この記事は、リニューアル前のKARTE Blocksに関する内容です。 現在ご利用中のUIが新しくなっている場合は、最新のサポート記事をご覧ください。
ナビゲーションのUI/UX改善施策の設定方法をご案内します。
- 作成難易度:★☆☆
- 必要なイベント:閲覧(view)

施策の概要
- 目的:ナビゲーションのデザインを変更することで、UI/UXの改善をする
- ゴール:ナビゲーションのクリック率・経由コンバージョン率
- 主なターゲット:全員
- 配信するページ:全ページ
設定方法
手順1:ゴールを作成する
左メニューバーの「すベてのメニュー > Blocks > ゴール」を選択してください。
今回は、view(閲覧)イベントを元に設定します。
KARTEタグ(計測タグ)を設置することでviewイベントは自動計測されるため、追加でイベントの計測設定なくすぐに利用することが可能です。

業界別ゴール例
| 業界 | 中間ゴール | 最終ゴール |
|---|---|---|
| EC・アパレルサイト | 商品詳細ページ閲覧、カート投入 | 購入 |
| 人材サイト | 気になるリスト登録、履歴書登録 | 求人案件応募 |
| 不動産サイト | 再来訪、資料請求 | 来場予約、物件申込 |
| 金融・保険サイト | 見積シミュレーション、資料請求 | 問い合わせ、商品申込 |
そのほかゴール作成方法についてはこちらをご確認ください。
手順2:ページを登録する
ブロックの変更・配信、ブロックの効果計測を行う最初のステップとして、対象となる「ページ」を登録します。
「ページ一覧」画面内の登録導線から、任意のURLを入力してください。

URLが異なる複数のページで共通の要素を変更・配信したい場合、一つ一つを別々のページ・ブロックとして登録・管理すると、ブロックの変更・配信設定やデータ計測も煩雑になってしまいます。
そのため、ページ設定における「URL条件」をカスタマイズし、1つのページ設定で一括して登録します。
ドメイン配下全てのページで配信する場合
オリジンの完全一致でhttps://blocks.karte.ioを指定します。
パスがどのようなパターンであっても条件に合致させることができます。

