埋め込みテンプレートはオプション機能となります。ご契約内容によってはご利用できない場合もあります。ご希望の場合は以下の注意事項を確認の上、担当営業にご連絡ください。
埋め込みの接客サービスでできること
「埋め込み」テンプレートを使用することで、既存のサイトに対してサイト自体を変更することなく画像等を追加したり、削除するなどユーザーごとにパーソナライズすることが可能になります。

具体的には、ページ内の任意のDOM要素に対して、ウィジェットのHTMLを、「置き換え」「前に挿入」「後ろに挿入」「子要素の先頭に挿入」「子要素の最後に挿入」する事ができます。
埋め込み接客サービスを作成しよう
グローバルメニュー > すべてのプロダクト > Action > 接客サービスをクリックします
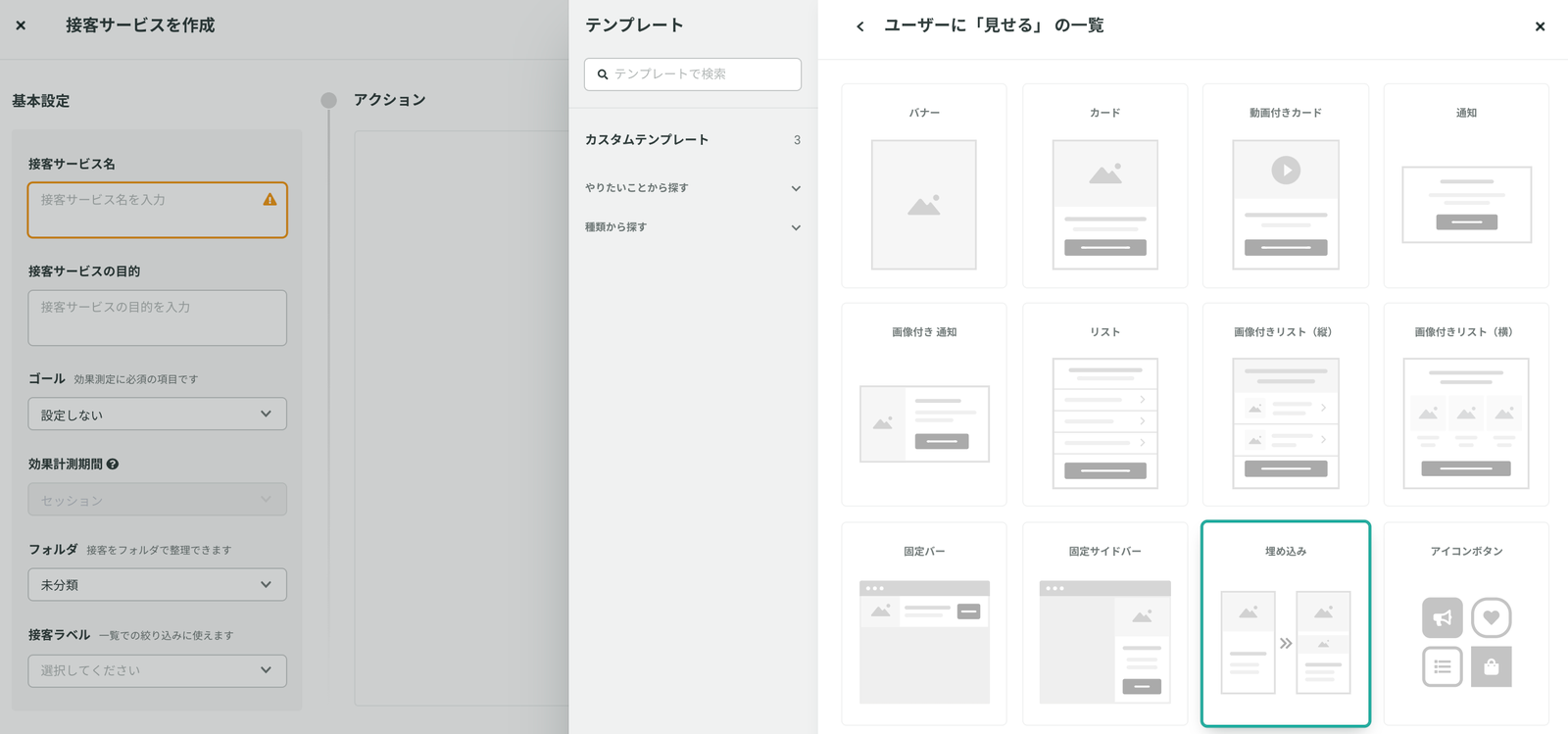
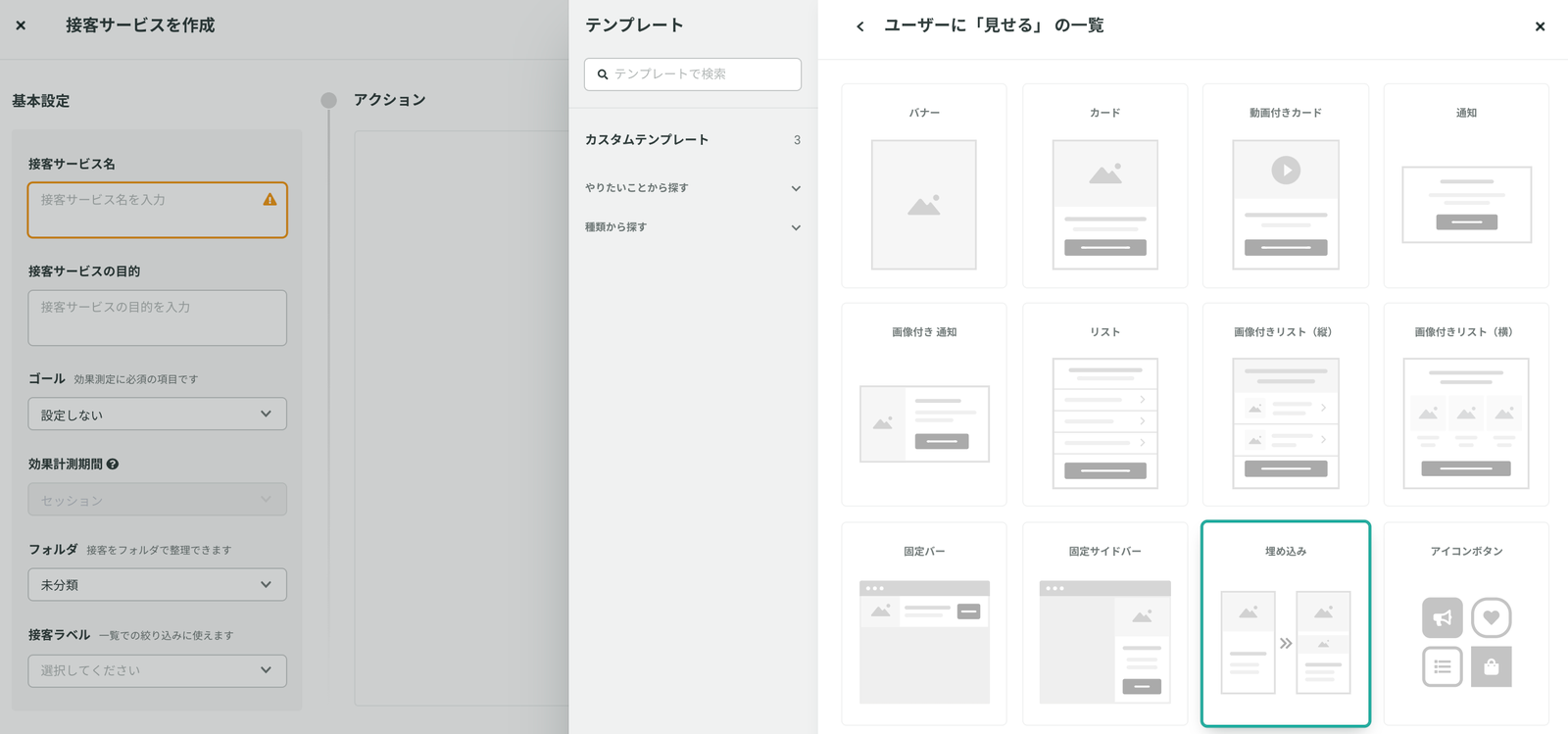
