KARTE Liveで動画を確認するには、動画取得用スクリプトを配信します。
本記事では配信までの流れについて、インストールからセットアップの方法、注意点について記載しています。
なお、セットアップ方法は、KARTE Live無償版、有償版共通となります。それぞれの違いについては以下となりますので予めご確認ください。
KARTE Liveの無償版と有償版の違い
保存期間を超えると過去に作られたデータであっても再生ができなくなりますのでご注意ください。もし動画の保存期間を60日より長くされたい場合は、チャットもしくはサポート担当にご連絡ください。
また、無償版において上限到達時にはKARTE Liveの動画データ生成がストップします。利用可能なpv数を把握したい場合はこちらをご確認ください。
| 有償版 | 無償版 | |
|---|---|---|
| 生成される動画データの保存期間 | 直近60日分 | 直近1日(24時間)分 |
| 1日あたりの録画上限PV数 | ご契約分まで | 1,000pv |
その他関連記事については以下それぞれをご確認ください。
- プロダクトやスクリプトの機能/仕様について
- タグv1からタグv2への移行について補足
KARTEの計測タグv1のサポートを2023年9月末を以て終了し、皆様"計測タグv2"、ないしは"互換タグ付き計測タグv2"をご利用いただいております。 計測タグv1利用時にLive設定を完了させた上で"互換タグ付き計測タグv2"切り替えられたプロジェクトにおいては、こちらの設定は必要ありません。
KARTE Liveをインストールする
・ この確認作業・プラグインインストールはプロジェクトの管理者権限を持つユーザーのみ可能です。 管理者以外のユーザーの場合は、管理者ユーザーに連絡をして設定を進めてください。 (※自身の権限については、左下丸アイコンの下に記載がございます) ・ 現状、セグメントは配信の条件設定にご利用いただけません。
