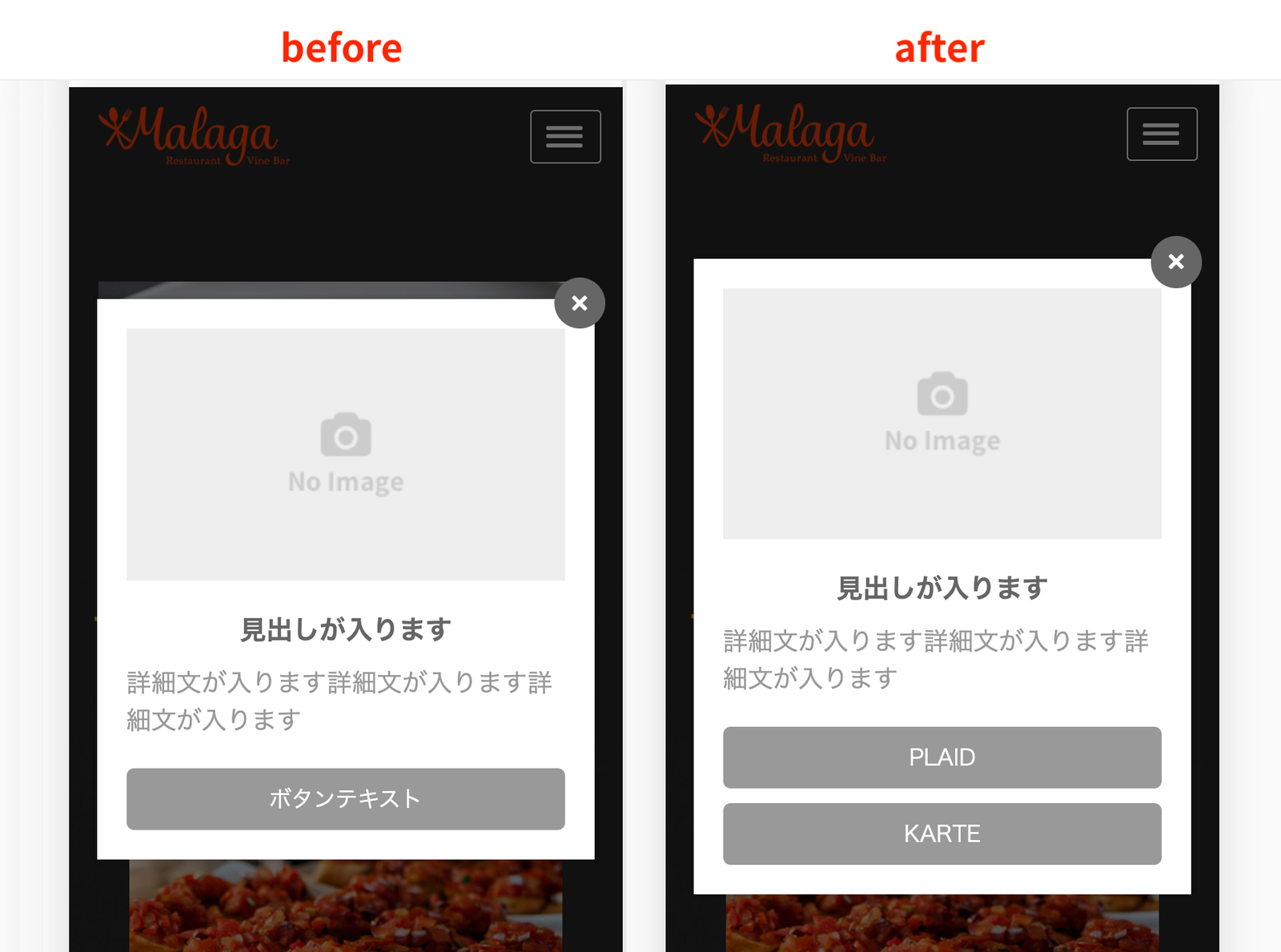
このハンズオンでは、Webに配信されるアクションのカスタマイズを試してみましょう。ポップアップの見た目を大幅に変更するには、テンプレートのHTML/CSSを直接編集する必要があります。今回はその一例として、もともと1つしかなかったボタンを2つに増やしてみましょう。

HTML/CSSの変更が必要なケースを理解する
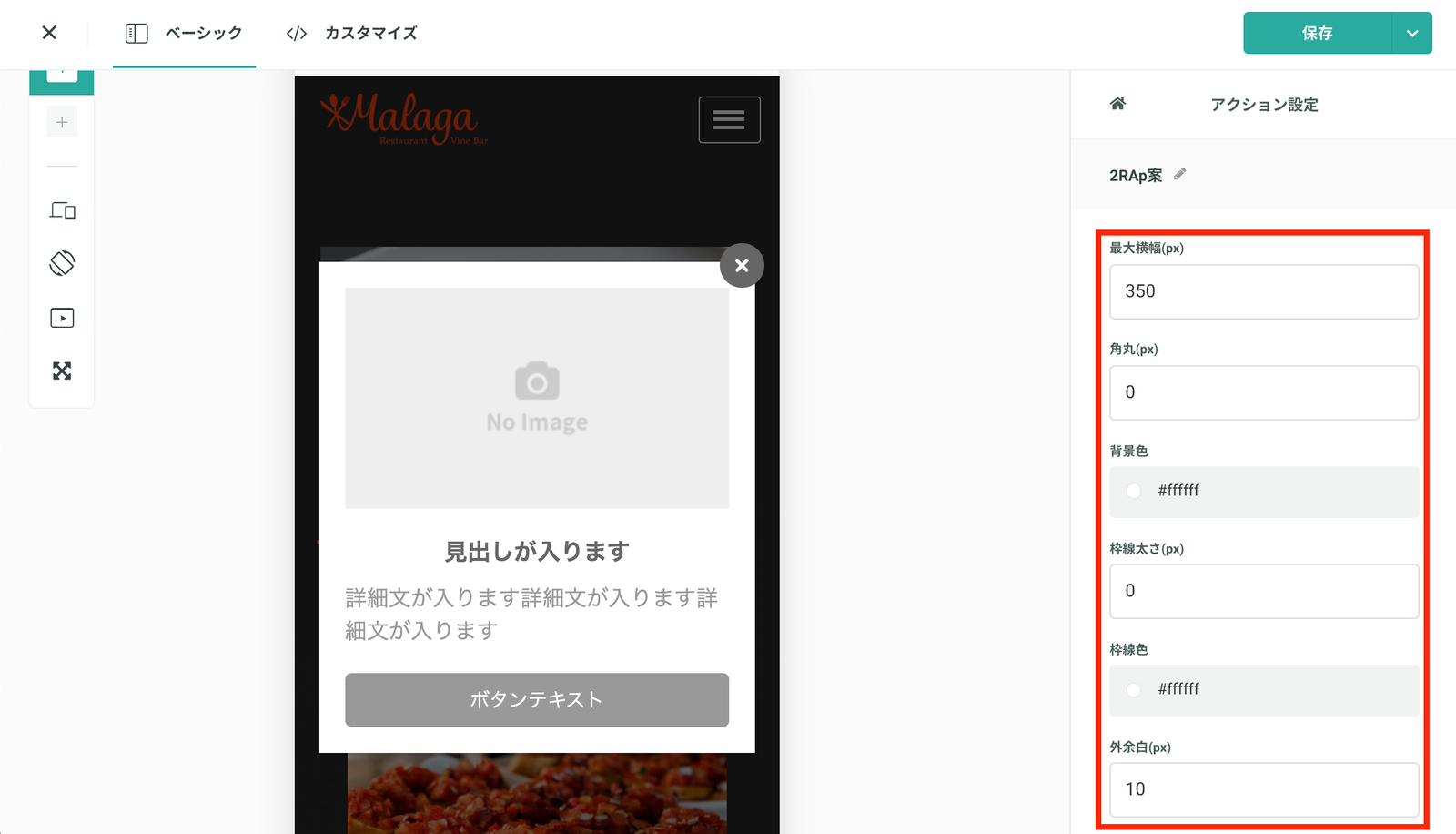
KARTEが提供するテンプレートでは、よく変更されるスタイル設定について、アクション編集画面のGUIで設定可能になっています。

ここで変更可能なスタイル設定については、HTML/CSSを直接編集する必要はありません。
しかし、ここで設定できないほどの大幅なスタイル変更については、基本的にはカスタマイズタブを開いてHTML/CSSを直接編集する必要があります。
接客サービスをテスト配信する
まず、題材となるアクションをテスト配信するための接客サービスを作成します。
接客サービスのテスト配信の手順がわからない場合は、こちらの記事を参考にしてください。
「 特定ユーザーにのみテスト配信することはできますか? 」
(必ず、テストセグメントに限定して配信するようにしてください。)
なお、アクションは [ユーザーに「見せる」> カード > 画像 + テキスト + ボタン] というテンプレートを使って作成しましょう。

テスト配信の設定を完了し、Webサイト上でテンプレートがそのまま自分に配信できることを確認します。

表示されない場合は、次の設定を確認します。
- アクションの配信率が100%になっているか?
