はじめに
KARTE Basic1へようこそ
こちらでは、セグメントの作成や接客サービスの作成・配信方法を学ぶことが出来ます。
なお、このページではKARTE Basic1セミナーの一部をご紹介しております。
セミナーはハンズオン形式で実施しています。セミナーを受講希望される方は、管理画面>グローバルナビゲーション「?」アイコン>KARTE Academyよりご受講ください。

Basic1のゴールは以下の5つです。
イベントを管理画面から確認する

- タグを設置するなどして発生しているイベントを管理画面から確認していきましょう。
[操作]管理画面左ナビゲーションの人アイコン > 「インサイト」>「イベント」を表示
イベントは大きく分けて、以下の3種類あります。
| イベントの種類 | 説明 |
|---|---|
| 実装イベント | タグを埋めることにより計測できるイベント ※ |
| 自動イベント | KARTE側で自動発生させている接客サービスのイベント |
| フィルターイベント | イベント管理画面から任意で作成されたイベント |
※「閲覧」は計測タグを埋めていただいて計測している閲覧イベント、コンバージョンタグを埋めている方は「購入」、ユーザータグを埋めている方は「ユーザー情報」などの表示がされているかと思います。
※「未計測」のラベルがついているものは、現時点でイベントが発生していないイベントです。
閲覧イベントの確認
必須で設置いただく「計測タグ」によって取得できる「閲覧」イベントについて、どのような情報が取得できているのかを見ていきます。
- 一番上の実装イベントの中の「閲覧」をクリック
- 背景が白い画面上部の「スキーマ」というタブをクリック
閲覧イベントを確認すると、お客様のいろいろなアクセス情報がKARTEに送られてきていることが確認できるかと思います。
フィールド名は英語表記になっていますが、表示名の列は、KARTEで定義されているものは日本語になっています。英語になっているものでも任意で日本語に変更できるので、よく活用するものは変更することをおすすめします。日本語に変更すると、セグメントを作る際などに、わかりやすくなります。
ユーザーストーリー画面でイベントデータを確認
イベントが、ユーザー軸でどのように取得できているかを見てみましょう。
- 管理画面左上のKARTEのロゴマークをクリックし、管理画面TOPへ移動
- 画面右側に、今WEBサイトに来訪しているお客様の情報がほぼリアルタイムに反映されています
- どの顔アイコンでもいいので1名お客様を選んでクリックすると、上記画像のようにユーザーストーリーという、ユーザーの行動や属性などの詳細画面「ユーザーストーリー画面」に遷移
- 遷移後、画像内赤枠のように「閲覧しています」という閲覧イベントを探してみましょう
- 閲覧イベントを見つけたら、画面右側の「・・・」をクリックして「データを確認する」を選択
すると、この閲覧イベントで取得できているイベントの詳細を確認することができます。

KARTEでは、上記画像のように、ユーザーの行動1つ1つにおいて、イベントとして情報が蓄積されていきます。

では、例えば購入イベントを計測している場合は、どのようなデータを取得できているのかを見ていきましょう。

購入商品のIDや価格の情報が、上記画像のような形で取れます。
こうして取得できたイベントデータを使って、例えば、来訪回数が1回と計測されたお客様に初めましてのウエルカムメッセージの接客バナーを配信したり、ワンピースの商品ページを閲覧していると計測されたお客様に、ワンピースの売れ筋ランキングの接客バナーを配信したりすることが可能になります。
接客配信までの流れ

接客サービスを配信するまでの流れこのようになっています。
- 基本設定
- 接客サービス名、接客のゴールや効果測定期間、目的を設定してから接客を作成する。
- アクションの作成
- テンプレートを元に、施策に合わせたクリエイティブを作成可能。カスタマイズも柔軟にできる。
- 対象ユーザーを選択
- 基本的な条件(来訪回数や滞在時間、流入元など)や、一定条件でユーザーをまとめたセグメントで絞り込み可能。
- 対象イベントを指定
- 配信トリガー(表示するページやタイミング)や配信頻度を指定できる。
- スケジュールを設定
- 開始日(時間)や終了日(時間)以外にも、曜日や時間の指定も可能。
テスト接客配信の流れを学ぶ前に、流れの中で使用する「接客ゴール」とどのようなグループのお客様に配信するのかという「セグメント」については、予め下準備が必要です。そのため、ゴールとセグメントの2つについての説明と設定の練習を行っていきます。
ゴールとは

ゴールとは、簡単にいうとサイトのKPIとなる指標のことです。
接客サービスを配信するにあたり、どのようなゴールを達成するのかという目標を設定し、効果測定をすることになります。
例えばECサイトでは最終ゴールは購入になりますが、最終ゴールに至るまでの「商品詳細ページの閲覧数」や「買い物かごへの投入回数」などを中間ゴールに設定し、その数値を測定することができます。
ゴールは業界ごとにも異なり、「資料請求」や「お気に入り登録」、「見積もりシミュレーションの回数」などがゴールとなることもあります。
※ゴールは20個まで作成可能
中間指標(中間ゴール)とは
最終ゴールに至るまでの中間指標のこと。
例えば、商品詳細ページの閲覧数や買い物かごへの投入回数などの中間ゴールを設定して、その数値を測定することが可能です。ゴールは業界ごとにも違いますが、例えば資料請求やお気に入り登録、見積もりシミュレーションの回数などを指します。
施策により、中間ゴールは最終ゴールにもなり得ます。
しかし、中間ゴールと最終ゴールはそれぞれで登録が必要になりますので、その場合は両方登録しておくと後々使い分けられるので便利です。
サイトに来訪してから購入に至るまで、かなりたくさんの中間指標があると思います。
それぞれの中間指標を中間ゴールとして設定していただくと、どこで離脱してしまったのかをすぐに見ることができます。
最終ゴールに少しでも関係、寄与していそうなユーザーの行動は、全て中間ゴールとして登録していただくと、どの中間ゴールが最終ゴールに寄与しているかを見つけることができます。
ゴールの活用方法
ゴールの設定をしていただくと、効果測定において、次の3つの視点からKARTE上で効果測定が可能になります。
- レポート画面でサイト全体のゴールの傾向を見る
- ゴールレポートというレポート機能を使用し、最終ゴールに寄与している中間ゴールは何かを視覚的に把握しやすくなります。
- 接客サービス詳細画面で施策の効果測定をする
- これから作成する接客サービスごとに、接客からどれくらいのゴールが発生したか、接客したセッションから1日後や7日後、実際にゴールに至ったお客様はどのくらいいるのかという効果測定ができます。
- ユーザーストーリー画面で一人ひとりの行動を理解する
- ユーザーストーリー画面にゴールフラグがつくので、お客様の行動を深掘して見る際、ゴールを達成する前後の行動が洗い出しやすくなります。
[ワーク]ゴールの設定
早速ゴール設定をしてみましょう。
- 管理画面の左ナビゲーションの人アイコンにカーソル > 「インサイト」>「ゴール」を選択 > ゴール設定画面へ遷移
- ゴール設定画面の左側を見ていただくと、グレーの文字で「最終ゴール」と「中間ゴール」というテキストがあると思います。
- 最終ゴールと中間ゴールを設定すると、それぞれグレー文字の最終ゴール、中間ゴールというテキストの下に表示されるようになります。(※上記画像だと、“1万円以上購入” “定期購入” “カート” “1分以上滞在” の部分のこと)
- 画面左上の「作成」ボタンをクリックします。

- 一番上のゴール種類のプルダウンで、中間ゴールか最終ゴールかを選択
- 次にゴール名を入力
- ゴール名の下の説明欄には、ゴールの詳細説明や作成者の名前などを残しておくと、複数人でKARTEを触る際や担当変更が発生した際などに役に立ちますので、できるだけこの説明欄は記入するようにしてください。
- ゴールタイプを選択
- ゴールタイプに設定できるのは、イベントや、この後出てくるお客様のグルーピングにあたるセグメントです。
ゴールタイプに選択できるのは主に6種類。
| ゴールタイプ | 例 |
|---|---|
| イベント | 特定のイベントが発生した場合に選択。例えば「購入」をゴールとする場合など。 |
| 条件付きイベント | 特定のイベントの中で取得している細かい単位でゴール指定したい場合に選択。例えば、ワンピースのような特定商品を購入することをゴールにしたいなど。 |
| 再来訪 | 再来訪をゴールとして確認したい場合に選択。 |
| ページ閲覧 | 特定のページを閲覧したことをゴールとしたい場合に選択。 |
| セグメントに入る | 特定のセグメントからに入ったことをゴールとしたい場合に選択。例えば、「ロイヤルカスタマー」セグメントをゴールとする場合など。 |
| セグメントから出る | 特定のセグメントから出たことをゴールとしたい場合に選択。 |
どういったゴールを設定したいかを考え、1つ〜2つ設定してみましょう。設定したら、下準備の1つ目のゴール設定は完了です。
※なお、実際のBasic1セミナーでは、ハンズオン形式でゴール設定の方法をレクチャーしています。
セグメントとは
もうひとつの下準備、「セグメント」の説明をしていきます。

上記画像のように、みなさまのWEBサイトにきたお客様は、計測タグなどのタグで取得したいろいろな属性情報を持っています。接客サービスを作る際、1人ずつにどの接客サービスを割り当てるかという設定を行うのは現実的ではありません。

そこで、ある程度同じ属性情報やWEB上の行動情報が共有した人を、ひとつのかたまりにグルーピングして接客サービスを設定します。つまり、ユーザーを一定条件のグループにまとめたものを、KARTE用語で「セグメント」と呼んでいます。

例えば、購入回数11回〜20回というセグメントと、購入回数21回〜30回というセグメントを作っておくとします。
購入回数20回のMさんが、新たに商品を購入し、購入回数が21回に更新されると、自動的に購入回数21回〜30回のセグメントに入ります。
KARTEは、ユーザー情報をリアルタイムに解析しているので、最もホットなタイミングで、リアルタイムにお客様にお声がけできるのが強みです。
セグメントの種類

セグメントの作成方法は2種類です。
| 種類 | 作成方法 |
|---|---|
| インストールしたセグメント | よく使うであろう汎用的なセグメントで、ボタンひとつで簡単に設定をインストールできます。 |
| プロジェクトで作成したセグメント(カスタムセグメント) | 企業ごとにオリジナルで作成できるセグメントを「カスタムセグメント」と呼んでいます。例えば、特定の商品を購入した客様に接客したい場合などに使われます。 |
汎用的なものはインストールして編集でき、オリジナルのセグメントは1から作るという2種類の作り方があることを把握しておくと良いでしょう。
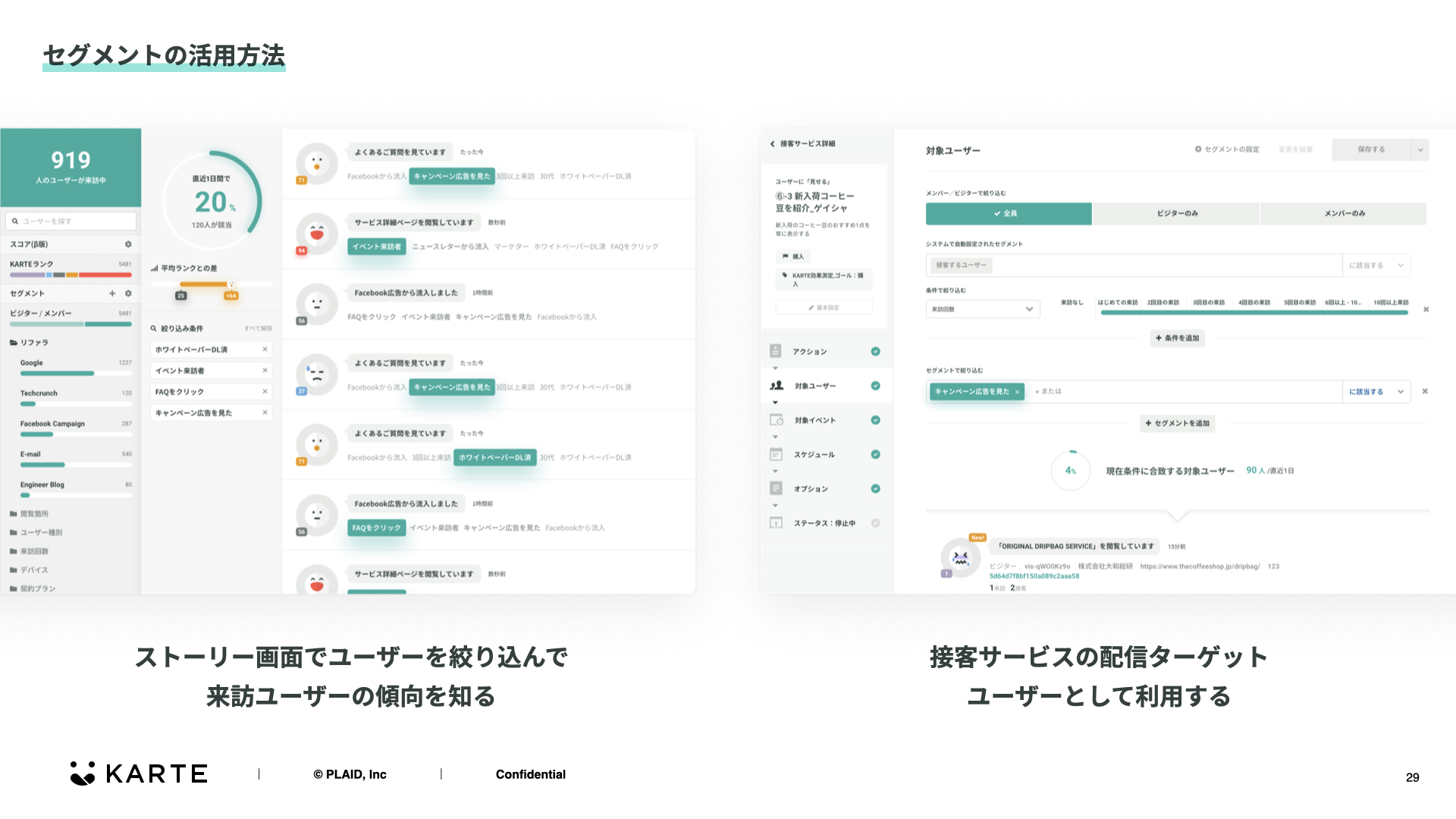
セグメントの活用方法
セグメントの活用方法は、2種類あります。
- ストーリー画面でユーザーを絞り込んで、来訪ユーザーの傾向を知る
- 接客サービスの配信ターゲットユーザーとして利用する
インストールしたセグメントの編集
管理画面でセグメントを作りましょう。
- 人アイコン > インサイト > セグメントを選択すると、セグメントの画面へ遷移
画面左側に、グレーの文字で下記2種類のセグメントがあると思います。
- インストールしたセグメント
- プロジェクトで作成したセグメント
まずは、インストールしたセグメントを編集する方法からお伝えします。
セグメントをインストールする方法
セグメントストアには、基本のセグメントや業種ごとに使えるセグメントなどもご用意しており、今後も増えていく予定です。
今回は、「来訪回数」のインストールセグメントをインストールしてみます。
・ セグメント画面 > インストールしたセグメント > 来訪回数をクリック > 右上の「編集」 をクリック
このようにセグメントフォルダ名や説明は、インストールした後から編集することが可能です。

