・2024/03/06にGoogleのmanifest v3の対応をKARTE Action Viewerで実施しました。 ・新たな機能追加や変更はございませんが、継続してご利用いただくにあたり、webブラウザを起動したタイミング掲出されるポップアップにて「権限を許可」をクリックいただくか、拡張機能一覧内にあるKARTE Action Viewerが「OFF」になっている場合は「ON」に切り替える必要がございます。 ・前者の場合、Google拡張機能の仕様上、「権限を許可」のクリック後、webブラウザの再起動が必要のため合わせてご対応をお願いいたします。
目的
KARTE Action Viewerとは、下記のような目的で利用するための Google Chromeの拡張機能です。
- 接客サービスの配信状況を確認する
- KARTEへ送信されるイベントの種類を確認する
- サイト内の要素のCSSセレクタを確認する
- 計測タグ未設置のサイトでviewイベントを発生させる
インストール方法
Chrome ウェブストア へアクセスし「Chromeへ追加」をクリックしてください。正しくインストールされるとGoogle Chromeのデベロッパーツールに「KARTE」タブが表示されます。
利用方法
- 「KARTE Action Viewer」がインストールされたGoogle Chromeで、KARTE管理画面にアクセスしログインします。
- 別のタブで、計測タグが設置されている自サイトのページにアクセスします。
- 自サイトのページ上でGoogle Chromeのデベロッパーツールを開き、「KARTE」タブを選択します。

- 自サイトのページを表示させたままページを更新します。
- KARTEにログインしていると、「KARTE」タブ内で「ログイン状態」が「ログイン済」になり、イベントや接客サービスの情報が表示されます。
各機能紹介
「送信されたイベント」の確認
中央カラムには、送信されたイベントが時系列順に表示されます。イベント名をクリックすると、そのイベントに関連する属性項目が確認できます。なお、「KARTE Action Viewer」では、KARTEに到達した時点で付与される属性項目は表示されません。例として、view(閲覧)イベントの属性項目は「KARTE Action Viewer」では表示されませんが、KARTE管理画面内のユーザーストーリーでは確認できます。

