フィルターイベントとは特定のルールに合致するイベントが発生した際に別の名前のイベントを発生させることができる機能です。KARTE管理画面からの設定のみでユーザー行動を識別できるため、タグを追加で設置せずに新しいイベントを発生させることができます。
ここでは特定ページにアクセスしたユーザーに対してフィルターイベントを発生させ、そのページにアクセスしたことがあるユーザーのセグメントを作成してみましょう。
事前準備
- 特定ページのURLを決めましょう
- 特別なキャンペーンに関するページなど、そこをユーザーが訪れることが重要であるようなページがおすすめです。
- ここでは仮に
https://example.com/cartとします
フィルターイベント作成の流れ
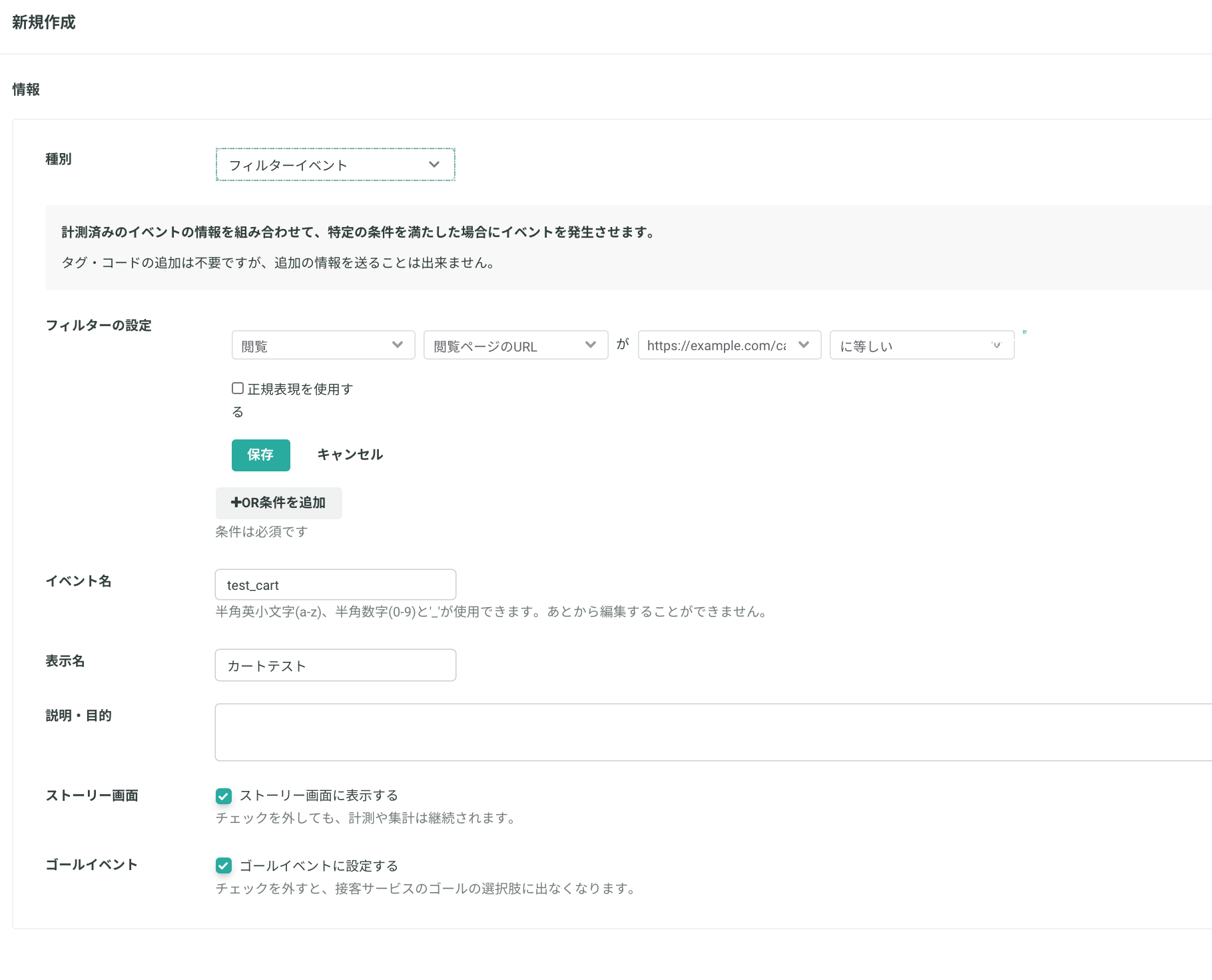
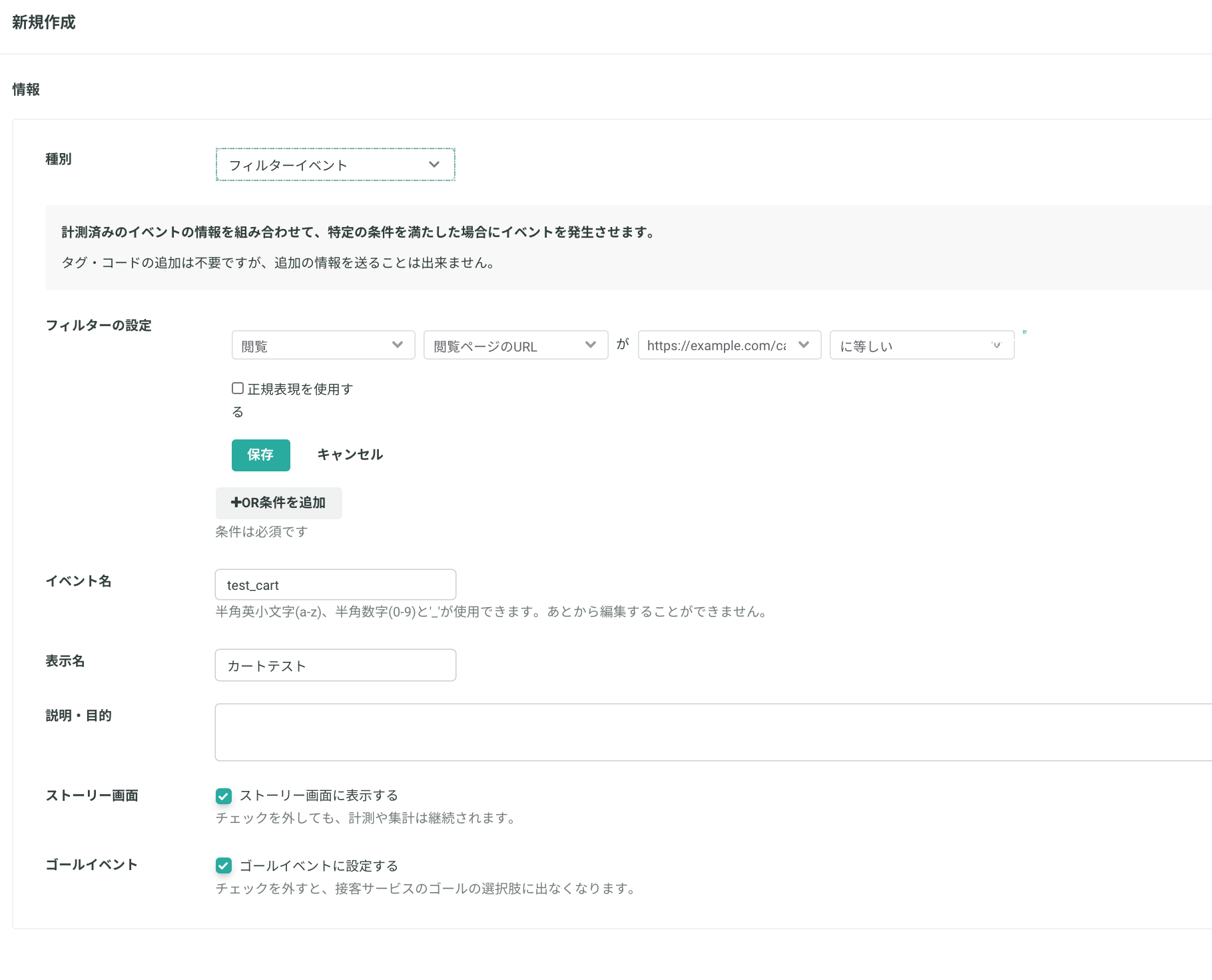