スライダーをスライドさせることで条件を変えられますが、排他的な設定になっているので、1つ動かすとそれ以外も自動で調整され、重複しないようになっています。
条件が合致しないセグメントを作成しても意味がないので、右の円グラフで条件に合致するユーザーの割合を見ながら、作りましょう。なお、計測タグを設置したばかりだと、来訪回数が少ない場合も多いと思いますが、これから徐々にデータが溜まってくると割合は変わってきますので、ご安心ください。
※セグメントを作成するには、一度イベントを発生させておく必要があります。正しくセグメントが作成されているのを確認するために、再度同じURLにアクセスする必要があります。
テストセグメントの作成
次に、完全にオリジナルでセグメントを作成します。
ここでは、URIアンカーというURLの一部を使って、テストセグメントを作っていきます。
URIアンカーとは、URLの中の「#」以降の文字列のことです。任意のアンカーでサイトにアクセスしたユーザーをセグメントしていきます。

- テストフォルダを作成します。
①左メニューから「フォルダを作成」をクリック
②セグメントフォルダ名に「テストセグメント」といったような名前をつける
③説明欄には、どのような用途で作ったものなのか、作成者の名前などを入れる。複数人で運用している場合や、異動等による担当変更の際などにもわかりやすいです。

- 「セグメント作成」ボタンを押します

①設定内容を埋めます。
- セグメント名: 「テストセグメント(名前)」で入力
- 説明: 入力する
- 追加先のフォルダ: 先程作成した「テストセグメント」を選択
- 条件設定: 全ての期間/閲覧/プルダウンを開いて「URI」と大文字で検索し、「閲覧ページのURIアンカー」を選択。
ここでいうURIアンカーとは、先ほどの#以降の文字列部分を指します。
「直近30件」を選択、値は任意で「test_名前」のように入力します。この時ただ「test」などシンプルなものにすると自分以外の人にアクセスされる可能性があるので、ご注意ください。
②右下の矢印が回転しているアイコンをクリックし、作成時点で推定ユーザーがいないことを確認します。確認後、保存してください。
③確認をします。
計測タグが埋まっている御社サイトにアクセスし、URLのお尻に「#test_XX」という、先ほど入れていただいたURIアンカーの値を入力して、更新してください。管理画面に戻り、ユーザー一覧(TOP)の作成したセグメントを選択し、ユーザーが表示されることを確認できれば大丈夫です。
※なお、実際のBasic1セミナーでは、ハンズオン形式でテストセグメントの作成をレクチャーしています。
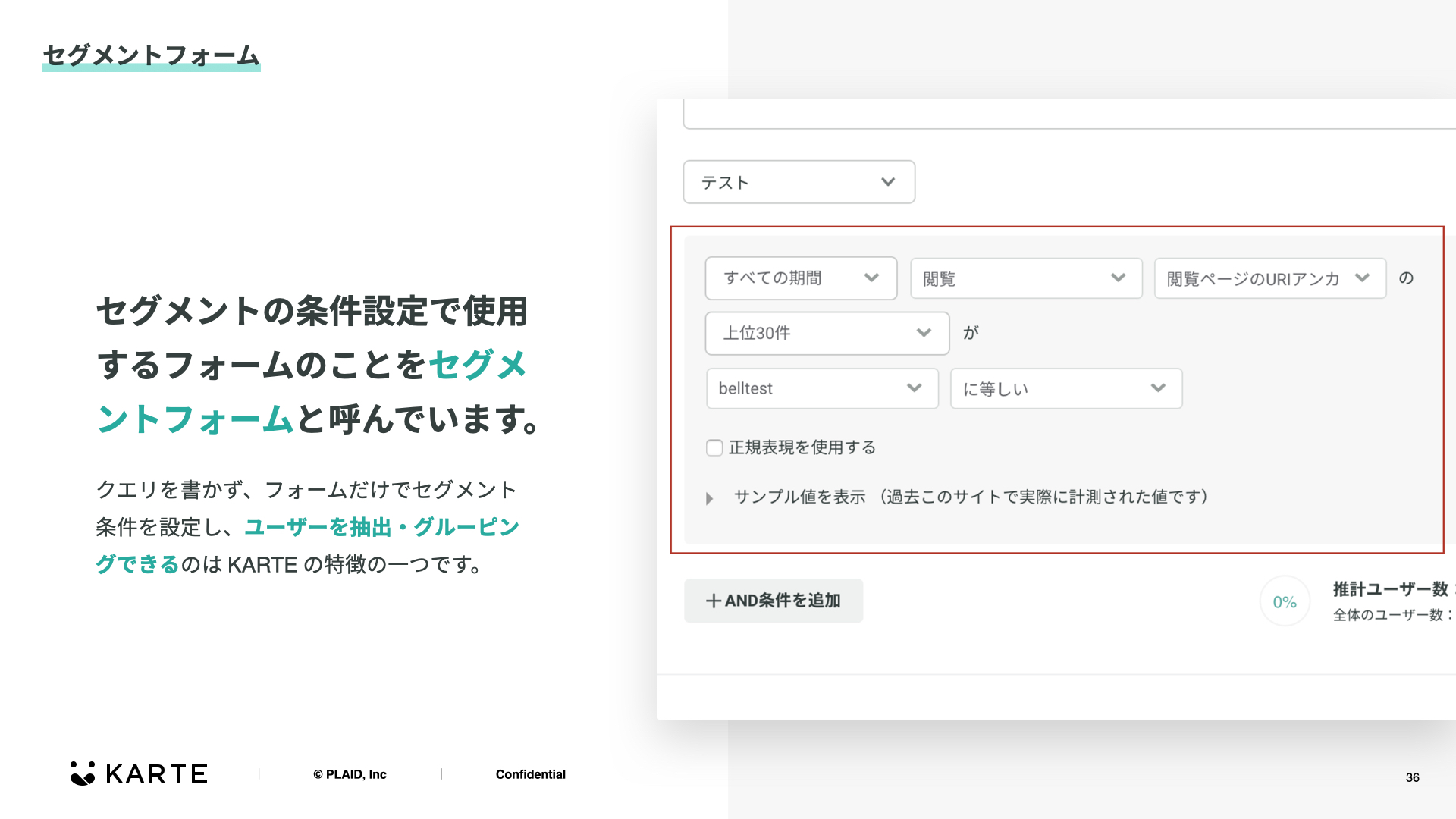
セグメントフォーム
セグメント作成時の条件設定で使用するフォームのことを「セグメントフォーム」と呼んでいます。
通常であれば、多数のユーザーデータから特定の属性を持つ人を抽出するには、SQLでクエリを書いてデータベースから抽出するという作業が必要ですが、KARTEは、先ほどのようにセグメントフォームで条件を選択するだけで簡単に条件に合致したユーザーグループを作ることができます。
これもKARTEの特徴の一つです。
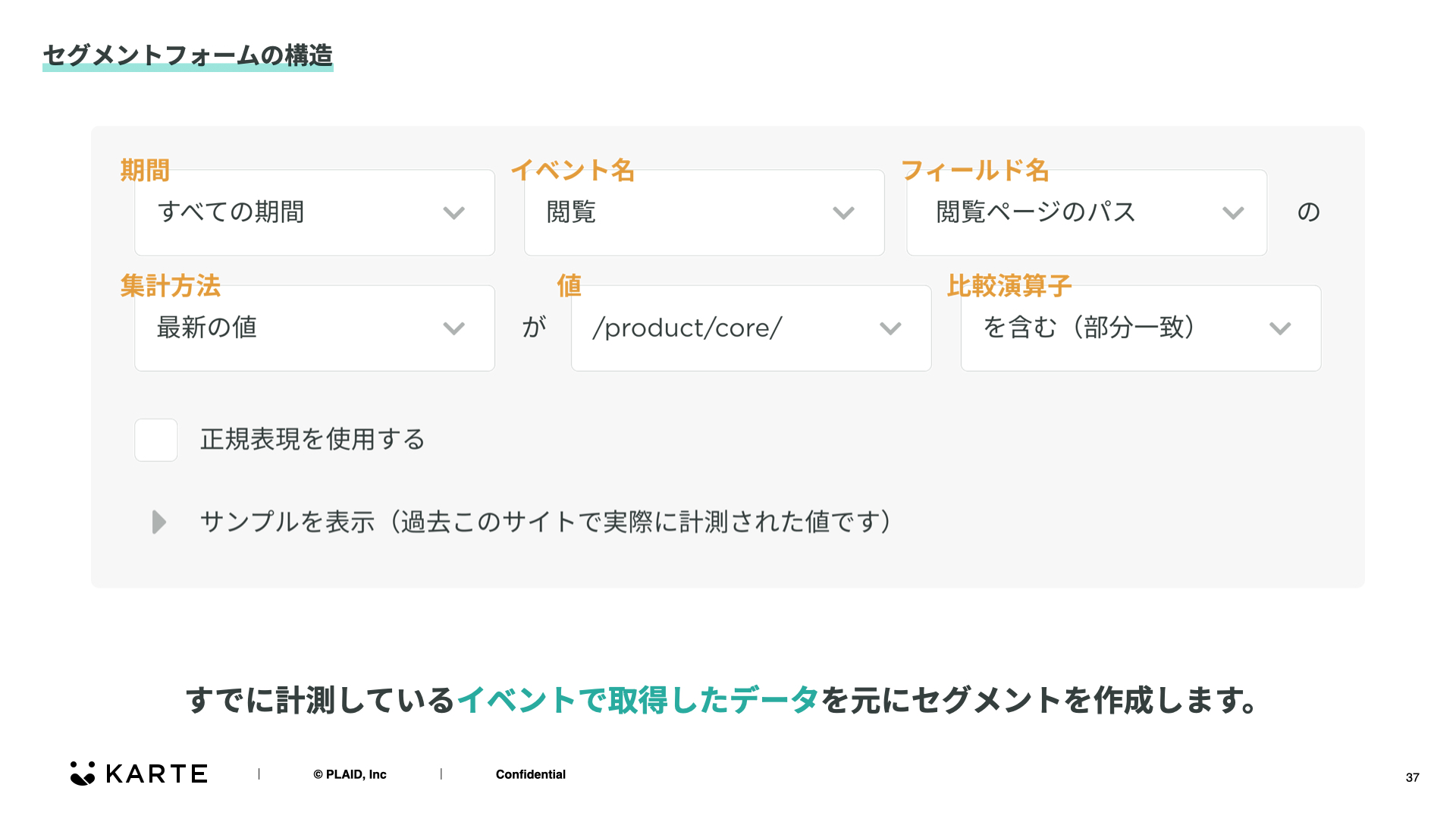
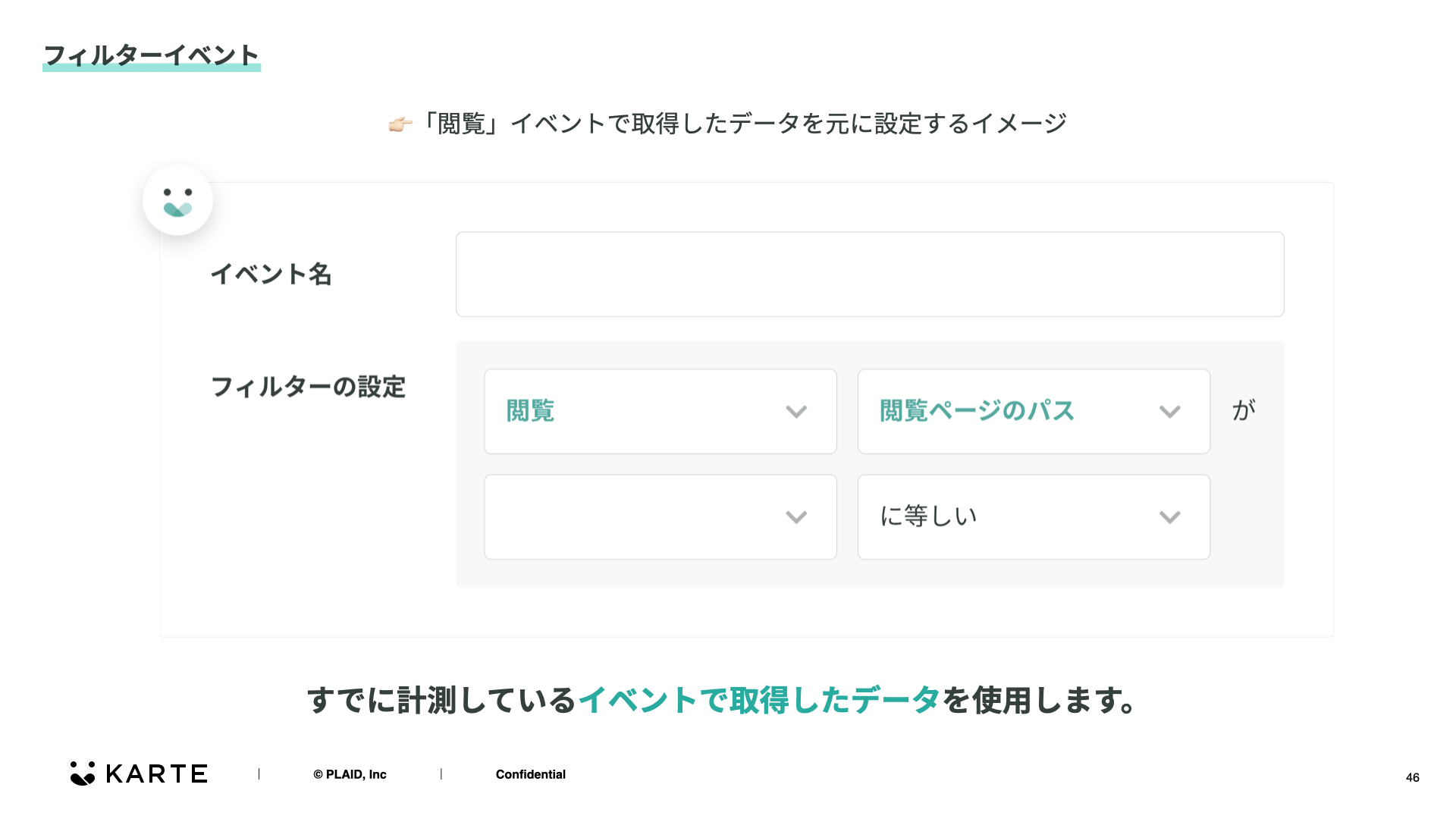
セグメントフォームの構造
セグメントは、タグを埋めて取得しているイベント情報をもとに、データを集計してセグメントを作成できます。
フォームは上記画像のような構造になっています。すでに計測しているイベントで取得したデータをもとにセグメントを作成できます。そのため、一度もイベントとして計測されていない項目は選択肢として表示されません。

