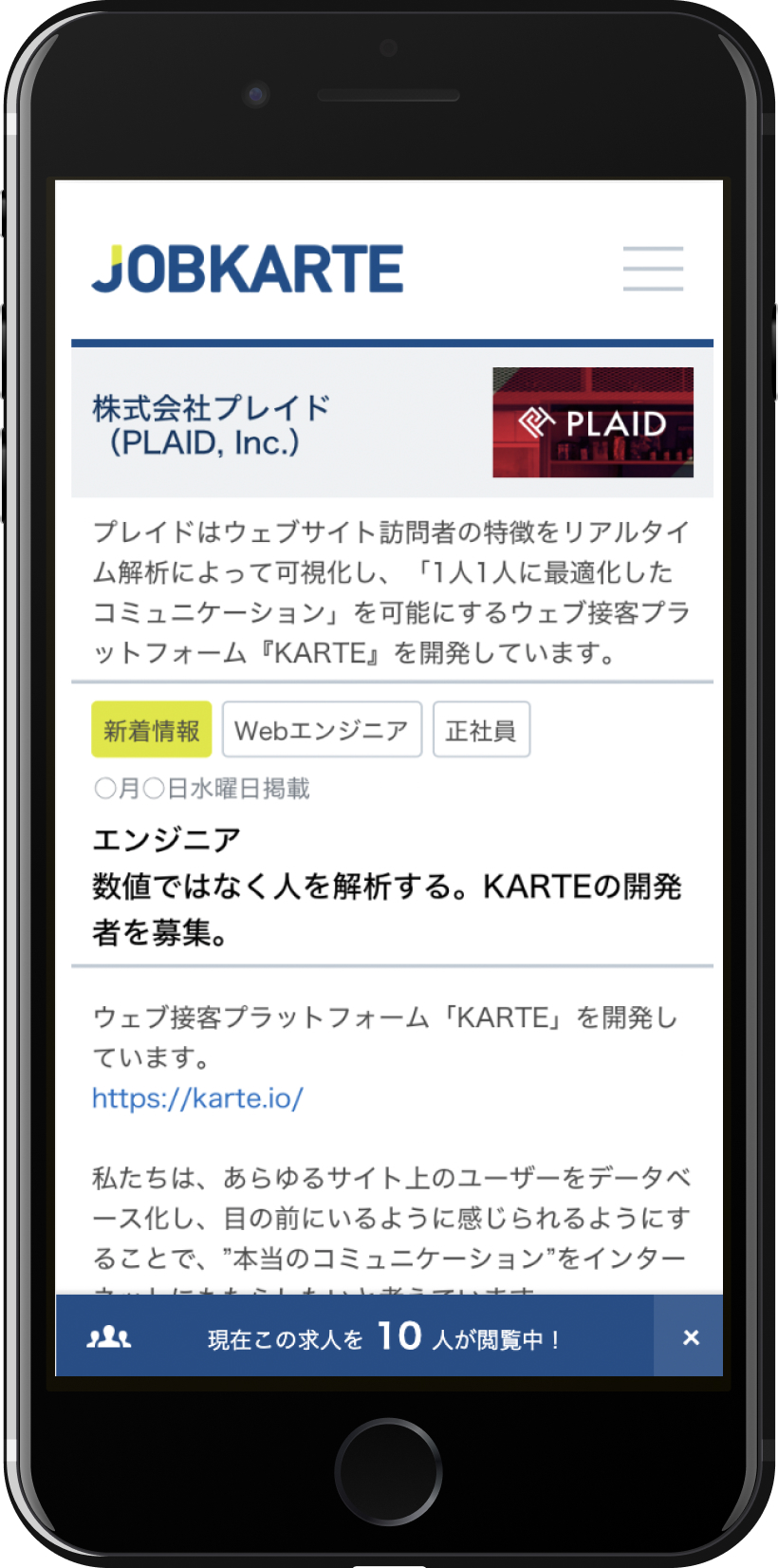
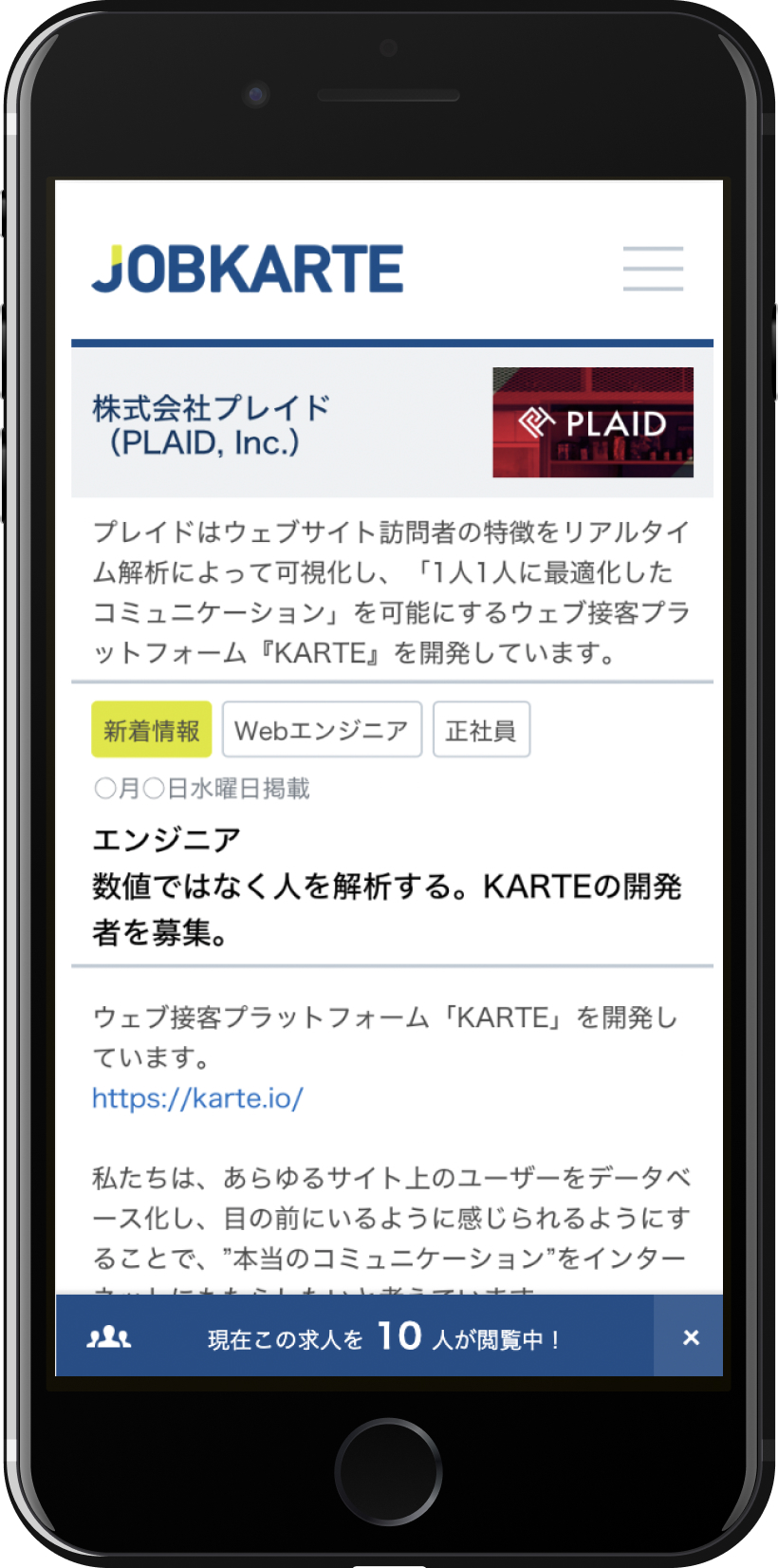
応募するか悩んでいるユーザーに対して、応募の後押しをするためのポップアップ施策の設定方法をご案内します。
- 作成難易度:★☆☆
- 必要なイベント:閲覧(view)
- 推奨:応募(apply)※ゴール設定のため

- 推奨:応募(apply)※ゴール設定のため
施策の概要
- 目的:応募するか悩んでいるユーザーの応募を後押しする
- ゴール:応募
- 主なターゲット:全員
- 接客を表示するページ:求人詳細ページ
設定方法
手順1:接客テンプレートの選択
左メニューバーの「すベてのプロダクト > ストア > シナリオストア」 より、「商品ページで「閲覧人数」を表示し購入のひと押しを」というテンプレートを検索窓で検索し、「さっそく利用してみる」をクリックしてください。
※この「接客シナリオ」をKARTE for Appで利用する場合には、専用のフィールドが送信されている必要があります。詳細はこちらをご参照ください。
※シナリオテンプレートが改修などにより無くなる可能性もある点ご留意ください。
手順2:アクションの編集
ポップアップで使う画像、テキスト、リンク先の設定などを行ってください。
接客サービス編集画面で追加したアクションの「編集」ボタンをクリックすると、アクション編集画面に移動することができます。
▼接客サービスを表示させる人数条件の設定