詳細はこちらをご確認ください。
手順3:配信条件を設定する
配信条件を設定します。
設定したい対象ページをクリックし、「配信条件を作成」ボタンから新規作成します。
目的に応じて各種設定を行い、保存します。
特定のデバイスにのみ配信したい場合は、デバイスにチェックを入れましょう。
※未選択の場合は、全体に公開されます。
すぐにサイトに配信を行わずにプレビューなどで確認したい場合、ステータスを「停止」に変更して保存しましょう。

配信条件の設定例
| ケース | 配信条件の設定 |
|---|---|
| ユーザーに表示する前に実サイトで確認したい | 対象ユーザー に、「テストセグメント」に合致する、と指定 |
| 特定日時で自動的に配信したい | 配信スケジュール を指定 |
| ABテストしたい | 複数パターン・配信率 を指定 |
| 特定ユーザーにだけ配信したい | 対象ユーザー に、該当セグメントを指定 |
※推奨の設定条件を記載しておりますが、施策の目的やサイトの仕様によって条件はカスタマイズしてください。
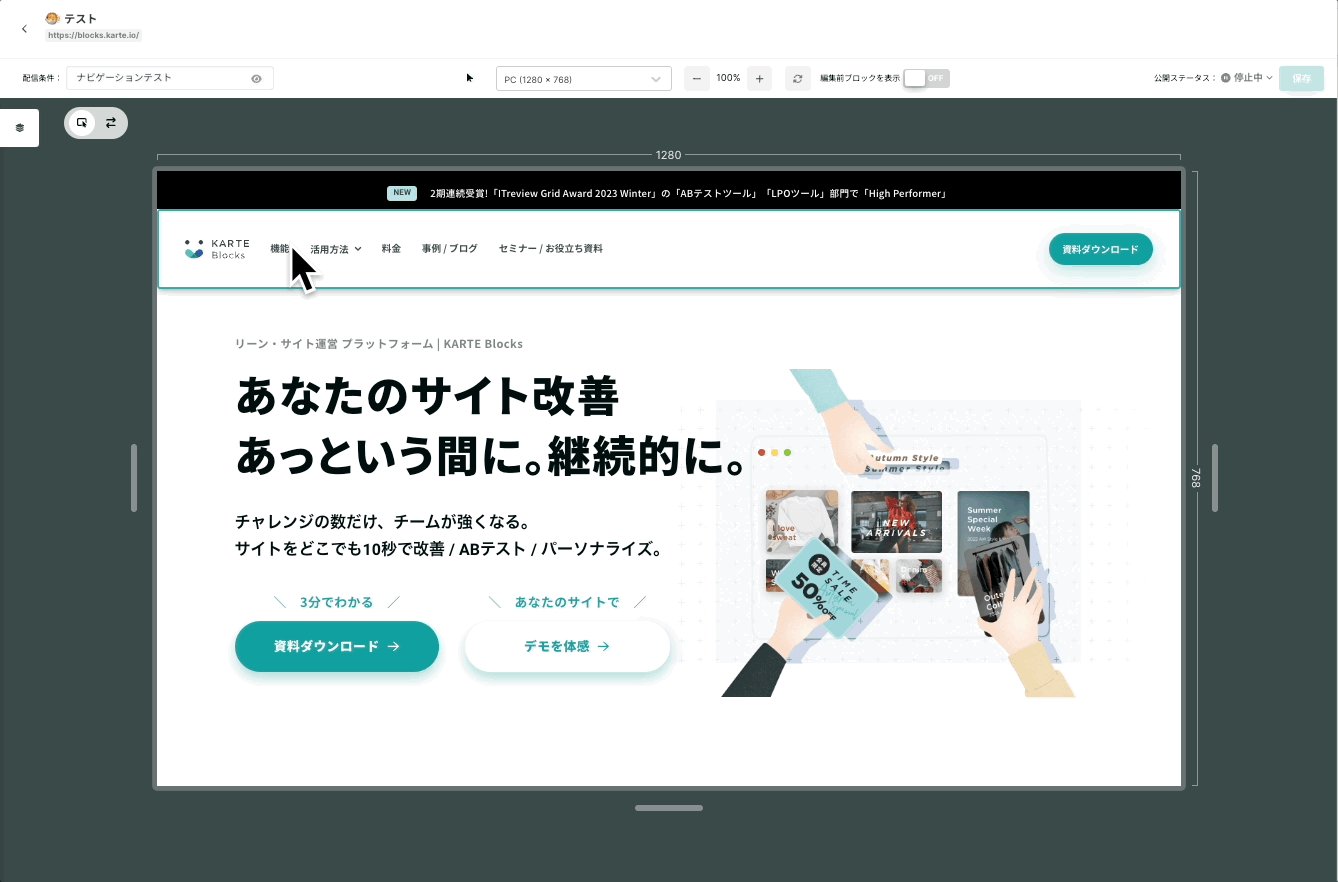
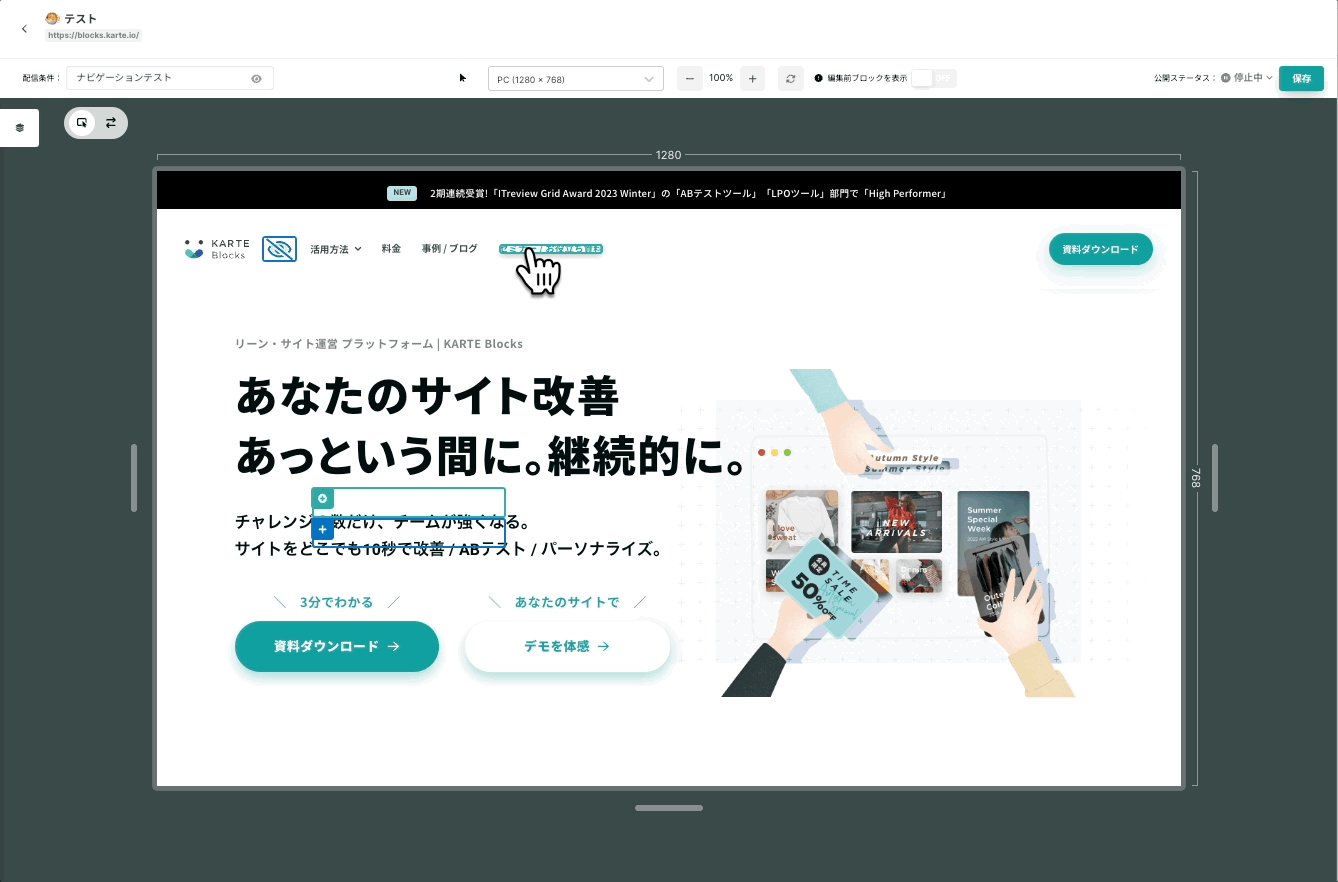
手順4:ページ編集
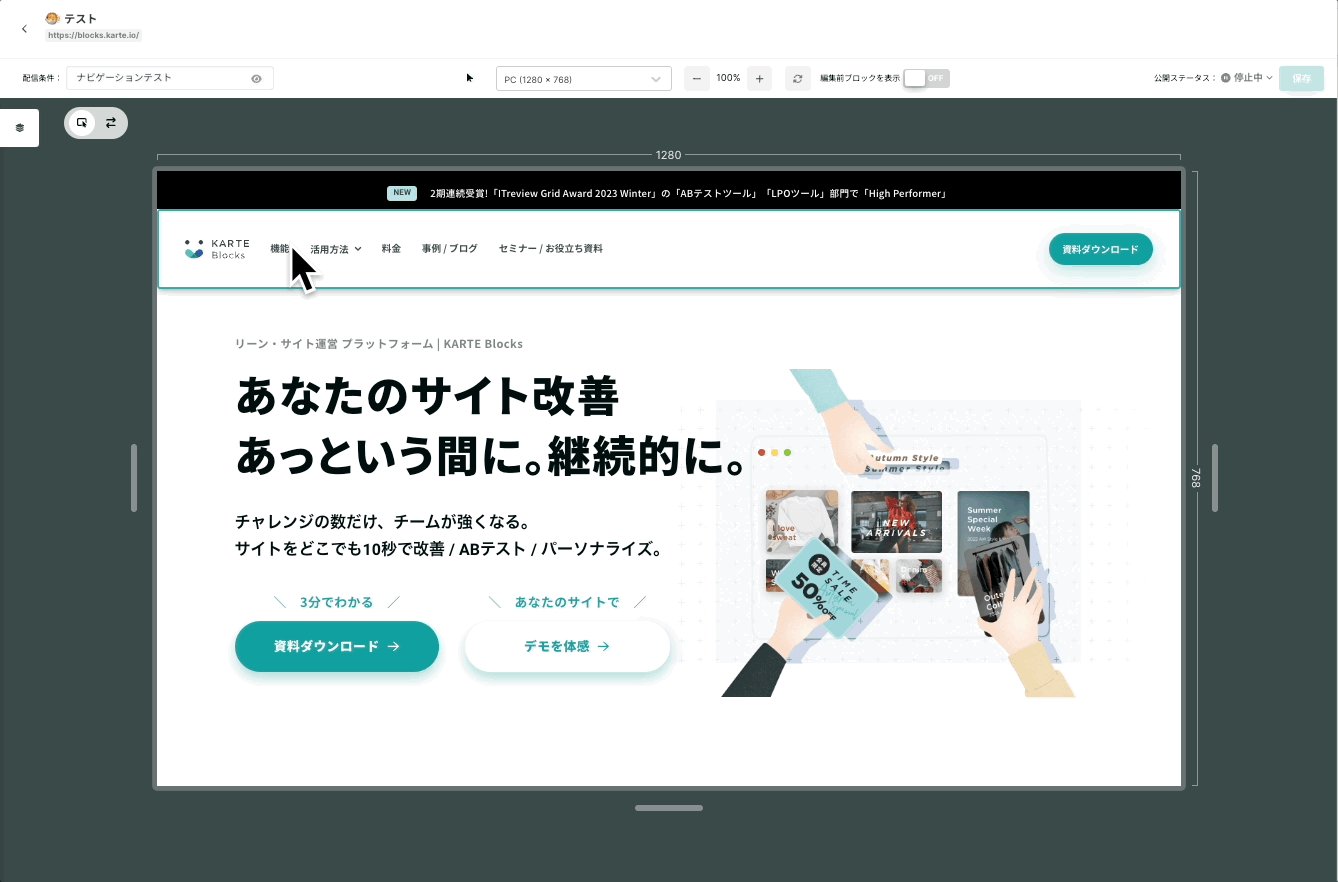
- 作成した配信条件にカーソルを合わせ、「ページを編集する」をクリックし、ページエディタ画面に遷移します。
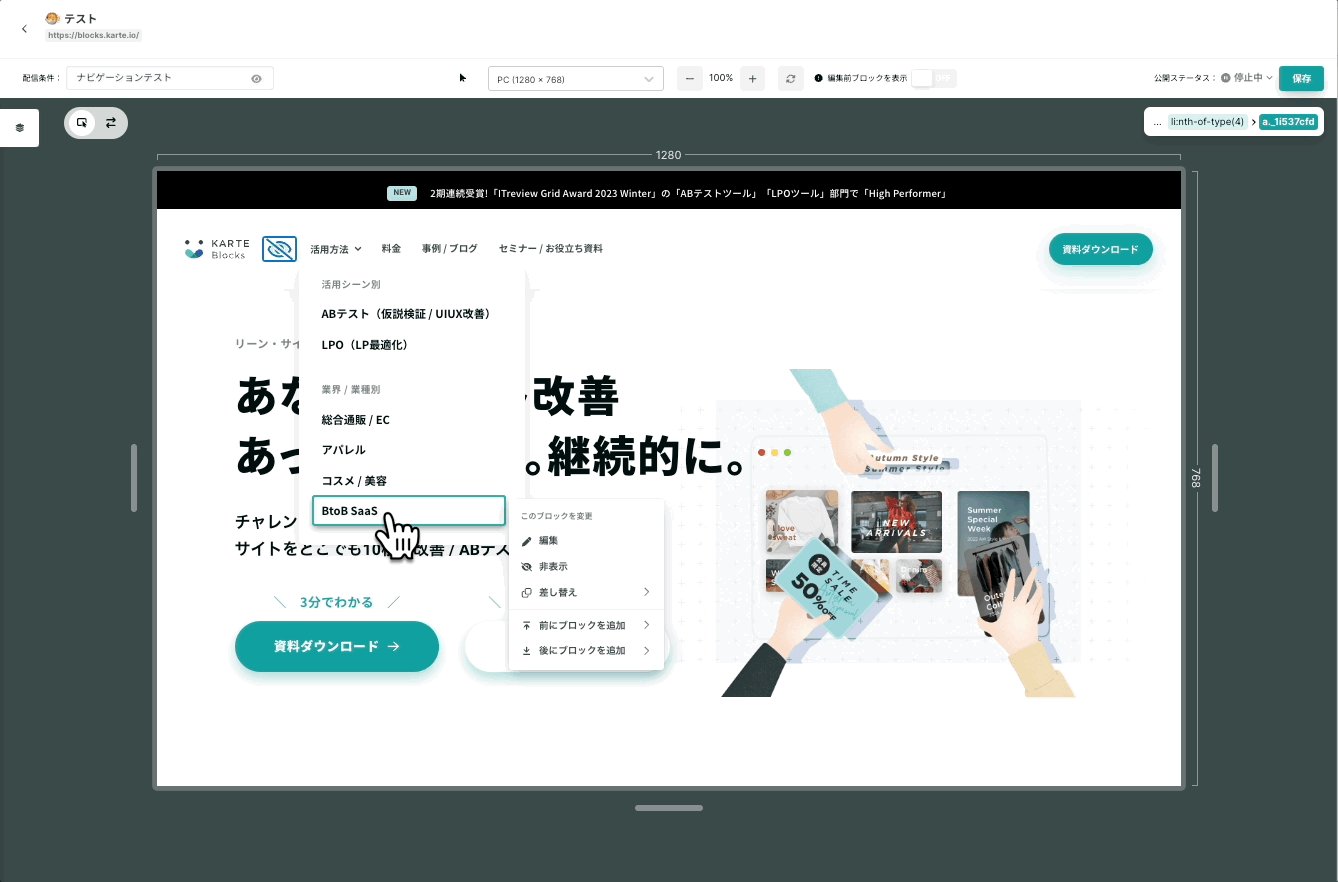
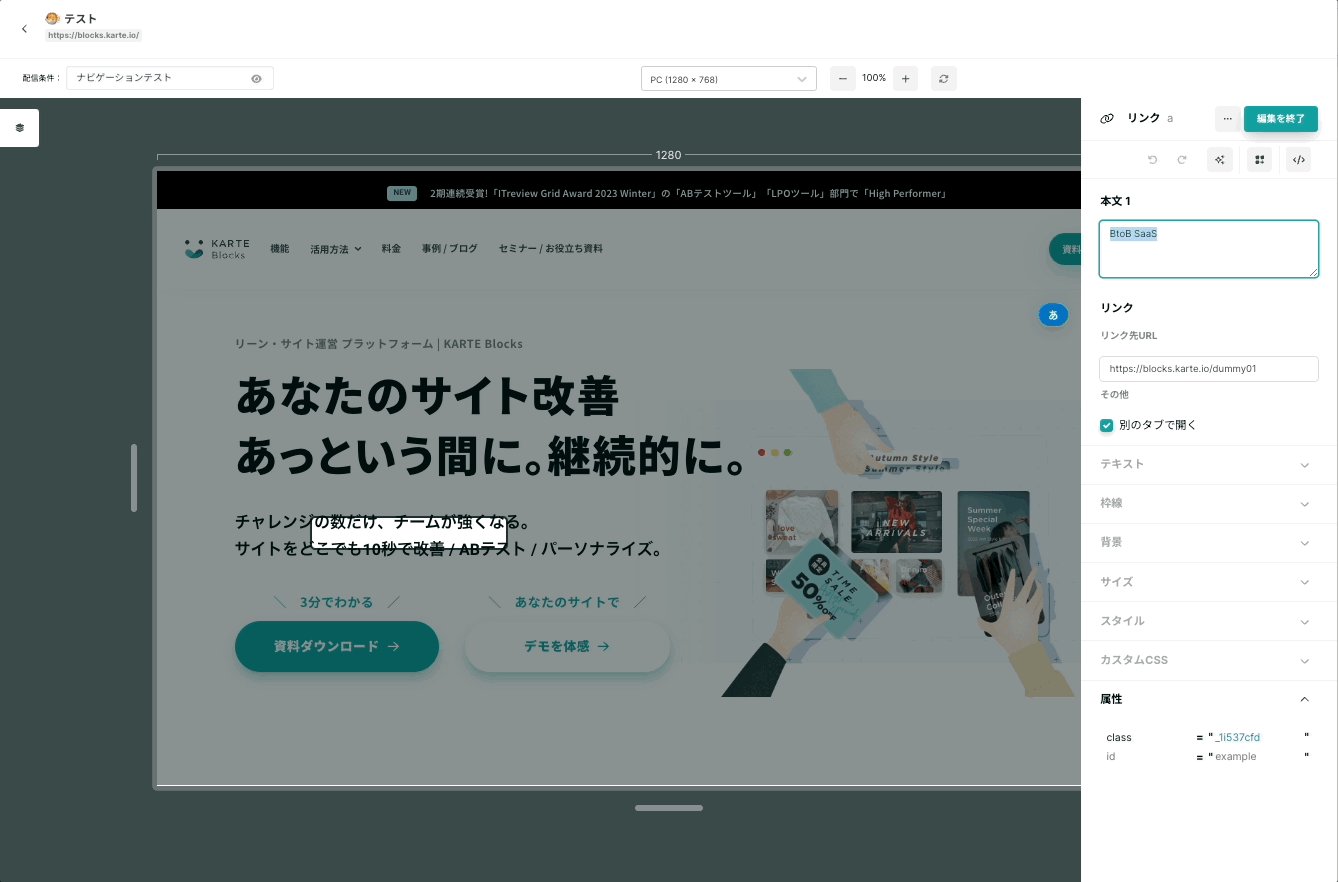
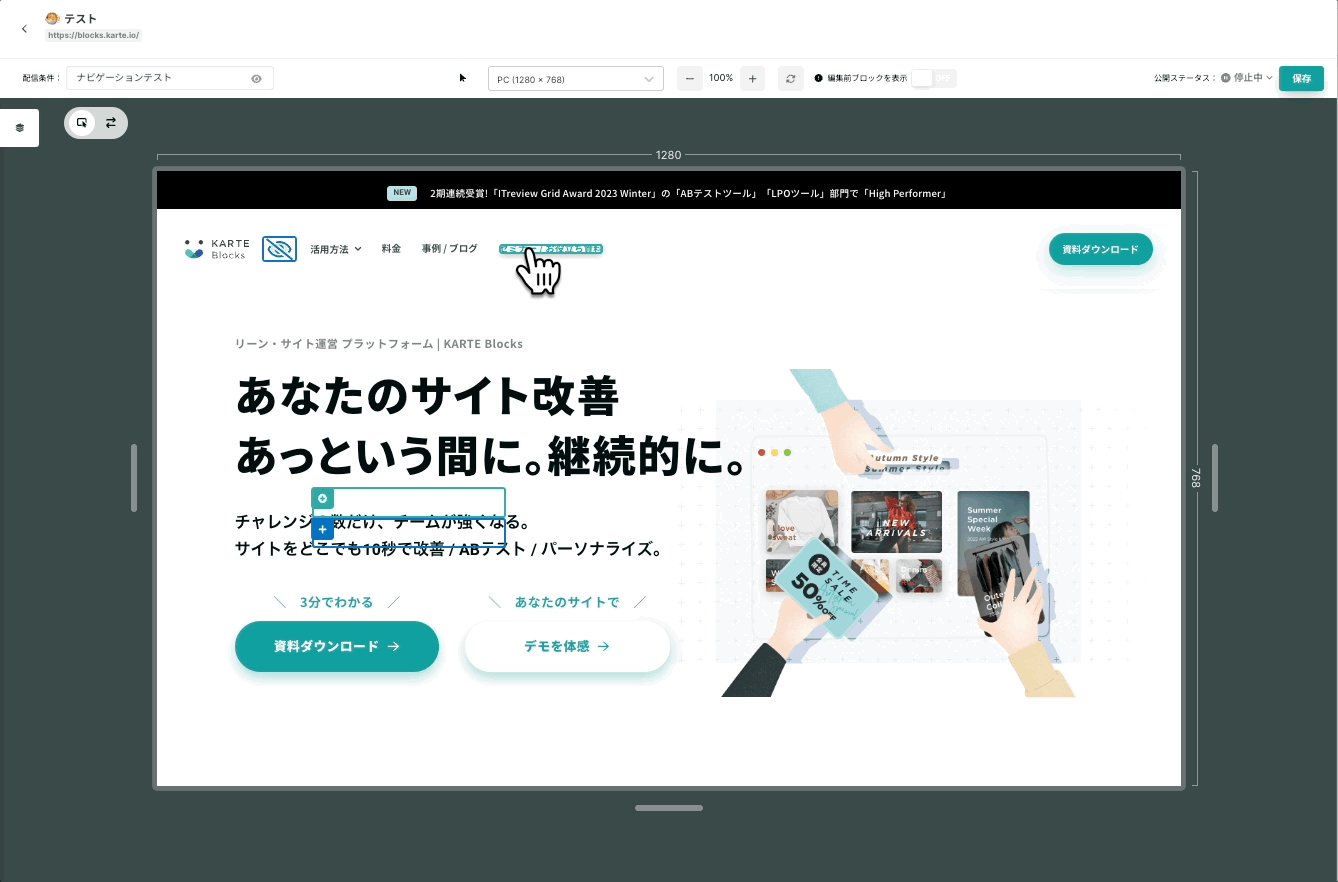
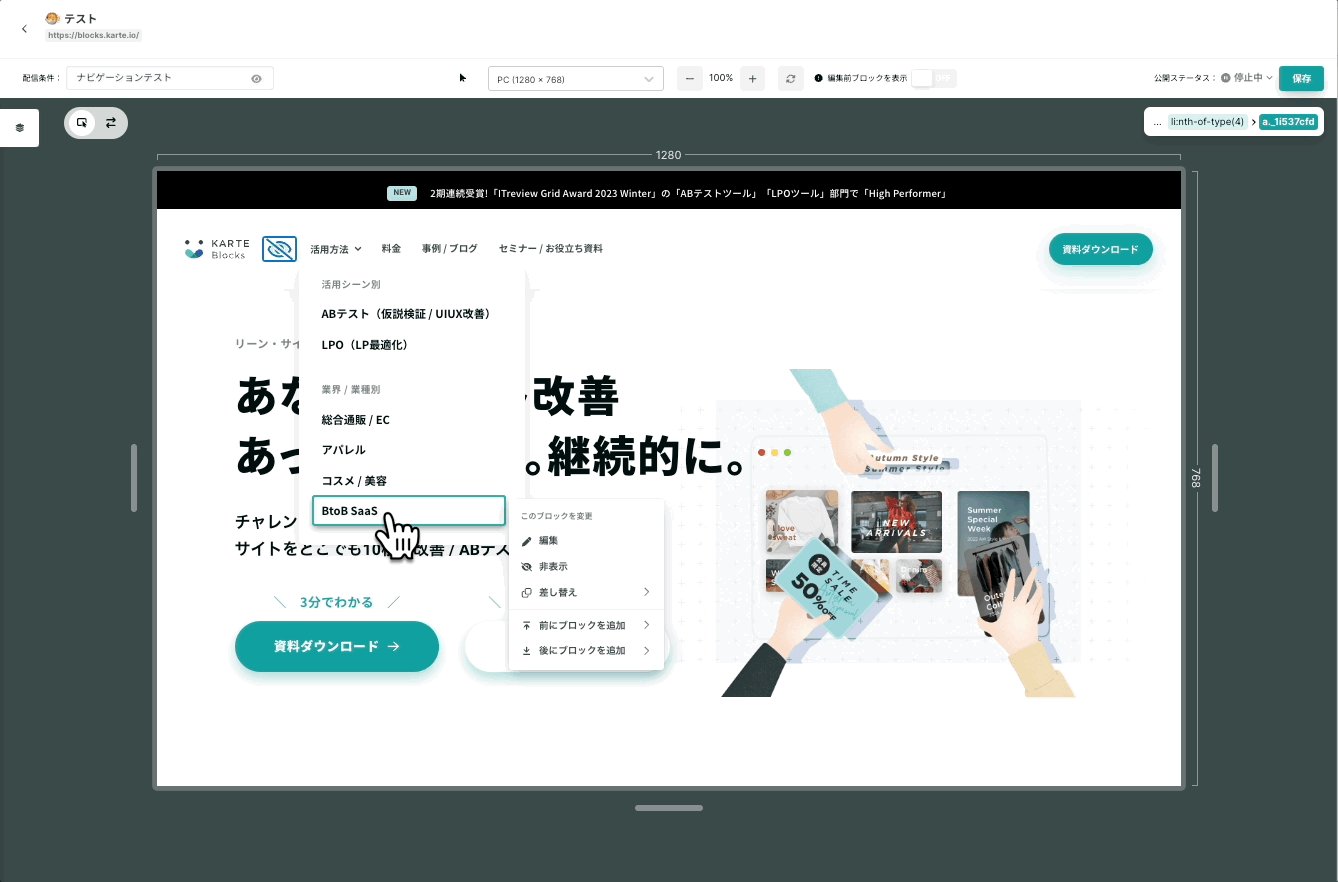
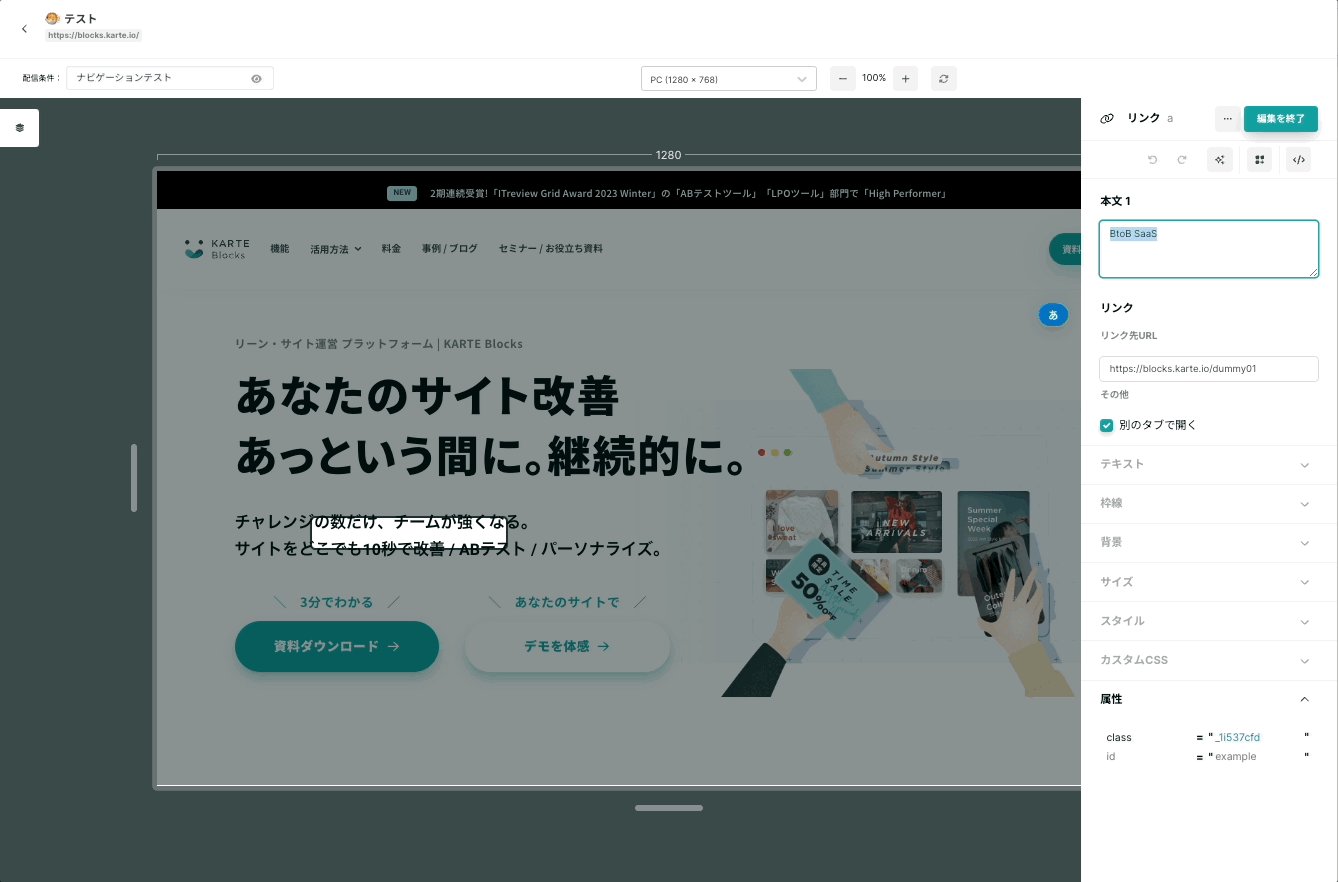
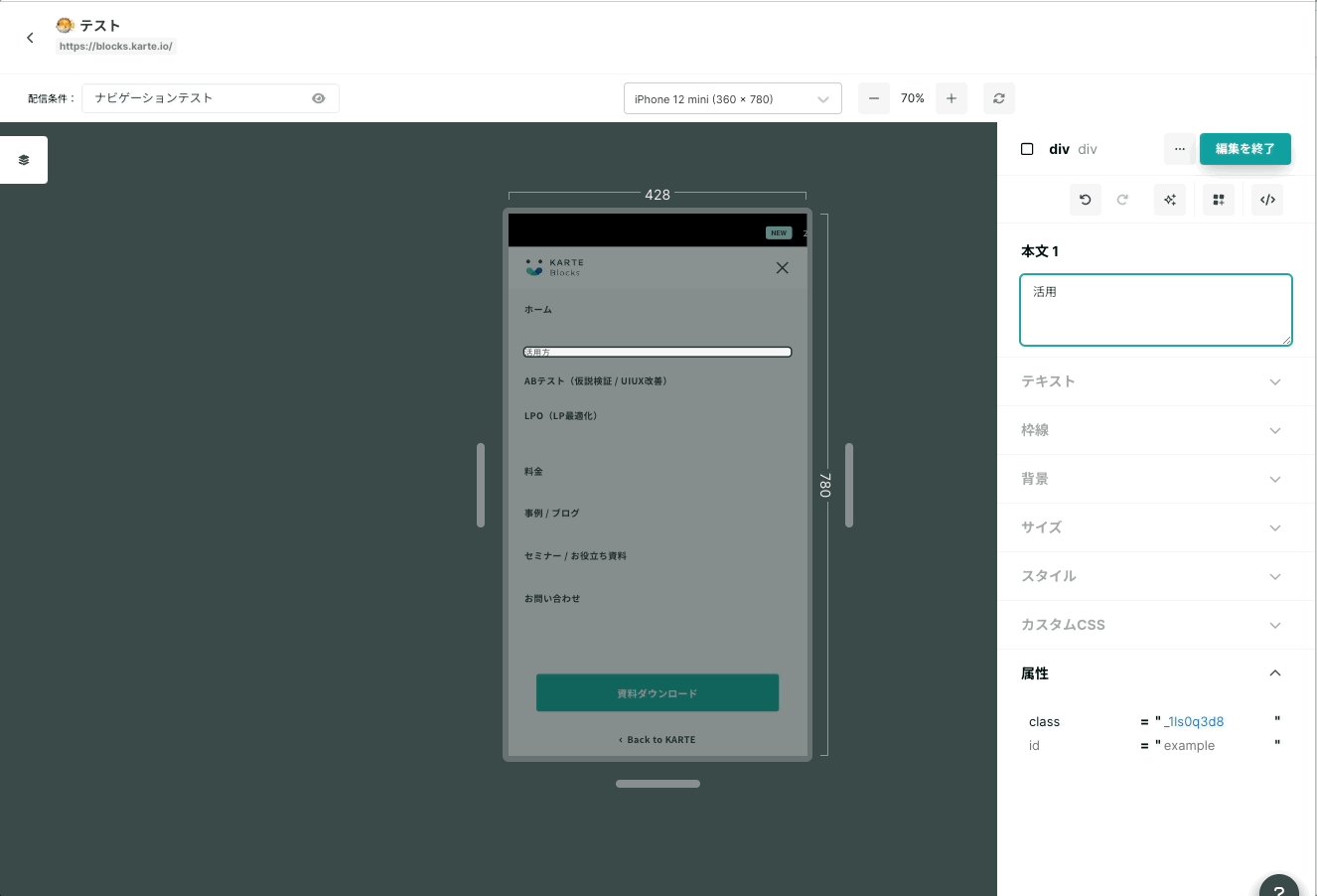
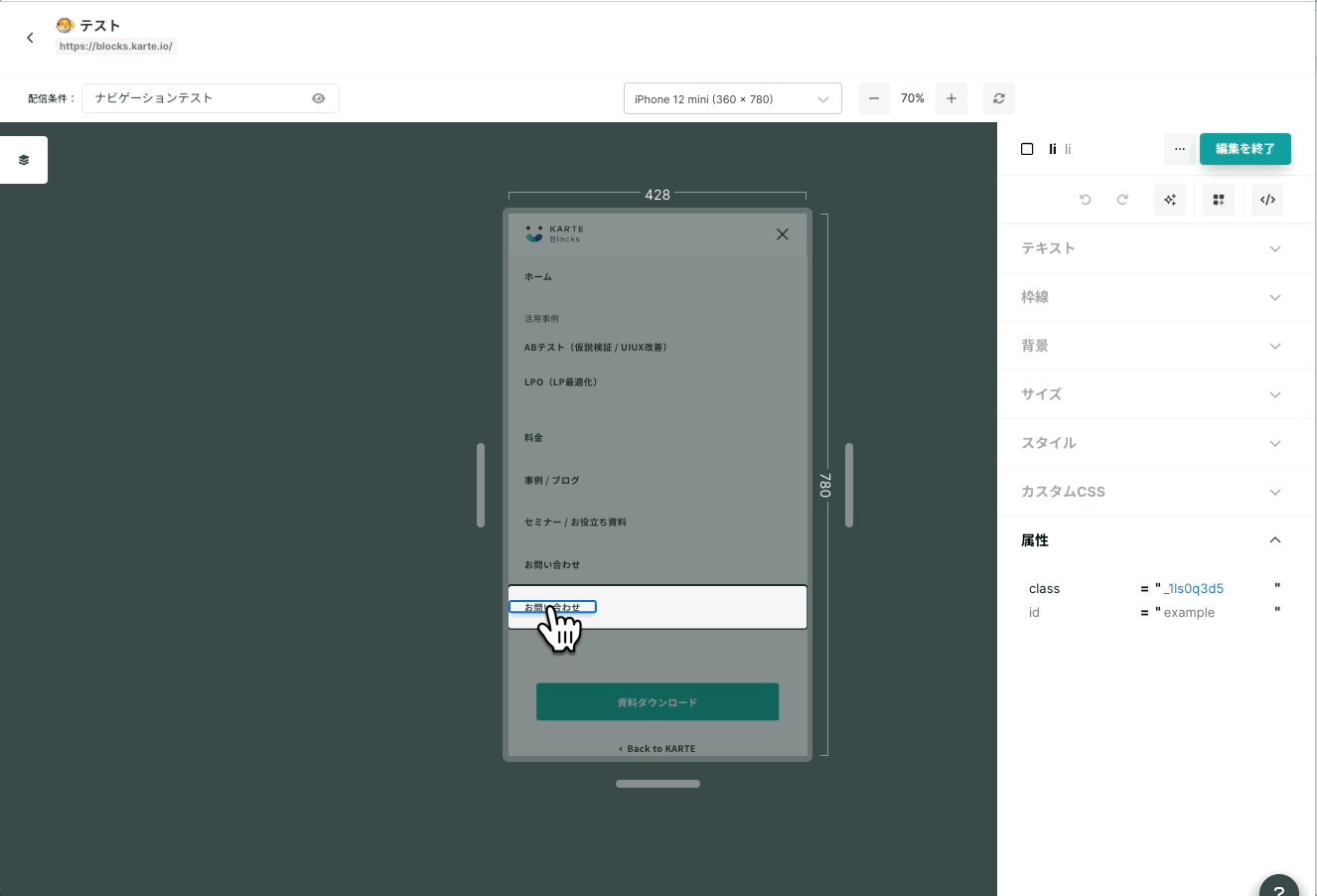