フィルターイベントはKARTE Action Viewerで確認できますか? - フィルターイベントについてはブラウザではなく、KARTE内で発生させているイベントのため、「KARTE Action Viewer」での確認はできません。ユーザーストーリー画面にて発火をご確認ください。
※フィルターイベントについてはこちら
「配信された接客サービス」の確認
中央カラムに配信された接客サービスのリストが表示されます。各サービス名をクリックすると、KARTEの管理画面で詳細を確認できます。未接客グループに振り分けられたサービスには「未接客グループ」と、配信条件に合致したが何らかの理由で表示されていないサービスには「非表示」の記載がされています。

「サイト要素のCSSセレクタ」の確認
Google Chromeの拡張機能アイコンに表示されている「KARTEアイコン」をクリックし、マウスポインターアイコンをクリックすると、CSSセレクタ確認モードになります。サイト内の確認したい要素をマウスでホバーすると、CSSセレクタが表示されます。要素をクリックすることで、CSSセレクタをコピーできます。

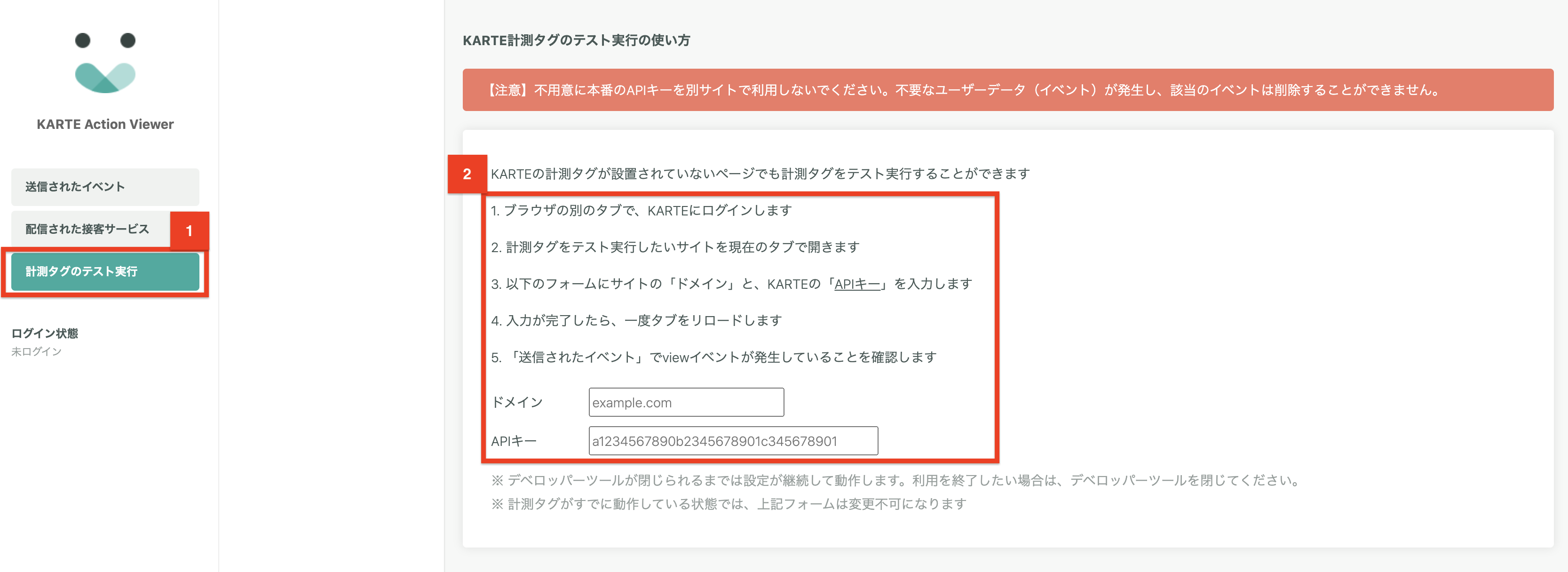
計測タグのテスト実行
まだ計測タグを設置していない場合、この機能を使用して手動で計測タグを発動させ、KARTEの計測をブラウザ上で開始することが可能です。
不用意に他のサイトで使用しないでください。不要なユーザーデータが生じ、削除できなくなります。
Google Chromeに拡張機能を インストール します。
※すでにインストールしている場合は、このステップは不要です。Google Chromeのデベロッパーツールを開き、「KARTE」タブを選択します。

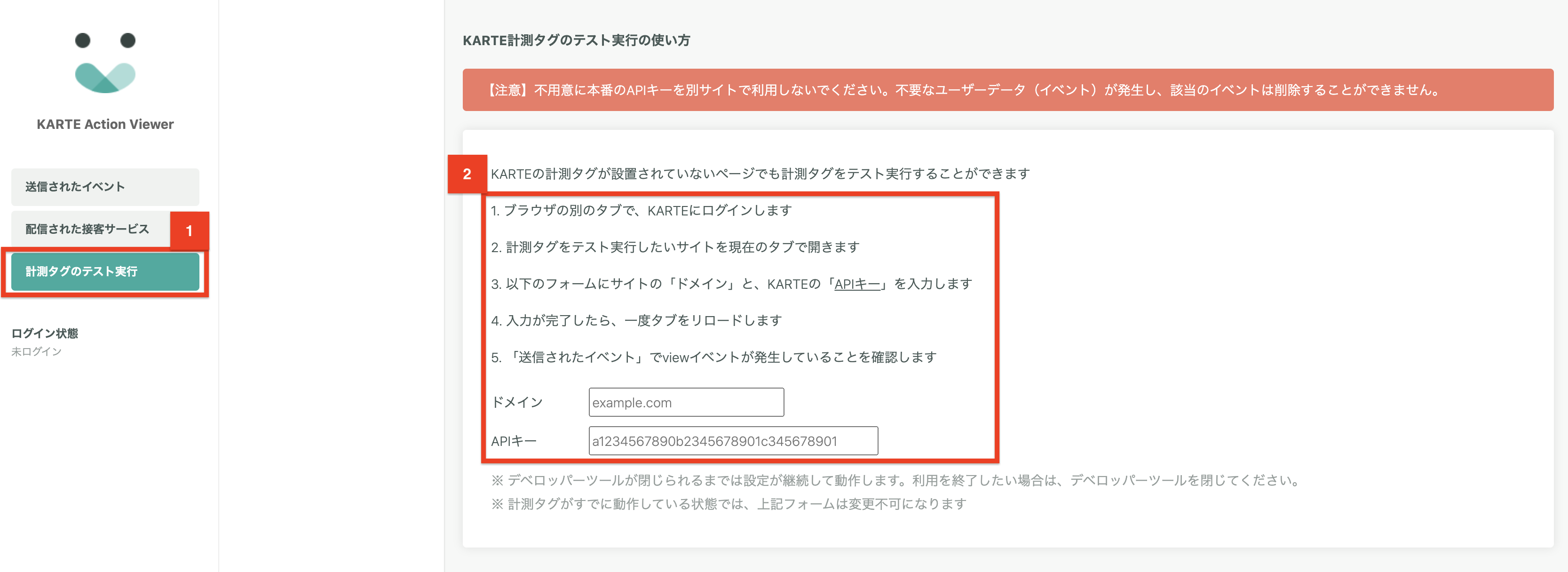
下記画像1が指している 「計測タグのテスト実行」を選択します。
下記画像2で囲っている画面の指示に従い、計測を実施してみましょう。

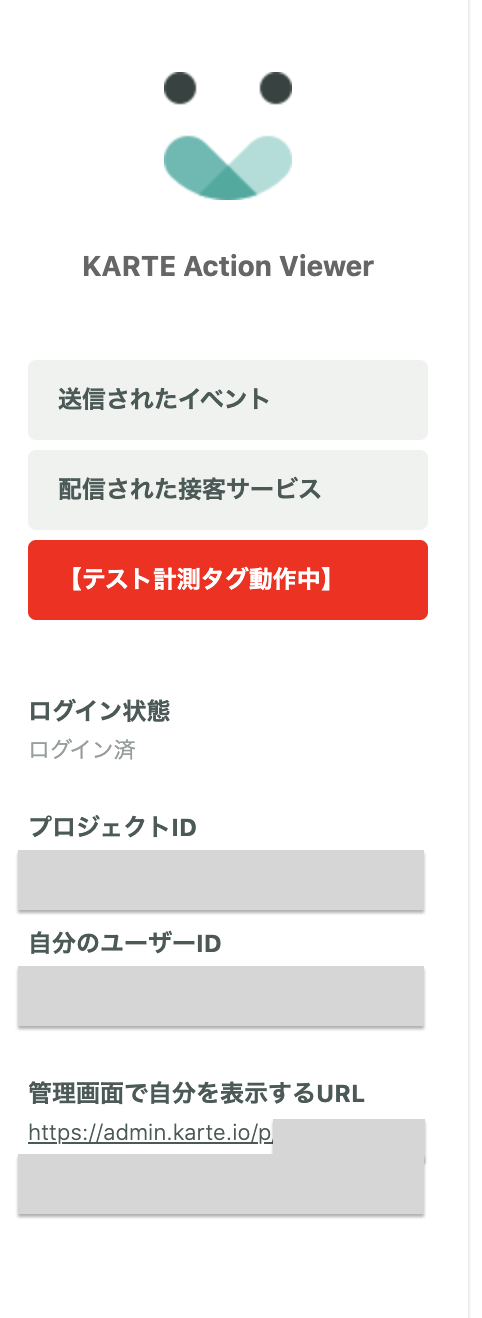