- すべてのメニュー > ストア > アプリストアをクリックします。
もしくはこちらのURLからアクセスが可能です。

2. 説明内容を確認後、規約を確認してインストールボタンをクリックします。
KARTE Liveの機能やできること、マスキング等の注意事項を記載しています。
- モーダル内表示内容を一番下部まで確認し、
同意してインストールボタンが有効化されたことを確認した上でクリックしインストールします
「(KARTE Live)利用規約」「利用ガイドライン」の2つを確認します。法務部等別メンバーへの共有が必要な場合は新規タブで表示ボタンより別タブで開いてご共有ください。尚、プラグインインストール完了後も、再度ボタンをクリックすることでKARTE Liveの同意事項を確認することができます。

・ インストール実施時にはその日時と該当アカウント名がログ保持の目的で記録されます。 ・ 「同意してインストール済み」ボタンをマウスホバーをすると同意事項に同意した日時とアカウント名を確認できます。 ・ プラグインはアンインストールすることができますが、アンインストール後KARTE Liveの機能は使えなくなるためご注意ください。
インストール後のステップ
KARTE Liveでは行動記録用の読み込みと実行をするためのスクリプトを配信することが必要です。
ライブ設定画面上でセットアップを進めていきます。
動画保存の仕組みやプロダクトの仕様についてはこちらの記事をご参照ください。
KARTE Liveをセットアップする
0. 事前準備: KARTE Action Viewerのインストール
KARTEで用意しているGoogle Chrome拡張機能をインストールします。
KARTE Action Viewerの詳しい内容についてはこちらの記事をご覧ください。
すでに導入済みであれば、次のステップに進んでください。
Step1:初期設定
KARTE Liveでは本番配信前にテスト配信による確認を推奨しています。
