KARTEは、Javascriptを実行し、DOMの操作ができることがKARTEの大きな特徴の一つです。
サイト上表示された要素を操作することで以下のようなサイト改善につなげることが可能です。
注意事項
- KARTEが対応しているブラウザのみで動作するため、KARTE対応外のブラウザでは埋め込みが動作しません。お客様に必ず見てほしい内容を埋め込む際は、対応ブラウザにご注意ください。
- CSSセレクターの指定を間違った場合、サイトに設置されている全ての画像を削除していまうなどの、非常に危険度の高い指定が可能になってしまいますので、注意してご利用下さい。
- 画像のサイズが異なる場合など、サイトの表記が崩れてしまう可能性があるので、必ずテスト配信をして、問題がないかをご確認の上で配信ください。
- サイトリソースの読み込み状況やKARTEサーバー内のトラッキング処理状況によっては、元のHTML要素が表示された後に埋め込みアクションが実行され、サイトの要素がパッと入れ替わったりガクッと落ちるなどの挙動(フラッシュ)を起こす可能性があります。(フラッシュ対策について)
フラッシュ対策&もっと柔軟に設定したい場合
- フラッシュが気になる場合、同期表示の仕組みを採用しているKARTE Blocksのご利用をおすすめします。 KARTE Blocksは、ノーコードで直感的にサイトの改修や更新が可能で機能も充実しています。
ご利用については営業担当、もしくはチャットサポート窓口までお気軽にお問い合わせください。
主なサイト改善

CSSの調整(色変更)
指定要素のbackgroundカラーを変更することが可能です。
シナリオストア「【ストア(アクション)】注文確定ボタンの色変更による購入率最適化施策」も合わせてご利用ください。