まずはセグメントを切りたい期間を設定します。
例えば、1週間で10回以上来訪しているユーザーというセグメントを作りたい場合、直近7日間という期間を指定します。

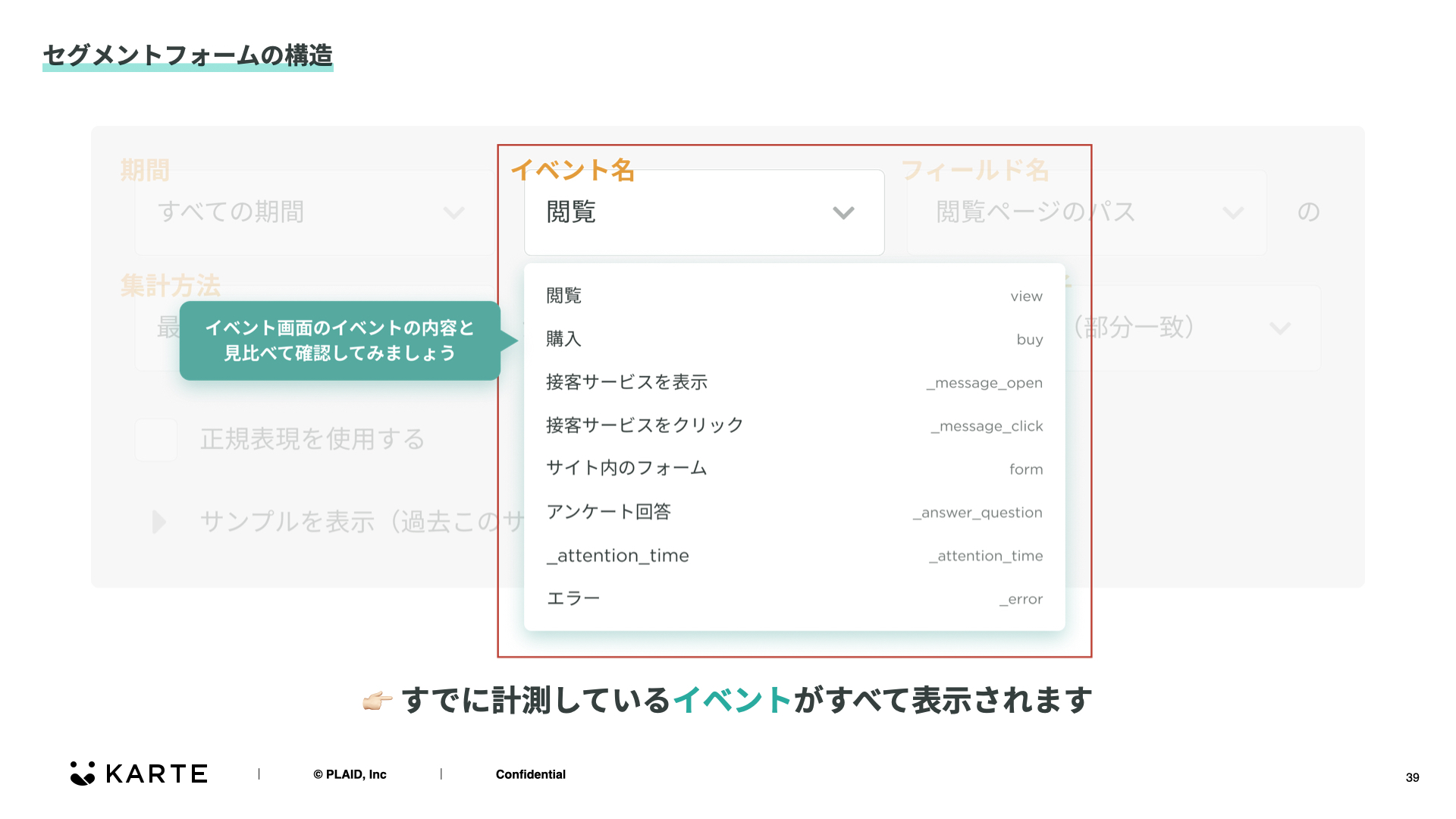
すでに計測しているイベントが全て表示されます。
一度もイベントとして計測されていない項目は選択肢として表示されません。

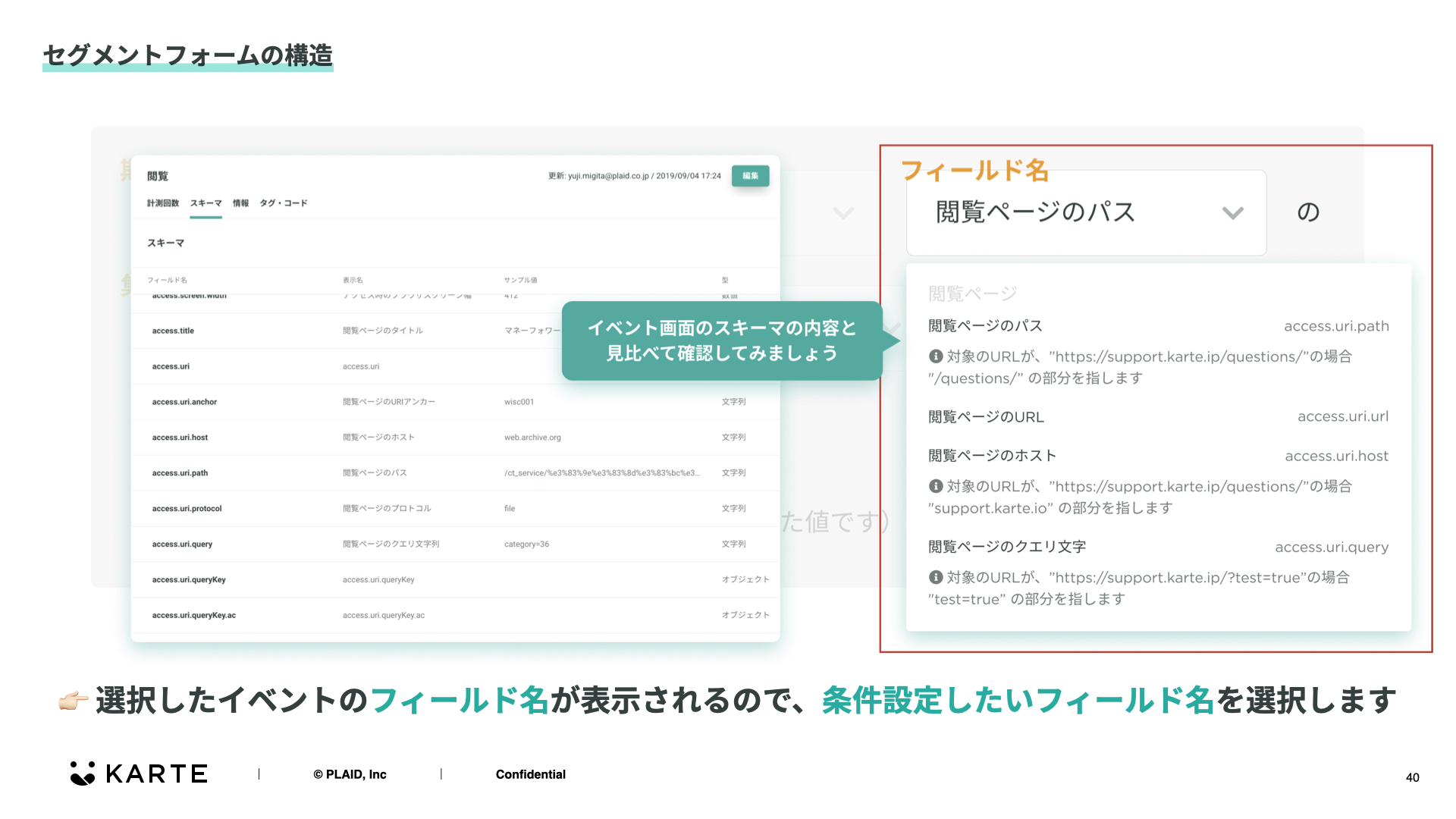
「フィールド名」は、冒頭でイベント管理画面を一緒に見た時に確認した、「スキーマ」というタブで、各イベントで取得している細かい項目を思い出していただくと、わかりやすいかと思います。
最初の方にフィールド名は英語表記になっているとお伝えしていますが、ここで日本語表示が出るのは、表示名を日本語に設定しているためです。

イベント内のフィールドの集計方法を理解し、設定していきます。
KARTEでは全てのデータがユーザーに紐づいています。
例えば、初めて来訪した際に閲覧したページでセグメントを作りたい場合、ユーザーに送られた「最初の値」を指定します。
今見ている情報に基づいたセグメントであれば、「最新の値」を選択、
直前に見ていた情報であれば、「1つ前の値」を選択します。
※フィールドの値は最大で30件までしか振り返ることができません。
このようにセグメントの条件では、ユーザーに紐づいているデータの種類やタイミングを指定することができます。

