Shopify で構築されたECサイトにKARTEのタグを設置する際の参考手順を紹介します。
注意点
タグ実装に関する注意点
- 具体的なShopifyのコード編集内容に関するお問い合わせは、サポート対象外です
- サポートが必要な場合は Shopify エキスパート一覧 より専門家にお問い合わせいただくか、Shopifyの日本コミュニティ をご利用ください
- Shopifyの youtube チャンネル もご参考ください
- Shopifyの契約プランやカスタマイズ状況に応じて、タグが意図通りに動作しない可能性があります
- このページで紹介しているタグ実装サンプルにフィールドの過不足がある場合は、タグをカスタマイズしてから設置してください
- チェックアウト(注文状況) ページでは Shopify Plus を利用しない場合と利用している場合で設定方法が異なります
Shopify ピクセルを使ったタグ設置について
- Shopifyで
checkout.liquidが廃止されることに伴い、2025年8月28日を期限にチェックアウトページに埋め込まれたJavaScriptタグではPIIへのアクセスが不可能になるなどの制限が追加され、2026年1月にはcheckout.liquidを使って行われたカスタマイズが無効になります。チェックアウトページでKARTEのタグを使用していて、かつcheckout.liquidを使用している場合はチェックアウトページでのタグ設置を「ピクセル」に移行する対応が必要です。(詳細は リンク からご確認ください。)- チェックアウトページ以外では引き続き、本ドキュメントの手順にてKARTEのタグを設置することができます。
- Shopifyでは外部サービスのタグ設置に関して「ピクセル」の利用が推奨されますが、基本的にチェックアウトページ以外でKARTEのタグ設置で「ピクセル」を利用することは避けてください
- またGoogle Tag Managerなどタグマネージャーの導入タグを「ピクセル」経由で設置している場合、そのタグマネージャー経由でKARTEのタグ設置をすることも同様に避けてください
- ただし、一部のチェックアウト関連情報については、Shopify ピクセル経由でしか取得できないケースがあります
- Shopify ピクセルを使ったタグ設置についての詳細は、次の記事をご覧ください
Shopifyへのタグ設置方法
チェックアウト(注文状況)以外のページ
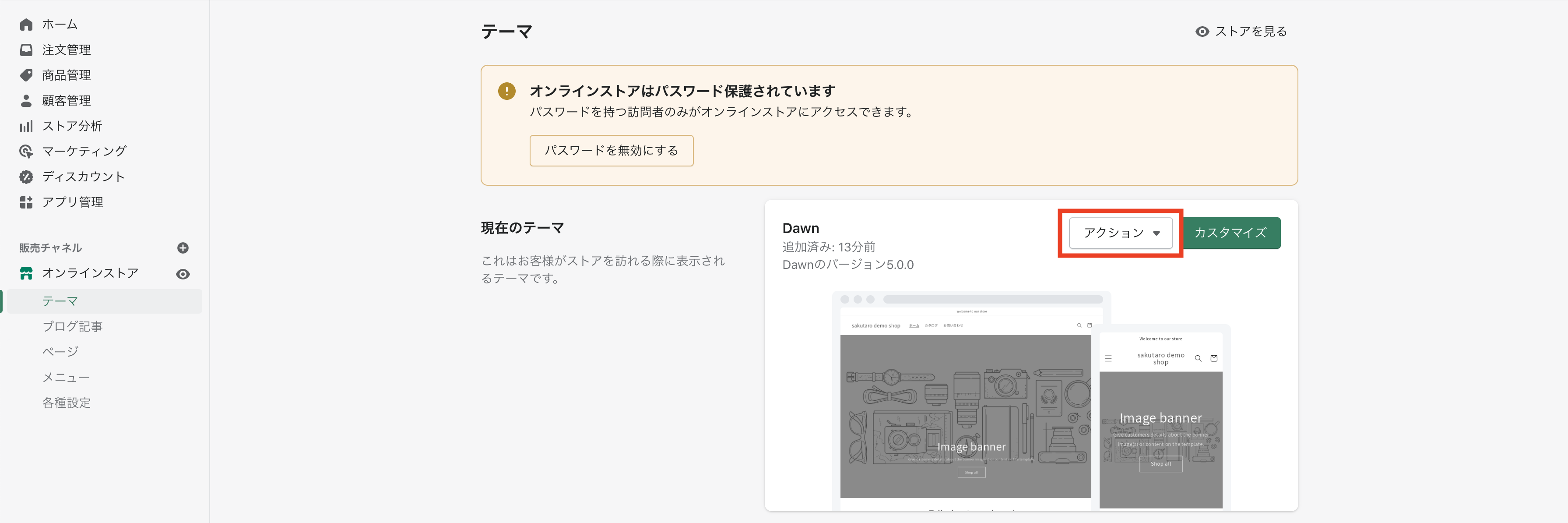
- 管理画面のサイドバーからオンラインストアを選択して、テーマの中にある「アクション」を選択します

- プルダウンで表示された項目の中から「コードを編集する」を選択します

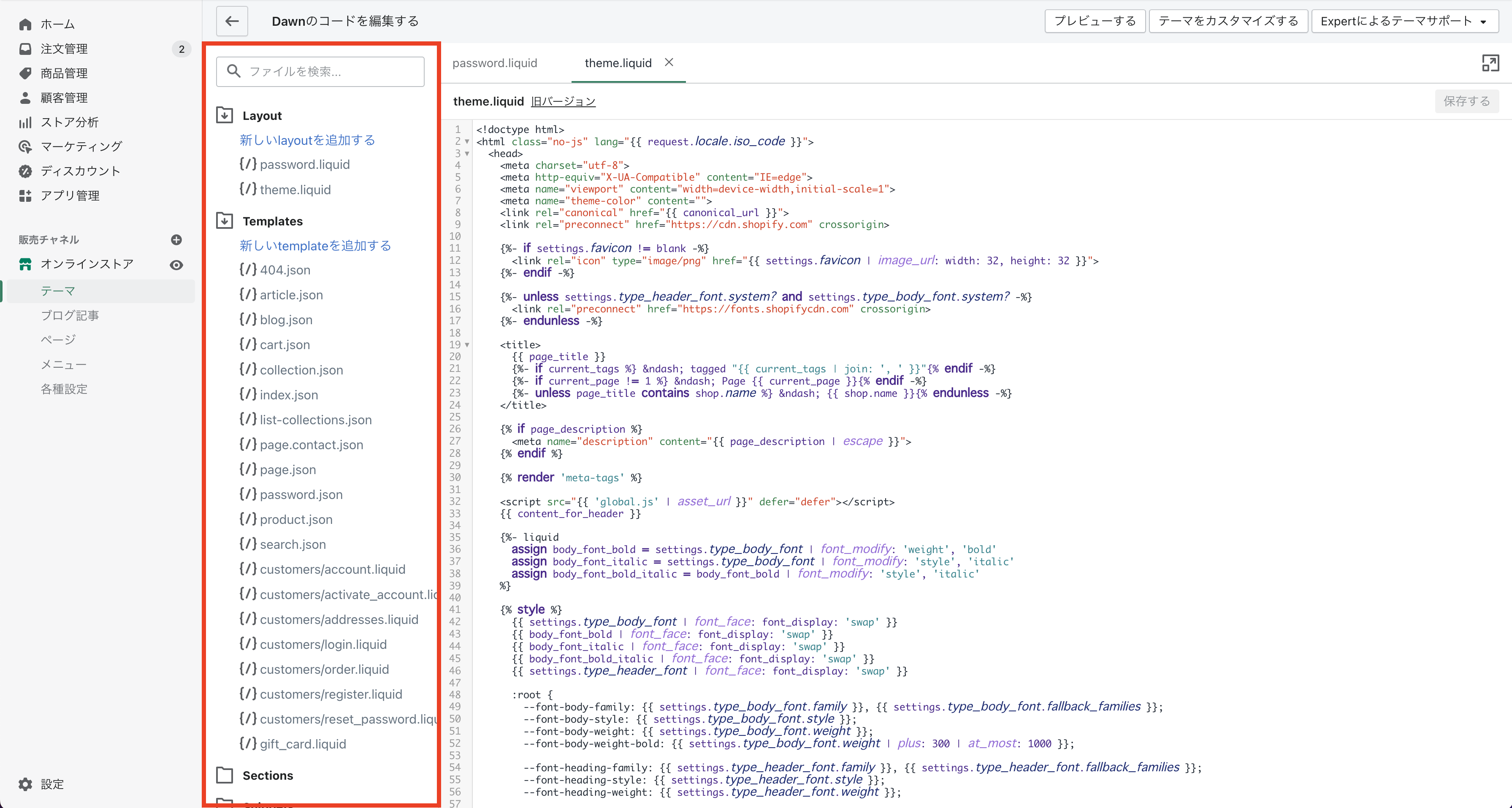
- 「コード編集画面」で編集したいliquidファイル(HTMLを生成するためのテンプレート)を選択します

- liquidファイルを編集し、タグを設置します
対応するページが開かれたときにタグを発火させることができます。