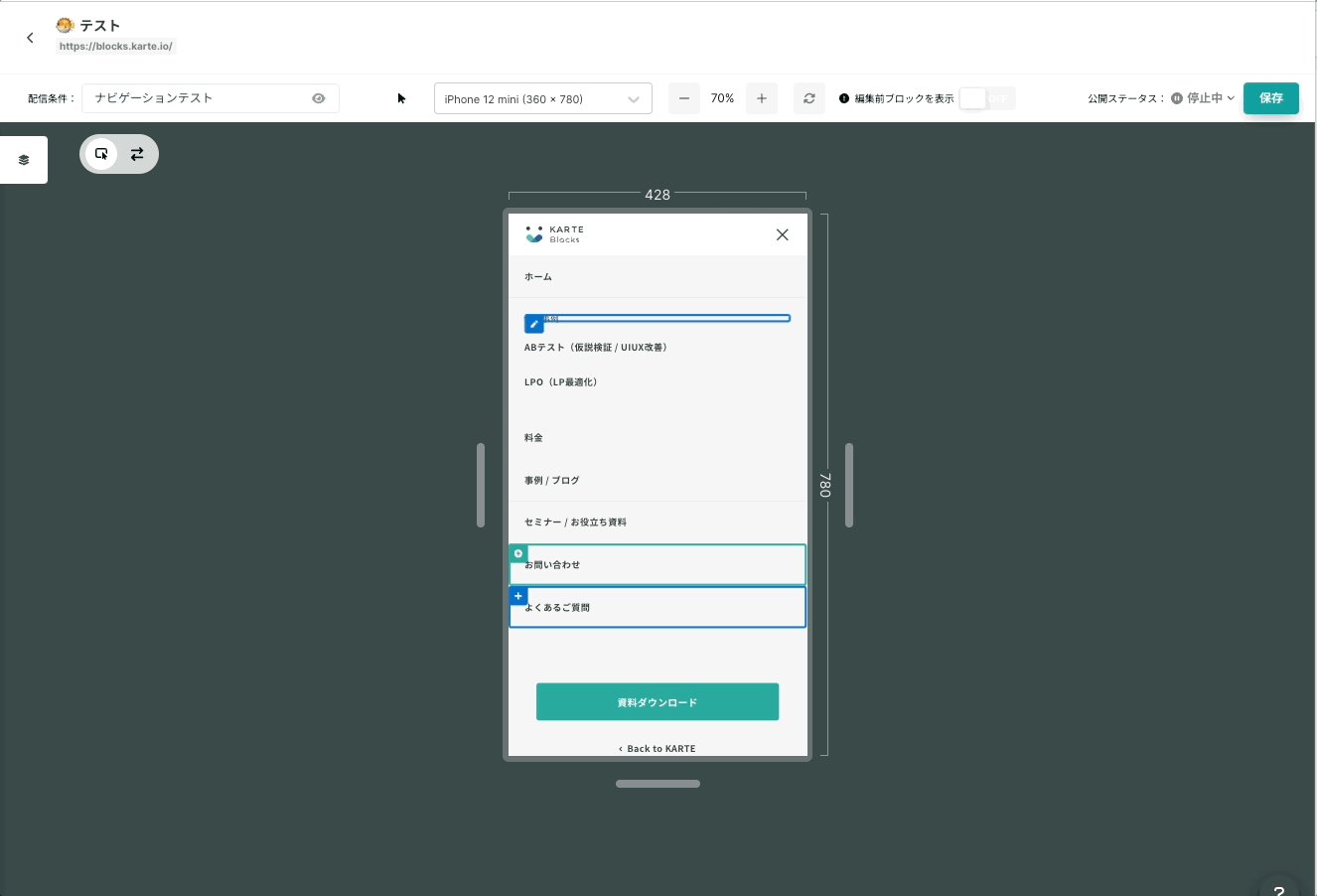
- 変更したいブロックを選択して編集し「編集を終了」ボタンをクリックします。複数のブロックを一括して変更することも可能です。

※対象のコンテンツが動的に表示されている場合、Blocksで書き換えた内容は静的なHTMLとなるので注意してください。
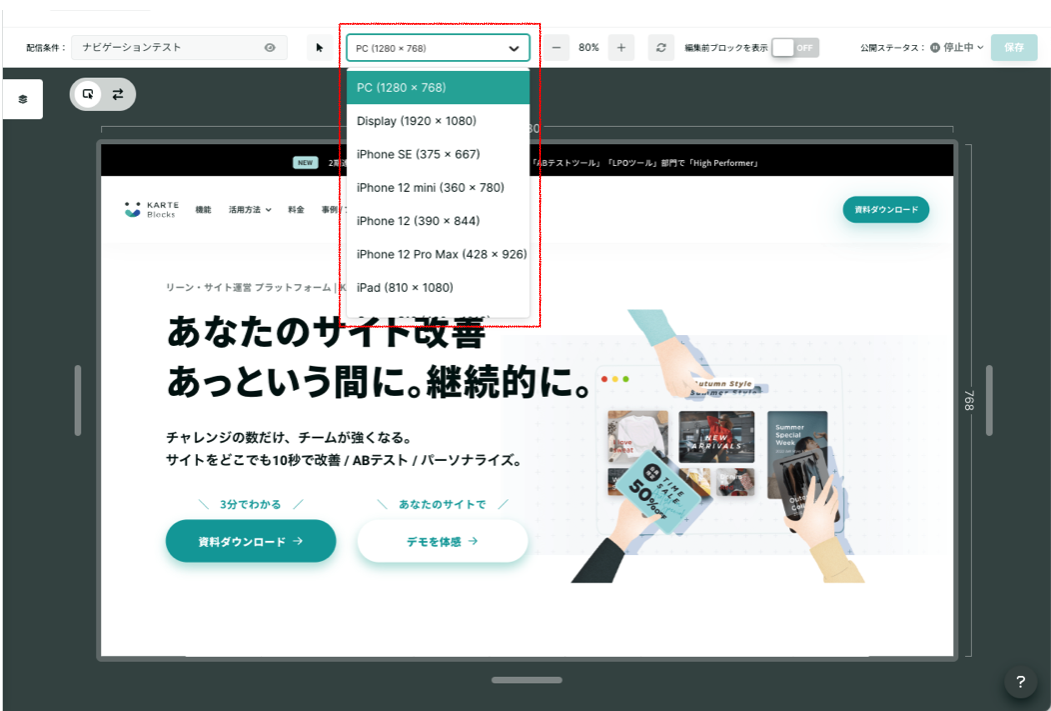
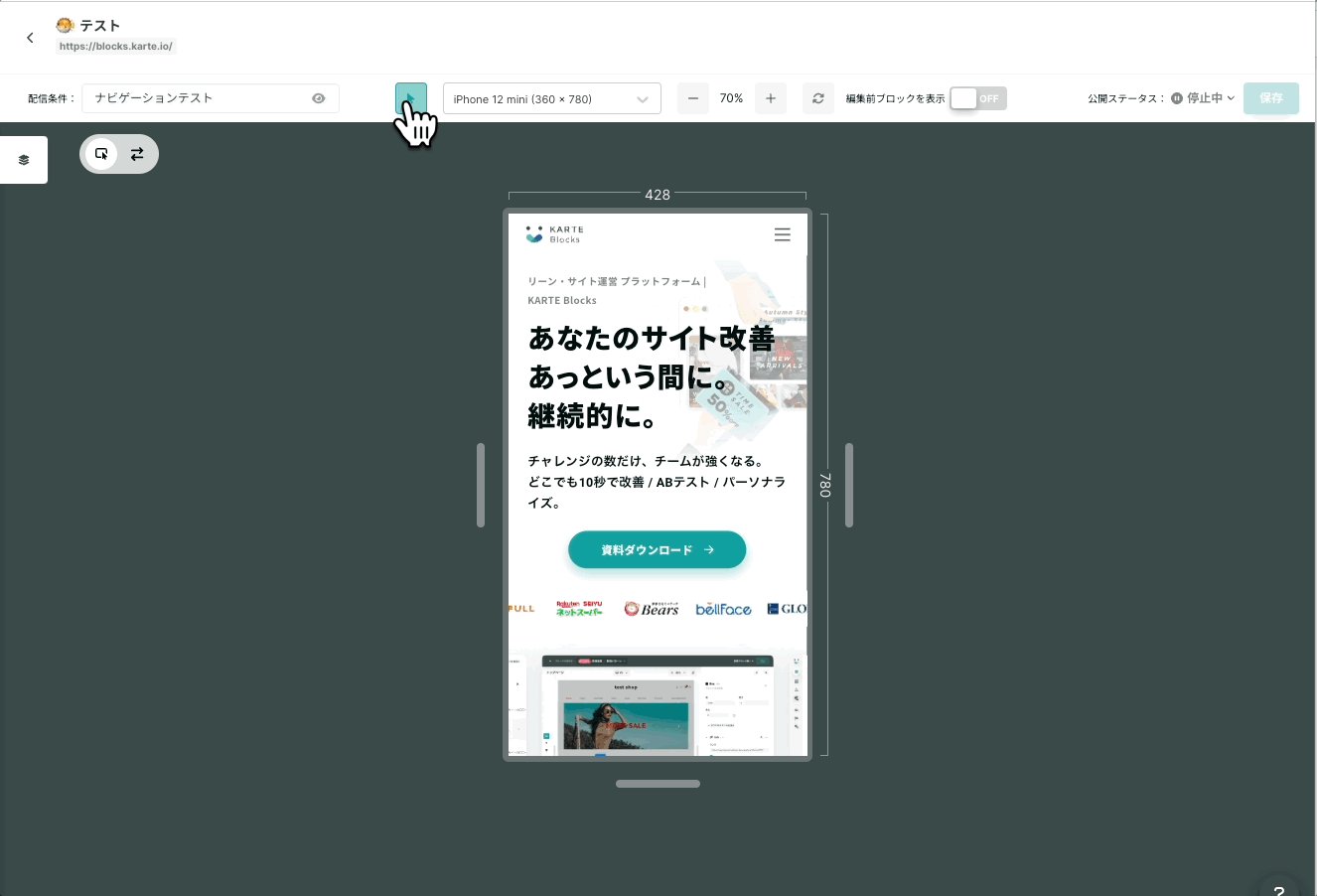
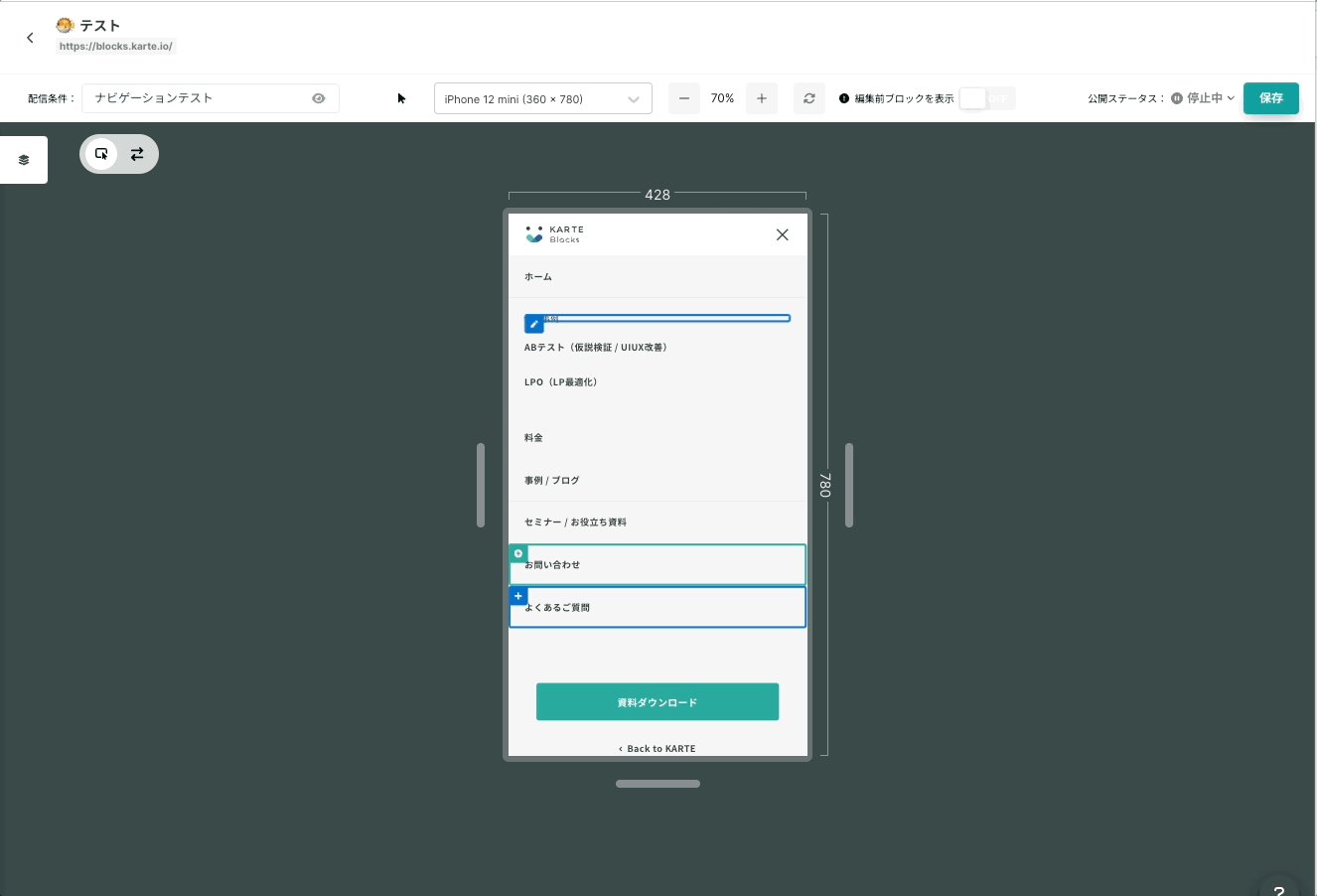
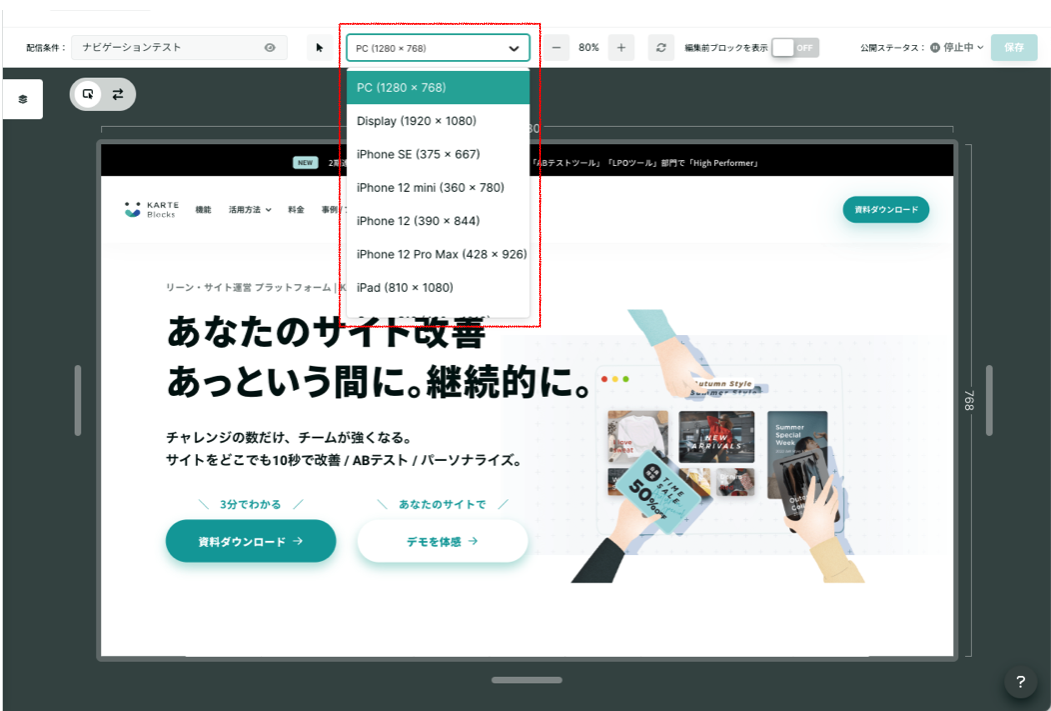
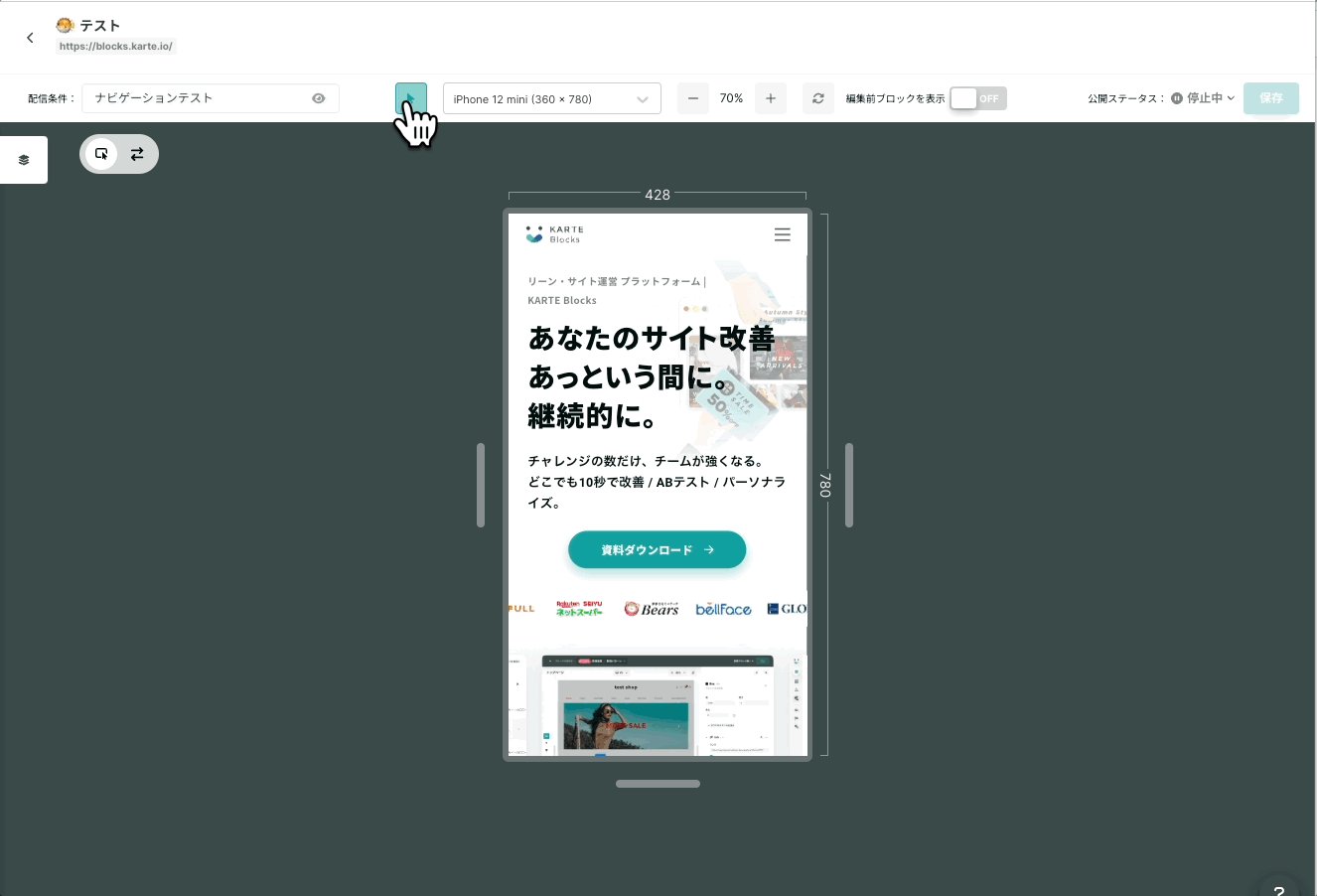
SPとSPの切り替えは画面上部中央箇所で可能です。
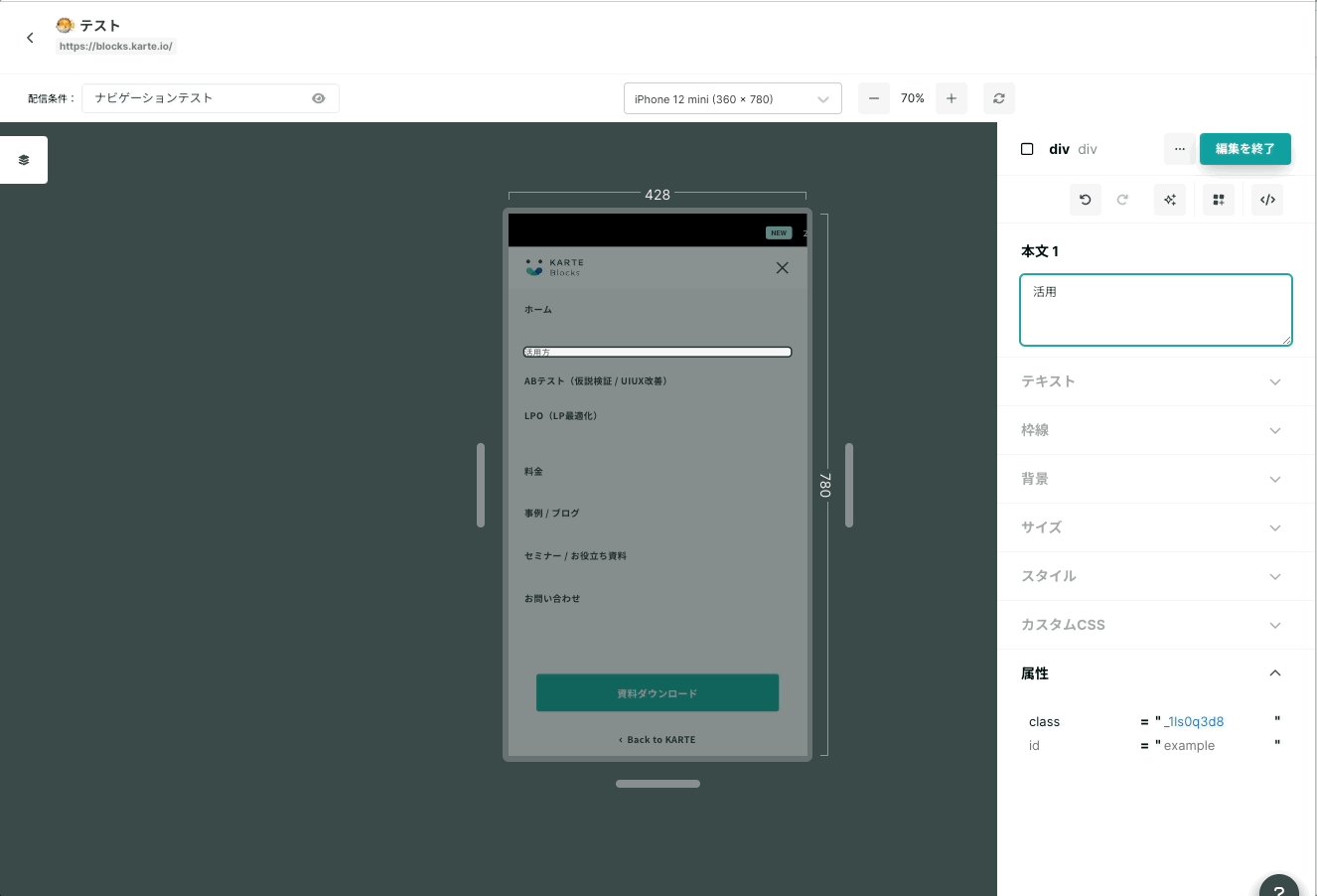
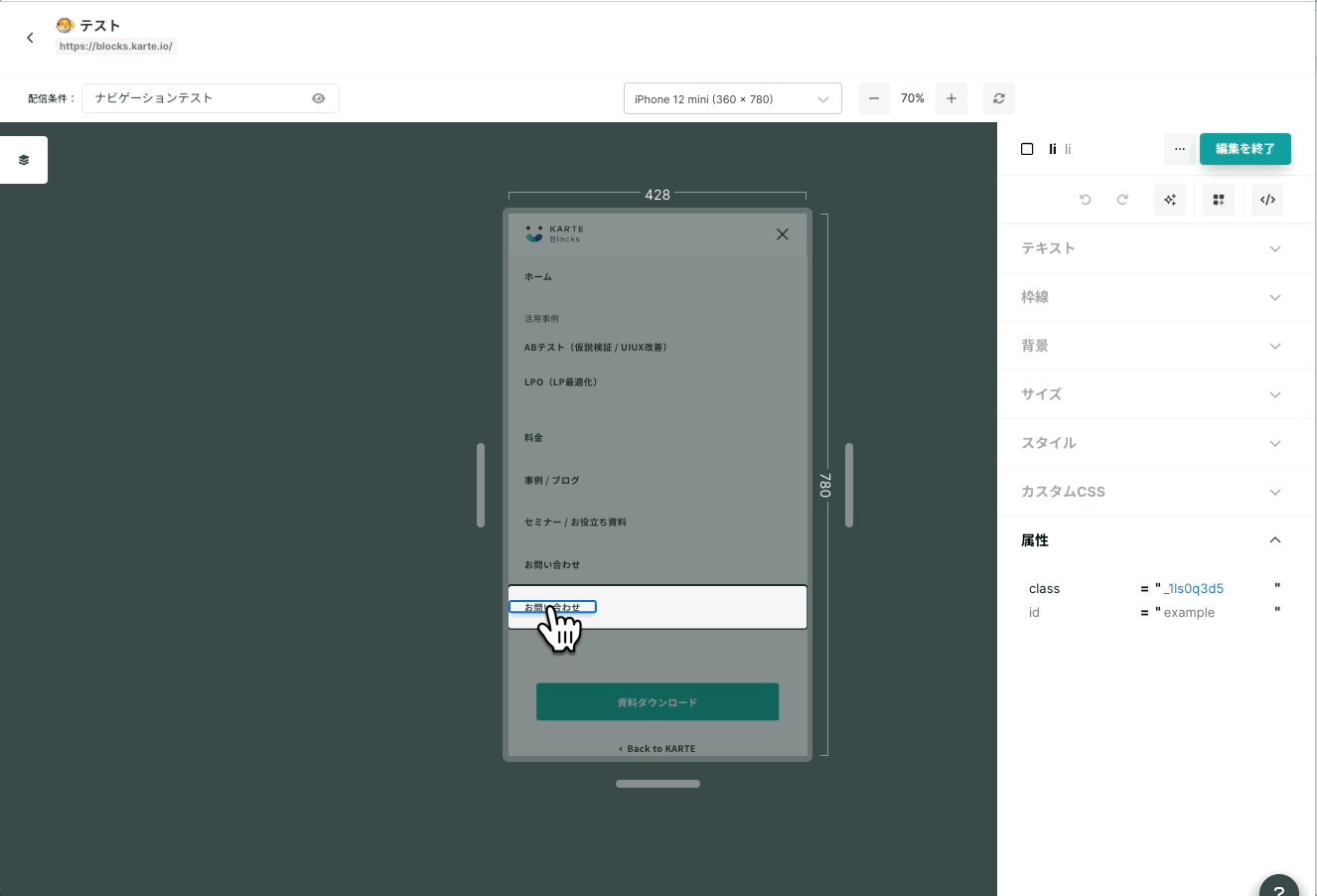