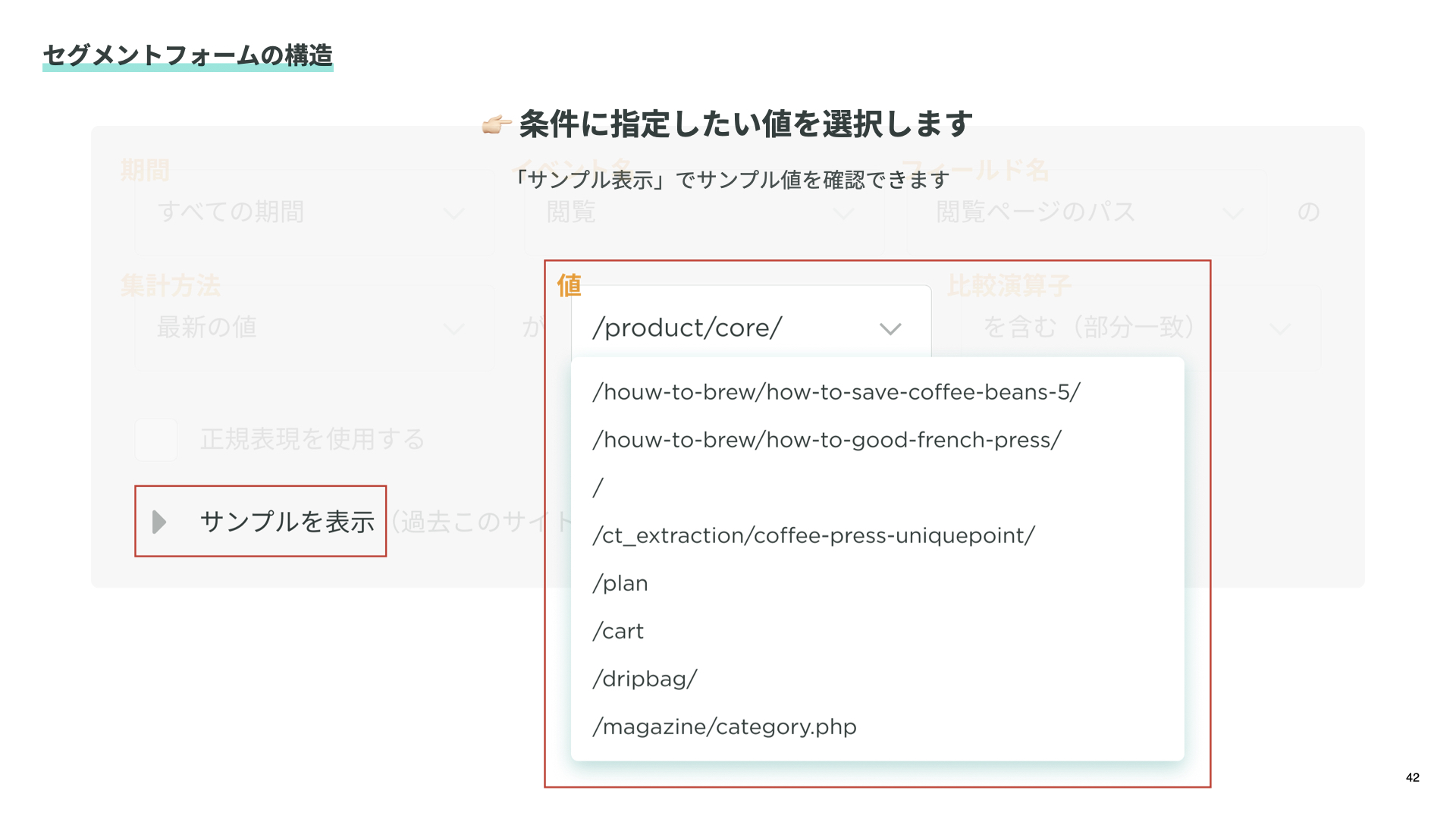
こちらは、実際の値を入力する部分です。
指定しているフィールドと一致した値を入れてください。
ヒントが欲しい場合は、「サンプル表示」にすると、サンプル値を確認できます。

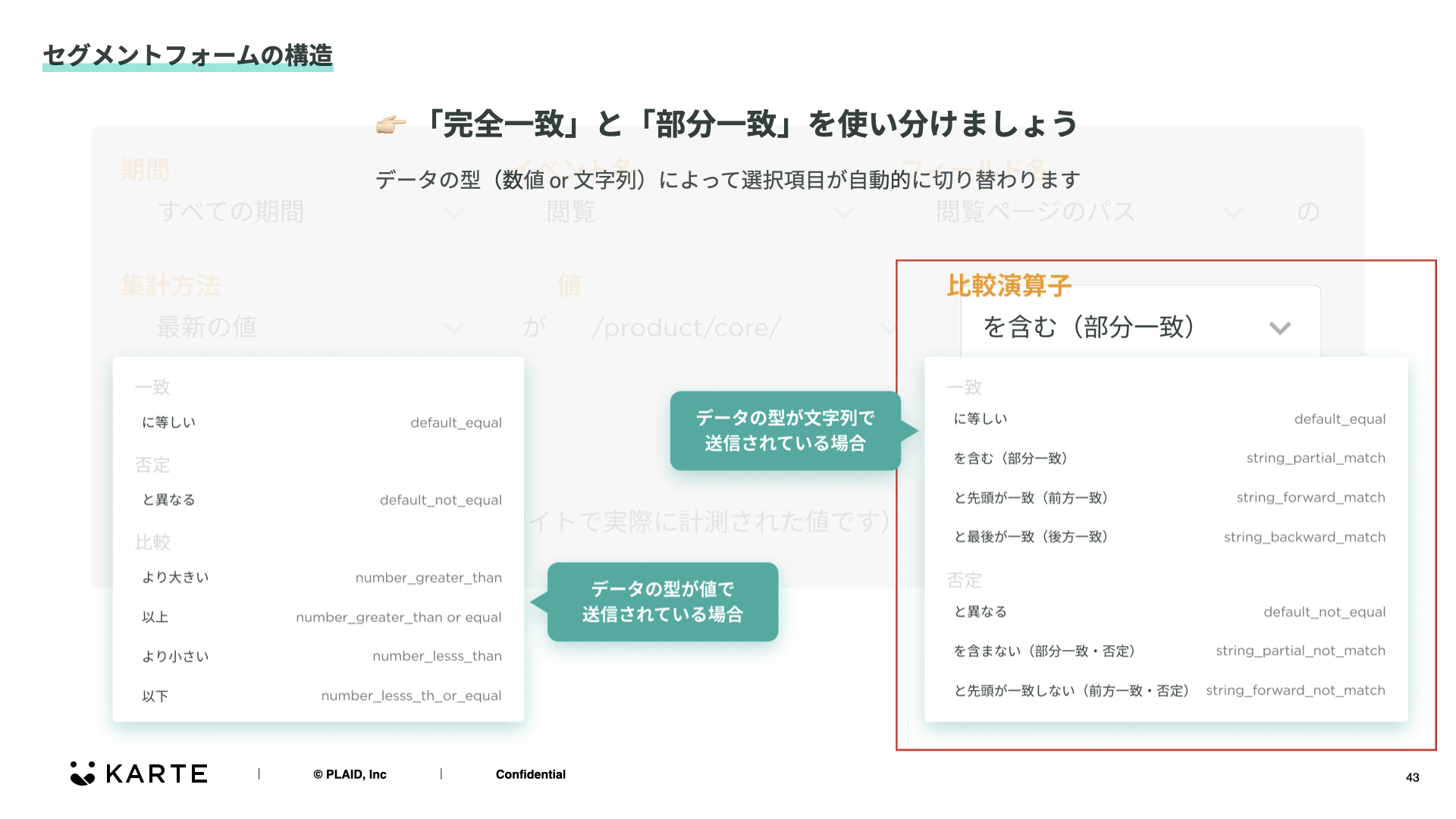
イベントのスキーマを確認した際に、データの型をご確認いただいたと思います。
あのデータの型が、文字列のフィールドでは、右のような表示になります。数値の場合は左のような表示です。
セグメントはand条件で追加条件を作ることができますが、
例えば「キャンペーン用」など大きなくくりで作成するのではなく、「◯◯のページを見た人」「会員登録をしている人」等、できれば細く分割して作成しておき、接客を作成するときにそれらを組み合わせて使うようにしたほうが汎用的に使えて便利です。
セグメントは、作成した後に条件に合致したユーザーがサイトにアクセスするとセグメントに入ります。
セグメントの作成(上級編)
次からは、少し難易度の高い、上級者向けのセグメント作成方法をご紹介します。
フィルターイベントとは