あまり少ない人数の表示では逆効果になってしまう(人気がないように見えてしまう)可能性があるため、最小の閲覧人数を任意で設定できます。
「アクション設定 > 最小ユーザー数」から設定可能です。
▼使用するシナリオテンプレのロジック
・接客サービス配信時に、そのタイミングで、そのページを閲覧しているユーザーの人数が表示されます。
・「閲覧人数」の定義は、閲覧中のURLに関して、3分前から現在までのviewイベントが発生している人数を算出しています。
・ロジックの詳細は、こちらをご覧ください。
その他の基本的なアクションの編集方法の詳細については、以下をご覧ください。
https://support.karte.io/post/5EoIkbQzbRxZpExRWdATwq
手順3:接客サービスの設定
接客配信の条件を設定します。
※推奨の設定条件を記載しておりますが、施策の目的やサイトの仕様によって条件はカスタマイズしてください。
※現在ないゴールやセグメントについては、以下の設定例を参考に新規作成してください。
ゴール
- 「応募」を選択
- 応募のゴール設定条件例
- ゴールタイプ:イベント
- イベントを選択:応募
- 応募のゴール設定条件例
- 「応募」を選択
対象ユーザー
- 全員
対象イベント
- 配信トリガー
- 閲覧イベントで設定 > 閲覧ページのパス > 次に等しい(完全一致) > 求人詳細ページのパス
- ※「閲覧人数」の集計対象ページの詳細についてはこちらをご覧ください
- 配信トリガー
配信頻度
- アクセス毎
※ゴールの具体的な作成方法は、ゴールの設定方法をご参照ください。
※その他の設定については、施策の意図に応じて設定ください。
