この記事は、リニューアル前のKARTE Blocksに関する内容です。 現在ご利用中のUIが新しくなっている場合は、最新のサポート記事をご覧ください。
KARTE Blocksによるブロックの配信やクリック等のカスタムイベントをGoogleアナリティクス4(GA4)でも計測することが可能です。
これらのカスタムイベントを計測することで、ユーザーディメンションの作成やカスタムレポートなど活用することができます。
本記事では、Googleタグマネージャー(GTM)、およびデータレイヤー変数を利用して、KARTE Blocks関連のイベントをGoogleアナリティクスで計測するための設定方法を説明します。
前提
- Googleアナリティクス4(GA4)を利用している
- Googleタグマネージャーを用いてGoogleアナリティクスを設定しているサイトである
- GTMの利用方法について: Google タグマネージャ ヘルプサイト
- GTMのカスタムイベントトリガーを利用します
設定の流れ
- KARTE Blocks) 変更したブロックに、GTMのデータレイヤー変数にイベント情報をセットするためのScriptを記述する
- GTM) データレイヤー変数から、「変数」を設定する
- GTM) カスタムイベントを計測するための、「トリガー」を設定する
- GTM) 「タグ」を設定する
- GA4) データの計測を確認する
KARTE Blocks) 変更したブロックに、GTMのデータレイヤー変数にイベント情報をセットするためのScriptを記述する
各置き換えブロックごとに、KARTE Blocksで配信した内容が表示・ブロックがクリックされた、等の情報をGTMのdataLayerにセットするための記述をします。
ここでは、以下2つのケースを想定したサンプルコードをご紹介します。
1.任意の配信条件・パターンが適用されたことを検知したい
2.ブロックがクリックされたときに検知したい
サンプルコード内の情報
各サンプルコードで記載している情報は、以下の通りです。目的に応じて適宜変更します。
ABテスト等で複数パターンを設定している場合は、パターンごとにコードを記述してください
| キー | 値に記述する情報 |
|---|---|