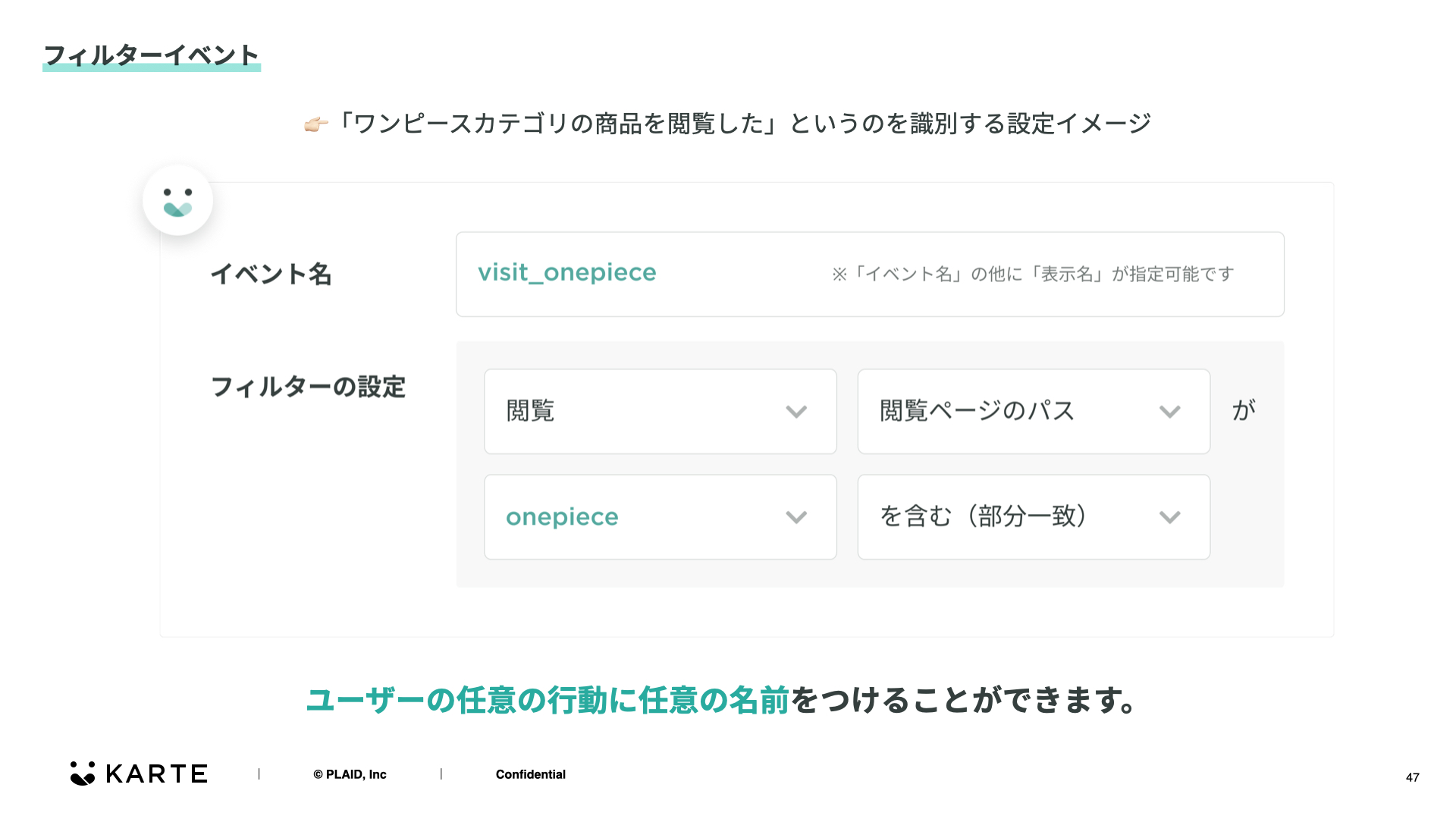
「フィルターイベント」の活用例をご紹介していきます。
フィルターイベントというのは、すでに計測されているイベントデータを使って、特定のユーザーの動き、例えば「特定のページを閲覧した」などにフラグを立てるようなものです。
一例として、年末年始のキャンペーンページを見た、とか、アウターカテゴリーの商品を購入した、など、すでにタグ等で計測されているユーザー行動の中の、特定の行動にフラグを立てることができるようになっています。
画像を例とすると、ワンピースという文字列がURLのパスに入っているページを閲覧した、という行動をフィルターイベントと設定しています。
そのため、ワンピースのカテゴリーページ、一覧ページ、詳細ページなどを見るたびに、該当ユーザーにこのフィルターイベントが発生するような設定になっています。
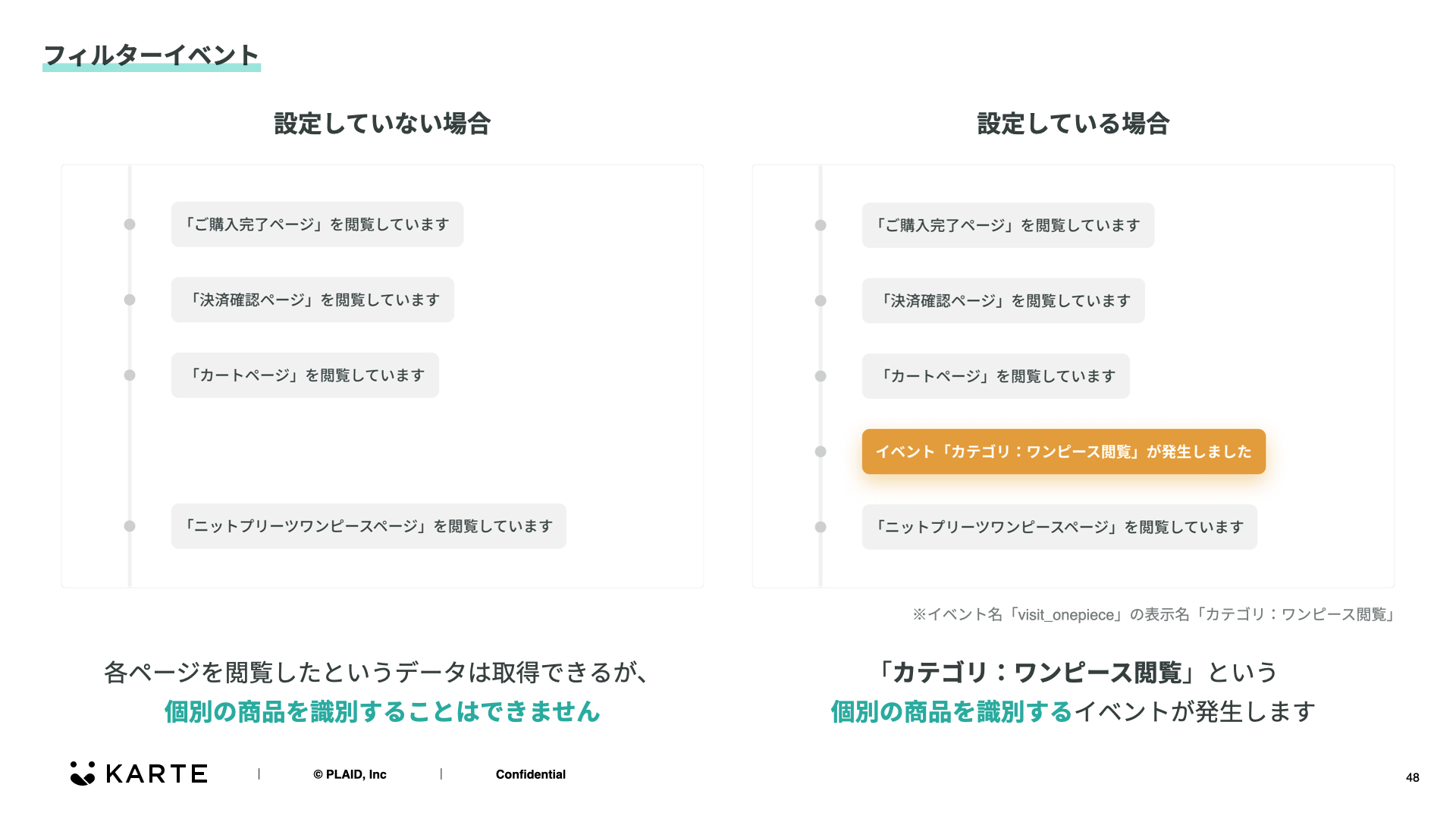
フィルターイベントを作成していただくと、ユーザーがワンピース関連のページをみたときに閲覧イベントとは別に作成をしたフィルターイベントが発生します。
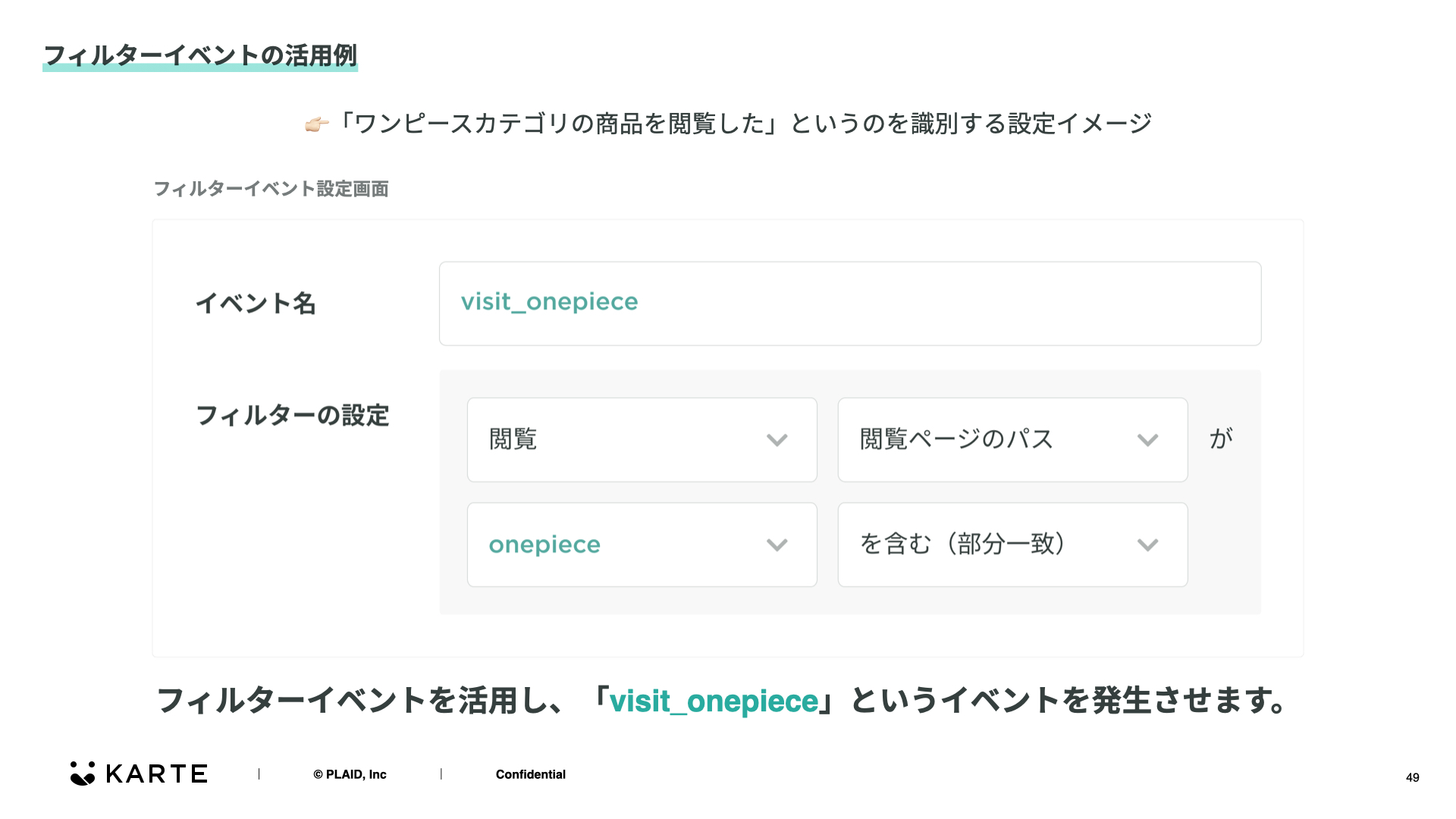
フィルターイベントの活用例1
例)「ワンピースカテゴリの商品を閲覧した」というセグメントの条件設定
フィルターイベントを作成することで、ワンピースカテゴリの商品を過去に1度でも閲覧したことのあるユーザーをセグメントすることができます。
通常のセグメントの設定では、閲覧イベントで上位30件、もしくは直近30件までさかのぼってセグメント作成できますが、30件から外れるとセグメントから抜けてしまいます。
フィルターイベントを作成していると、ワンピースカテゴリ商品を閲覧というフィルターイベントが発生したことがあるユーザーというのをセグメントすることが可能です。
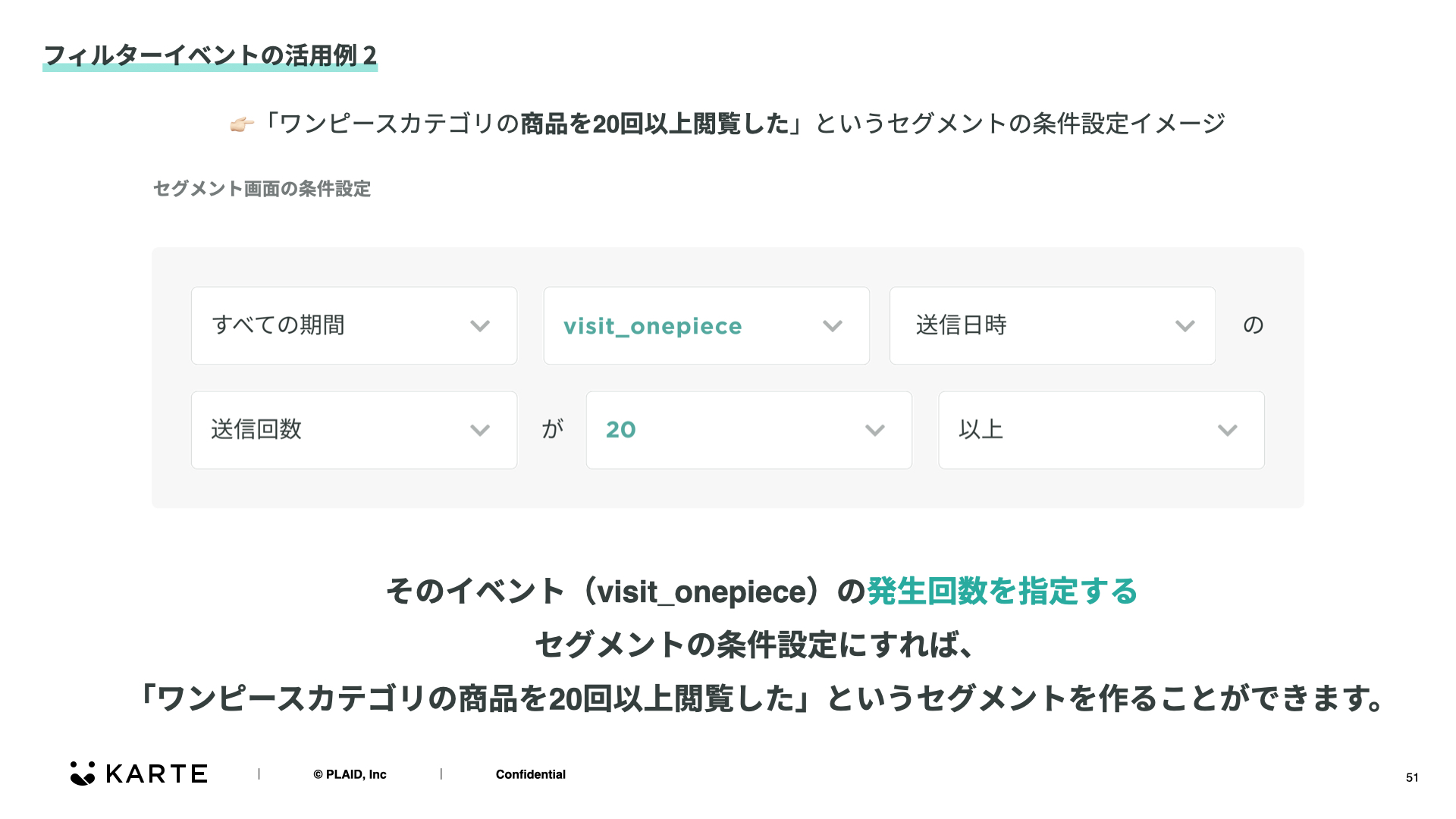
フィルターイベントの活用例2
例)「ワンピースカテゴリの商品を20回以上閲覧した」というセグメントの条件設定
ワンピースカテゴリの商品を閲覧した回数でセグメントを切ることも可能です。
通常のセグメントの設定では、1つのイベントに対して複数の条件を設定できません。
つまり今回の場合、閲覧ページ×閲覧回数という設定ができないということ。
ただし、フィルターイベントを作成していると、ワンピースカテゴリ商品を閲覧というフィルターイベントが発生するため、イベントの発生回数でユーザーをセグメントすることが可能です。
例えば、商品詳細ページを10ページ以上みているユーザーに施策を出したい、同じカテゴリの商品を2回以上購入しているユーザーに施策を出したい、といったときに活用ができます。
フィルターイベント その他の活用例
例)Aの接客サービスを配信したユーザーを対象に、Bの接客サービスを配信したい
特定の行動をとったユーザーをユーザーダッシュボードでアドホックに分析したい
例えば特定の接客サービスAが表示された、という行動をフィルターイベントで設定していただくと、接客Aを配信したユーザーに接客Bを配信することが可能です。
ポイントとしては、通常1つのイベントの中で取得している複数のデータを条件にセグメントを切ることはできませんが、フィルターイベントを活用することで「特定のデータを複数回○○した」というセグメントを作成することが可能です。
また、通常のセグメントではユーザーの行動の30件までしか遡れないため、「一度でも○○した」というセグメントを作成する際はフィルターイベントを活用する必要があります。
尚、フィルターイベントについては、実際に活用するタイミングにならないと、イメージがつきにくいと思いますので、活用するタイミングになったときに、こちらを参考にしていただければと思います。
接客サービスの作成