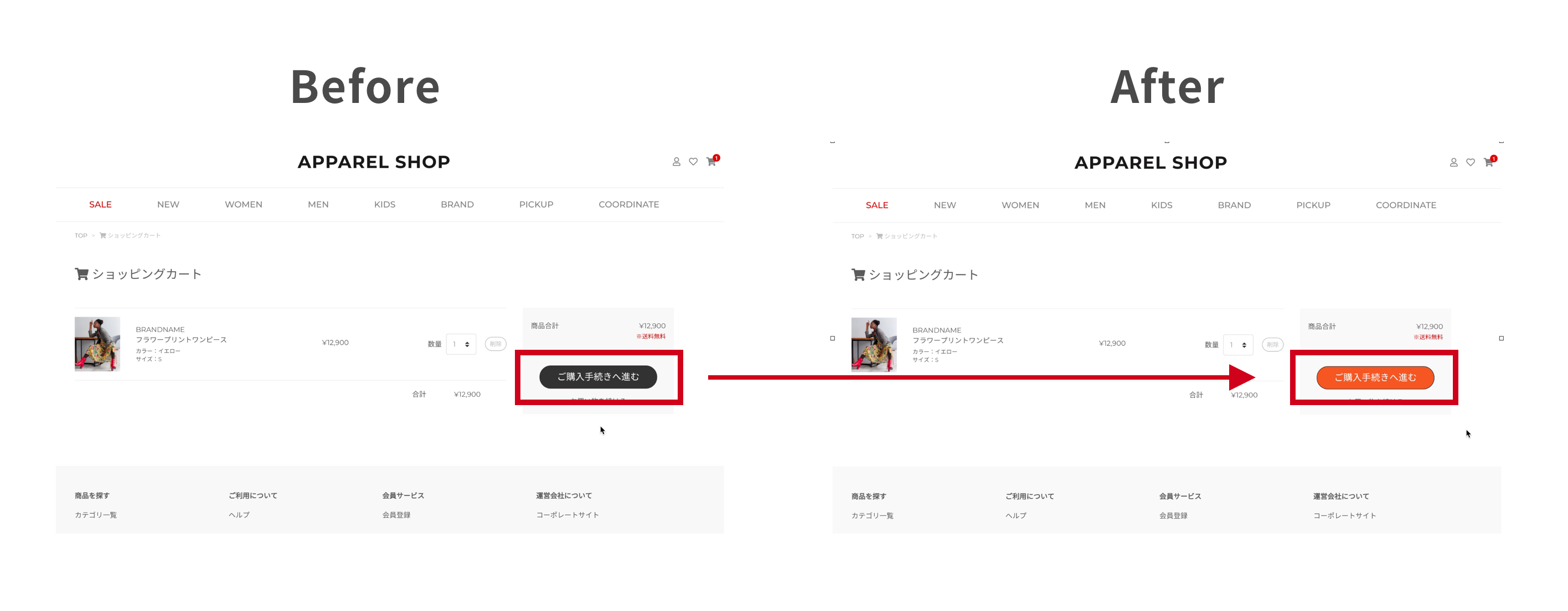
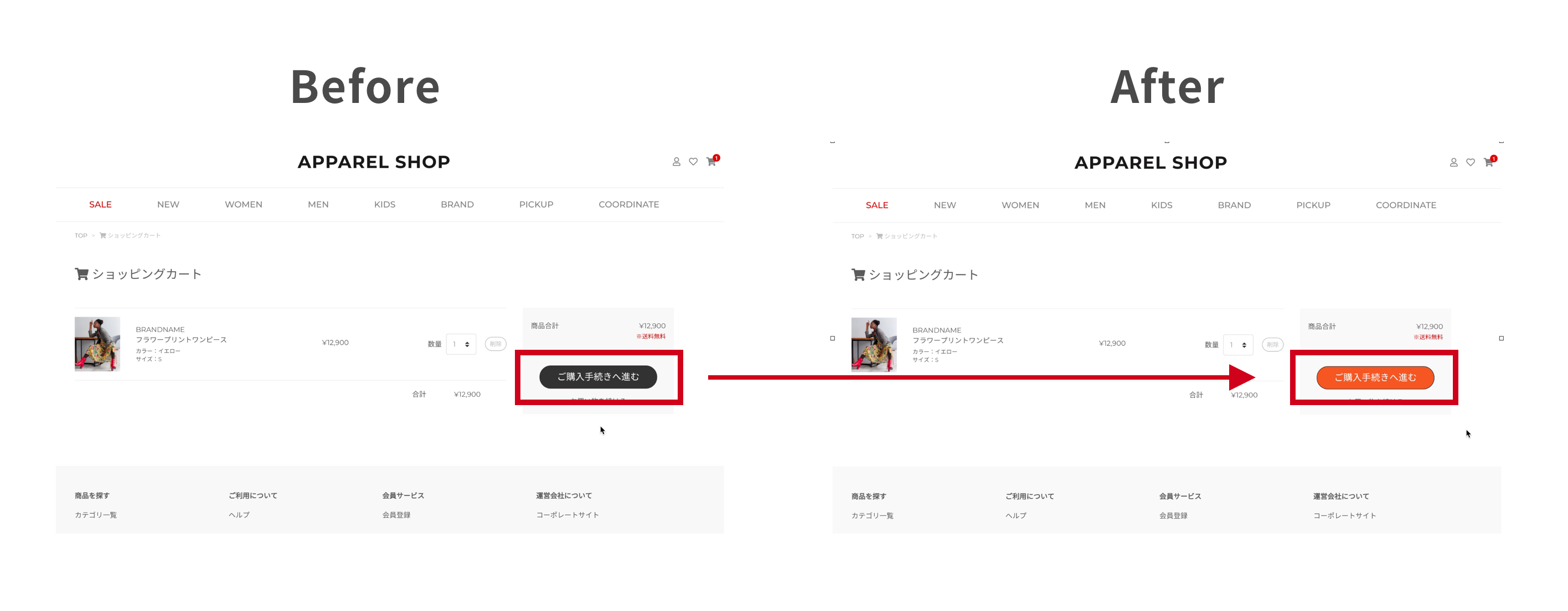
利用イメージ
- カートボタン背景色の改善し、カート追加の促進を狙います

- カートボタン背景色の改善し、カート追加の促進を狙います
利用テンプレート
- テンプレートタイプ:スクリプト実行
- テンプレート名:指定要素のbackgroundカラーを変更する

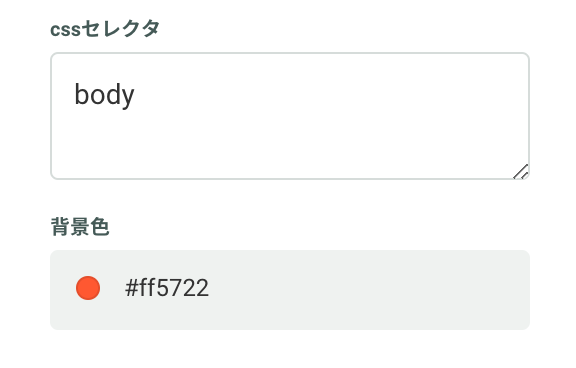
設定方法
- cssセレクタ:色を変更したいセレクタを指定
- 背景色:変更したい色を指定