ライブ設定画面からスクリプトをテスト配信して、KARTE Live機能をご確認ください。
1-1. 録画スクリプト設定画面に遷移
- すべてのメニュー > Live > ライブ設定 から録画スクリプト設定画面に遷移します。

1-2. スクリプトの編集・配信ページを設定
動画取得したいページの設定を進めていきます。こちらの 「よくあるLive対象ページ」紹介記事 を参考に、KARTE Liveの対象ページを決めて設定を進めてください。
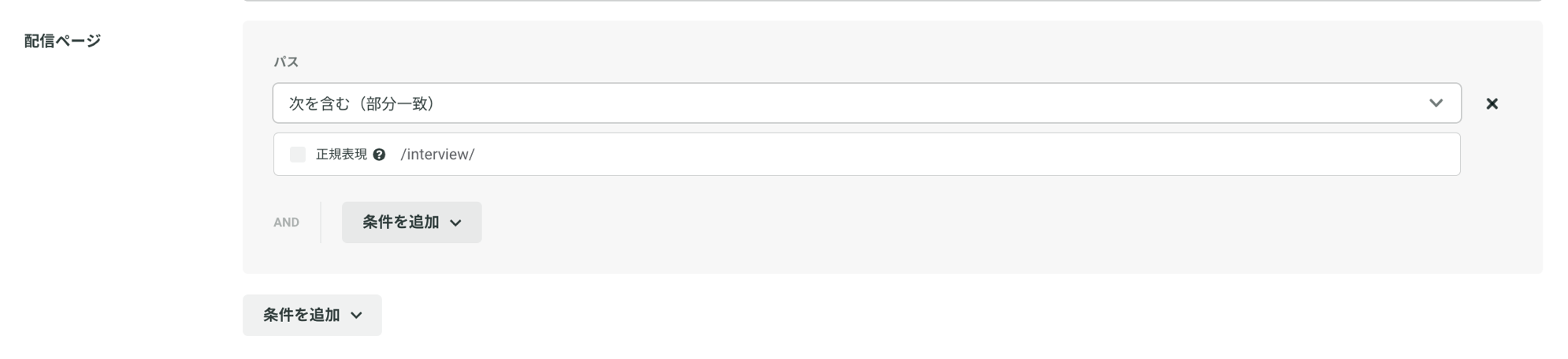
- 「条件を追加」から閲覧ページのパス・URL・クエリ文字列・URIアンカーで設定します
- OR/AND条件合わせて、設定できる条件は 10個 までです
(※ユーザーセグメントは配信の条件設定にご利用いただけませんが、HTML/CSS/JavaScriptの基礎知識がある場合は接客サービスを利用しての設定方法をご用意しています。詳しくはこちらをご確認ください。)
1-3. 「テスト配信条件」の設定
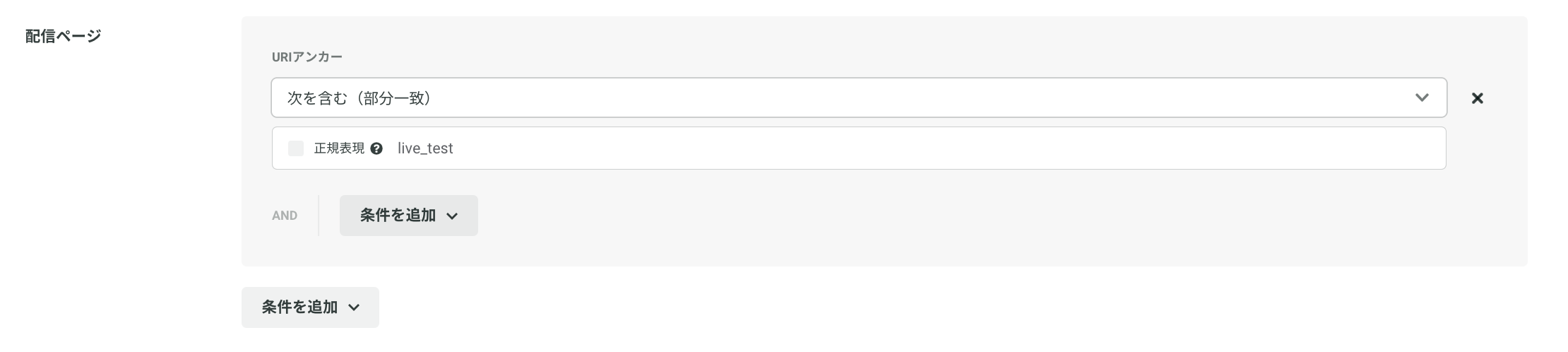
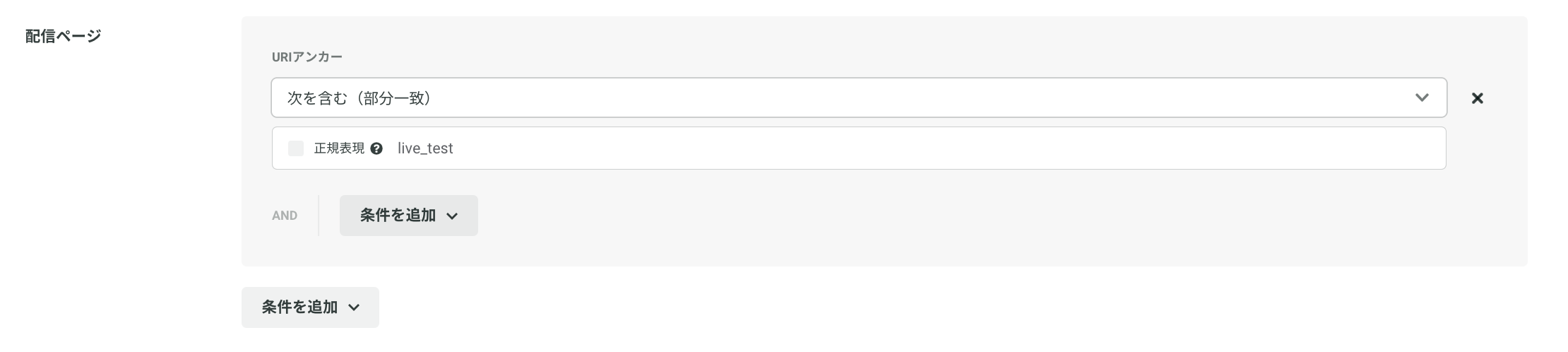
- 「条件を追加」から「URIアンカーで設定する」を選択します
- こちらにテスト配信用のURIアンカーを追加します
- キャプチャを参考に、エンドユーザーが通常アクセスしない任意の文字列を設定します

- キャプチャを参考に、エンドユーザーが通常アクセスしない任意の文字列を設定します
1-4. テスト配信
・スクリプトを配信してから最初のユーザー行動が動画として保存されるまでは数分かかる場合があります。
- 右上の「公開」ボタンを押して公開し、テスト配信完了です
- 配信先ページをブラウザで開き、URLの最後に#live_test(設定したテスト配信条件)を付与して、テスト条件に合致した状態でページへアクセスします