以下のサポートサイトを参考に、接客サービスを作成してみましょう。
接客サービス作成の流れ
https://support.karte.io/post/4yOwCoZkdoPZwpFRvSrkwP
テスト配信をする際は、セグメントを選択する際、作成したテストセグメントを選択しましょう。
ご希望の配信ページURLの最後に#をつけてアクセスすると、テスト配信の接客サービスを受けることができます。
テスト配信方法
https://support.karte.io/faq/64kMz95EExPt5RdnmdcTk1
※なお、実際のBasic1セミナーでは、ハンズオン形式で接客サービスのテスト配信をレクチャーしています。
接客サービスの運用/ヒント
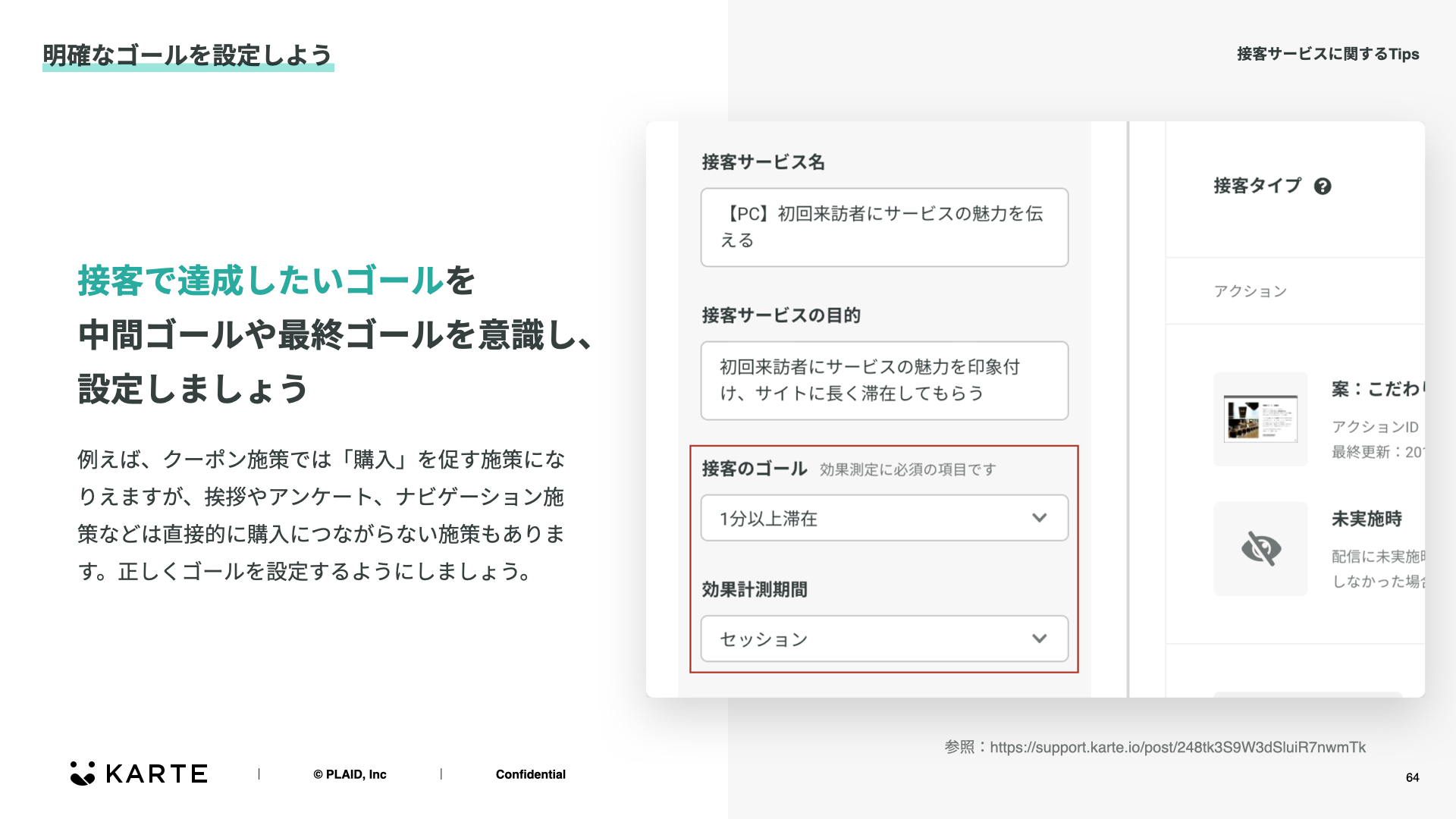
明確なゴール設定
まずは、ゴール設定です。
例えば、ウエルカムメッセージやアンケート、ナビゲーションの施策などは直接的に購入がゴールになるわけではないので、適切なゴール設定を行いましょう。
また、効果計測期間は、あまり長く設定してしまうと、他の施策などの外部要因が数字に含まれやすくなるため注意してください。
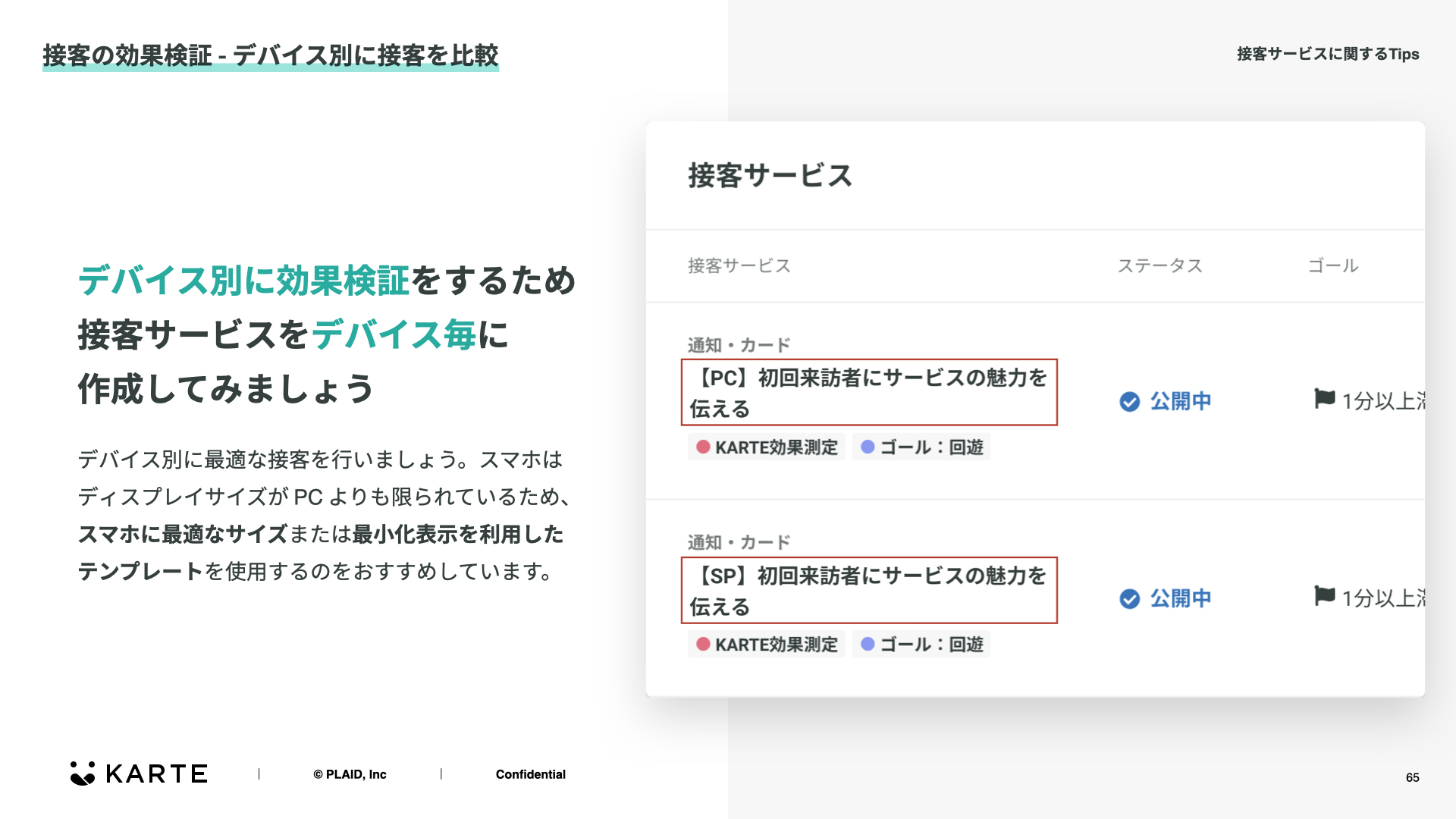
接客の効果検証 - デバイス別に接客を比較
PCとスマホはできるだけ別の接客を配信しましょう。
画面サイズが異なりますので、スマホに最適な表示サイズや表示位置などを工夫したり、スマホは最小化アイコンを利用した最小化表示などの工夫もできます。
1つの接客サービス内でPCとスマホを同時配信してしまうと、効果測定の際にデータが混在してしまいます。
接客サービス基本設定で設定した接客サービス名の冒頭をこのように【】で括って工夫するなど命名ルールで工夫するなどもおすすめです。
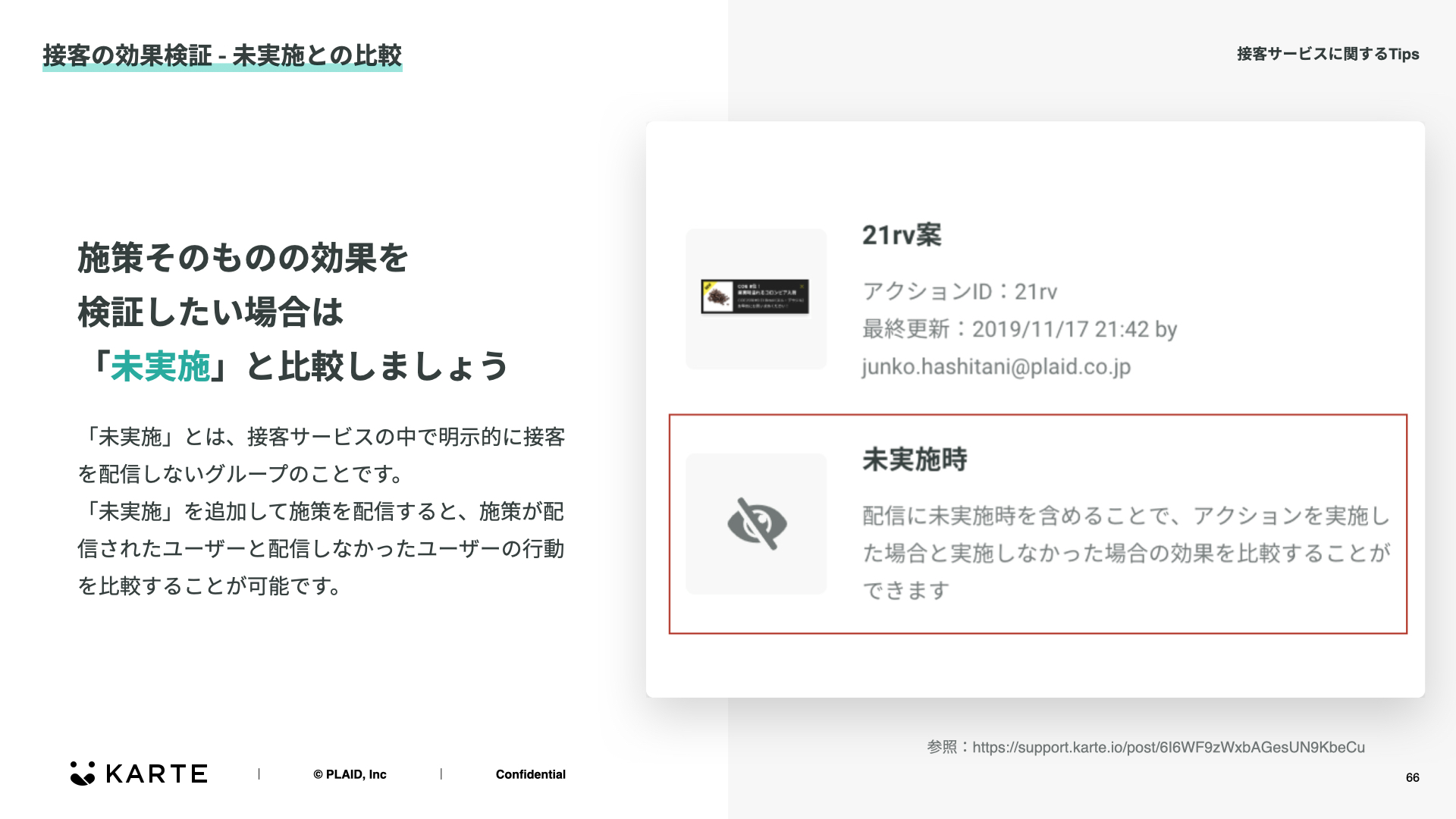