ご注意点
- プレビュー画面では挙動の確認ができません。
挙動を確認される際は、サイトで確認 または テスト配信を行って確認してください。
- プレビュー画面では挙動の確認ができません。
CSSの調整(サイズ変更)
指定要素のフォントサイズを変更することが可能です。
シナリオストア「【ストア(アクション)】案内文サイズ最適化によるメッセージ認知向上施策」も合わせてご利用ください。

- 利用イメージ
注意文面のフォントサイズを調整することにより、メッセージの認知を向上します

- 利用テンプレート
- テンプレートタイプ:スクリプト実行
- テンプレート名:指定要素のフォントサイズを変更する

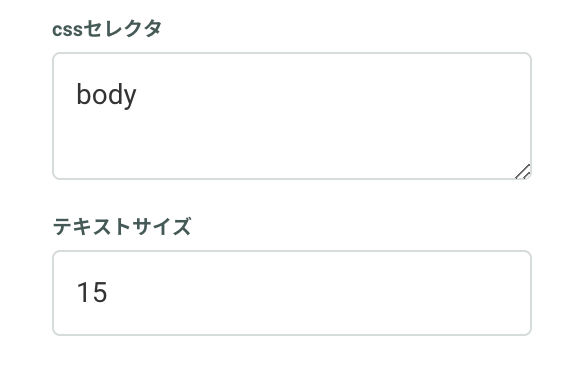
- 設定方法
- cssセレクタ:サイズを変更したいセレクタを指定
- テキストサイズ:変更したいサイズを指定