| event | イベント名 サンプルコードでは、"blocks_event"で統一しています |
| blocks_event_category | イベントの種類 |
| blocks_condition_name | 配信条件名 |
| blocks_pattern_name | (配信条件内の)パターン名 |
| blocks_block_name | ブロックの名前 |
Scriptをブロックに記述する
ブロックの編集状態において、コード編集ボタンから、SCRIPTタブを開いて記述してください。

任意の配信条件・パターンが適用されたことを検知したい
変更したブロックのScriptに、GTMのdataLayerに情報をセットする記述を追加します。
なお、各キーに対する値は任意の内容で設定してください。
どの配信条件・パターンが適用されたかを検知するためのコードです。 変更したブロックが実際に画面上に表示されたかを判別したい場合は、別途コードを記述してください。
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "blocks_event",
blocks_event_category: "blocks_message_open",
blocks_condition_name: "abtest_1",
blocks_pattern_name: "pattern_a"
});ブロックがクリックされたときに検知したい
変更したブロックがクリックされた際にGTMのdatalayerに値がセットされるようにコードを記述します。
なお、各キーに対する値は任意の内容で設定してください。
window.dataLayer = window.dataLayer || [];
document.querySelector("#hogehoge").addEventListener("click", function() {
dataLayer.push({
event: "blocks_event",
blocks_event_category: "blocks_messasge_click",
blocks_condition_name: "abtest_1",
blocks_pattern_name: "pattern_a",