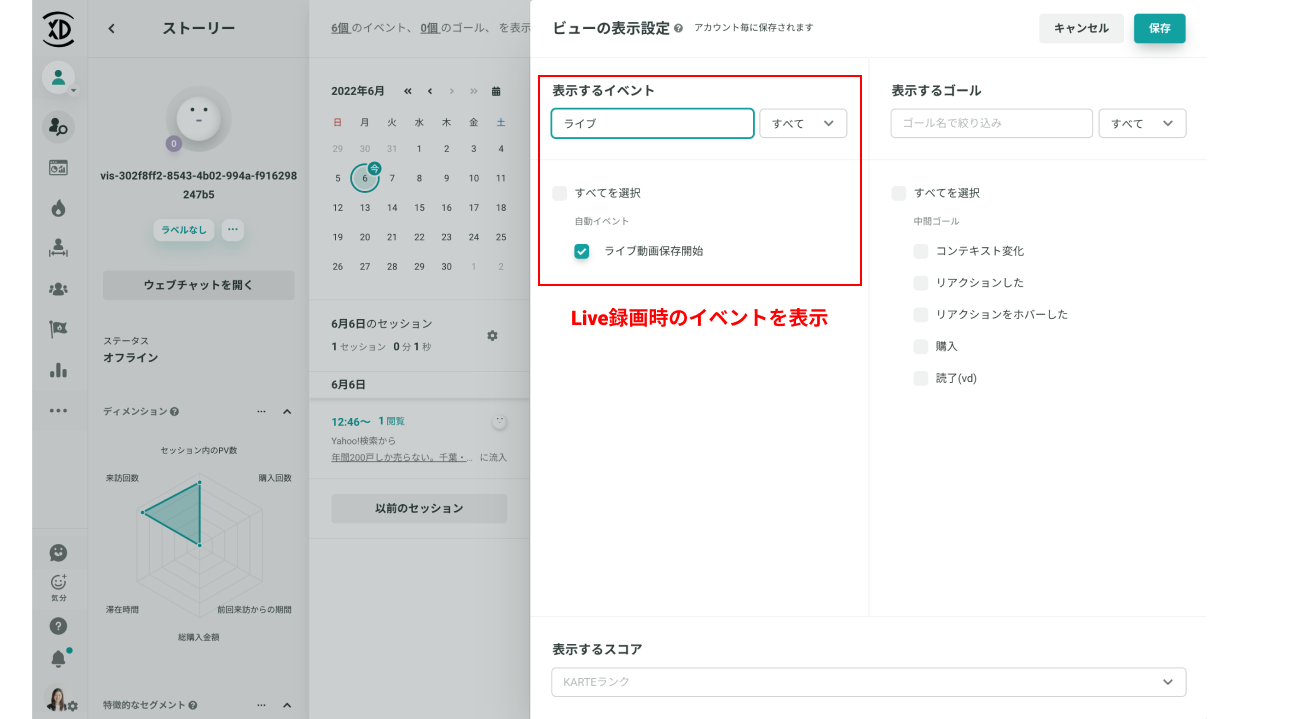
1-5. KARTE Liveの動画計測ができているか確認する
- KARTE Action Viewerを開き、「管理画面で自分を表示するURL」をクリックします
ユーザーストーリー画面のライブリプレイをクリックし、動画が表示されることを確認します。

※「ライブリプレイ」や「動画を再生する」が表示されない場合は、 こちらのチェックリスト をご確認ください。
Step2:マスキングの設定
KARTE Liveでは、個人情報保護の観点からページ情報をマスキングすることが可能です。
自動マスキング機能を使うか、対象ページのデフォルトマスキングを確認し、都度追加でマスキングが必要な場合は設定します。
詳細な仕様情報は KARTE Live|マスキング 仕様について をご確認ください。
2-1. デフォルトマスキングの確認
テキストボックスなどは、デフォルトでマスキングされます。
2-2. 全テキストの自動マスキングの要否検討
後述するマスキング設定で任意要素のマスキング指定が可能ですが、機密情報の表示箇所が多数あり個別の設定では懸念が大きい場合、全テキストの自動マスキングの利用をご検討ください。
録画スクリプト設定画面の「全テキストをマスキング」のチェックをONにすることでその時点のデータから自動マスキングされた状態で保存される様になります。


2-3. 追加マスキングの設定
配信先ページに追加でマスキングしたい箇所がある場合は、個別に設定が可能です。設定が必要な場合は、作業の流れを動画で簡単に確認しましょう。
(※画質が悪い場合、動画右下の歯車アイコンから画質720p以上に設定を変更してください。)
- 録画スクリプト設定画面に戻ります
- 別タブで開いている配信先ページ上で、KARTE Action Viewerを使ってマスキングが必要な箇所のCSSセレクタをコピーします