接客の効果検証 - 未実施との比較
接客サービスを最初に作成する際には、必ず未実施グループを含めてABテストを実施するようにしましょう。
未実施グループを追加することで、施策を配信しなかった時と、施策を配信したときのアップ率の差が明確になります。
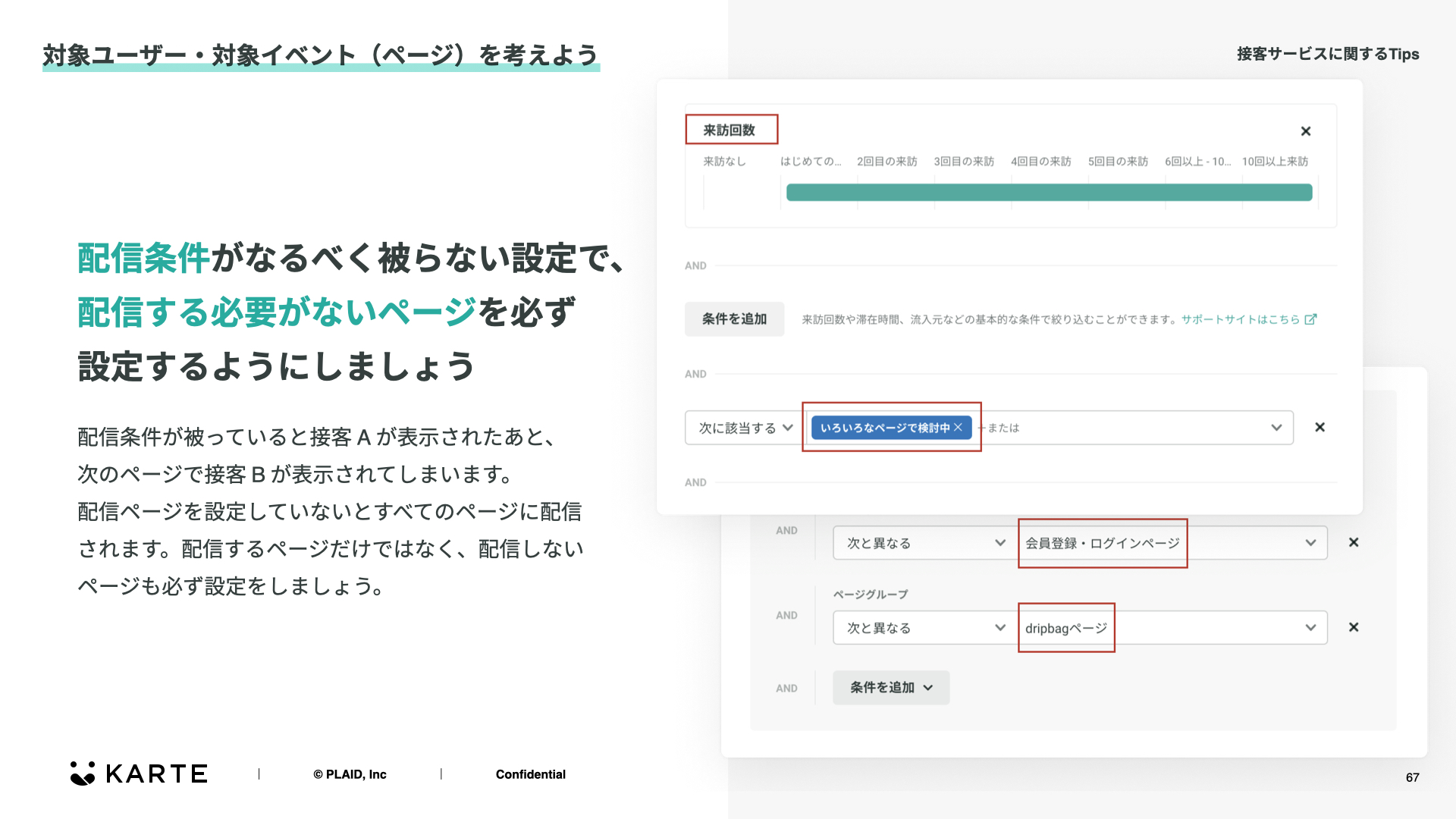
対象ユーザー・対象イベント(ページ)を考える
配信条件が重なっていると、複数の接客が連続で配信されるなど、過剰接客状態となってしまうことがあります。
配信するページだけではなく、配信しないページも気にしながら設定しましょう。
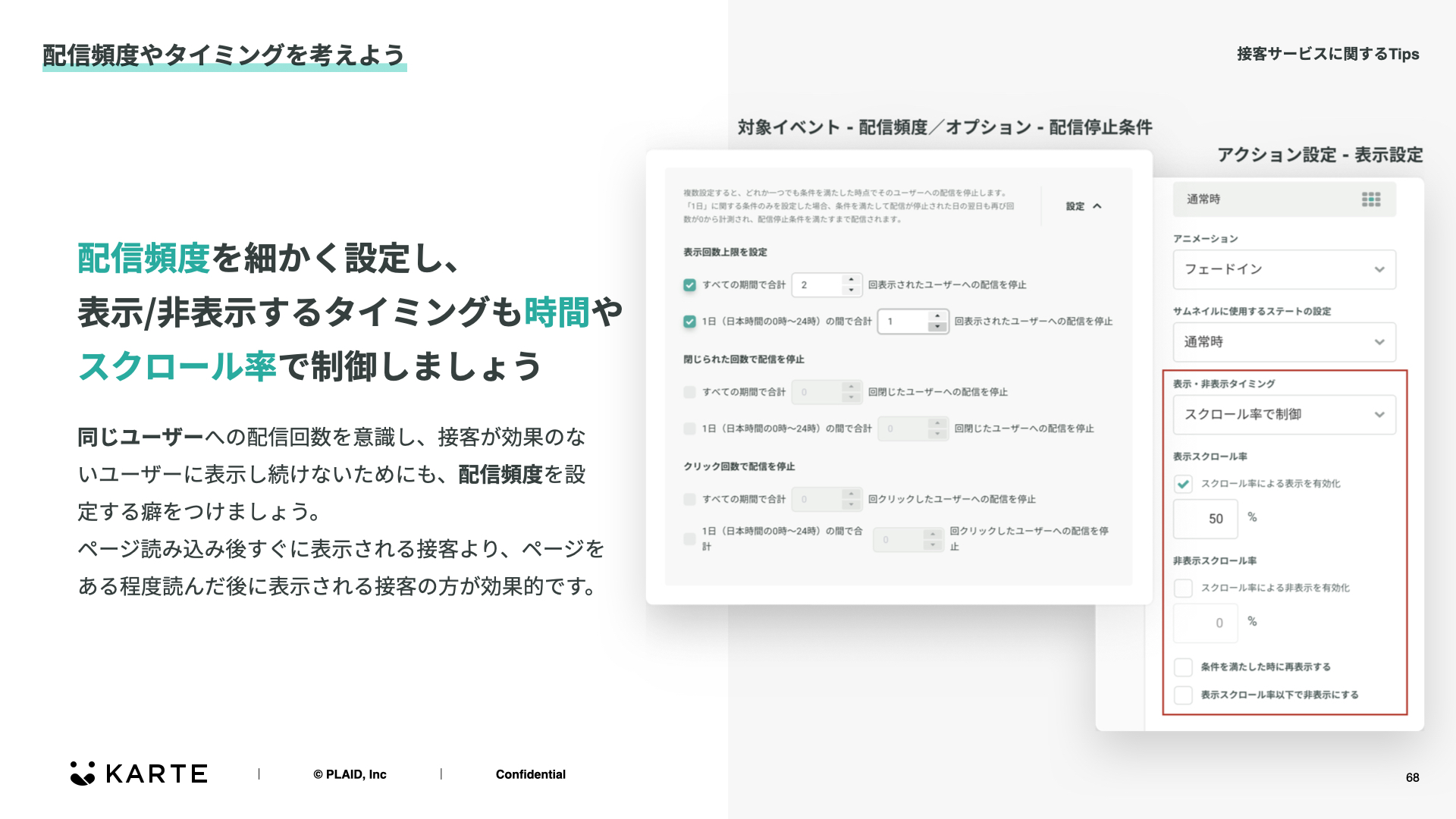
配信頻度やタイミングを考える
より良い顧客体験を提供するために、配信停止条件や、ページスクロールや時間、などを細かく設定しましょう。
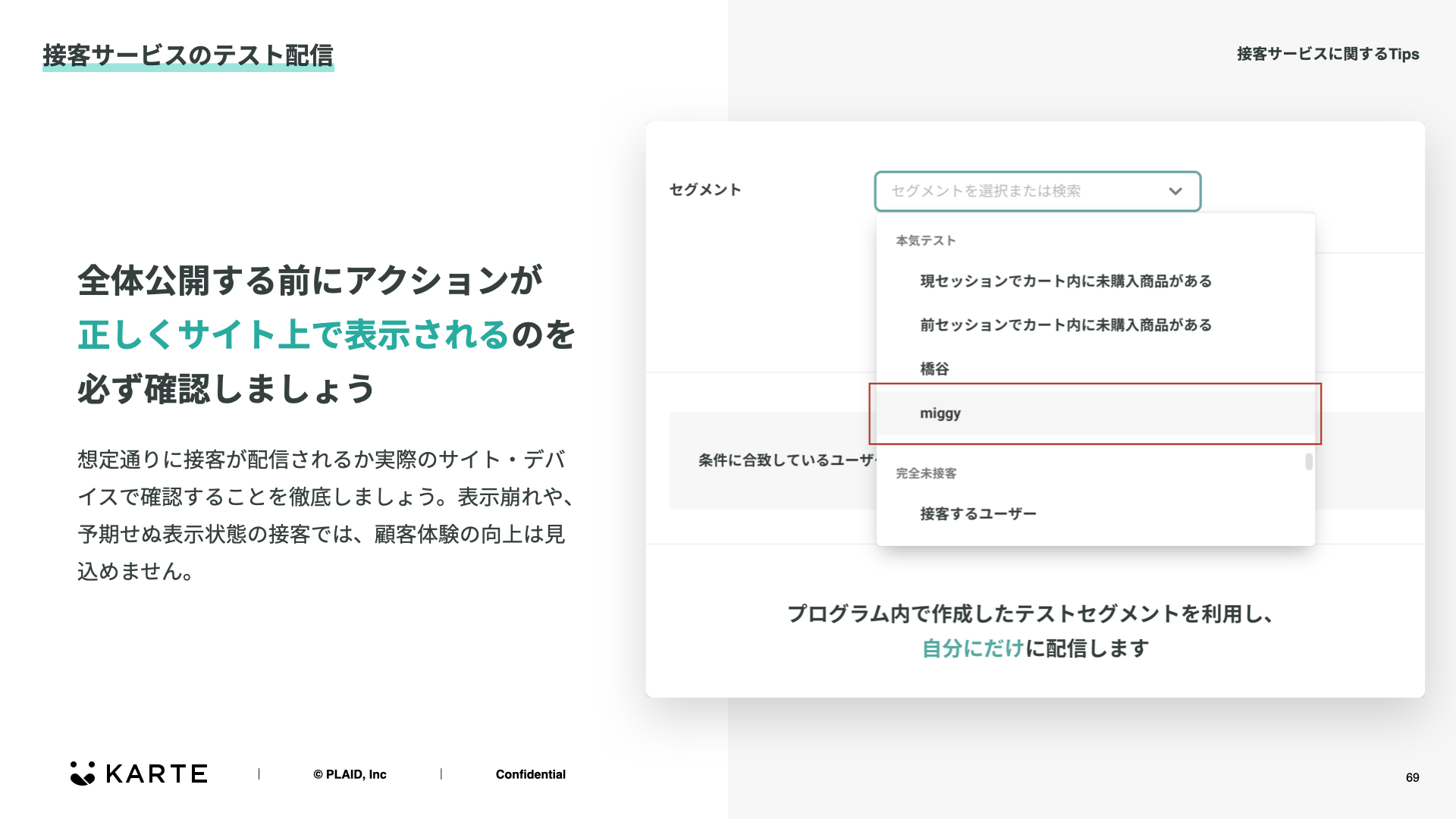
接客サービスのテスト配信
全体公開する前に、テストで作成したテストセグメントを活用して、必ず自分で接客サービスを確認しましょう。
デバイスによる表示崩れを確認してみたり、表示タイミングを実際に体験してみることが重要です。
頻出セグメントの活用
セグメントの設定方法に困った場合、サポートサイトの「頻出セグメント設定一覧表」を確認してみましょう。
計測タグ、ユーザータグ、コンバージョンタグ、カス タムタグ等を使って作成できる、頻出セグメントの設定サンプルを一覧でご紹介しています。
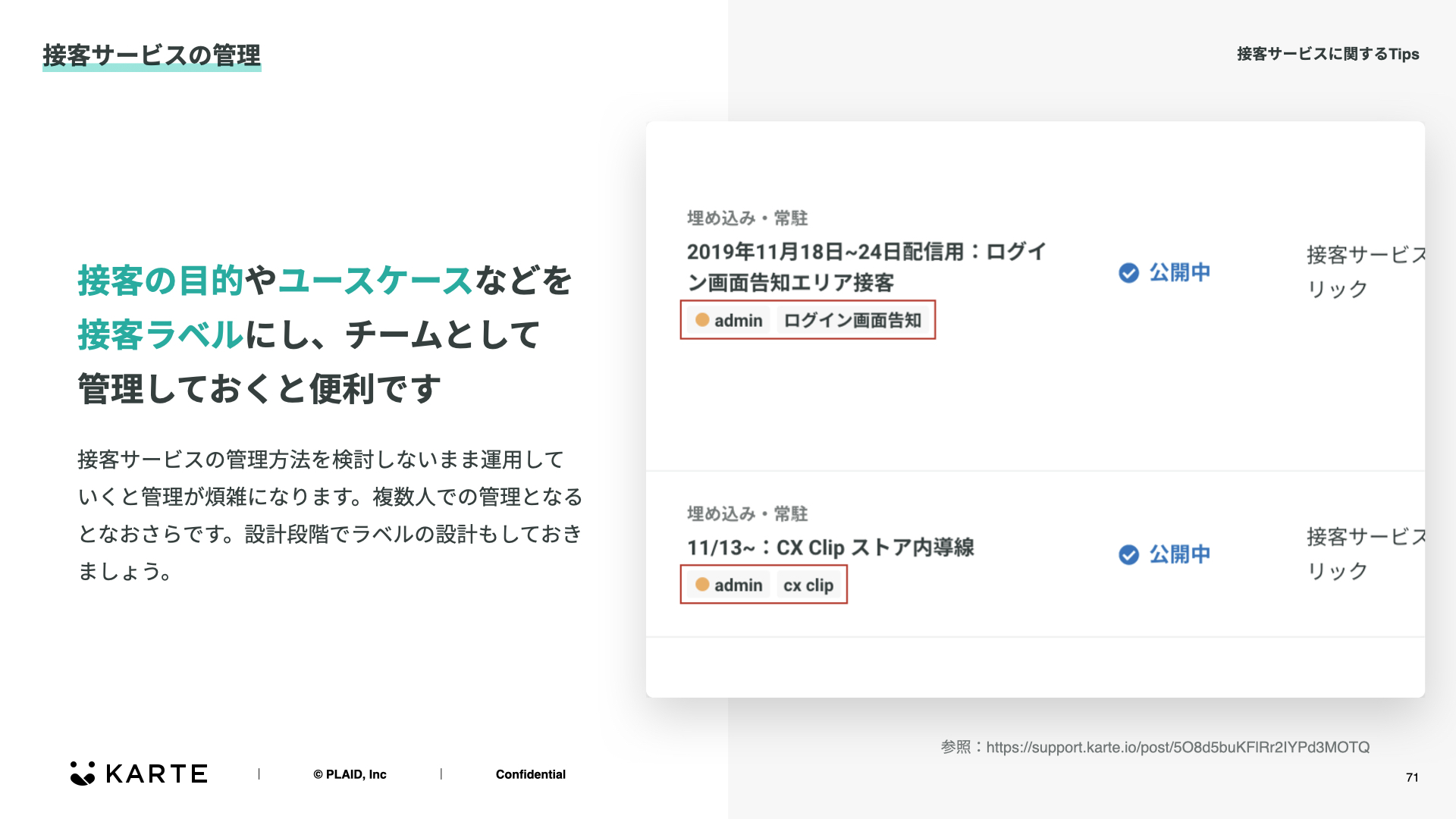
接客サービスの管理
接客の目的やユースケースなどを、接客ラベルにし、チームとして管理しておくと便利です。
接客サービスの管理方法を検討しないまま運用していくと管理が煩雑になります。複数人での管理となるとなおさらです。
設計段階でラベルの設計もしておきましょう。