blocks_block_name: "top-carousel_first-banner"
});
});GTM) データレイヤー変数から、「変数」を設定する
登録する変数
Scriptに記述した情報に対し、GTMで「変数」を登録・作成します。
上記のサンプルコードを利用する場合、設定する変数は以下の4つです。
- blocks_event_category
- blocks_condition_name
- blocks_pattern_name
- blocks_block_name
ここでは、blocks_event_categoryの変数を例に、設定の流れを紹介します。
※ 同様の設定を他の変数についても行ってください。
変数の設定の流れ
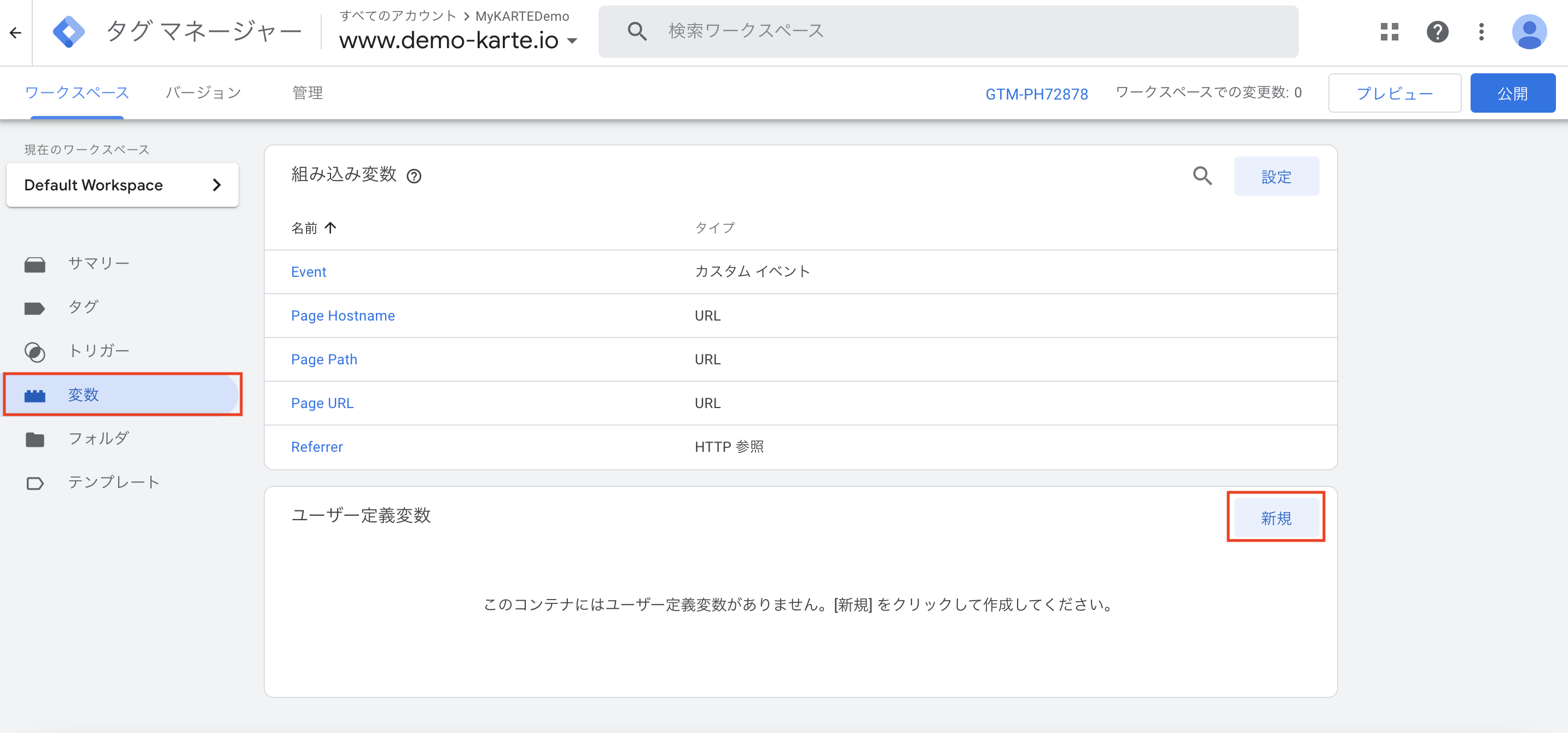
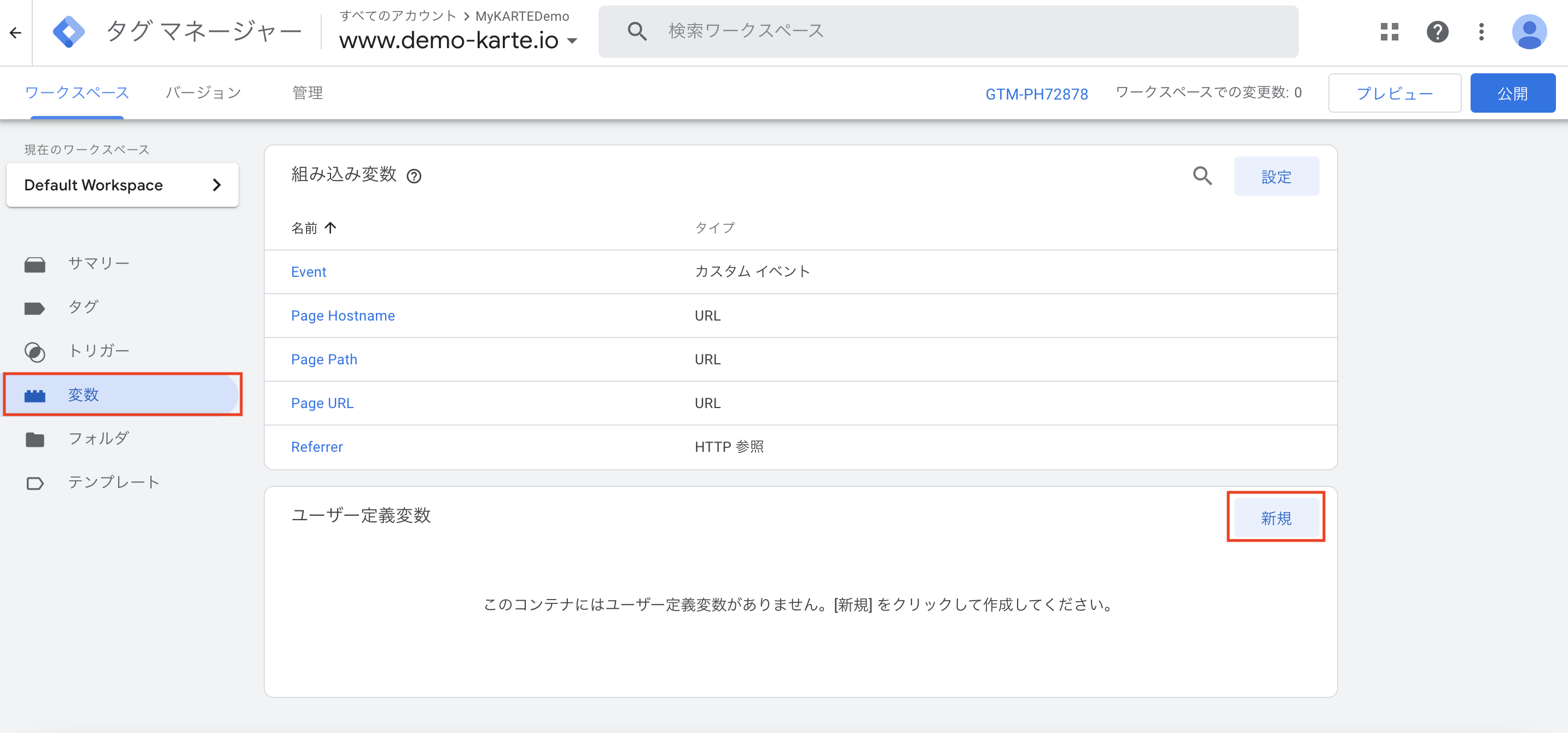
メニューの「変数」から「ユーザー定義変数」の「新規」をクリック

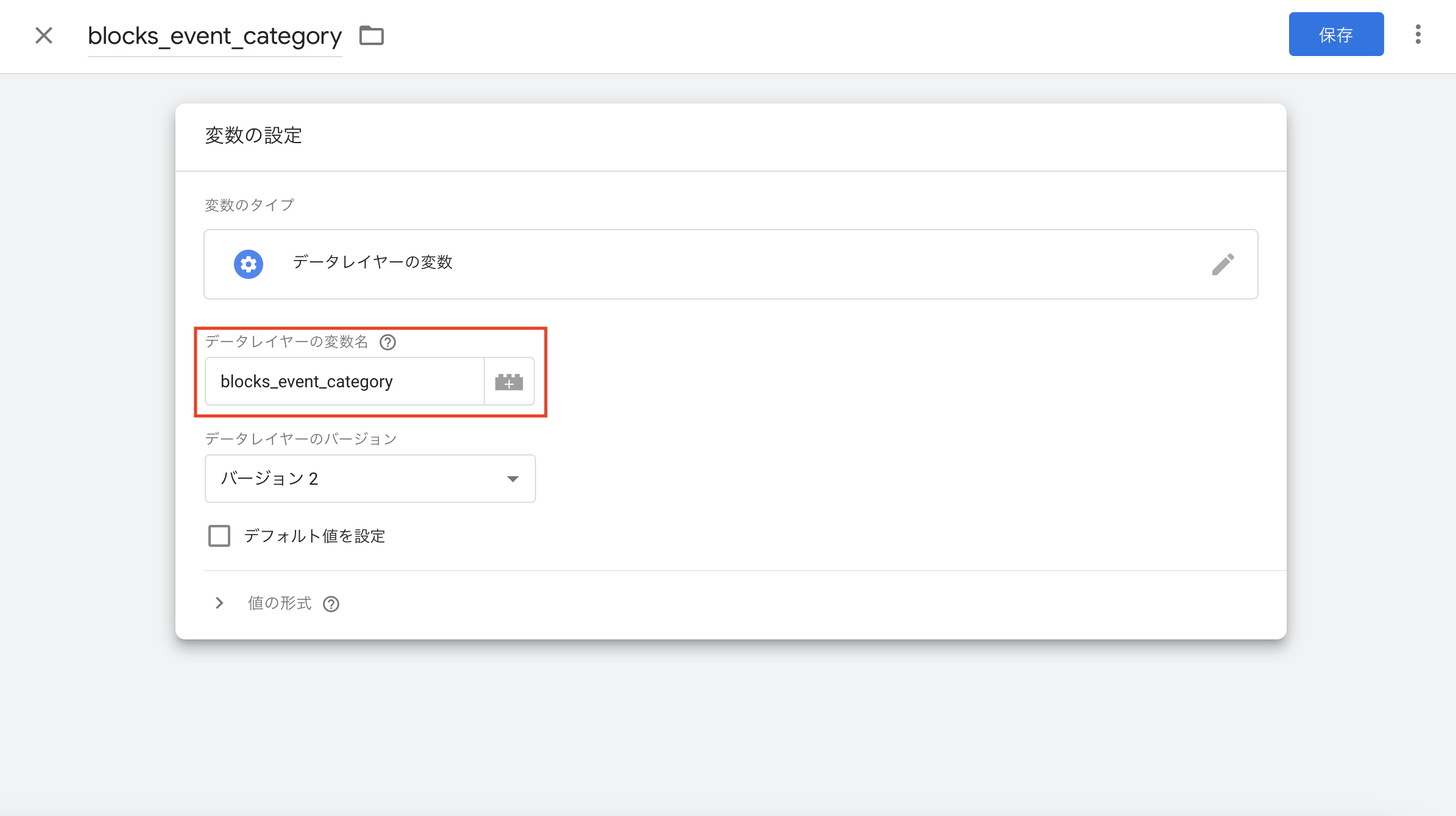