※推奨の設定条件を記載しておりますが、施策の目的やサイトの仕様によって設定条件はカスタマイズしてください。
配信前のチェック
- 未実施グループを設定しましょう
- 接客の効果を測るために、一定の割合で未実施グループを設定することを推奨しています。
- 「配信率」設定の方法・仕様:https://support.karte.io/post/6I6WF9zWxbAGesUN9KbeCu
- 接客の効果を測るために、一定の割合で未実施グループを設定することを推奨しています。
- 公開前にテスト配信をしましょう
- 以下を参考に必ずテスト配信を実施し、接客に問題がないか確認しましょう。
- 特定ユーザーにのみテスト配信することはできますか?:https://support.karte.io/faq/64kMz95EExPt5RdnmdcTk1
- 以下を参考に必ずテスト配信を実施し、接客に問題がないか確認しましょう。
接客効果の振り返り
以下を参考に接客効果の振り返りをしてください。
▼接客サービスの結果確認画面の見方
・アクション別に結果を比較する
https://support.karte.io/post/4dS0dt9F779KwCrPOm7Sq1
・接客サービス詳細「効果の分析」タブの見方
https://support.karte.io/post/17Fj6yNl4UWguEQJfbVTxm
▼接客サービスの振り返りのコツが分かる How to動画(KARTE Academy)
https://academy.karte.io/courses/1875613