- 同時配信がOKになっているか?
- 自分がテストセグメントに入っているか?
HTMLを編集しボタンを2つに増やす
まずは、HTMLを編集してみましょう。
なお、ここからはKARTE管理画面とアクション表示先Webサイトを交互に行き来します。
KARTE側の設定
- アクション編集画面を開きます
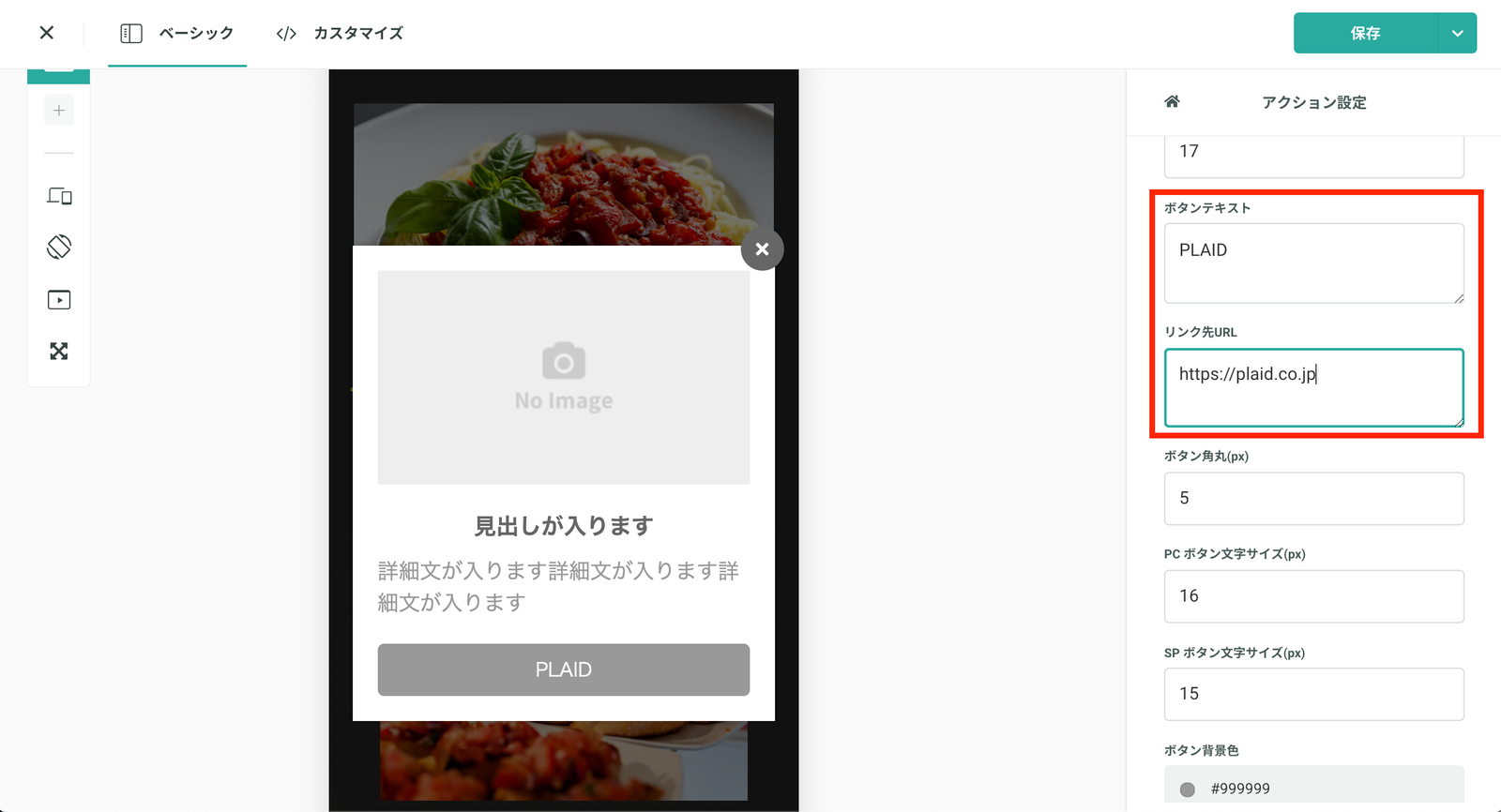
- アクション設定で、次のように設定します
- ボタンテキスト
PLAID
- リンク先URL
https://plaid.co.jp
- ボタンテキスト

- カスタマイズタブを開きます
- 右ペインのHTMLタブの中にあるaタグをコピーし、直後の行にペーストします

- プレビュー画面で、ボタンが2つになっていることを確認し、「保存」ボタンを押します
Webサイトでの表示確認
- ページ更新し、再び表示されたアクションのボタンが実際に2つに増えていることを確認します
- 反映されるまでに10秒ほどかかる場合があります
- 2つのボタンのリンク先が、いずれも
https://plaid.co.jpになってしまっていることを確認します
新しいボタンのための静的変数を追加する
2つあるボタンのリンク先や文言をそれぞれ別々に設定するために、静的変数を追加してみましょう。静的変数を追加しておくと、GUIで後から値を変更することができます。
KARTE側の設定
- アクション編集画面のカスタマイズタブを開きます
- 右ペインの変数タブを開きます
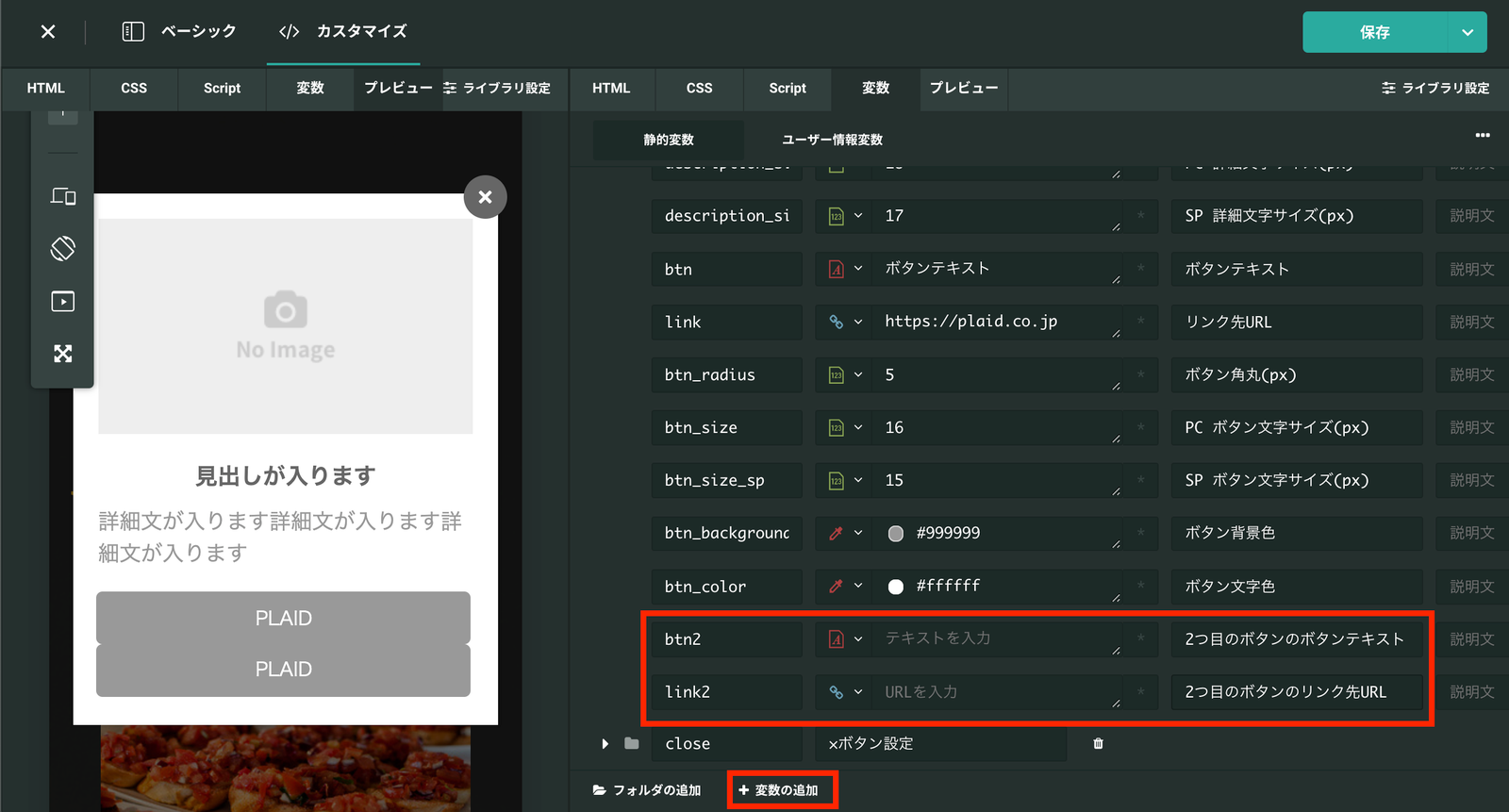