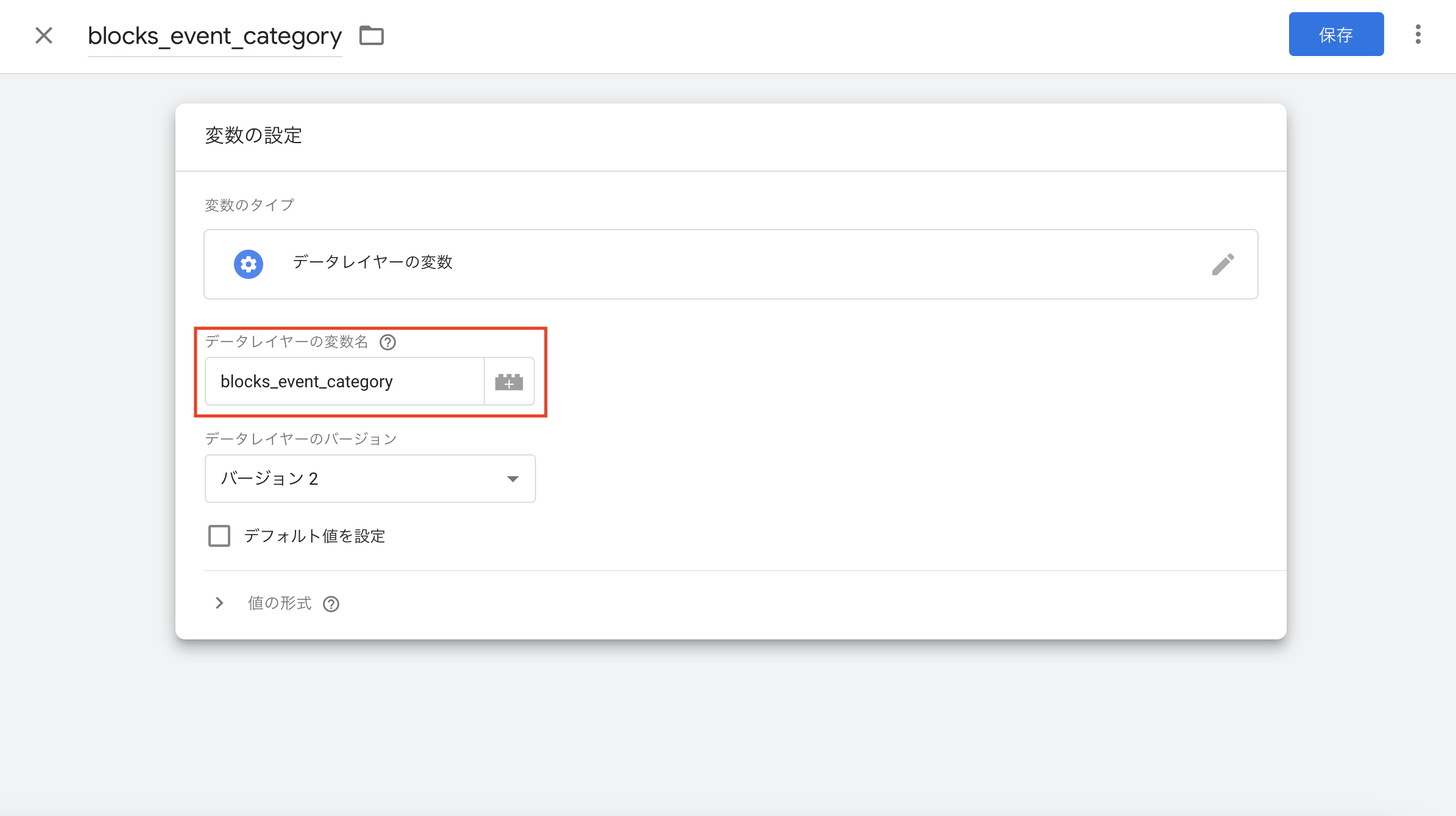
変数名に「blocks_event_category」を記述
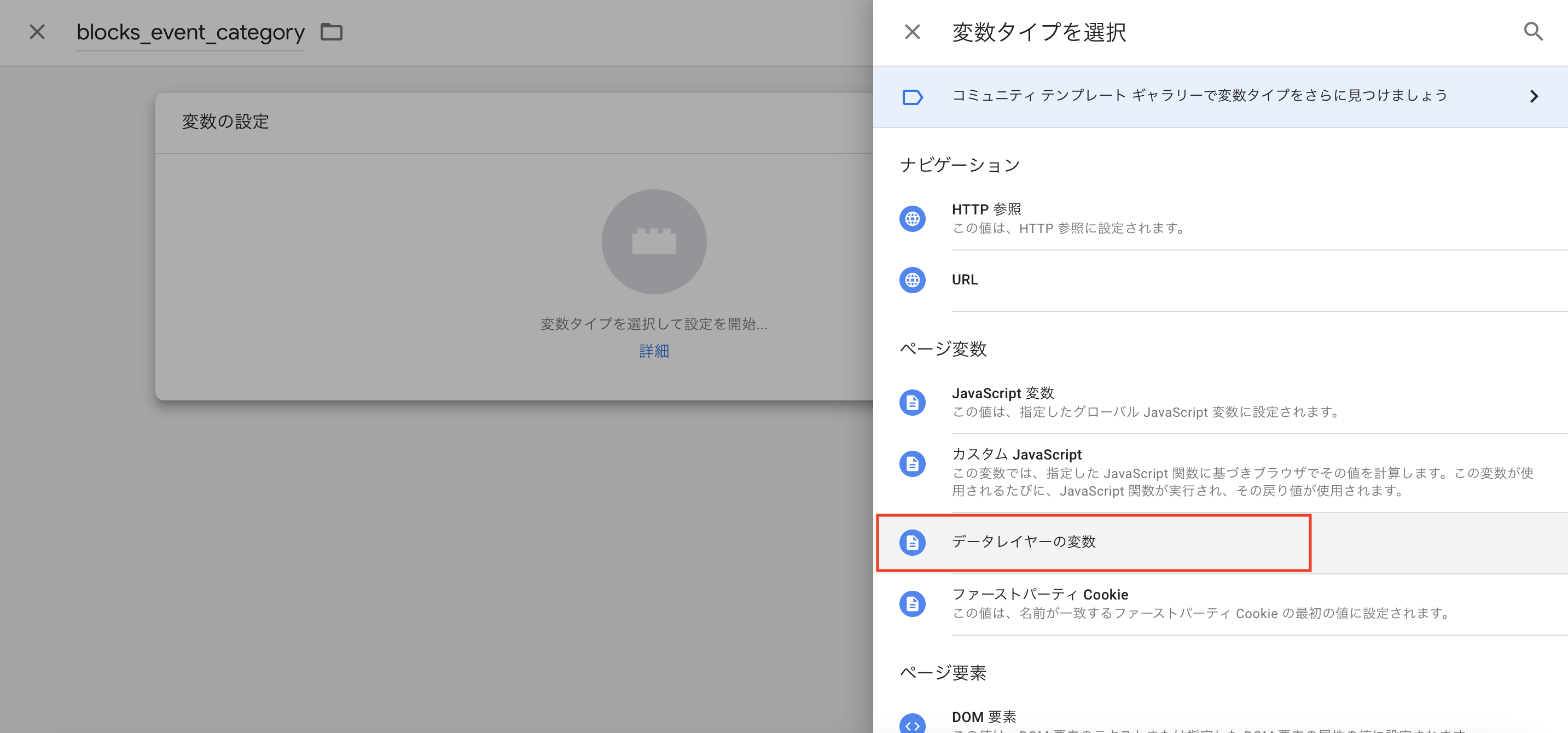
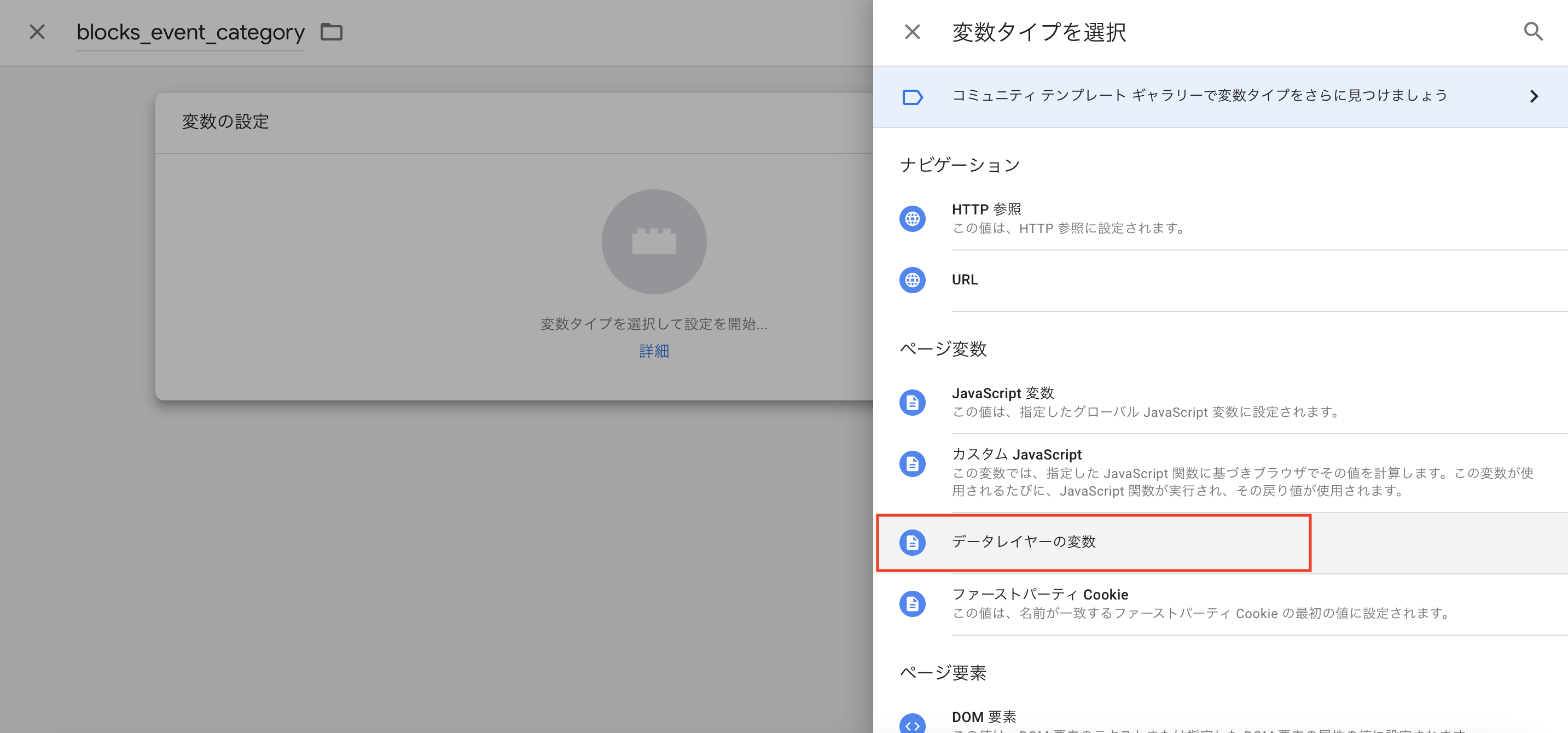
変数タイプを選択にて、「ページ変数」の「データレイヤーの変数」を選択

データレイヤーの変数名に「blocks_event_category」を記述

「保存」をクリック
GTM) カスタムイベントを計測するための、「トリガー」を設定する
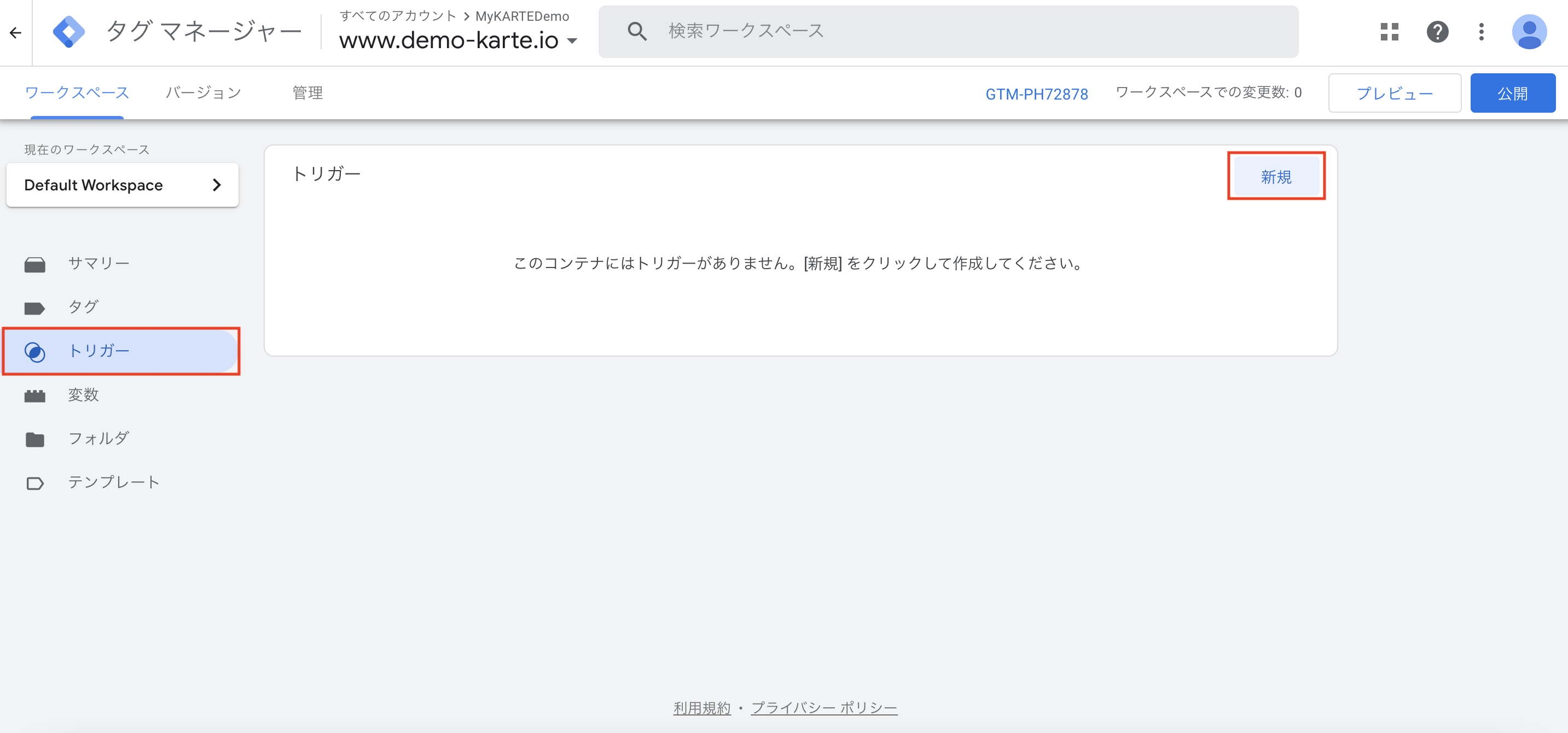
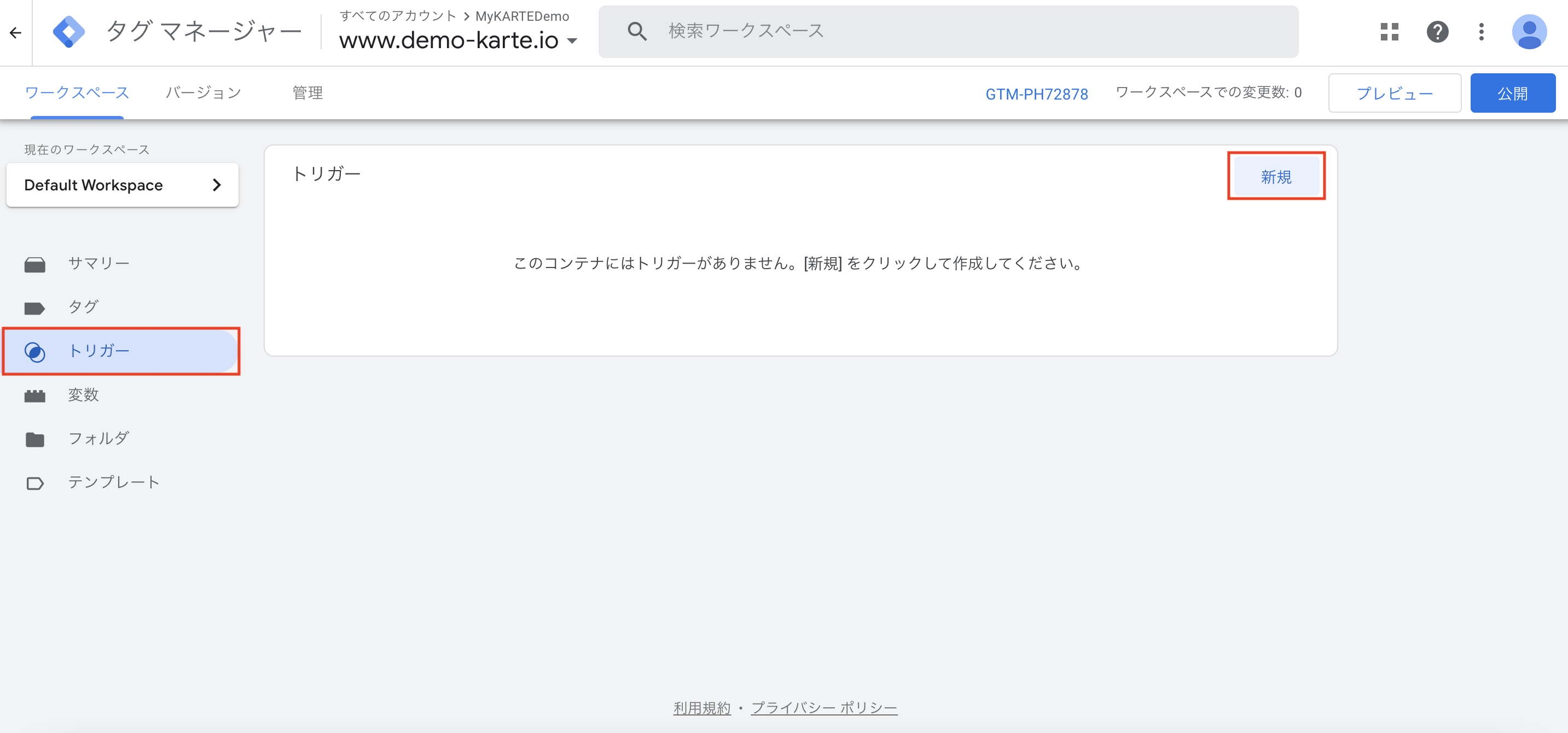
- メニューの「トリガー」から「新規」をクリック

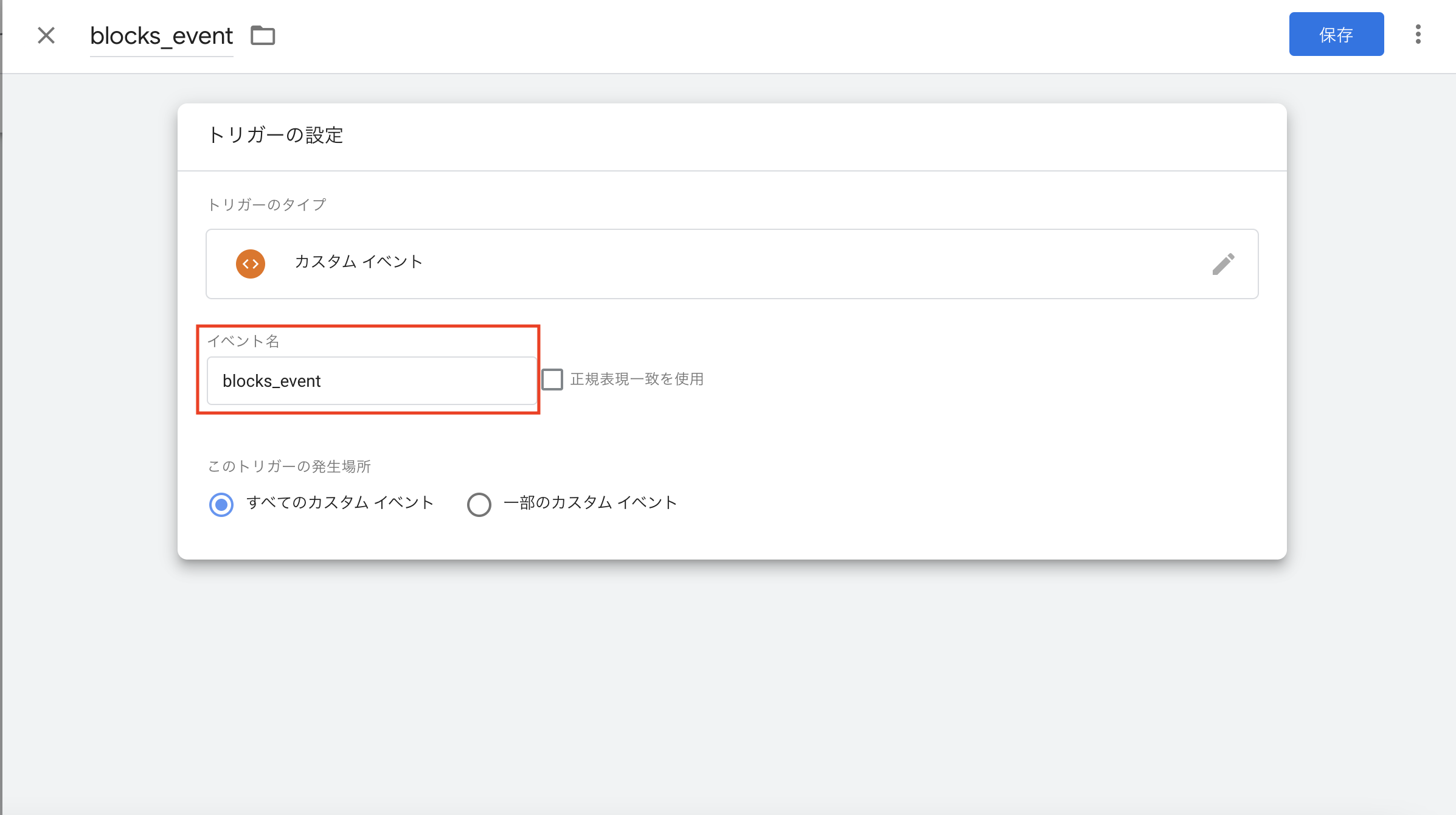
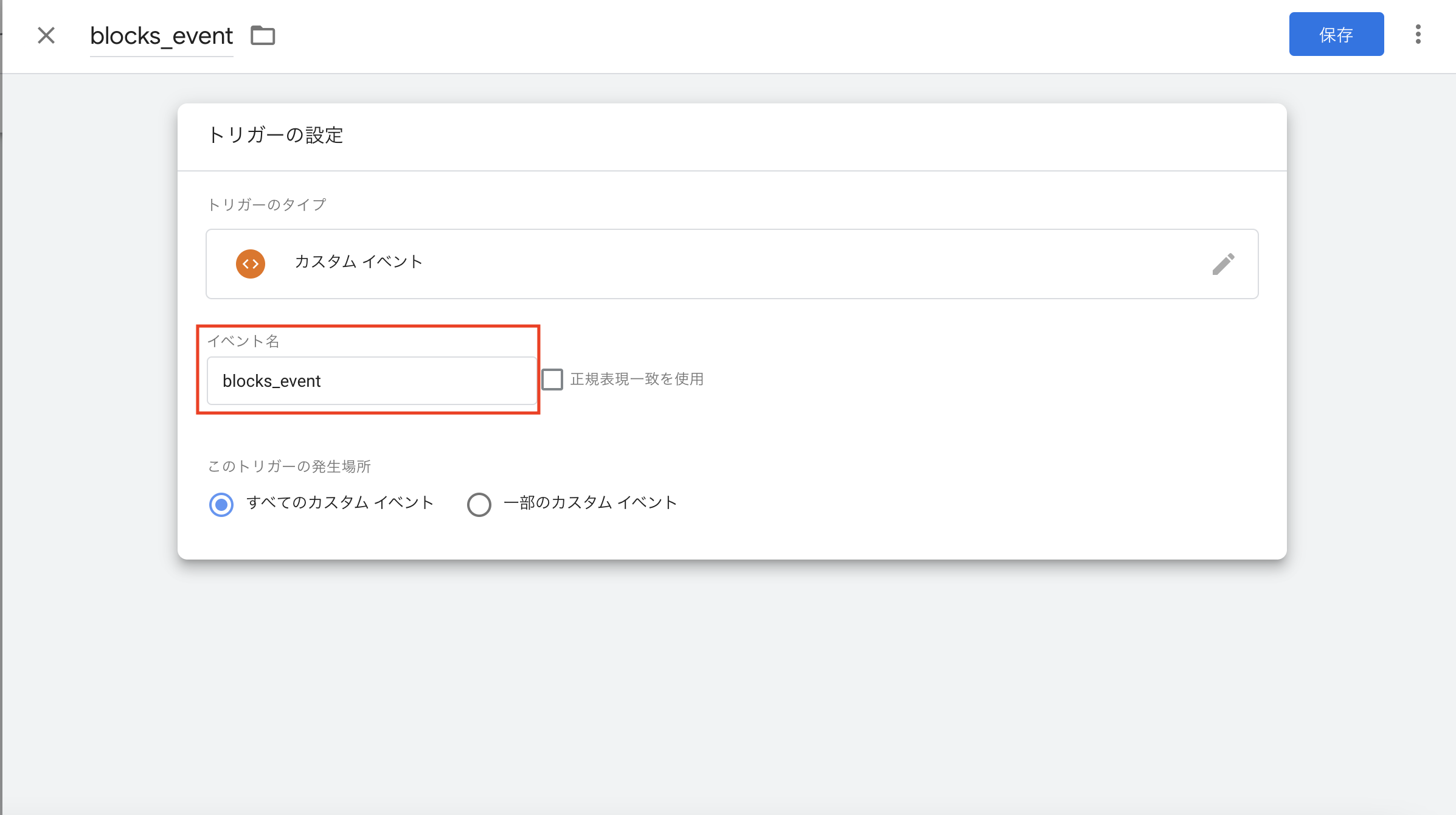
- トリガー名に「blocks_event」を記述