フィルターイベントをイベント画面から作成します
イベント作成よりフィルターイベントを選択し、イベント名とイベントを発生させる条件を入力します。- フィルタの設定:閲覧>閲覧ページのURL>
https://example.com/cart>に等しいと入力して保存します - イベント名:test_cart(半角英小文字(a-z)、半角数字(0-9)と'_'が使用できます。あとから編集することができません。)
- 表示名:カートテスト(後ほど編集可能。)

- フィルタの設定:閲覧>閲覧ページのURL>
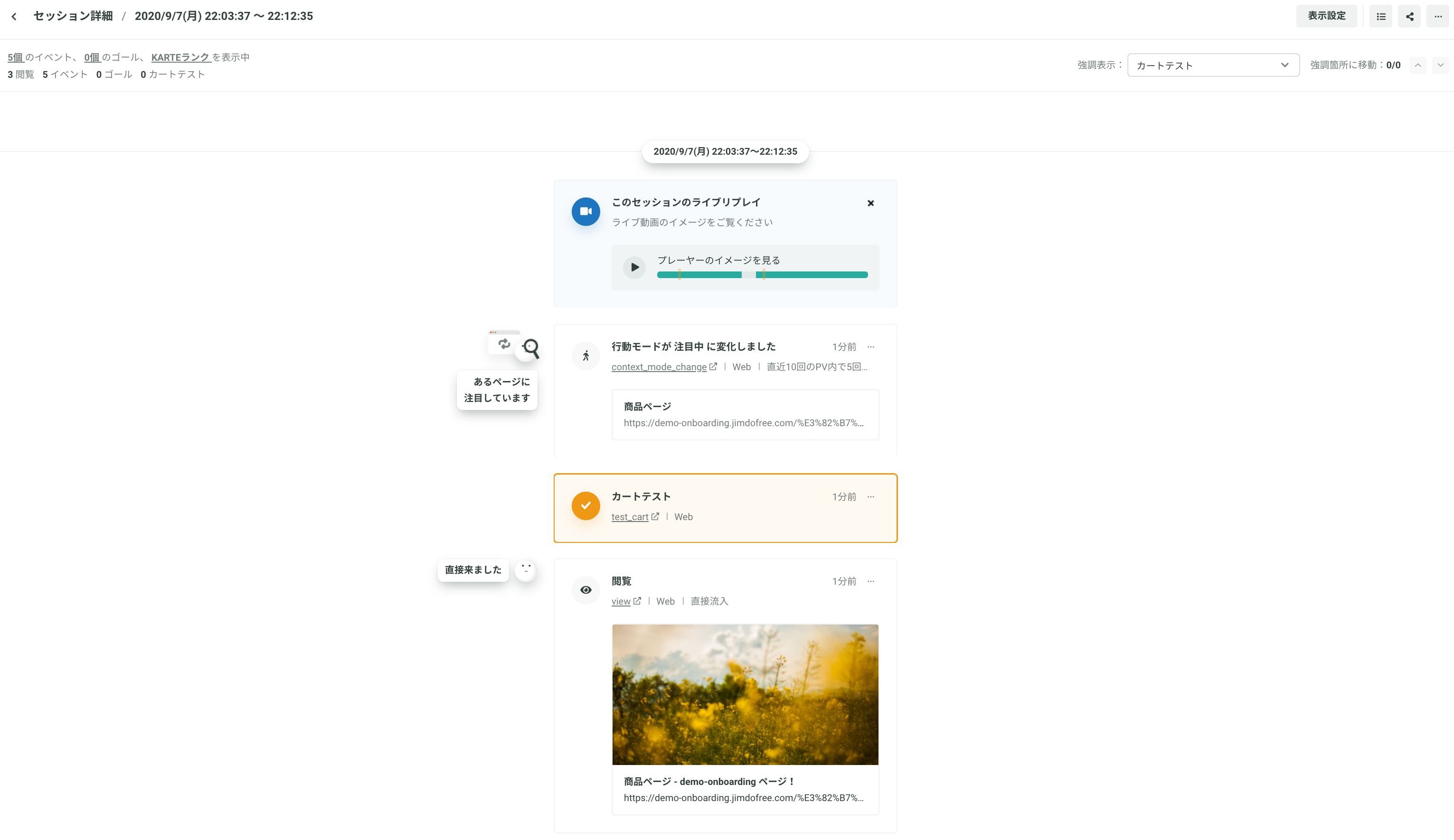
対象のページにアクセスし、フィルターイベントが発生することを確認しましょう
- 特定のページ(
https://example.com/cart) にアクセスします - サイトを閲覧している自分自身のデータを確認から自分自身のユーザーストーリーに遷移します
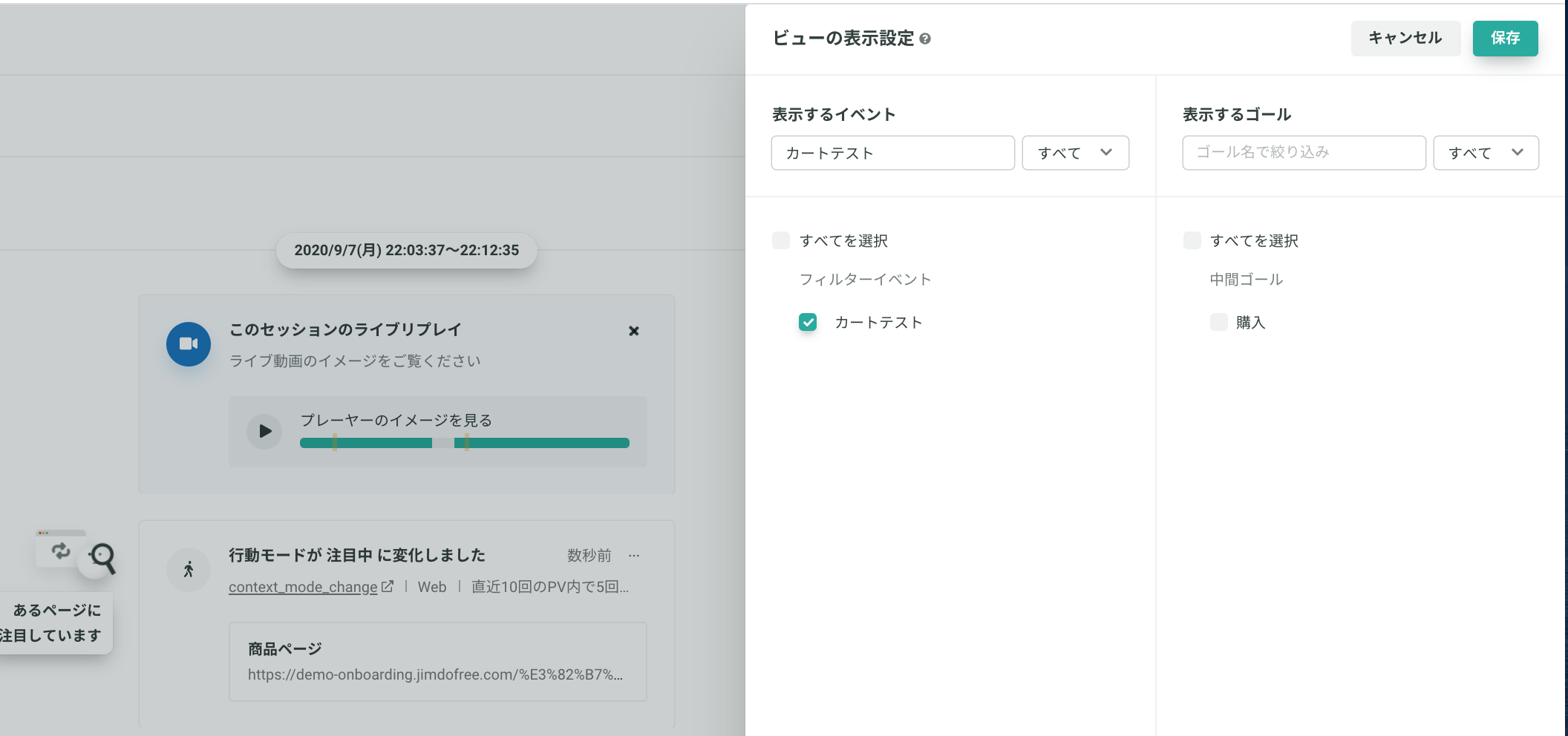
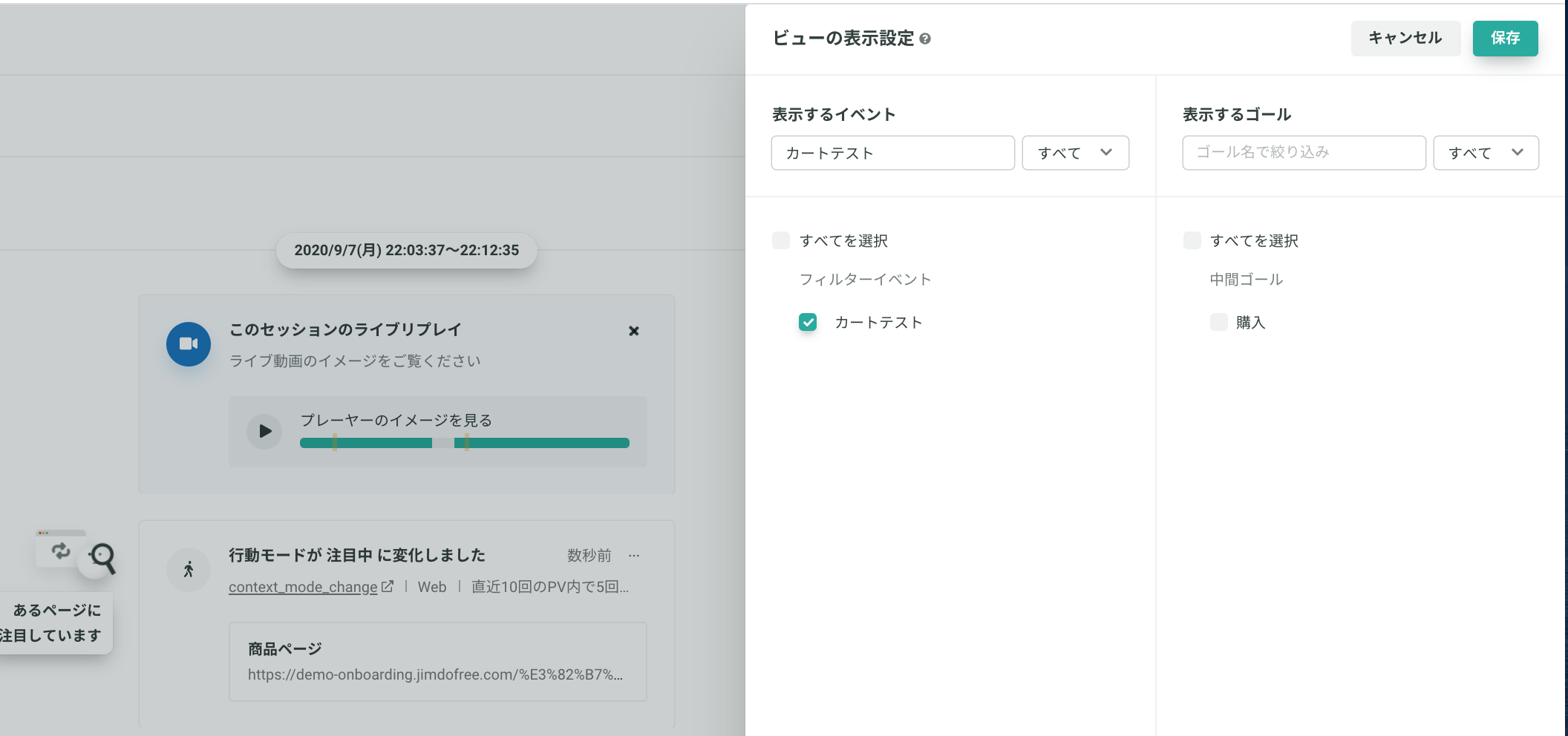
- ユーザーストーリー上ではデフォルトで新しいイベントは表示されないので、右上の表示設定から作成したイベントをチェックします。

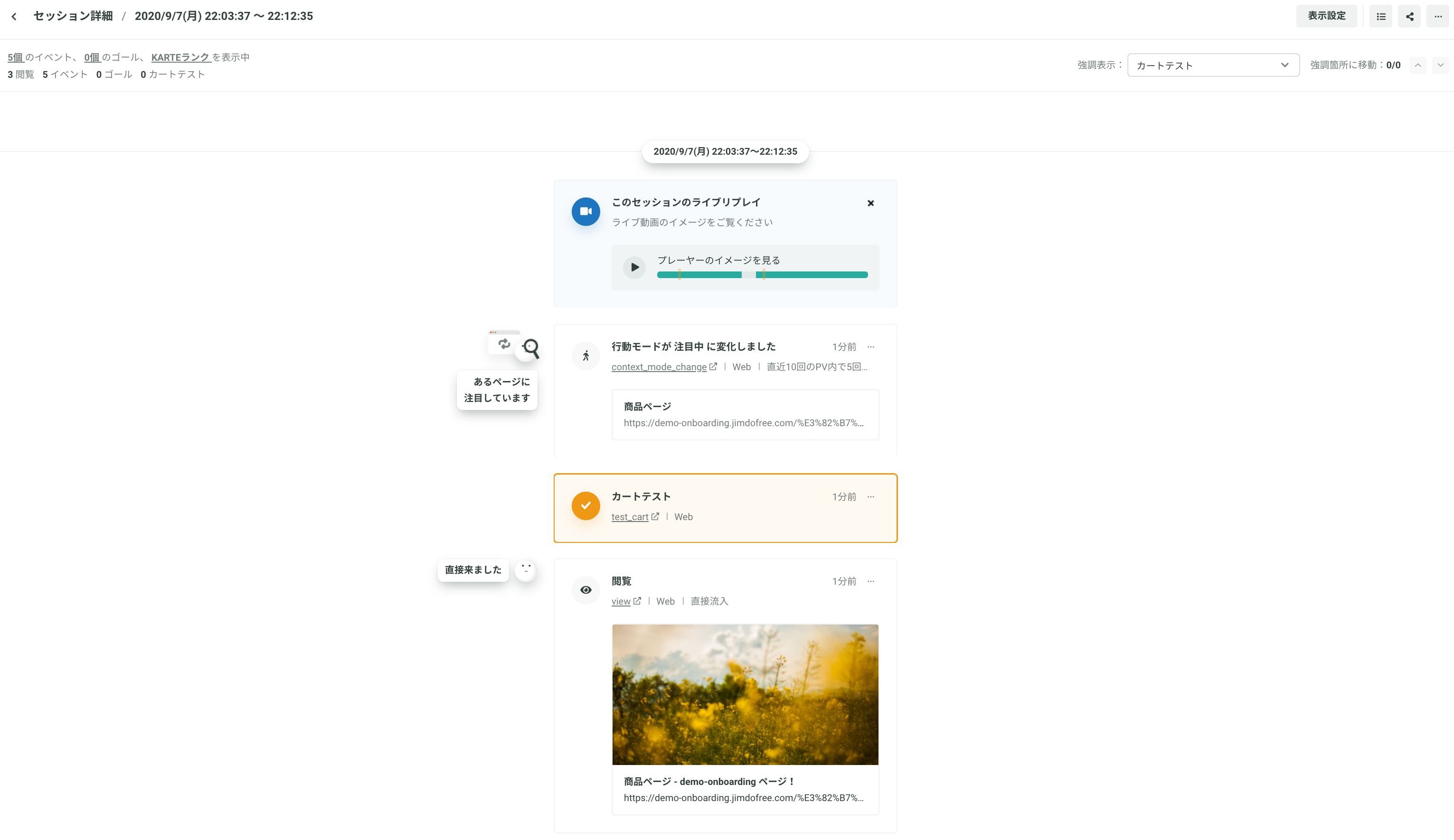