- 静的変数タブの一番下にある「変数の追加」を2回クリックします
- 追加した2つの変数について、それぞれ次のように設定します
| 変数名 | データ型 | 値 | 表示名 |
|---|---|---|---|
| btn2 | テキスト | (空欄) | 2つ目のボタンのボタンテキスト |
| link2 | URL | (空欄) | 2つ目のボタンのリンク先URL |

- HTMLタブを開きます
- 先ほど追加した2つ目のaタグを、次のように書き換えます
before
<a class="karte-temp-btn karte-temp-hover" href="#{link}">#{btn}</a>after
<a class="karte-temp-btn karte-temp-hover" href="#{link2}">#{btn2}</a>- ベーシックタブを開きます
- アクション設定の下の方に、設定項目が2つ増えていることを確認します。それらを次のように設定します
- 2つ目のボタンのボタンテキスト
KARTE
- 2つ目のボタンのリンク先URL
https://karte.io
- 2つ目のボタンのボタンテキスト
- アクションを保存します
Webサイトでの表示確認
- ページ更新し、再び表示されたアクションのボタンをクリックします
- 2つのボタンのリンク先に別々の値が設定されていることを確認します
CSSを編集しボタン間の余白を追加する
ここまでで、ボタンを2つに増やすことができました。最後に、2つのボタン表示の間が詰まっているのを解消してみましょう。