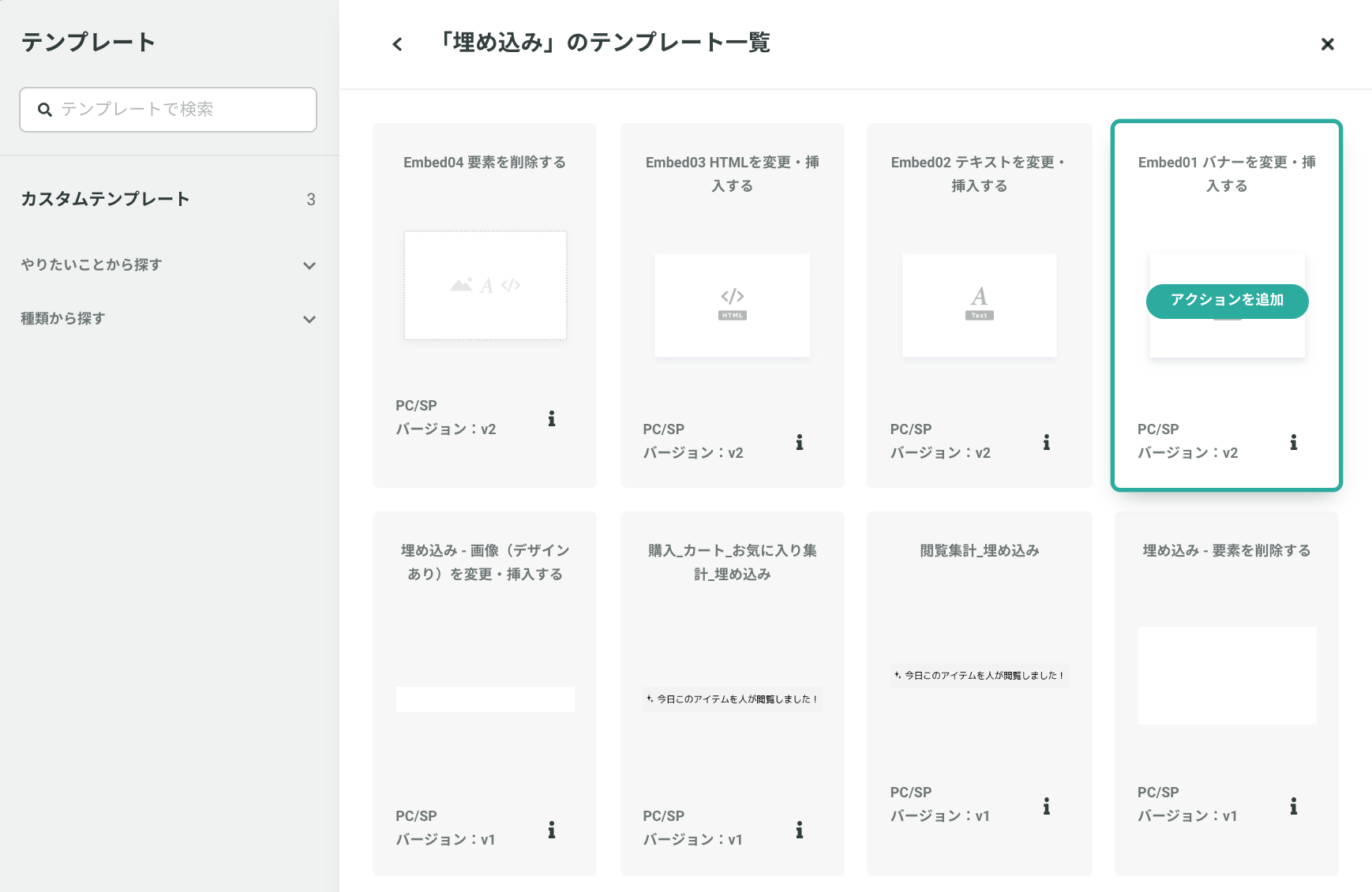
基本設定を記載の上、「アクションを追加」>ユーザーに「見せる」>埋め込みを選択します

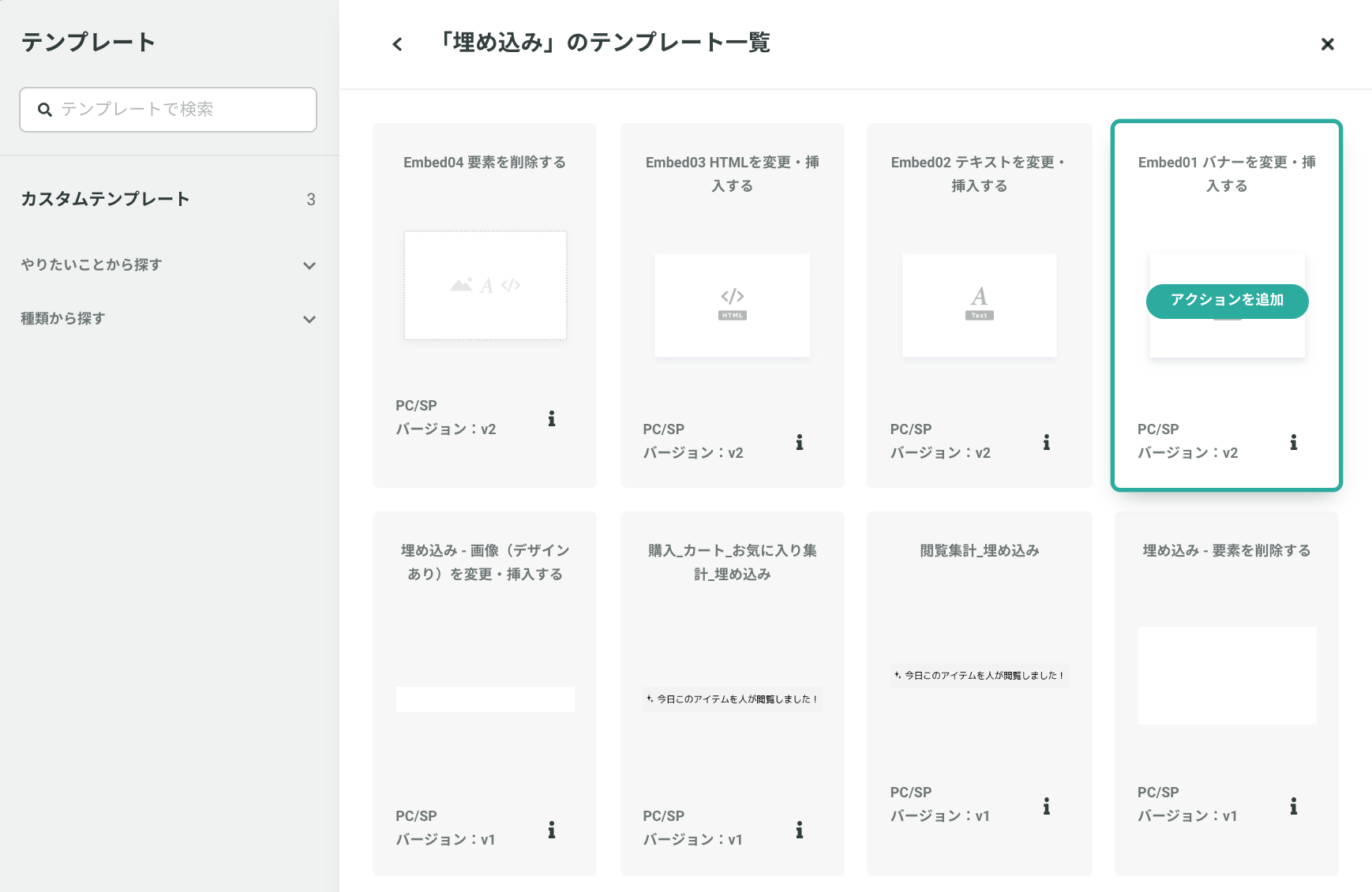
今回はバナーを変更する接客を配信するため、「バナーを変更・:挿入する」というテンプレートを選択します

追加したアクションをクリックして、編集画面に遷移します。下記設定をしましょう
