Script]タブ最下部の[アクション再実行]をクリックします
3秒後にアイコンが表示されることを確認します
さらにJSの最後に次のような処理を追加します
widget.hide()で、Widgetを非表示にできます
setTimeout(function() {
widget.hide();
}, 6000);- [Script]タブ最下部の[アクション再実行]をクリックします
- 3秒後にアイコンが表示され、6秒後に非表示になることを確認します
- 確認できたら、非表示処理はコメントアウトしておきます
// setTimeout(function() {
// widget.hide();
// }, 6000);- アクションを[保存]します
補足
- HTMLの特定の要素に
karte-closeというclassを追加すると、クリック時にWidgetが閉じるようになります- 「閉じる」ボタンを簡易実装するために使われています
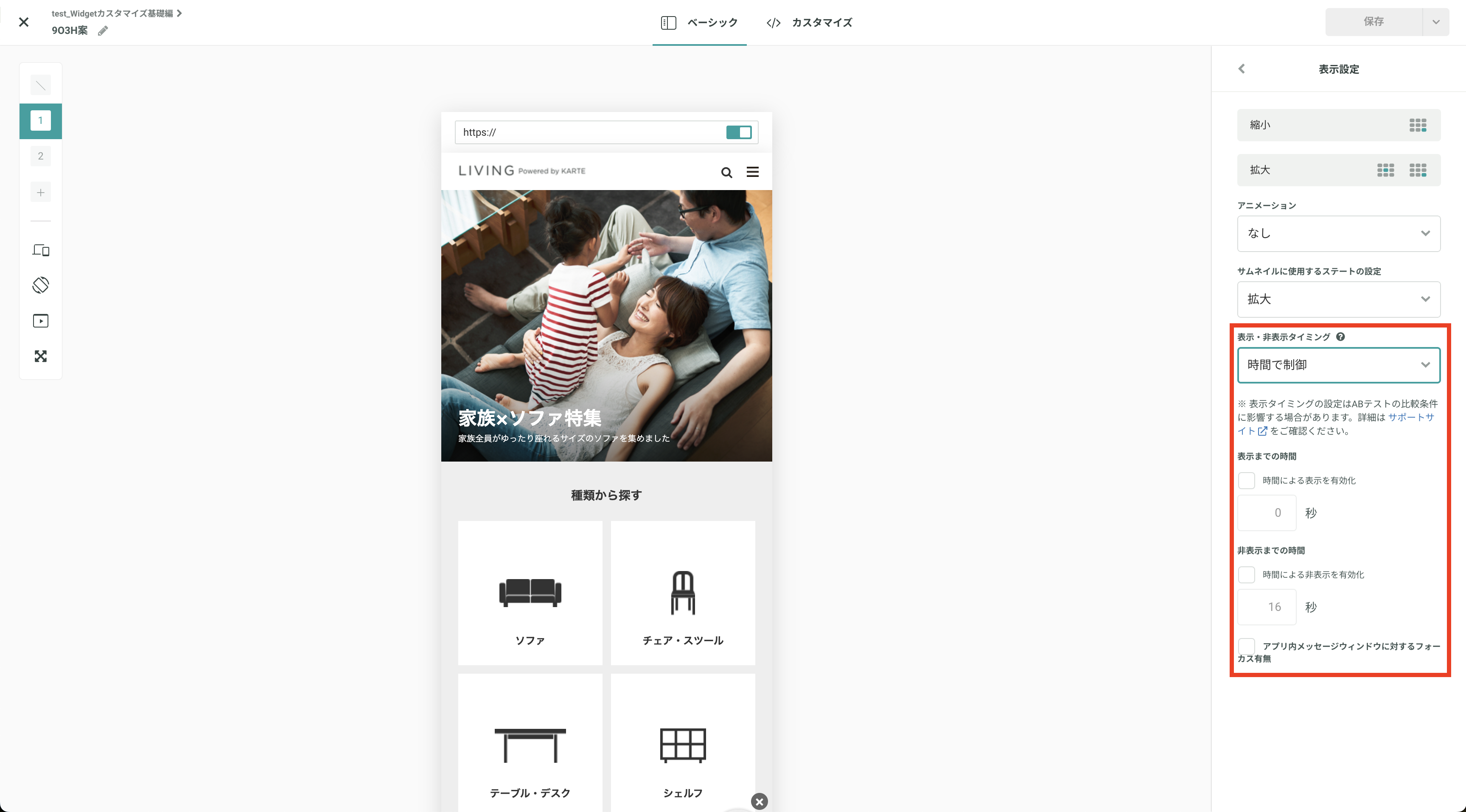
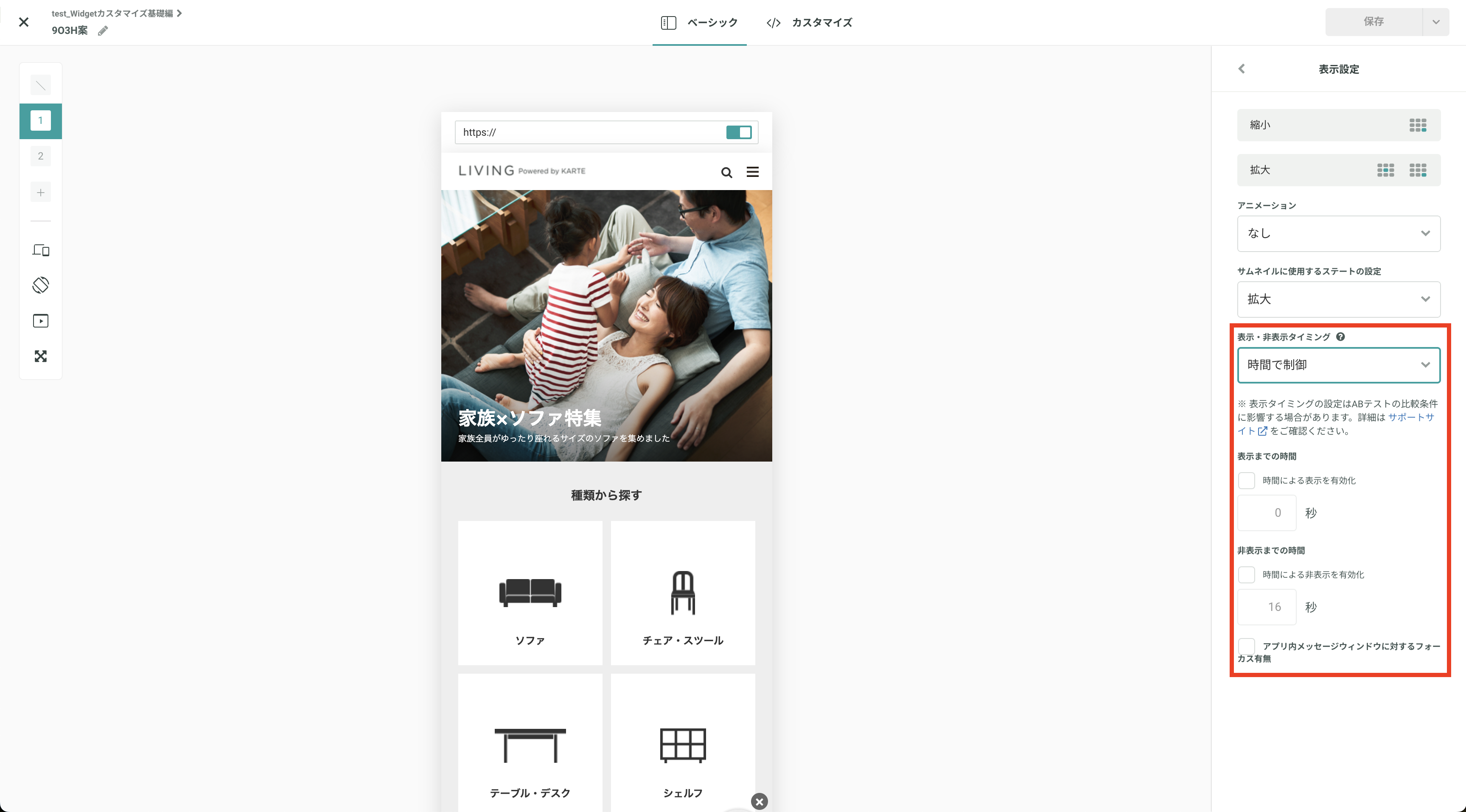
<i class="karte-temp-close1 karte-close karte-temp-hover" krt-if="#{close.use1}"></i>- 次の条件であれば、[ベーシック > 表示設定 > 表示・非表示タイミング]で、GUIからも設定できます
- 時間による表示/非表示