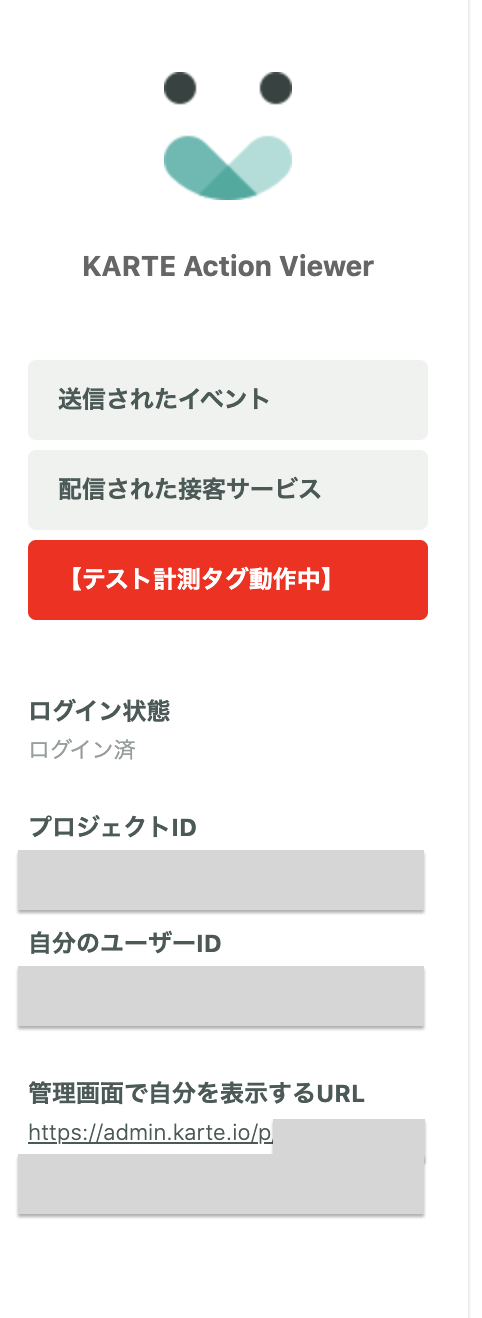
計測が開始されると、「テスト計測タグ発動中」に変わります。
「管理画面で自分を表示するURL」から、KARTE管理画面に遷移し、自身のユーザーストーリー画面にて行動ログをリアルタイムで確認できます。

トラブルシューティング
「KARTE Action Viewer」は、Google Chromeの最新版でのみ動作が保証されています。以下の点を確認してください。
- Google Chromeが最新バージョンであること
- 「KARTE Action Viewer」が最新バージョンであること
- 最新版はGoogle Chromeウェブストアのページでご確認いただけます
以下に、事象別のトラブルシューティング方法をご説明します。
デベロッパーツールに「KARTE」タブが表示されない
Google Chromeに拡張機能が有効化されていないケース
- Google Chromeアドレスバーに
chrome://extensions/を入力し、拡張機能の設定画面を開いてください。 - 「KARTE Action Viewer」が有効になっていることを確認してください。
- Google Chromeアドレスバーに
Google Chromeのバグ等で一時的に拡張機能が読み込めていないケース
- デベロッパーツールを開き直してください。
- デベロッパーツールを Undock してください。
- 同一サイトの別のページでお試しください。
「KARTE」タブのログイン状態が「ログイン済」にならない
何らかの理由でログイン状態が正常に認識できていないケース
- KARTEからログアウトし、再度ログインをお試しください。解決しない場合は、以降の手順をお試しください。
Google Chromeの別タブで、対象ページの計測タグに対応するKARTEのプロジェクトにログインしていないケース
- 別のタブでKARTEにログインしてください。
Ghosteryなどの広告ブロック用Chrome拡張機能と競合しているケース
- 広告ブロッカーを無効にしてお試しください。
サードパーティーCookieがブロックされているケース
- Google Chromeの「Cookieと他のサイトデータ」の設定で「すべてのCookieを許可する」となっていることをご確認ください。