myshopify.comはPublicSuffixリストに登録されております。PublicSuffixリストに登録されているプライマリドメインを持つサイトにKARTE計測タグを設置する場合は計測タグに特別なオプションを指定する必要があります。後述の「設置例」に具体的なタグの内容を含め、オプションの記載方法を詳説しておりますのでご参照ください。
チェックアウト(注文状況)ページ
チェックアウト(注文状況) ページでは以下のように「設定画面」からスクリプトを編集し、タグを設定する事が可能です。
ただし、Shopify Plus を利用している場合に限って「コード編集画面」からcheckout.liquidを編集してタグを設置することが可能です。
「コード編集画面」で設定したい場合は前述の「チェックアウト(注文状況)以外のページ」をご参照ください。
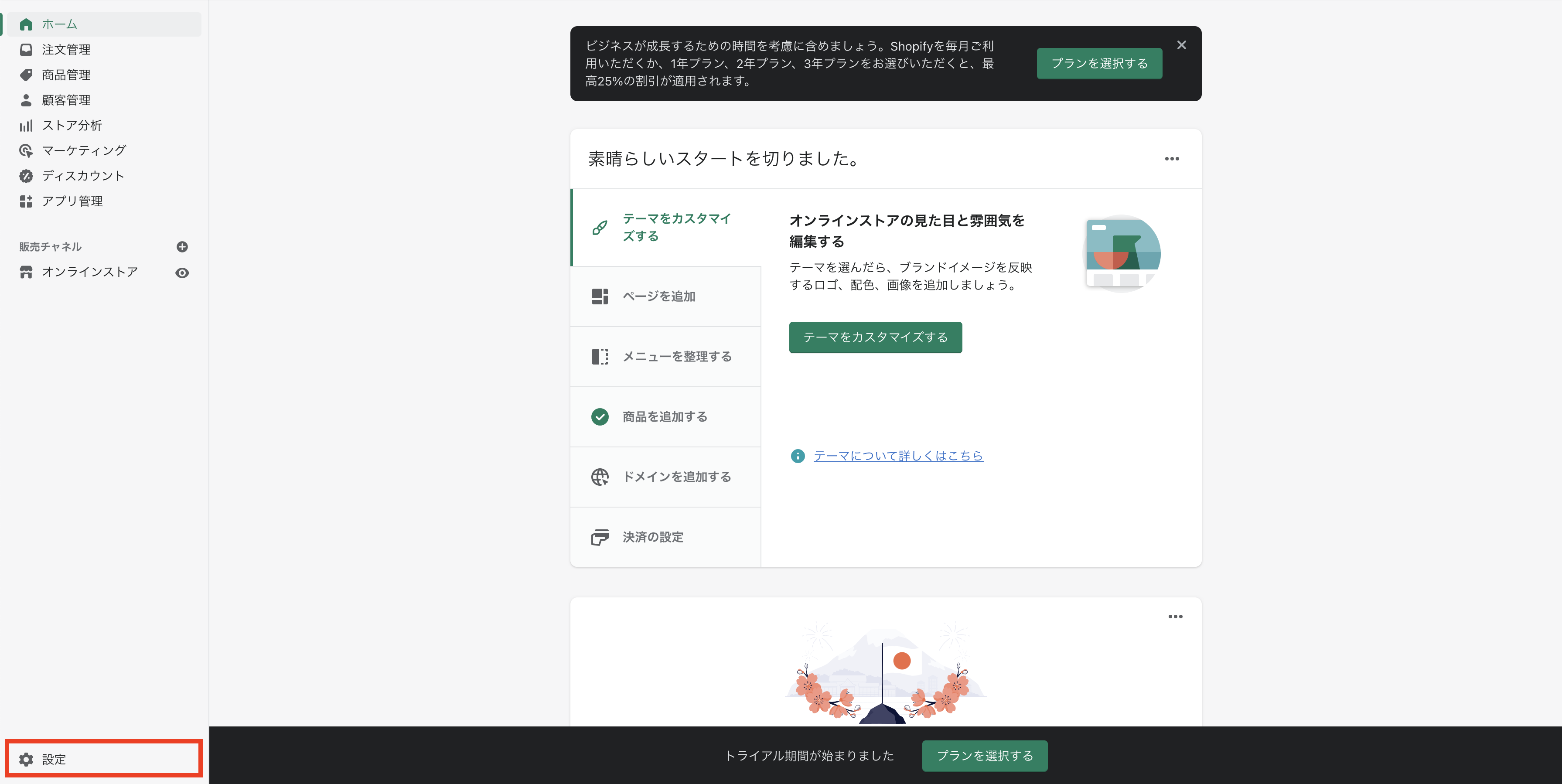
- 管理画面のサイドバーから「設定」を選択します

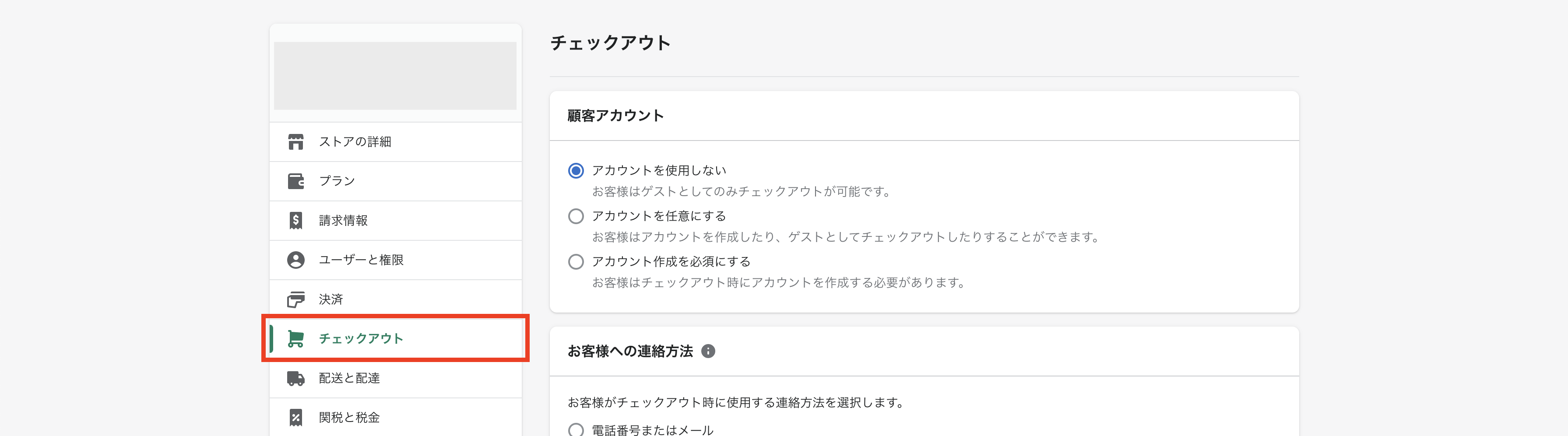
- 設定画面のサイドバーから「チェックアウト」を選択します

- チェックアウト画面にて「注文処理 > 追加スクリプト」にタグを登録します
チェックアウトの注文状況ページ(/thank_you)でタグを発火することが出来ます。

具体的なタグの内容については後述する「設置例」をご参照ください。
設置例
計測タグの設置例
計測タグの概要については 計測タグの設置方法 をご参照ください。
- 手順
- KARTEの管理画面から「標準」の計測タグをコピーします
- 下記の2箇所に、コピーした計測タグを設置し、保存します
theme.liquidの</head>の直前- チェックアウト時の「追加スクリプト」の冒頭
- チェックアウト中のページ以外の各ページで、閲覧(
view)イベントが発生することを確認します
aaa.myshopify.com のようなドメインのShopifyサイトで、閲覧イベントが発火しているもののユーザーが統合されず、アクセス毎に別々のビジターとしてKARTEに記録されてしまっている場合、次の設定を実施してください。
- グローバルナビゲーション左下の [すべてのプロダクト > Tag Manager > タグ設定] から、タグ設定画面を開きます
- [オプション設定 > Cookieの保存ドメインを指定する] にチェックを付け、Webサイトのドメイン(例:
aaa.myshopify.com)を入力します - オプション設定の変更を保存します
ユーザータグの設置例
アカウントページ(/account)の閲覧時にユーザータグを発火させます。
ユーザータグの概要については ユーザータグの設置 をご参照ください。
- 手順
- 下記のユーザータグ実装例を参考に、タグを作成します
- Shopify側の customer object から情報を取得しています
- 連携したいフィールドに過不足がある場合は、タグをカスタマイズしてください
- 下記のユーザータグ実装例を参考に、タグを作成します
<script type="text/javascript">
try {
krt("send", "identify", {
user_id: "{{customer.id}}",
email: "{{customer.email}}",
name: "{{customer.name}}",
first_name: "{{customer.first_name}}",