- ユーザーストーリー上で
カートイベントが発生することを確認します
セグメントを作成しましょう
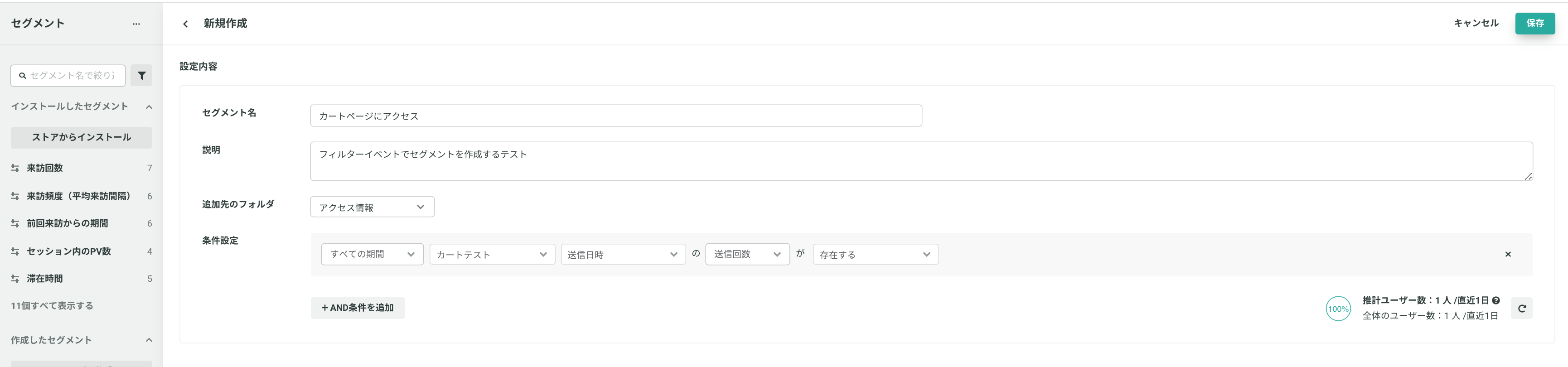
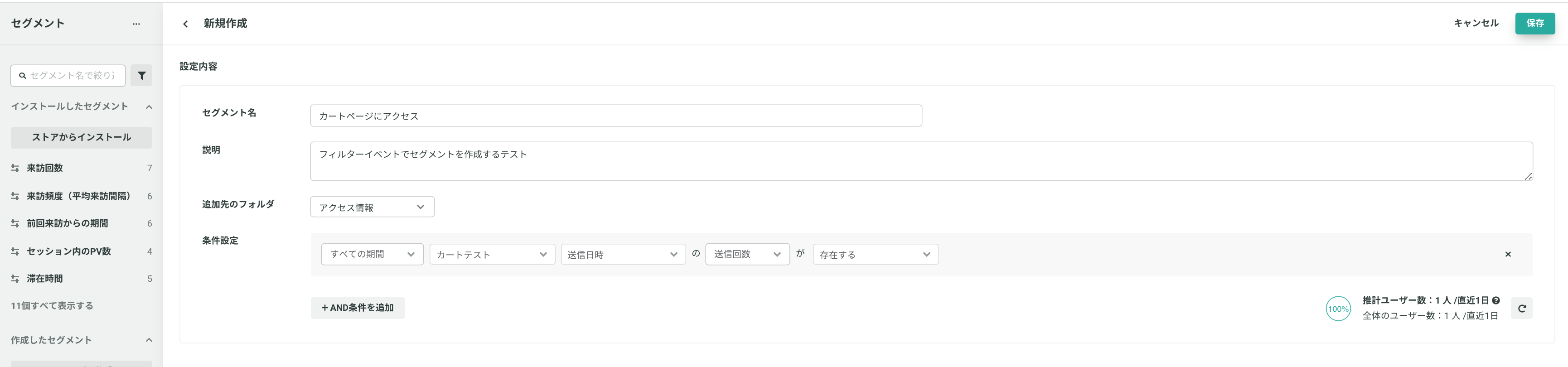
セグメントの新規作成画面より以下の条件で入力をします
- セグメント名:カートページにアクセス
- 説明(任意):フィルターイベントでセグメントを作成するテスト
- 追加先フォルダ:アクセス情報
- 条件設定:
すべての期間 > カートテスト > 送信日時 > 送信回数 > 存在するとなります
再度、特定ページ(
https://example.com/cart)にアクセスをしますその後、ユーザーがセグメントに入ったことを確認できれば完成です

より詳細にフィルターイベントの設定内容をしたい場合はこちら