コンテキストイベントとは、ユーザーの行動を推測し、推測した行動の種類ごとにイベントを発生させる機能です。
機能の詳細はこちらの記事をご確認ください。
本記事では、クリック系のコンテキストイベントの設定方法と仕様を説明します。コンテキストイベント全般の設定方法についてはコンテキストイベント(β版) 各イベントの設定方法と仕様をご確認ください。
本機能は開発途中のβ版の機能です。 今後、機能の内容・仕様が大幅に変わったり、機能自体の提供を終了する可能性があります。 機能自体が終了する場合にはあらかじめアナウンス致しますが、使用される際はご注意ください。
クリックを計測するコンテキストイベントは数多く(お気に入りに追加、カートに入れる、レコメンドアイテムクリック、ランキングクリック など)ありますが、設定方法と動作はすべて同じです。
イベントの名称に合わせて使い分けていただくと、ユーザーがどういった行動をしたかが理解しやすくなり、ストーリー画面でユーザーの行動がより把握しやすくなる、レポートでどの行動がユーザーの状態をどう変えるのか、どういった結果に繋がりやすいか可視化できる、という効果があります。
クリックイベントに共通の設定
以下が共通の設定項目です。
イベント発生条件
どの要素をクリックしたときにイベントを発生させるかを指定します。この設定は必須です。
「ラベル名で取得」「CSSセレクターで取得」の2つの指定方法があります。ラベル名で取得
ボタンやリンクの要素を、そのラベル名(ボタン上の文字、リンク上の文字)で指定します。
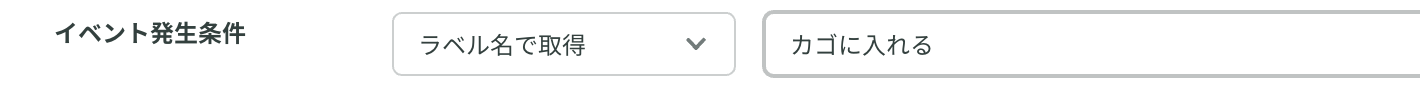
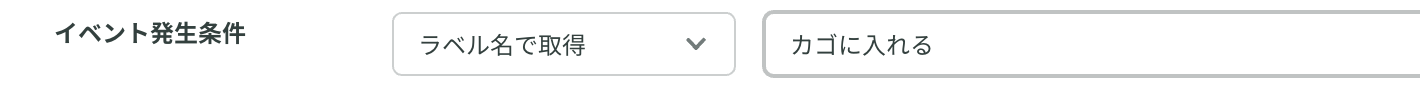
例えば下のような「カゴに入れる」ボタンがある場合には、「カゴに入れる」と入力します。

CSSセレクターで取得
ボタンやリンクの要素を、CSSで指定します。
指定するCSSについては、計測したい要素の親要素、子要素を指定しても計測可能です。
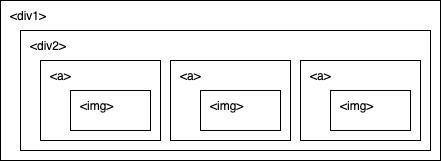
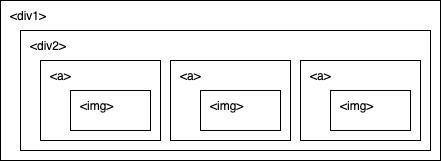
例えば下のようなhtmlでaタグのクリックを計測したい場合、親のdiv2、その親のdiv1を指定しても計測可能(かつ、実際にクリックした要素のリンクURLが取得できます)、また子のimg要素を指定しても、その親のaタグのリンクURLが取得できます。
リンクのURL条件
クリックした要素のリンクURLについて、条件を正規表現で指定します。この設定はオプションです。
イベント発生条件と両方指定した場合はAND条件としてイベント発生が絞り込まれます。
要素は指定したが、要素内に計測したくない要素やリンクがある場合、明示的にアイテムのリンクのみに絞りたい場合に指定してください。
※リンクのURL条件を指定した場合、クリックした要素の親子にaタグがあり、リンクで遷移する場合しかイベントが発生しません。指定しない場合は、aタグ以外の要素でもイベントが発生します。
設定確認とテストコード
設定を保存すると、下記のように、設定した項目とテストコードが表示されます。
このテストコードは、ChromeのDevTools等、ブラウザ上でスクリプトを実行できる場所で実行していただくことで、この設定で該当ページのどの場所のクリックが計測できるかが確認できます。
対象となる要素
「CSSセレクターで取得」で指定した要素が、画面上のどこに存在するか。指定した要素が出力されていること、指定したくない別の要素が出力されていないことを確認してください。対象となるリンクURL
「リンクのURL条件」を指定した場合に表示されます。
対象となる要素内に存在するaタグのリンクURLのうち、条件に該当するURLのみが表示されます。
出力されている結果に過不足ががないかご確認ください。
ChromeのDevToolを使う場合のテストコード実行方法は下記のとおりです。
- 動作を確認したいページ(例:アイテムクリックの設定の対象ページ)をChromeでひらく
- ChromeのDevToolを起動し、Consoleを開く
- テストコードをコピーし、Consoleに貼り付ける
- 結果がConsoleに表示される
リンク先のアイテムID取得設定
上記でクリックイベントの取得設定は完了です。
クリックイベント設定後は、「リンク先のアイテムID取得」も設定いただくと、リンクURLからアイテムIDを取得し、イベントに追加で送信することができます。
どのアイテムのリンクをクリックしたかがKARTEで計測でき、レポート等で集計が可能になります。
「リンク先のアイテムID取得」設定も、コンテキストイベント設定画面から設定が可能です。
左のリストから、クローリング > リンク先のアイテムID取得を選択し、設定を追加してください。

以下の2つの方法で設定が可能です。
- URLのクエリキーから取得
貴社サイトで、アイテムIDがクエリ文字列に含まれている場合はこちらで設定してください。たとえば、http:://www.example.com/detail?product_id=xxxの形式で設定されている場合、「product_id」を指定すると「xxx」の値をアイテムIDとして取得します。 - URLから正規表現で取得
貴社サイトで、アイテムIDがURLに含まれている場合はこちらで設定してください。たとえば、http:://www.example.com/detail/xxxの形式で設定されている場合、detail/([A-z0-9]+)という正規表現を指定することで、「xxx」の値をアイテムIDとして取得します。
Q&A
Q1: テストコードを実行したら「サイトの文字コードがUTF-8でないため、ラベル名を使った判定は行えません」と表示されました。イベントの設定はできないのでしょうか?
該当のメッセージが表示される場合は、イベント発生条件で「ラベル名で取得」を利用することができません。
「CSSセレクターで取得」は利用可能ですので、こちらをご利用ください。
注意事項
- リンククリックにより、サイト外(KARTEの計測タグ未設置のページ)へ遷移する場合、クリックイベントは次回来訪時となります。これらのイベントはサイト内のユーザー行動の計測を意図しているため、サイト外への遷移の計測は基本的にサポートしていません。ご了承ください。