- KARTEそのものは、サードパーティーCookieがブロックされていても(マルチドメインタグを除き)動作をしますが、KARTE Action ViewerはサードパーティーCookieが利用可能である必要があります。
- Google Chromeの「Cookieと他のサイトデータ」の設定で「すべてのCookieを許可する」となっていることをご確認ください。
viewイベントのステータスが"waiting..."のまま変わらない
送信したイベントに対応するKARTEからのアクション配信に失敗しているケース
- 以下記事を参考に、自分自身のユーザー詳細画面で
_errorが発生していないかをご確認ください。発生している場合は、エラーメッセージから原因を特定できる可能性がございます。
- 以下記事を参考に、自分自身のユーザー詳細画面で
イベントデータをKARTEに送る処理が失敗しているケース
- チェックリスト をご確認ください。
viewイベントのステータスが"406エラー"になる
- ユーザーがKARTE側でブロックされているケース
- 誤って複数のユーザーに同一のuser_idを送信している場合、イベント計測がブロックされることがあります。ユーザータグで送信されているuser_idが複数のユーザー同一の値になってないかをご確認ください。
- 参考:誤って複数のユーザーで同一のuser_idを送信してしまった
KARTE Action Viewerのバージョンがアップデートされない
- 古いバージョンのKARTE Action viewerをご利用の場合、バージョンの自動更新が停止するケース
- お手数ですが、一度Chrome拡張機能を削除し、Chrome ウェブストアから再インストールをお願いします。
KARTE Action Viewer自体のログ確認方法
KARTEサポートから、KARTE Action Viewerのログの共有をご依頼する場合があります。その際は、以下の手順でログの内容を確認し、スクリーンショットのご共有をお願いします。
Google Chromeのデベロッパーツールを別ウィンドウで開きます。