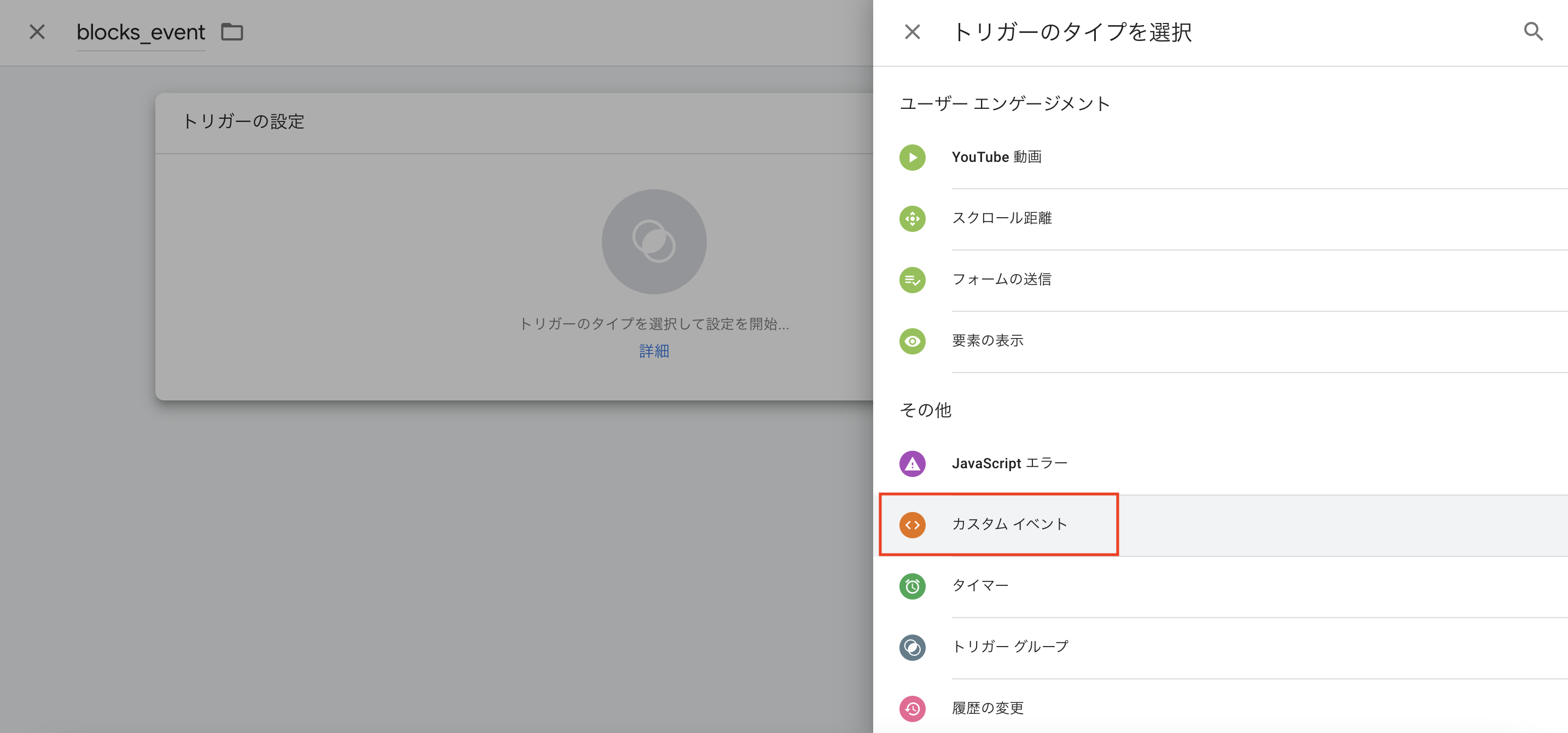
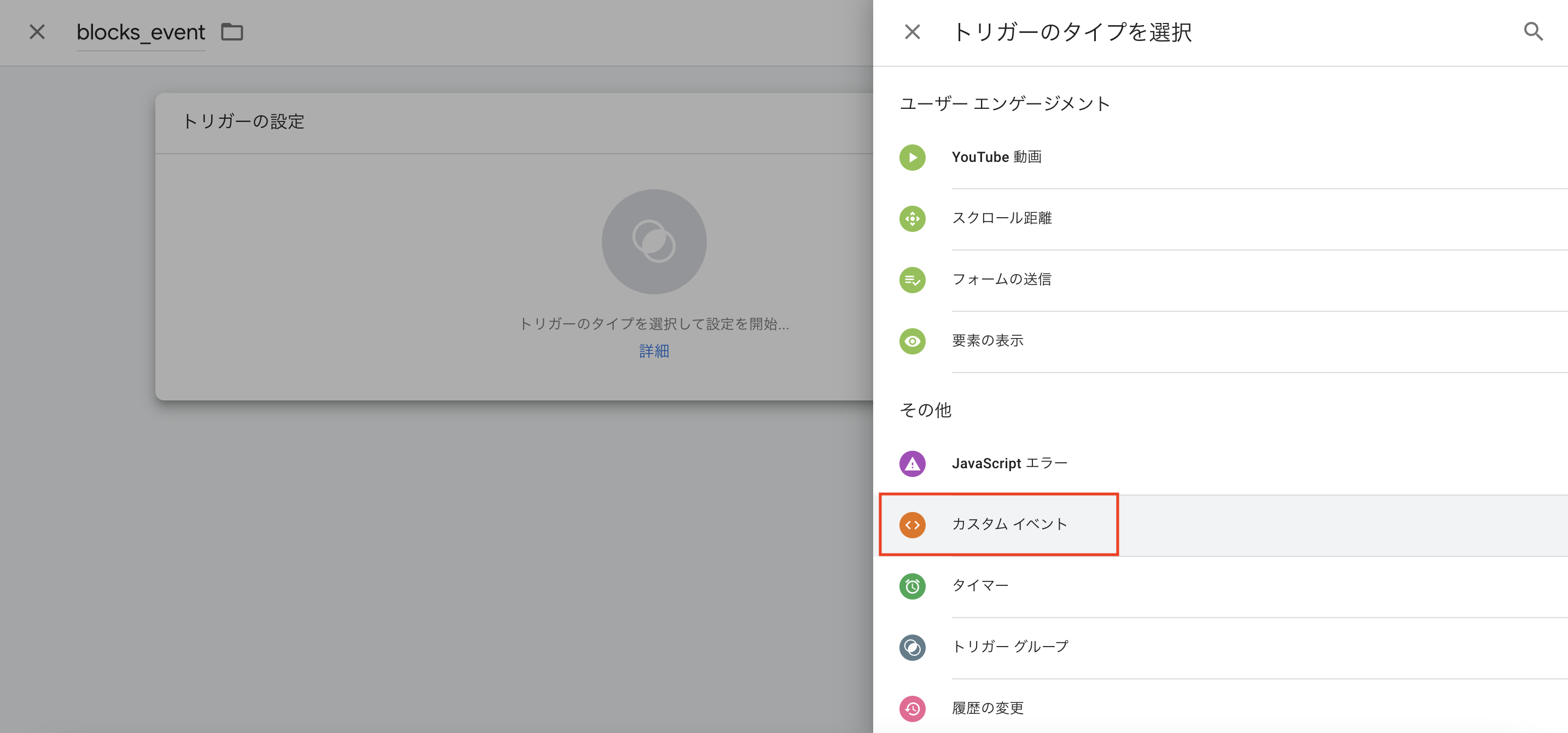
- トリガーのタイプを選択にて、「その他」の「カスタムイベント」を選択

- イベント名に「blocks_event」を記述

GTM) 「タグ」を設定する
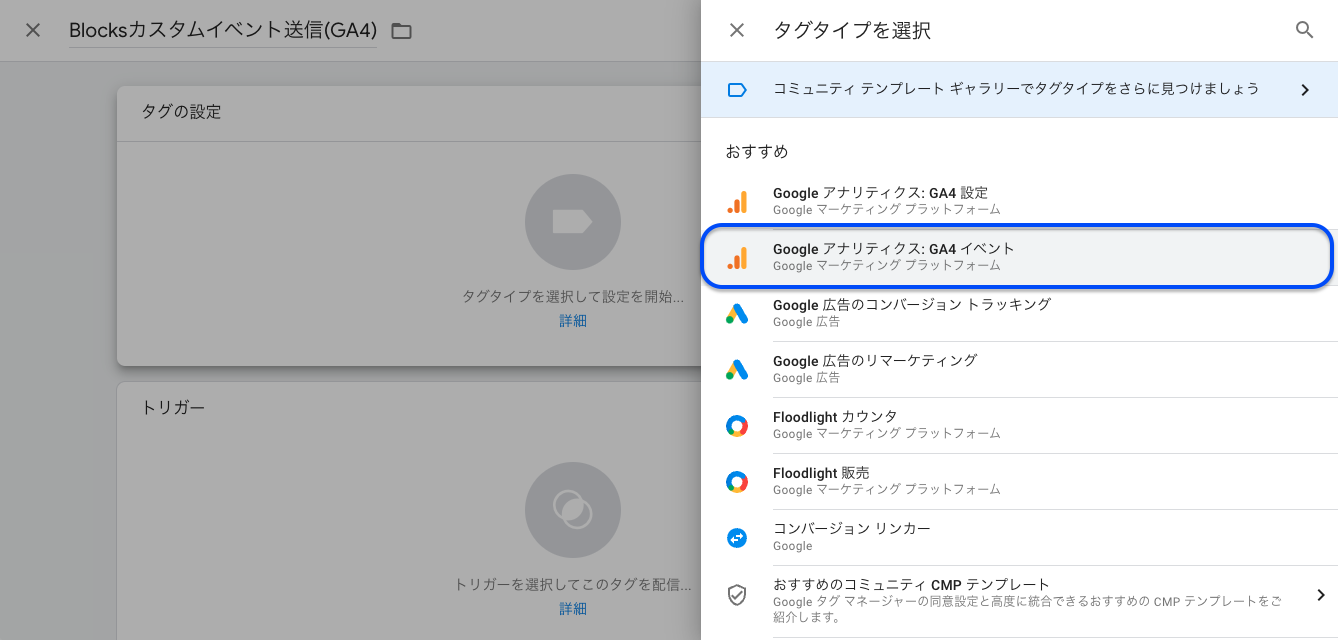
メニューの「タグ」から「新規」をクリック
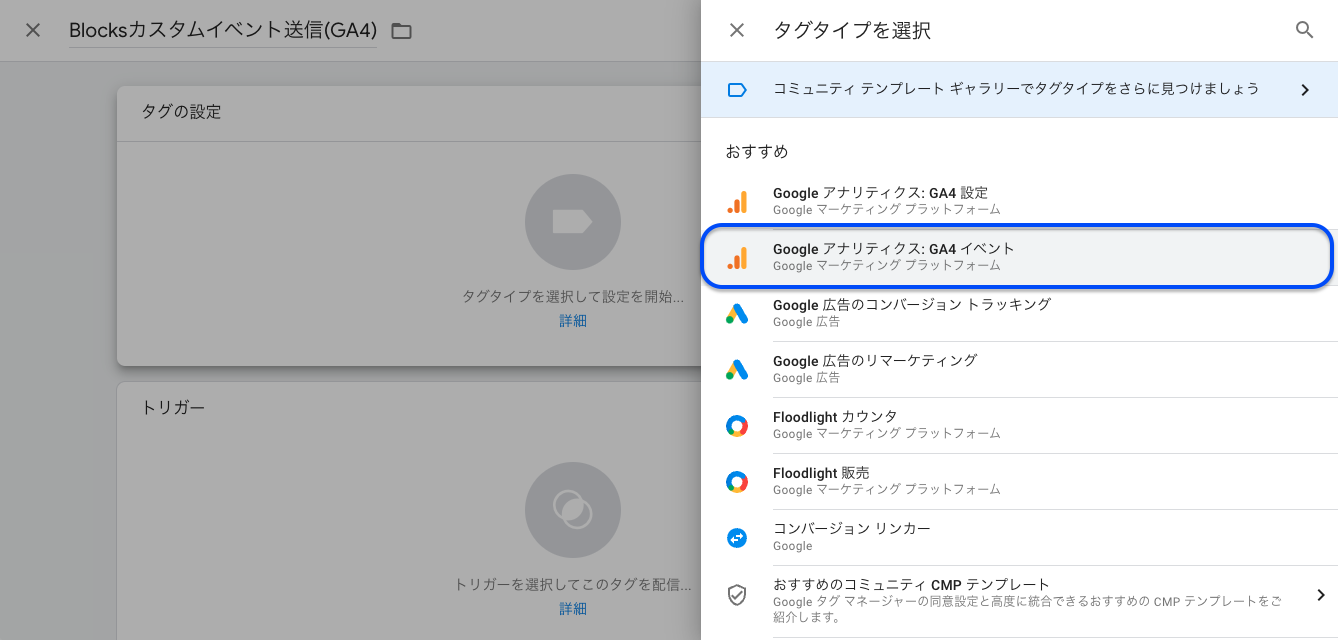
タグ名を設定(例:Blocksカスタムイベント送信(GA4))
タグタイプを選択にて、「Googleアナリティクス: GA4イベント」を選択

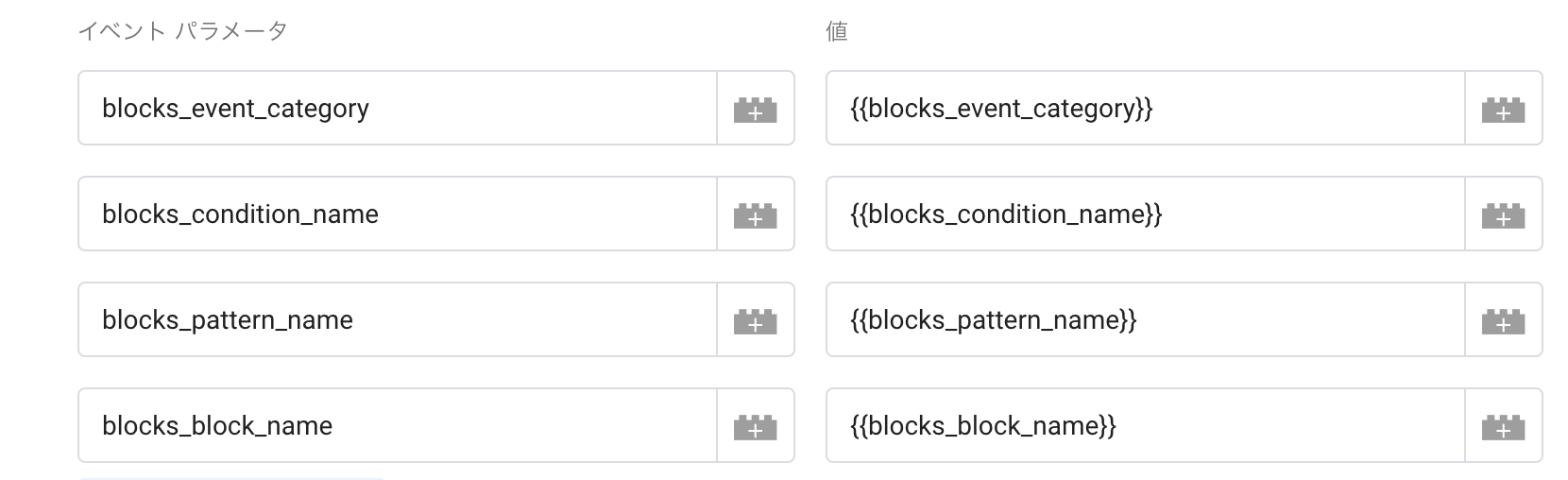
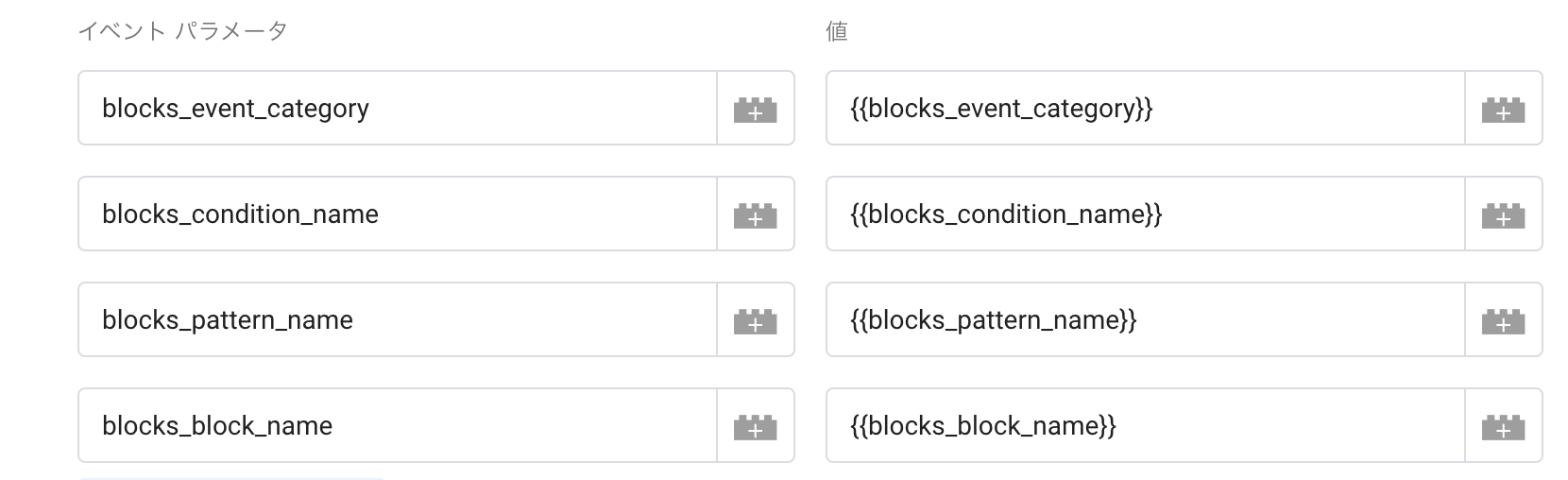
設定タグやイベント名(
blocks_event)、イベントパラメータを設定
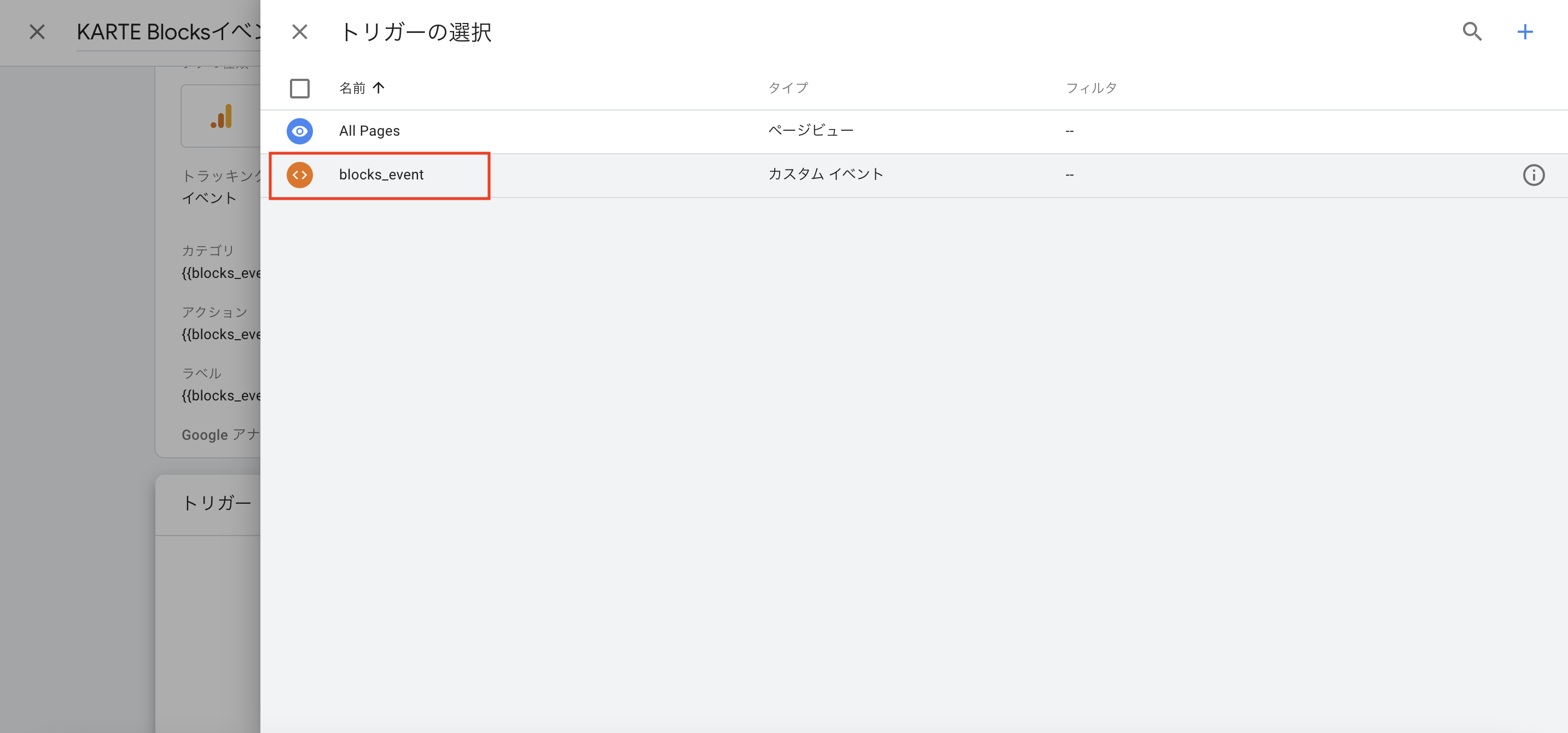