画面操作モードに切り替えることで、ハンバーガーメニューの中の編集をすることもできます。
- 「保存して配信」ボタンを押してサイトに反映します
- ※実際にサイトに反映されるまでに約数十秒かかります
- サイトに反映されているのを確認して終了です
配信前のチェック
必ずテスト配信を実施し、問題がないか確認しましょう。詳細はこちらをご確認ください。
効果集計
ブロックリストより、変更したコンテンツの表示数やクリック数を確認することができます。
表示される指標の定義は以下の通りです。
オリジナルブロックに対して、ブロックを前後に追加している場合、追加しているブロックのみ指標を表示します。 オリジナルブロック自体の数値は含みませんのでご注意ください。
| 項目 | 説明 |
|---|---|
| 表示ユーザー | 日別の「ブロックが表示されたユーザーの数」の期間合計 |
| クリックユーザー | 日別の「ブロックをクリックしたユーザーの数」の期間合計 |
| クリック率 | クリックユーザー / 表示ユーザー |
| ゴールユーザー(表示経由) | 日別の「ブロックの表示後にゴールに到達したユーザーの数」の期間合計 |
| ゴール率(表示経由) | ゴールユーザー(表示経由) / 表示ユーザー |
| ゴールユーザー(クリック経由) | 日別の「ブロックのクリック後にゴールに到達したユーザー」の期間合計 |
| ゴール率(クリック経由) | ゴールユーザー(クリック経由) / クリックユーザー |
ブロックのクリックが計測される条件
- 次のHTML要素のいずれかをクリックしたときにトラッキングされます。
<a><button><input type="button"><input type="submit"><input type="image">
- 1つのブロック内に複数の計測対象要素がある場合、クリック数は合算されます。
- ブロック内の要素毎にクリック数を確認することはできないため、ブロックを分けて登録いただくか、それぞれにクリックイベントを分けて手動設定してください。
ブロックの表示が計測される条件
- 「ブラウザのスクリーン上に対象のブロックが50%以上表示されたタイミング」でトラッキングされます
- 実際にブラウザ上に表示されなかった場合はカウントされません。以下のようなケースにはご注意ください。
- 「ブロックを非表示」 にしている場合、ブロックの表示ユーザーは表示されません。
- ブロックの高さが0の場合には、画面内に表示されたものとしてカウントされます。
- 極端に広い要素をブロックとして登録した場合(ex.ページのコンテンツ全体)、表示数はカウントされません。
- 実際にブラウザ上に表示されなかった場合はカウントされません。以下のようなケースにはご注意ください。
- 上記条件に合致しない場合でも、ブロックの「クリック」が計測されると、ブロックの「表示」もされたものとしてみなし、イベントが発生します。
- ブロックの変更が完了する直前にトラッキングされます。
- 何か不具合などでブロックの変更がされなかった場合でも、表示数が加算される場合があります。
※プレビューはブロックの「表示」が計測されるユーザーに含まれません。
ブロックリストの詳細についてはこちらをご確認ください。