- アクション設定:挿入する画像・リンクを設定します
- 埋め込み設定:埋め込み先CSSセレクタ※・埋め込み方法を設定します
- サイトからCSSをコピーする場合は、KARTE Action Viewerをご利用いただくと簡単にできます。詳しくは[こちら](https://support.karte.io/post/2Kx077HbHj4BxyRtYeYjPR#1-0) をご覧ください。
必ずプレビュー、もしくは接客サービスのテスト配信を行い、希望通りの埋め込みが行われているか、確認してから本番配信をおこないましょう


対象ユーザーを設定します。バナーの変更を表示するユーザー、もしくは除外するユーザーがいる場合には設定しましょう
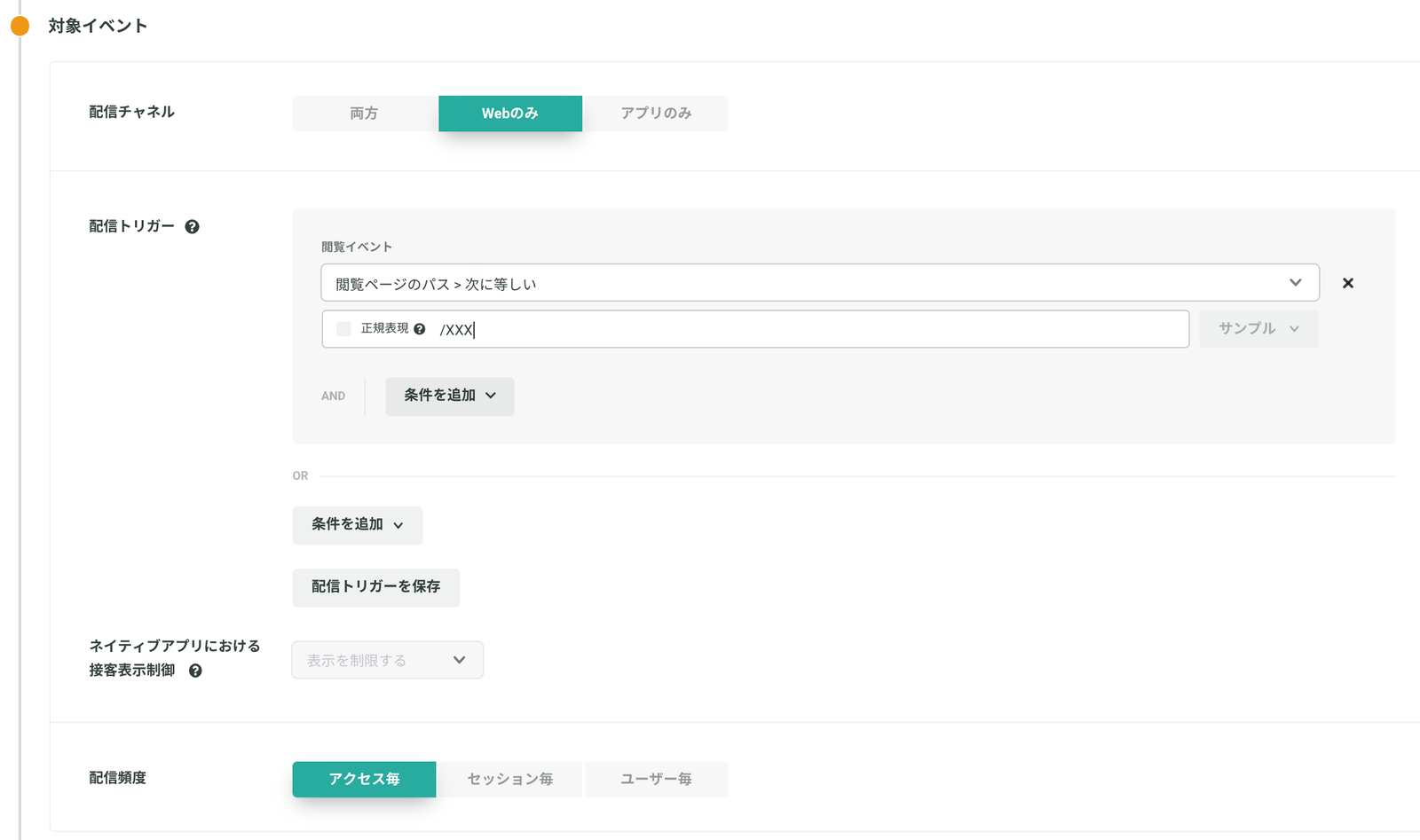
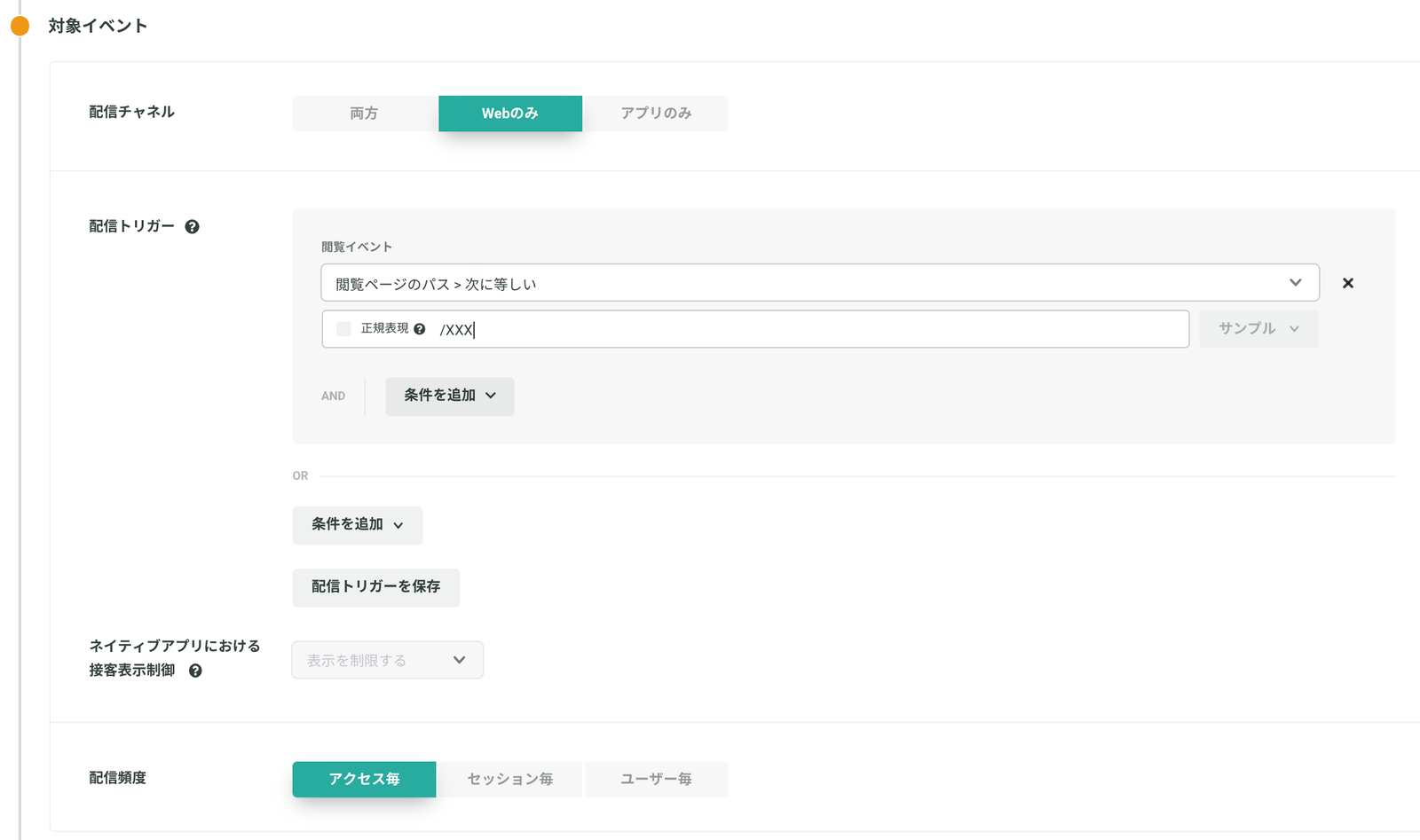
対象イベントを設定します。配信チャンネルは「Webのみ」、配信頻度は「アクセス毎」にします。また、配信トリガーはバナーを変更するページを設定しましょう。

オプションにて同時配信をOKにします。NGにしている場合、他の接客サービスを配信しているとバナーが変更されません

その他設定については、変更するバナーに合わせて変更してください
接客サービスの設定は完了です。必ずテスト配信をしてからユーザーに対して配信を行いましょう
バナーの変更以外にも下記の操作が可能です。