レイアウトの変更(位置の入れ替え)
指定要素の位置を変更することが可能です。
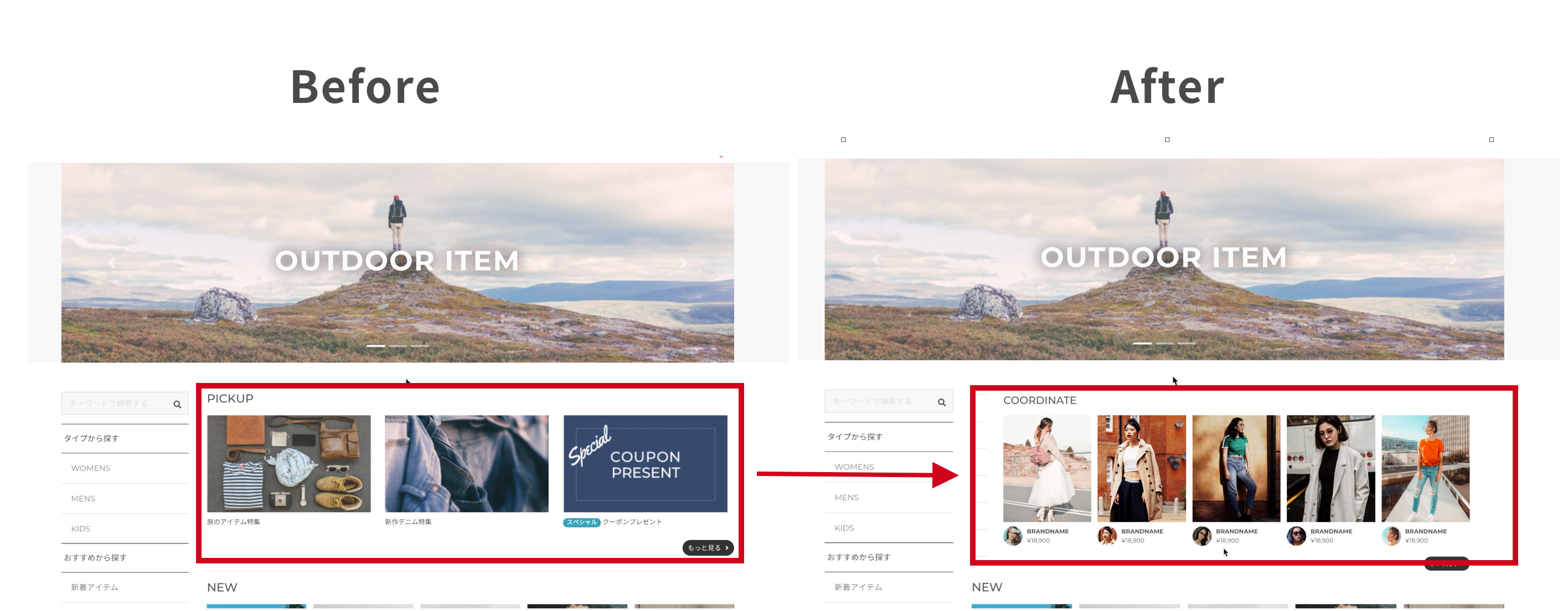
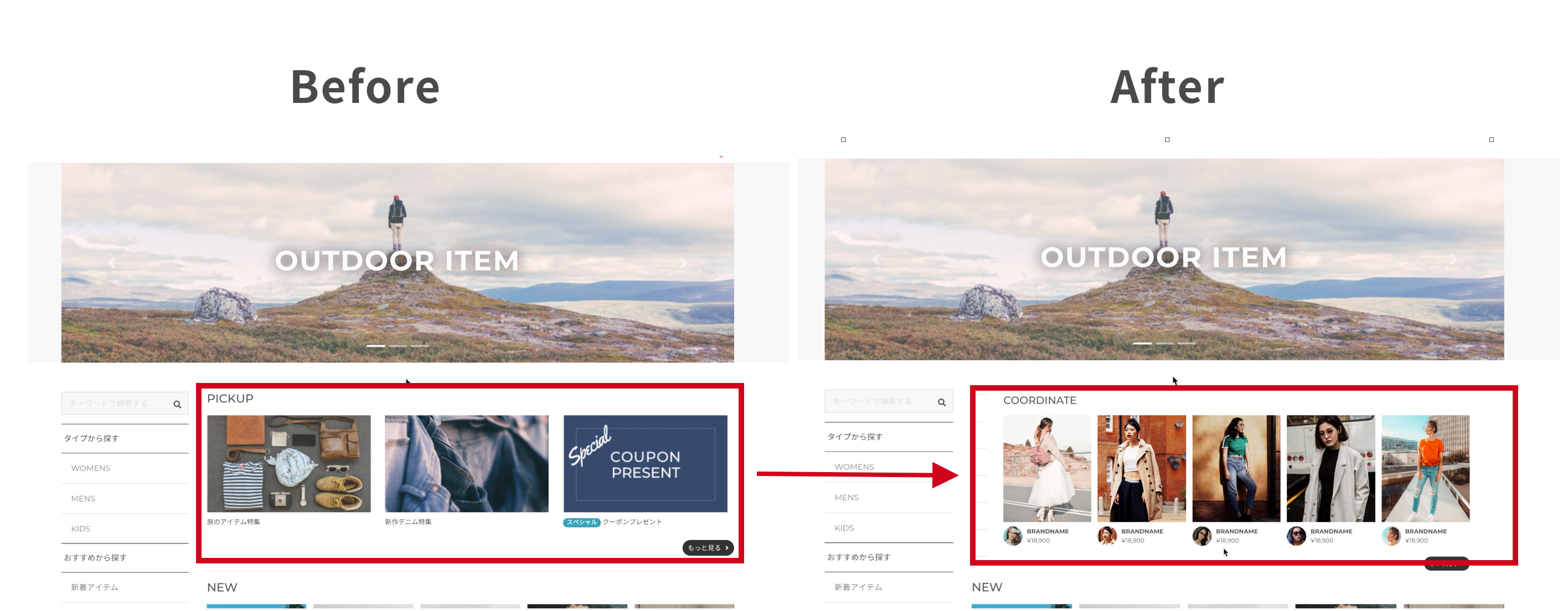
利用イメージ
特定ユーザーに訴求力が高いCOORDINATEをファーストビューで訴求する
利用テンプレート
- テンプレートタイプ:スクリプト実行
- テンプレート名:指定要素の直前にコンテンツを挿入する

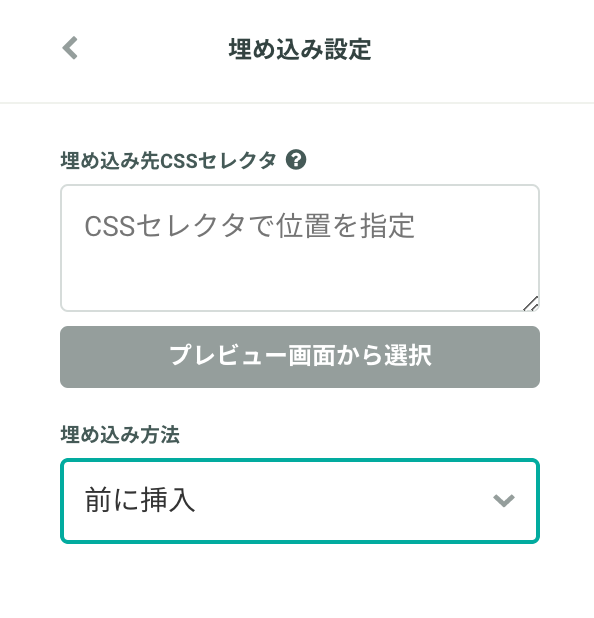
- 設定方法
- cssセレクタ(移動先):指定したセレクタの前に挿入されます
- cssセレクタ(移動元):移動したいセレクタを指定します

