この記事では、AndroidアプリでのEdge to Edge対応に伴うKARTE for App SDKの仕様変更と、KARTEで配信するアクションへの影響について記載しています。
Android 15(targetSdk 35)対応を含め、AndroidアプリでEdge to Edgeが有効化されている場合には、Android SDKのInAppMessaging 2.20.0以降へのアップデートを行うことで、アプリ内メッセージのEdge to Edge表示に対応させられます。
SDKのアップデートを行わず、AndroidアプリでEdge to Edgeを有効化すると、KARTEで配信するアクションが意図しない挙動をする場合がありますので、ご注意ください。
なお、SDKアップデートの際は、以下「③SDKアップデートに伴うKARTEで配信されるアクションへの影響について」を、必ず事前にご確認ください。
targetSdkVersion 35以降でEdge to Edgeが有効化された場合に、一部のAndroidアプリでは実装内容に依存して、アクションの表示や動作への影響が生じる場合があります。 詳細はtargetSdkVersion 35以降のAndroid環境におけるEdge to Edge対応についての注意事項をご確認ください。
InAppMessaging 2.23.0以降ではisEdgeToEdgeEnabledオプションが追加され、本ドキュメントに記載のアクションの表示制御を容易とするCSS変数が利用可能になっています。 詳細はドキュメントをご確認ください。
AndroidのEdge to Edgeの仕様と、Android 15/targetSdk 35以降での挙動について
AndroidアプリでのEdge to Edge表示を有効化すると、システムバーの背後までアプリの描画が行われ、画面上部のステータスバー・画面下部のナビゲーションバーに、アプリの表示領域が拡大されます。
詳細はAndroid公式の下記イメージをご覧ください。
Android 15以降では、targetSdk 35以上の場合に、アプリがデフォルトでEdge to Edgeの表示になります。
KARTE for Appでの対応について
以下に記載の挙動は、Android SDKのInAppMessaging 2.20.0以降にアップデートした場合に適用されます。
前提:標準的なアプリ内メッセージの仕組み
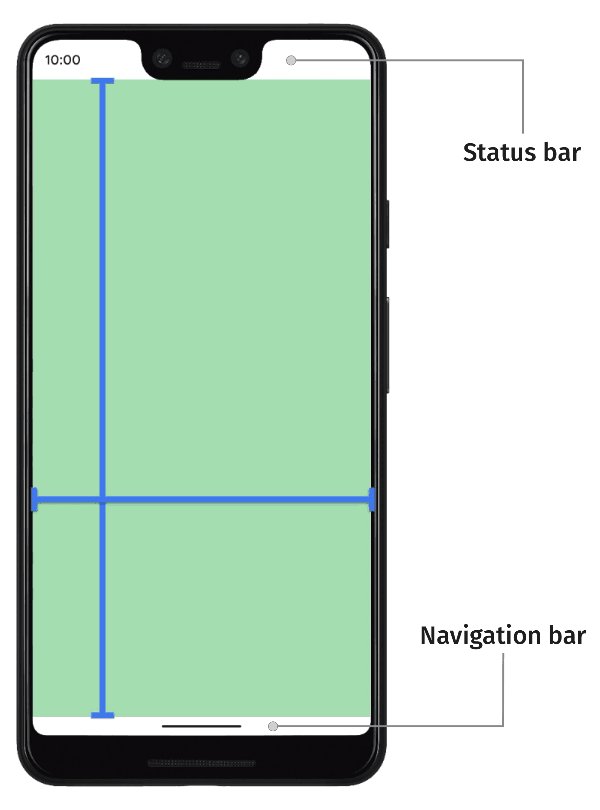
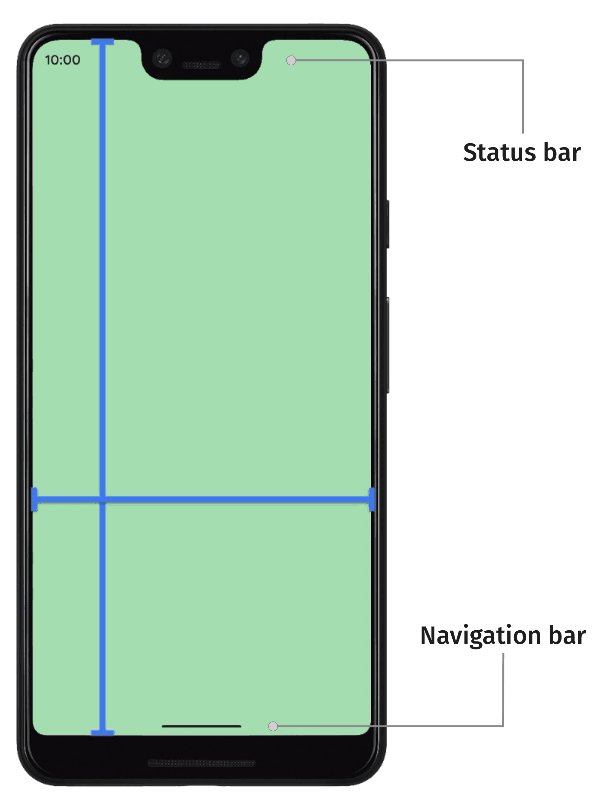
KARTE for Appで配信されるアプリ内メッセージでは、アプリ上にアクションが表示可能な領域(WebViewのレイヤー)を表示させ、その内部にポップアップのアクションを表示させています。