KARTE側の設定
- アクション編集画面のカスタマイズタブを開きます
- 右ペインのHTMLタブを開きます
- aタグに設定されたclass属性を確認します
- ここでは、
karte-temp-btnの方のclassに対して、CSSでスタイルを当ててみますclass="karte-temp-btn karte-temp-hover"
- ここでは、
- CSSタブを開きます
karte-temp-btnというclassに対するスタイルの記述がすでにあるので探します- 次のスタイル指定を追加します
margin-top: 10px;

- プレビュー画面で、ボタンの間に余白が生まれたことを確認します
- アクションを保存します
Webサイトでの表示確認
- ページ更新し、再び表示されたアクションの2つのボタンの間にも余白があることを確認します
以上で、HTML/CSSの簡単なカスタマイズを実現することができました。
KARTEでWebに配信されるほとんどのアクションは、HTML/CSSを自由に書き換えて配信することができます。
注意点
「アクションのHTML/CSS/JavaScriptのカスタマイズをしたけど動きません」といった問い合わせは、チャットサポートの範囲外となります。
詳しくは チャットサポートポリシー をご参照ください。
ただし、KARTE自体の仕様に関するお問い合わせはお受けできます。
不明点があればお気軽にお問い合わせください。
次におすすめのハンズオン
より高度なカスタマイズを学ぶには、こちらのハンズオンがおすすめです。