不要な要素の削除
シナリオストア「【ストア(アクション)】検索結果ページの要素非表示によるコンバージョン率向上施策」も合わせてご利用ください。

指定要素を削除することが可能です。
テンプレートは、「Embed04 要素を削除する」をご利用ください。
- 利用イメージ
検索条件の項目を削除して検索をスムーズに促進します

- 利用テンプレート
- テンプレート名:Embed04 要素を削除する

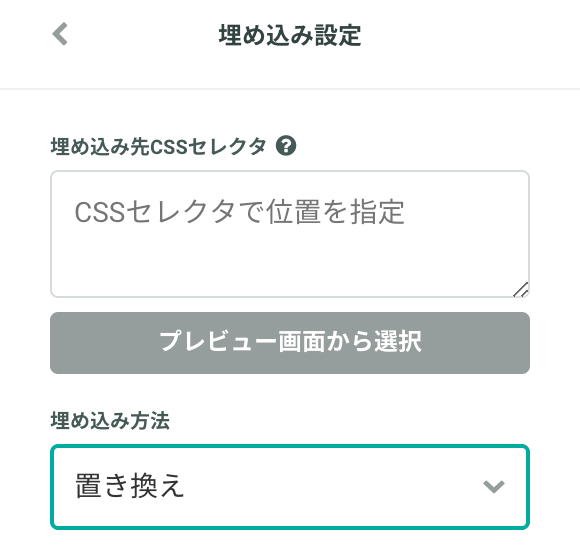
- 設定方法
- cssセレクタ:非表示にしたいセレクタを指定します
- 埋め込み方法:置き換え、もしくは子要素を置き換えを指定します


要素の差し替え
指定要素に対し、画像(バナーなど)を変更することが可能です
- 利用イメージ
特集バナーを最適なコンテンツに差し替えコンバージョンを狙います

- 利用テンプレート
- テンプレートタイプ:ユーザーに「見せる」>埋め込み
- テンプレート名:埋め込み - 画像(バナー)を変更・挿入する
- ※「埋め込み」テンプレートはオプションとなります。表示されない場合はこちらを参照ください。

- 設定方法
- 変更画像:変更する画像を追加します
- リンク:画像のリンクを指定します
- 埋め込み設定
- 埋め込み先CSSセレクタ:変更先のセレクタを指定します
- 埋め込み方法:置き換えを指定し、差し替えます

要素の追加
指定要素に対し、HTMLを挿入することが可能です
- 利用イメージ
検索0件の際によく検索されるキーワードを訴求し離脱を防ぎます

- 利用テンプレート
- テンプレートタイプ:ユーザーに「見せる」>埋め込み
- テンプレート名:埋め込み - HTMLを変更・挿入する
- ※「埋め込み」テンプレートはオプションとなります。表示されない場合はこちらを参照ください。

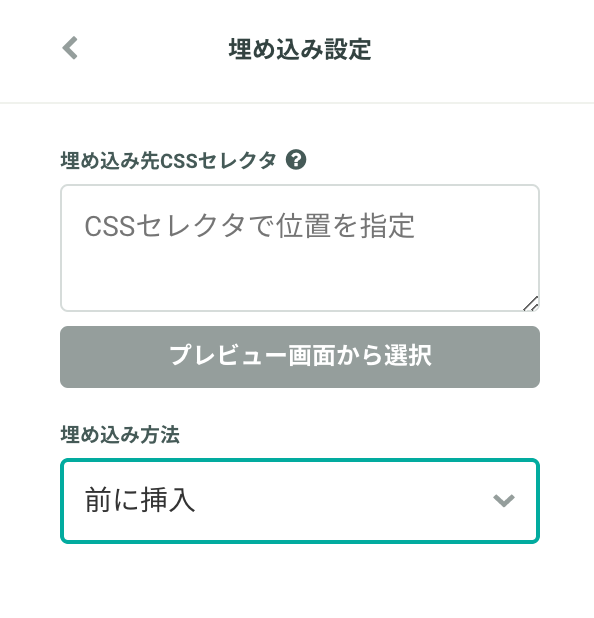
- 設定方法
- 変更HTML:変更するHTMLを記載します
- 埋め込み設定
- 埋め込み先CSSセレクタ:変更先のセレクタを指定します
- 埋め込み方法:埋め込み方法(挿入)を指定し、HTML要素を追加します