図の青い領域がアプリの表示、グレーの領域がアクションが表示可能な領域を意味します。
Android SDKのInAppMessaging 2.20.0以降でのアプリ内メッセージの表示領域について
Android SDKのInAppMessaging 2.20.0以降へアップデートを行うと、AndroidアプリでEdge to Edge表示が有効な場合に、KARTEで配信しているアクションの表示位置が変わります。
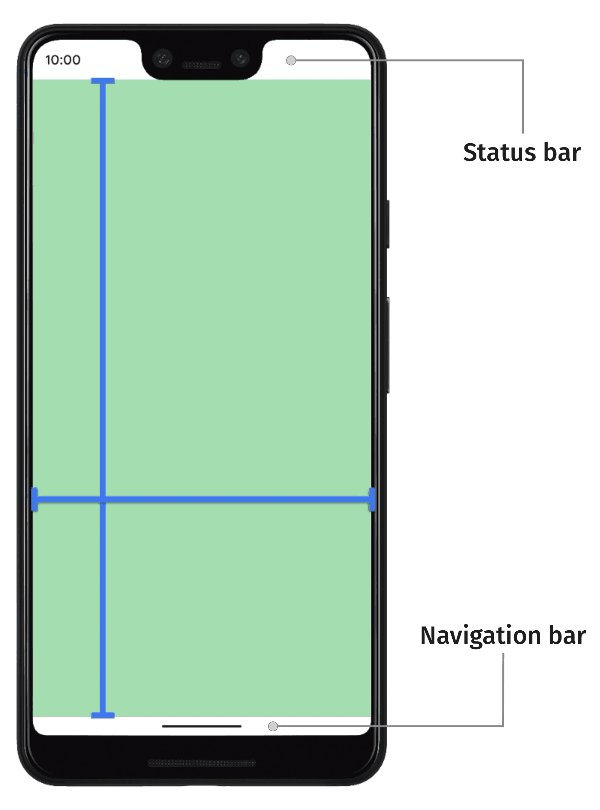
Android SDKのInAppMessaging 2.20.0未満では、ステータスバーやナビゲーションバーを含まない領域が、アクションの表示が可能な領域でした(参照:以下図の左)。
アプリ側の実装でEdge to Edgeを有効化されている場合には、アプリ上部のステータスバー、アプリ下部のナビゲーションバーまでアプリの表示領域が拡大されます。
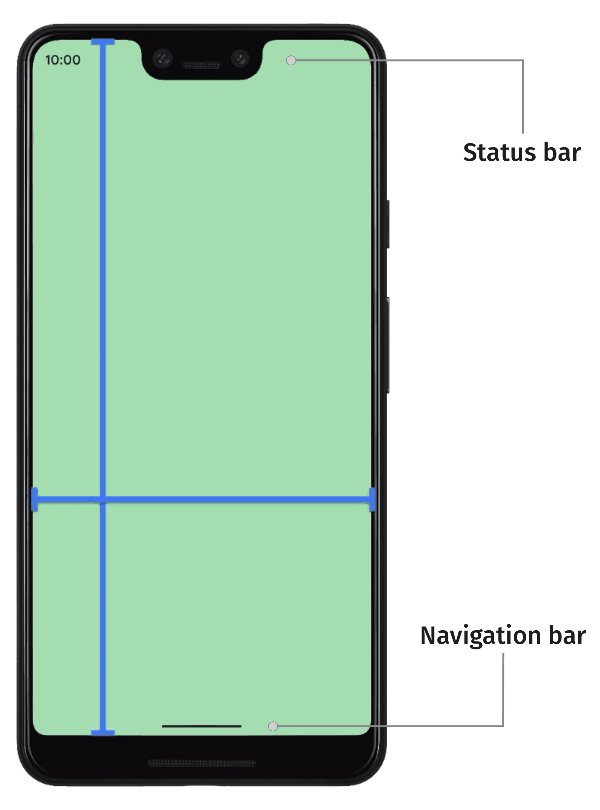
そのため、Android SDKのInAppMessaging 2.20.0以降では、KARTEで配信するアクションを表示可能な領域を拡大させています(参照:以下図の右)。
| InAppMessaging 2.20.0未満 | InAppMessaging 2.20.0以降 ※Edge to Edgeが有効な場合 |
|---|---|
 |
 |
SDKアップデートに伴うKARTEで配信されるアクションへの影響について
今後Edge to Edgeを有効化する場合は、既存のEdge to Edgeが有効でない状態での表示を前提としたアクションについては、デザインや表示位置の調整が必要になる場合があります。
※AndroidアプリでのEdge to Edge有効化については、アプリ側の実装によるため、貴社の開発担当へご確認ください。
※アクションの調整後は、対象となる端末で再度表示内容をご確認ください。
アクション表示位置変更の具体例
アプリ下部に表示されるアクションの場合
InAppMessaging 2.23.0以降ではisEdgeToEdgeEnabledオプションが追加され、本ドキュメントに記載のアクションの表示制御を容易とするCSS変数が利用可能になっています。 詳細はドキュメントをご確認ください。
Android SDKのInAppMessaging 2.20.0未満では、画面下部に表示されるアクションは、下記左図のように表示されていました。
Android SDKのInAppMessaging 2.20.0以降かつEdge to Edgeが有効な場合は、同じ設定のアクションを配信した場合に、下記右図のように表示されます。
| InAppMessaging 2.20.0未満 | InAppMessaging 2.20.0以降 ※Edge to Edgeが有効な場合 |
|---|---|
 |
 |
画面下部のナビゲーションバーの表示を優先させたい場合は、アクション編集画面の表示位置の設定からBottomからの距離を変更、もしくは任意でCSSのカスタマイズを行うことで、表示位置の調整が可能です。
アプリ上部に表示されるアクションの場合
InAppMessaging 2.23.0以降ではisEdgeToEdgeEnabledオプションが追加され、本ドキュメントに記載のアクションの表示制御を容易とするCSS変数が利用可能になっています。 詳細はドキュメントをご確認ください。
Android SDKのInAppMessaging2.20.0未満では、画面上部に表示されるアクションは、下記左図のように表示されていました。
Android SDKのInAppMessaging2.20.0以降かつEdge to Edgeが有効な場合は、同じ設定のアクションを配信した場合に、下記右図のように表示されます。
| InAppMessaging 2.20.0未満 | InAppMessaging 2.20.0以降 ※Edge to Edgeが有効な場合 |
|---|---|
 |
 |
画面上部のステータスバーの表示を優先させたい場合は、アクション編集画面の表示位置の設定からTopからの距離を変更、もしくは任意でCSSのカスタマイズを行うことで、表示位置の調整が可能です。