- 該当ページが表示されているGoogle Chrome本体で、右上の「三点マーク」をクリックし、設定メニューから"Dock side"を
"Undock into separate window"に変更します。
- 該当ページが表示されているGoogle Chrome本体で、右上の「三点マーク」をクリックし、設定メニューから"Dock side"を
別ウィンドウで表示されたデベロッパーツールで、さらにデベロッパーツールを開きます。
- 新しく開いたデベロッパーツールウィンドウをアクティブにし、ショートカットキー(WindowsはCtrl+Shift+I、MacはCmd+Opt+I)を押します。
- 新しく開いたデベロッパーツールのタイトルに
"Developer Tools - chrome-devtools://..."と表示されていれば、成功です。
KARTEタブを選択してコンソールを表示します。
- 手順2で開いた方のデベロッパーツール内で「Console」タブを開きます。
- ここに表示される情報がKARTE Action Viewerからのログです。
計測タグが設置されたページを更新して、コンソールにエラーログが表示されるか確認します。
※エラーログが表示された場合は、スクリーンショットとエラー文言を添えてサポートまでお問い合わせください。
※スクリーンショットの良い例を参考にしてください。
その他
2024/03/06にGoogleのmanifest v3の対応をKARTE Action Viewerで実施しました。Google拡張機能のポリシー変更に対応するためのバージョンアップとなり、新たな機能追加や変更はございません。
これにより、KARTE Action Viewerをご利用中のwebブラウザにて、webブラウザを起動したタイミングで次のようなポップアップが表示されます。こちらは継続してKARTE Action Viewerをご利用いただくにあたって必要な対応となりますので、「権限を許可」をクリックいただくようお願いします。「削除」を選択した場合は、KARTE Action Viewerはご利用いただけなくなりますが、再度インストールいただければご利用可能です。また、Google拡張機能の仕様上、「権限を許可」のクリック後、webブラウザの再起動が必要のためご対応お願いいたします。