last_name: "{{customer.last_name}}",
subscription: "{{customer.accepts_marketing}}" ? Boolean("{{customer.accepts_marketing}}") : null,
has_account: "{{customer.has_account}}" ? Boolean("{{customer.has_account}}") : null,
phone: "{{customer.phone}}",
addresses: "{{customer.default_address.summary}}",
prefs: "{{customer.default_address.province}}",
tax_exempt: "{{customer.tax_exempt}}" ? Boolean("{{customer.tax_exempt}}") : null,
orders_count: "{{customer.orders_count}}" ? Number("{{customer.orders_count}}") : null,
total_spent: "{{customer.total_spent}}" ? Number("{{customer.total_spent}}") : null,
});
} catch(e) {
if ("krt" in window) {
krt("send", "_error", { message: e.message });
} else {
console.warn("tracker was not loaded");
}
}
</script>
- 作成したタグを下記に設置し、保存します
main-account.liquidの末尾- アカウントページ閲覧時にユーザー情報(
identify)イベントが発生することを確認します
- 注意
ログイン後にアカウントページに自動で遷移した際にユーザータグを発火させることを想定しています。
トップページなど他のページでもユーザータグを発火させたい場合は、対応するliquidファイルに追加でタグを設置してください。
購入(buy)イベントタグの設置例
注文状況ページ(/thank_you)の閲覧時に購入(buy)イベントタグを発火させます。
購入(buy)イベントタグの概要については 購入(buy)イベントタグ をご参照ください。
- 手順
- 下記の購入(buy)イベントタグ実装例を参考に、タグを作成します
- Shopify側の customer object から情報を取得しています
- 連携したいフィールドに過不足がある場合は、タグをカスタマイズしてください
- 下記の購入(buy)イベントタグ実装例を参考に、タグを作成します
<script type="text/javascript">
try {
var items = [];
{% for line_item in checkout.line_items %}
items.push({
item_id: "{{line_item.sku}}",
name: "{{line_item.title}}",