- スクロール率による表示/非表示

- 時間による表示/非表示
Widgetのステート変更
ステート管理機能を使うことで、Widget内で簡易的なページ遷移を実現できます。ステートは、JavaScriptから変更することができます。
- [ベーシック]タブの左上から、現在のアクションのステート一覧を確認します
- 今回のテンプレートでは、1(縮小)と2(拡大)の2つのステートがあります

- JSをカスタマイズし、ステート2のヘッダをクリックすると、ステート1に遷移するようにします
- [カスタマイズ > Script]を開きます
- countUp関数の実装に1行追加します
widget.setState()で、Widgetのステートを変更できます
widget.method('countUp', function() {
var cnt = widget.getVal('cnt')
widget.setVal('cnt', cnt+1);
widget.setState(1); // 追加
});- [Script]タブ最下部の[アクション再実行]をクリックします
- ステート2のヘッダをクリックすると、ステート1に戻ることを確認します
- アクションを[保存]します
補足
- [ベーシック > 表示設定]から、次のような設定をすることができます
- ステート名
- ステート毎の表示位置

- [ベーシック]タブの左上から、ステートを追加できます

- ステートと表示するHTMLとの対応は、
krt-ifを使って実現しています- ステートは、プリセットの動的変数stateに格納されています
<div class="karte-temp-state1" krt-if="state==1" krt-on:click="setState(2)">
<!--中略-->
</div>
<div class="karte-temp-state2" krt-if="state==2">
<!--中略-->
</div>静的変数とユーザー情報変数の利用
GUIで設定できる静的変数や、ユーザー毎に異なる値を参照できるユーザー情報変数を追加し、アクションで利用してみましょう。
- [カスタマイズ > 変数 > 静的変数]を開きます
- [変数の追加]をクリックします
- 追加した変数に、次のような設定をします
- 変数名
title2
- 表示タイプ
テキスト(デフォルトのまま)
- 表示名
見出し2
- 変数名

- ヘッダを2つに複製し、下のヘッダに静的変数title2を表示させます
- [カスタマイズ>HTML]を開きます
- HTMLのヘッダに対応する行を直後にコピーし、次のように書き換えます
#{静的変数名}で、静的変数の値を参照できます
<div class="karte-temp-title" krt-on:click="countUp">#{state2.title} {{cnt}}</div>
<div class="karte-temp-title">#{title2}</div>- [ベーシック > アクション設定 > 見出し2]に次のように入力します
お使いのブラウザ:
- 次のように表示されることを確認します

- [ベーシック > アクション設定 > データ管理]を開きます
- [ユーザー情報変数]を追加し、次のように設定します
- 変数名
browser
- 参照するユーザーデータ
すべての期間 閲覧(view) アクセス時のブラウザ名 の 最新の値
- プレビュー値
未計測- ※プルダウン選択ではなく直接入力してください
- 変数名

- 追加したユーザー情報変数を、先ほど追加したヘッダに設定します
- [カスタマイズ > HTML]を開き、次のようにHTMLを編集します
#{ユーザー情報変数名}で、ユーザー情報変数の値を参照できます
<div class="karte-temp-title">#{title2} #{browser}</div>- プレビューのヘッダに
お使いのブラウザ: 未計測と表示されることを確認します

- アクションを[保存]します
- 実配信で表示し、実際に使っているブラウザが表示されることを確認します

補足
- ユーザー情報変数を設定したアクションは、そのユーザー情報を持たないユーザーには配信されません
- それを回避するために、ユーザー情報変数にデフォルト値を設定することもできます

次のステップ
応用編の用意もあります。ぜひチャレンジしてみてください。
Widgetをカスタマイズしてみよう(応用編) | KARTEサポートサイト
関連ドキュメント
Widgetの主な機能については、下記ガイドでも紹介しています。
また今回紹介した機能のリファレンスは、下記の通りです。