- コピーしたCSSセレクタを、同画面の「マスキング対象要素」にペーストします。複数箇所を指定する場合は、各CSSセレクタをカンマ区切りで入力します
- 編集内容を右上のボタンで「保存」します
- 複数セレクタを指定したい場合はカンマ区切りのセレクタを使用してください。その際、改行は含めないでください。
- ユーザーの属性によってDOMの構造が変わる場合(例えば会員ユーザー/非会員ユーザーでサイトの見え方が異なるなど)、拡張機能のCSSセレクタでは正しく設定できない可能性がございます。 その場合は、ID要素で指定するなどサイト構造の変更に依存しない形でエリアを指定いただくようお願いいたします。

2-4. 全マスキング箇所の確認
- 追加したマスキング設定を反映させるために、配信先ページを開いているタブを更新します
- 先ほど(2-4)と同様の手順で、ユーザーストーリー上でKARTE Liveの「リアルタイム再生」画面を開きます
- 隠したい要素が全てマスキングされていることを確認します
- 導入サイトの仕様により「入力確認画面」などで個人情報詳細が表示される場合、必要に応じて追加でのマスキングの対応をお願いします
2-5. 録画用スクリプトの全体公開
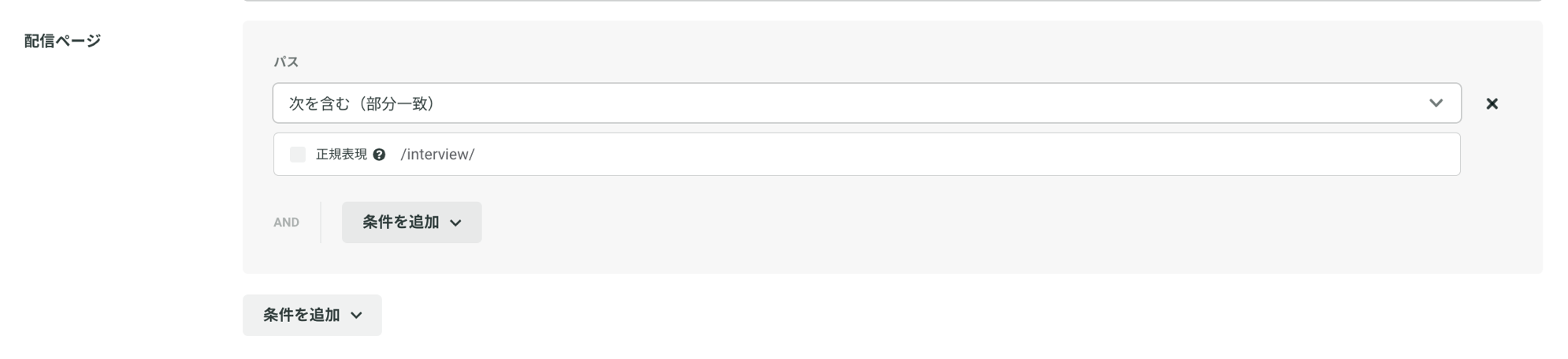
- 「配信ページ」に設定したテスト配信条件(URIアンカー)を削除し、設定を保存します。
これで、KARTE Live用スクリプトが対象範囲に全体配信されます。
また、録画用スクリプト設定では変更履歴が表示されます。
画面上段の「最終更新」部分をクリックすると、詳細情報として、誰がマスキング対象要素・配信ページ・公開/非公開をどう変更したか等の情報を見ることができます。

Step3:セットアップが完了したら
様々な軸で取得した動画を確認しましょう。
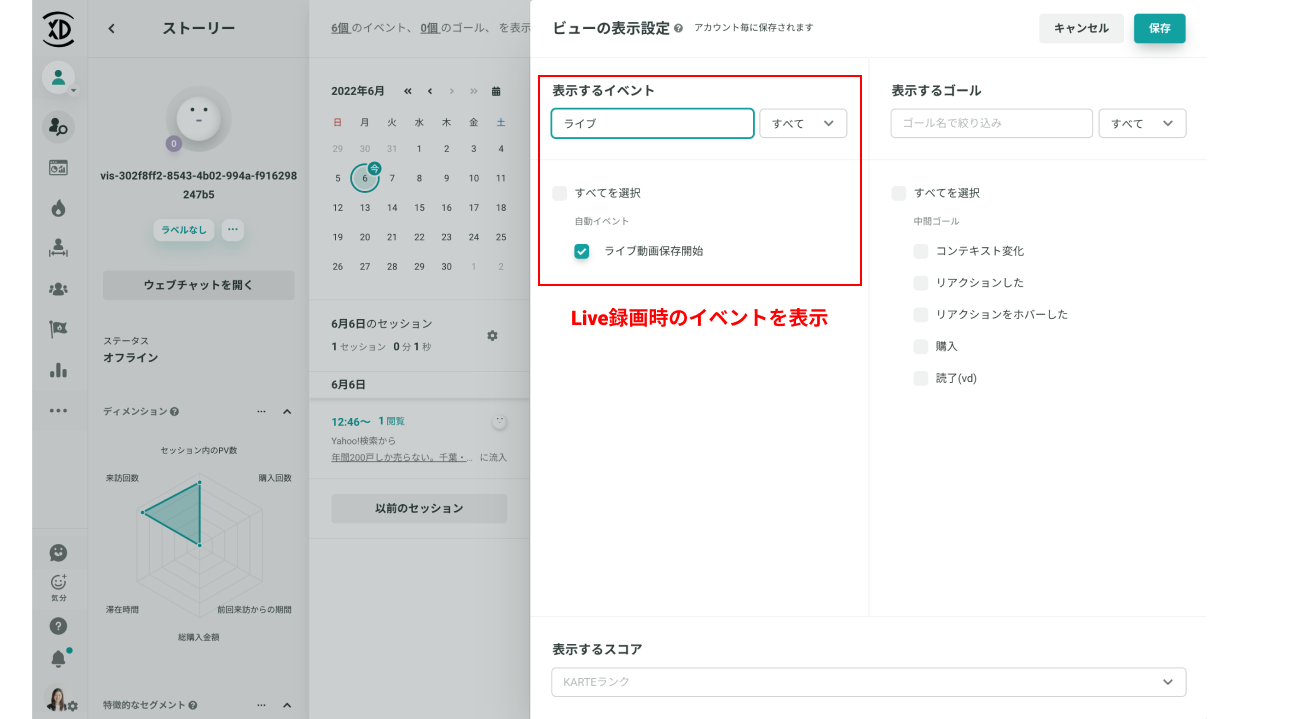
- 動画一覧をライブリプレイで見る
- 接客サービス軸で動画を見る
- イベント軸でユーザー行動を動画で見る