price: "{{line_item.final_price}}" ? Number("{{line_item.final_price}}") / 100 : null,
original_price: "{{line_item.original_price}}" ? Number("{{line_item.original_price}}") / 100 : null,
quantity: "{{line_item.quantity}}" ? Number("{{line_item.quantity}}") : null,
item_url: "{{line_item.url}}",
item_image_url: "{{line_item.image}}",
brand_name: "{{line_item.vendor}}",
});
{% endfor %}
krt("send", "buy", {
transaction_id: "{{checkout.order_number}}",
revenue: "{{checkout.line_items_subtotal_price}}" ? Number("{{checkout.line_items_subtotal_price}}")/100 : null,
items: items,
tax: "{{checkout.tax_price}}" ? Number("{{checkout.tax_price}}")/100 : null,
shipping: "{{checkout.shipping_price}}" ? Number("{{checkout.shipping_price}}")/100 : null,
how_to_pay: "{{transaction.gateway}}",
});
} catch(e) {
if ("krt" in window) {
krt("send", "_error", { message: e.message });
} else {
console.warn("tracker was not loaded");
}
}
</script>
- 作成したタグを下記に設置し、保存します
- チェックアウト時の「追加スクリプト」の末尾
- チェックアウトの注文状況ページ(
/thank_you)で購入(buy)イベントが発生することを確認します
カスタムイベントタグの設置例(閲覧商品情報を取得するタグ)
商品詳細ページ(/products/#{ID})の閲覧時に カスタムイベントタグ を発火させ、閲覧商品情報を取得します。
参考: 閲覧商品情報を計測する
- 手順
- 下記のタグ実装例を参考に、タグを作成します
- Shopify側の customer object から情報を取得しています
- 連携したいフィールドに過不足がある場合は、タグをカスタマイズしてください
- 下記のタグ実装例を参考に、タグを作成します
<script type="text/javascript">
try {
krt("send", "view_item", {
item_id: "{{product.id}}",
name: "{{product.title}}",
price: "{{product.price}}" ? Number("{{product.price}}")/100 : null,