また表示位置は変えずに、アクション内で上部マージンやパディングを設け、ステータスバーに重ねて表示される前提で、デザインを調整いただくことも可能です。

上記画像のアクションテンプレートをご利用の場合は、アクション編集画面から上部/下部バディング設定ができるバージョンにアップデートしています。
※ステータスバーの時刻やバッテリーの表示は、アクションが表示されるレイヤーより上に表示されます。
※ステータスバーのカラーは、アプリの背景色やステータスバー側の透過設定に応じて変わります。必要に応じて、アクション側のカラーも適宜調整してください。
アクションへの影響が想定され、対応が推奨されるケース
InAppMessaging 2.23.0以降ではisEdgeToEdgeEnabledオプションが追加され、本ドキュメントに記載のアクションの表示制御を容易とするCSS変数が利用可能になっています。 詳細はドキュメントをご確認ください。
例1:表示設定でTop/Bottomからの距離を設定したアクション
アクション編集画面の表示位置設定で、画面の「Top」または「Bottom」からの距離を設定できます。
例2:常駐/最小化表示を有効にしているアクション

アクション編集画面の表示位置の設定で、最小化表示時のBottomからの距離も設定できます。
例3:ウェブチャット(アイコン) / チャットv4テンプレートを使用したアクション

アクション編集画面の「ボトムからの余白(px)」の項目から表示位置の指定が可能です。
よくある質問/FAQ
- Q. Webブラウザ (SP) で配信しているアクションにも影響はありますか?
- A. KARTEのアクションが表示できる領域はブラウザ画面内のため、ブラウザでの表示に影響はありません。
- Q. Android 15以上とそれ未満で、接客アクションを出し分けることは可能ですか?
- A. OSおよびバージョンを指定したセグメントを作成し、接客サービスを出し分け可能です。
- 参考:特定バージョンのモバイル端末を利用しているユーザーを指定するセグメントを作成する
- Q. Android端末のバージョンに応じたアクション表示は、どのように確認できますか?
- A. 当該バージョンをインストールした端末をお手元にご用意いただき、実機での確認をお願いいたします。
- Q. 画面上部のステータスバーと、KARTEの接客アクションはどちらが優先して表示されますか?
- A. 標準的な設定では、ステータスバーが優先表示(アクションより手前のレイヤーに表示)されます。
- 参考: Windowの表示レベル
- Q. CSSのカスタマイズが必要な場合、具体的なカスタマイズ方法を教えてもらえますか?
- A. 個別のカスタマイズ方法に関してはサポート対象外となりますので、ご了承ください。