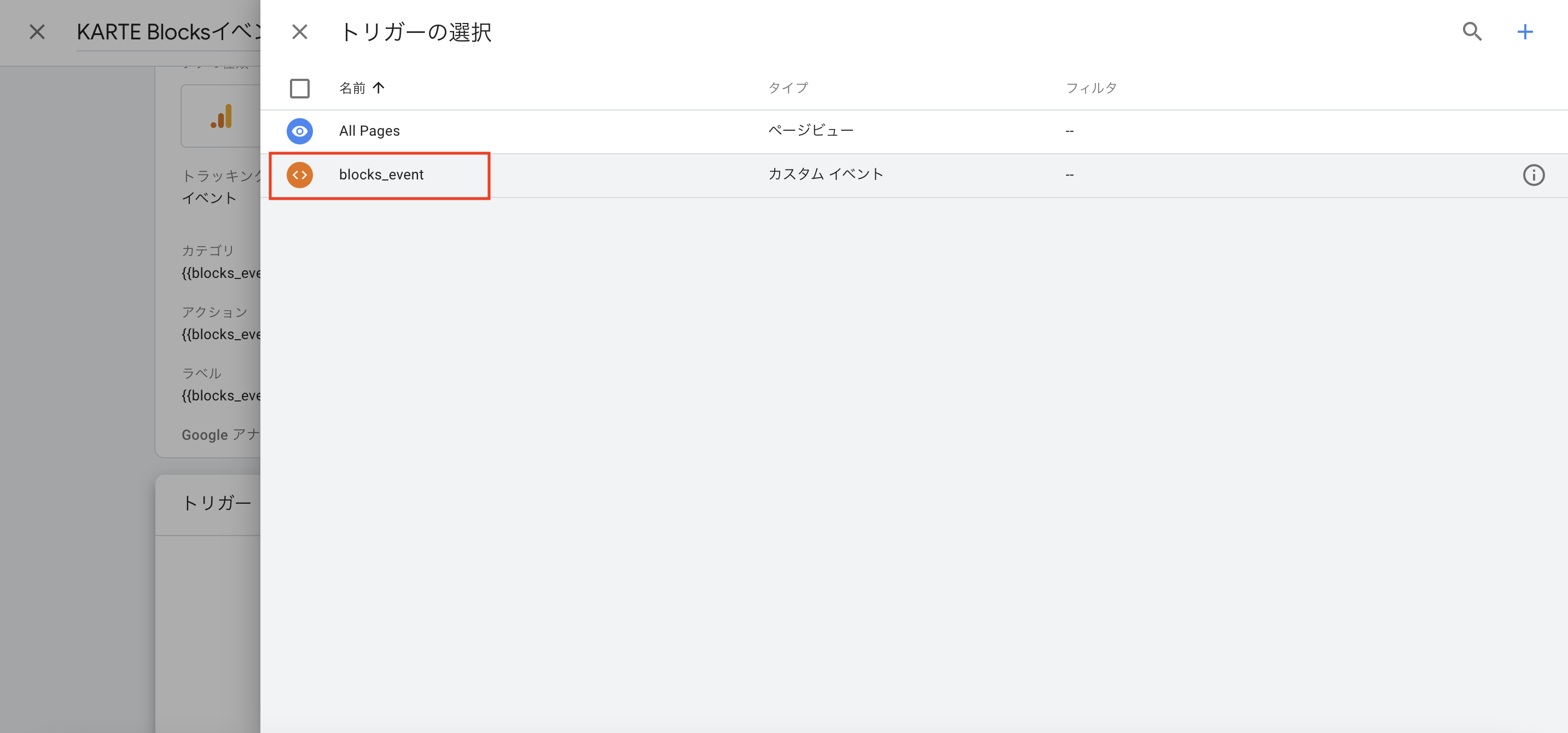
トリガーの選択にて、作成をしたトリガー「blocks_event」を選択

Googleアナリティクスで計測確認
Googleアナリティクス画面にて、設定をしたイベントの発生が確認できたら完了です。
計測できているかすぐに確認したい場合は、GA4のリアルタイムレポートをご利用下さい。

送信したイベントをもとにカスタムディメンションを作成して、GA4のレポートで利用する
GA4のレポート画面では、イベントパラメータごとの数値はデフォルトでは確認できないため、レポートやデータ探索においてディメンションとして使用したい場合はカスタムディメンションに登録します。
カスタムディメンションへの登録はGA4管理画面の 設定> データの表示 > カスタム定義>カスタムディメンションを作成 で登録できます。
- ディメンション名: わかりやすい任意の文字列を入力します。
- イベントパラメータ: GTMで設定した「パラメータ名」と一致する文字列を入力します。

#karte_blocks