category: "{{product.type}}",
brand: "{{product.vendor}}",
item_url: "{{product.url}}",
item_image_url: "{{product.featured_image}}",
});
} catch(e) {
if ("krt" in window) {
krt("send", "_error", { message: e.message });
} else {
console.warn("tracker was not loaded");
}
}
</script>
- 作成したタグを下記に設置し、保存します
main-product.liquidの末尾- 商品詳細ページで
view_itemイベントが発生することを確認します
- 注意点
上記タグでは、Shopifyの商品情報で登録する「商品タイプ(type)」を商品カテゴリ(category}として、「販売元{vendor}」をブランド(brand)として連携しています。
この対応関係が不適切な場合は、タグを修正してください。
カスタムイベントタグの設置例(カート情報を取得するタグ)
カートページ(/cart)の閲覧時に カスタムイベントタグ を発火させ、カート情報を取得します。
また、注文状況ページ(/thank_you)の閲覧時に、カートが空になったことを連携します。
参考: カートイベントの計測
- 手順(カートページ)
- 下記のタグ実装例を参考に、タグを作成します
- 連携したいフィールドに過不足がある場合は、タグをカスタマイズしてください
- 下記のタグ実装例を参考に、タグを作成します
<script type="text/javascript">
try {
var items = [];
{% for line_item in cart.items %}
items.push({
item_id: "{{line_item.sku}}",
name: "{{line_item.title}}",
price: "{{line_item.final_price}}" ? Number("{{line_item.final_price}}")/100 : null,
quantity: "{{line_item.quantity}}" ? Number("{{line_item.quantity}}") : null,
item_image_url: "{{line_item.image}}",
item_url: "{{line_item.url}}",
item_brand: "{{line_item.vendor}}",
});
{% endfor %}
var item_ids = items.map( function(item) { return item.item_id; });
var item_names = items.map( function(item) { return item.name; });
var item_prices = items.map( function(item) { return item.price; });
