ユーザーの行動履歴を取得する主な方法として、タグの設置があります。タグ設定の場合、一度に多くの情報を取得することできるため初期はタグの設定を案内させていただくことが多いですが、スクリプト配信のテンプレートを利用して簡易的に行動履歴を送ることもできます。
ここではスクリプト配信テンプレートを利用して、ページ上のクリックイベントをユーザーの行動履歴(イベント)として取得してみましょう。
補足
注意点: KARTE for App SDKではスクリプト配信はサポート外となります。
事前準備
- ご自身のサイト内で
どのページにあるクリックをイベントとして送るか決めましょう- クリックをした際にリンクがある場所にしましょう。リンクがないとイベントとして送ることはできません。
スクリプト配信テンプレート配信の流れ
CSSセレクタを確認
- クリックしたイベントとして送る場所のCSSセレクタを確認します
- CSSセレクタの取得方法が分からない場合はKARTE Action Viewerをインストールしましょう
- KARTE Action ViewerでのCSSセレクタの取得方法はこちら
接客サービスを作成
- テンプレート:
ページ上のリンククリック時にイベント送信を利用してアクション設定を行いましょう - 取得したCSSセレクタを
CSSセレクタに入力します イベント名を変更したい場合は変更しましょう
テスト配信
- テストセグメントがない場合は作成します(テストセグメントを作成)
- 作成したテストセグメントを接客サービスのセグメントに選択し、自分だけに接客サービスを公開します
ユーザーストーリーでイベントを確認
- サイトを閲覧している自分自身のデータを確認しながらページにアクセスした時にユーザーストーリーでイベントが発生していることを確認します
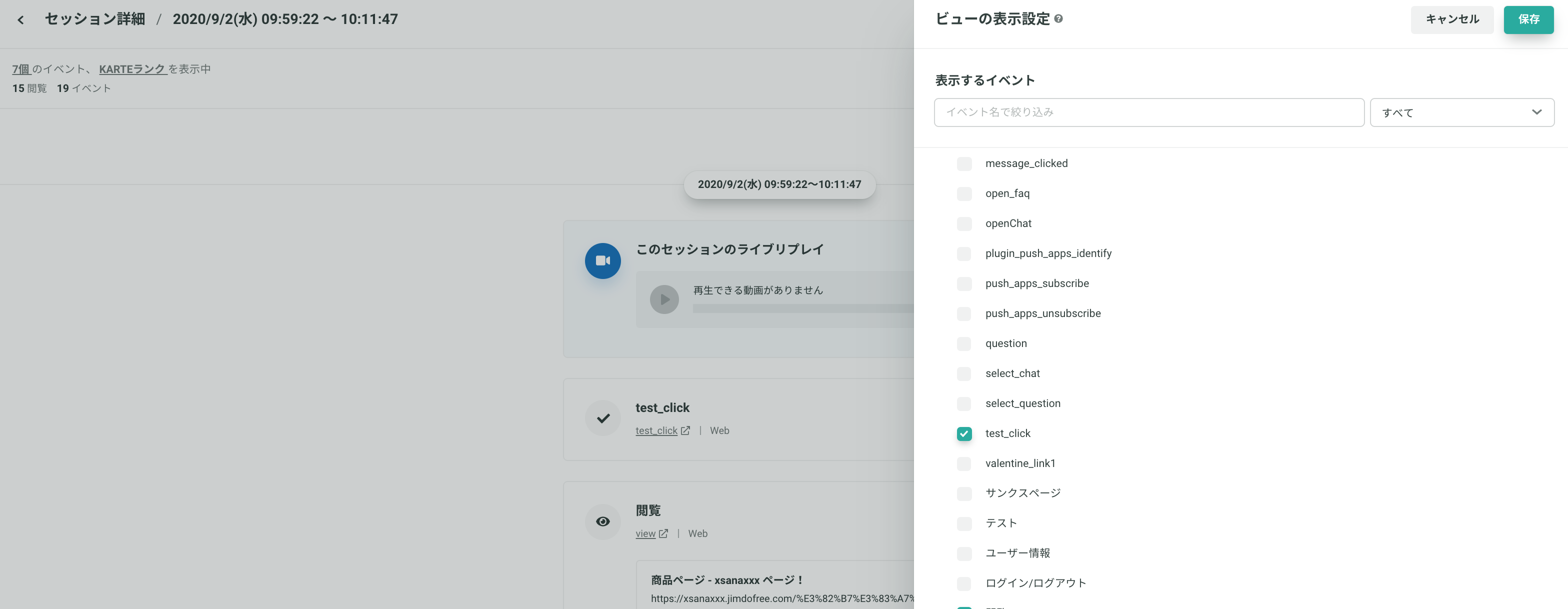
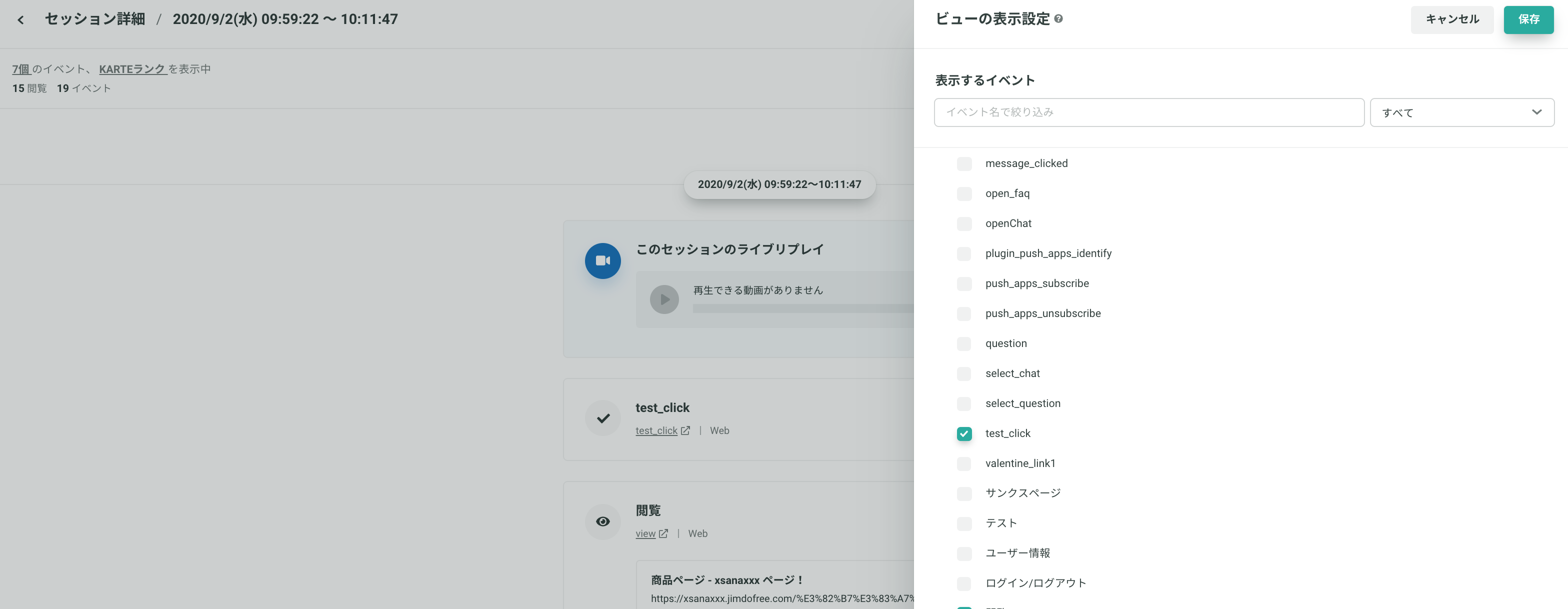
- ユーザーストーリー上のデフォルトでは新しいイベントは表示されないので、右上の表示設定から作成したイベント名にチェックをつけて保存して確認をしましょう。イベントの表示設定について詳しく知りたい場合はこちら

本番配信に変更
- 最後に問題がなければ、接客サービスのテストセグメントを外し本番配信を行いましょう。
このコンテンツに関連する事例はこちら
- [スクリプト] ページ上のリンククリック時にイベント送信するテンプレート
- [スクリプト] チェックボックスのON/OFFをイベント送信
- [スクリプト]指定要素までのスクロールでイベント送信テンプレート
- [スクリプト]ページ読了イベント取得スクリプト