var item_quantities = items.map( function(item) { return item.quantity; });
var item_image_urls = items.map( function(item) { return item.item_image_url; });
var item_urls = items.map( function(item) { return item.item_url; });
var item_brands = items.map( function(item) { return item.item_brand; });
krt("send", "cart", {
price: "{{cart.items_subtotal_price}}" ? Number("{{cart.items_subtotal_price}}")/100 : null,
quantity: "{{cart.item_count}}" ? Number("{{cart.item_count}}") : null,
status: "{{cart.item_count}}" ? Number("{{cart.item_count}}")>0 : null,
item_ids: item_ids,
item_names: item_names,
item_prices: item_prices,
item_quantities: item_quantities,
item_image_urls: item_image_urls,
item_urls: item_urls,
item_brands: item_brands,
items: items,
});
} catch(e) {
if ("krt" in window) {
krt("send", "_error", { message: e.message });
} else {
console.warn("tracker was not loaded");
}
}
</script>
- 作成したタグを下記に設置し、保存します
main-cart-items.liquidの末尾- カートページで
cartイベントが発生することを確認します
- 手順(Thank Youページ)
カートが空になったことを連携するためのタグを作成します。
<script type="text/javascript">
try {
krt("send", "cart", {
status: false
});
} catch(e) {
if ("krt" in window) {
krt("send", "_error", { message: e.message });
} else {
console.warn("tracker was not loaded");
}
}
</script>
- 作成したタグを下記に設置し、保存します
- チェックアウト時の「追加スクリプト」の末尾
- チェックアウトの注文状況ページ(
/thank_you)でcartイベントが発生することを確認します
- 注意点
カートへの商品追加時にカートページに自動遷移しない場合、カートページ閲覧前に離脱してしまったユーザーについては、実際のカート情報とKARTEに連携されたカート情報に齟齬が発生することがあります。