接客サービスが配信されない時の確認方法
サポートサイト「接客サービスが配信されない場合のチェックリスト」にて、下記のチェックリストを公開しています。
👉 ポップアップなどブラウザへの配信
👉 xhtmlサイトへの配信
👉 ウェブプッシュ通知
👉 チャット
👉 メール
👉 LINE
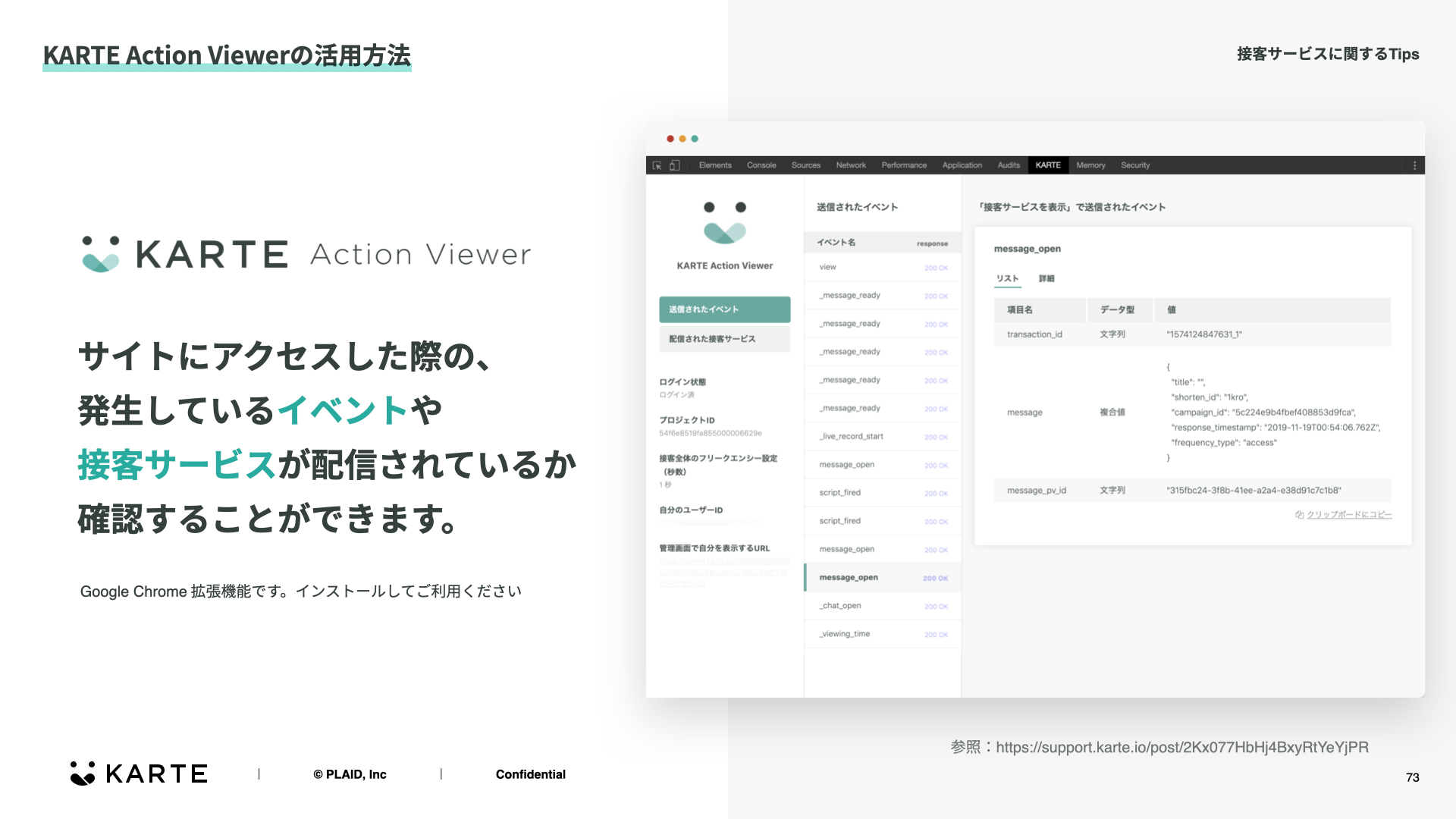
KARTE Action Viewerの活用方法
KARTE Action viewerというchromeの拡張機能を提供しています。
KARTE Action viewerを入れると、実際にページ上でどのようなイベントや接客サービスが配信されているかが確認することができます。
よくありますが、接客サービスが配信されない!という時に、まずはこちらで確認いただき、トリガーとなっているイベントは発生しているか、接客サービスが配信されているかを確認することができます。
お問い合わせの際の問題の切り分けの時などに便利です。
ネクストステップの整理
セグメントを作成しよう
まずは、複数のセグメントを作成してみてください。
その際には、インストールセグメントや、サポートサイトの頻出セグメント一覧などを参考に作成されることをおすすめします。
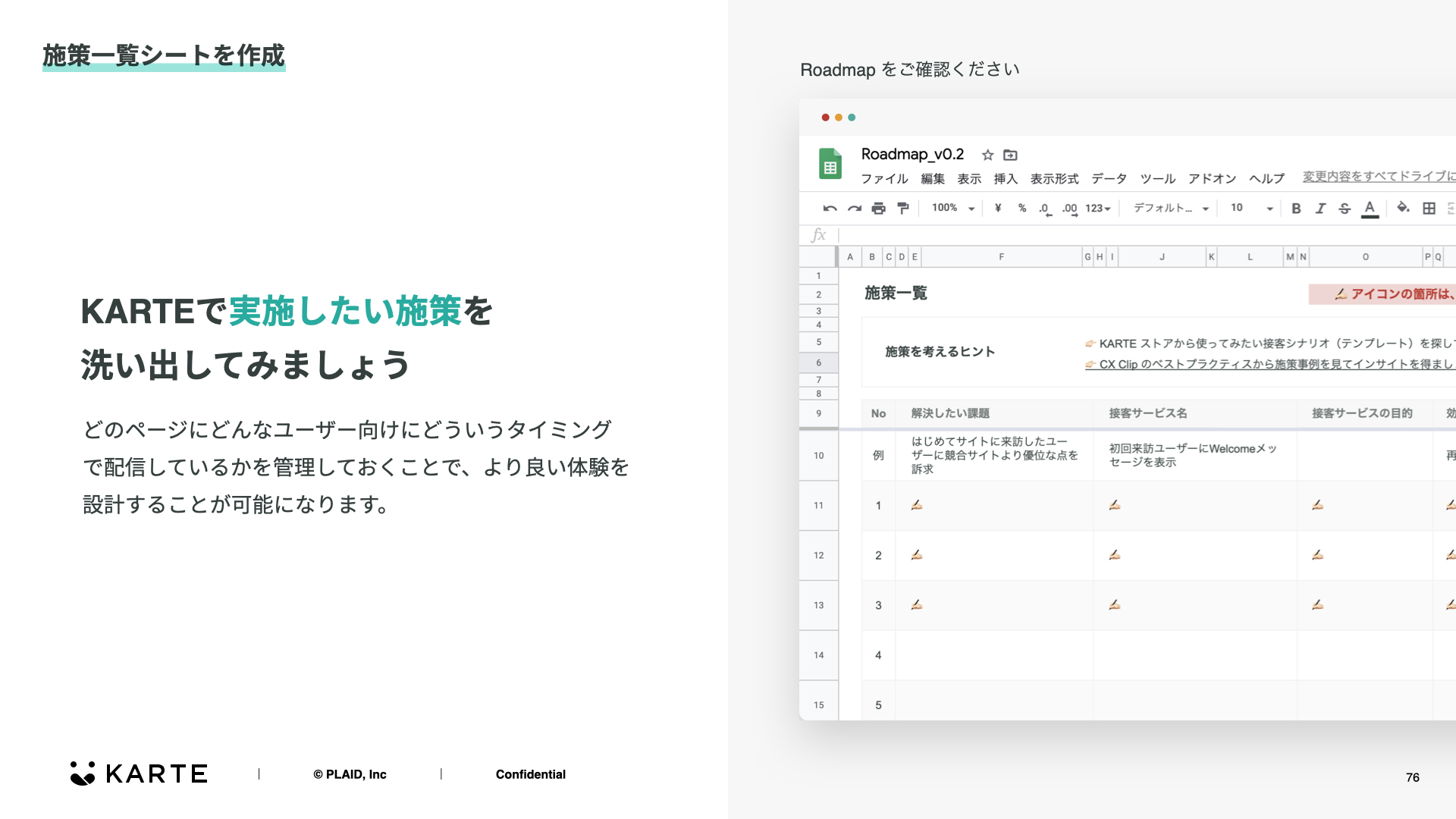
施策一覧シートを作成
KARTEでどんな施策をしてみたいかを考えてみましょう。
初めからシートを作り込むのはおすすめしません。
最初は、3〜5くらいで構いません。
できるだけ早く1つでも配信してみていただけると、次の施策への課題や改善点が見えてきます。
KARTEの強みは、接客サービスが早く配信できることです。
配信するとすぐに数字が結果として測定できます。
その数字を見て、また次の施策を考えてテストを繰り返す。
この一連の流れをできるだけ高速にたくさん繰り返していきましょう。
アイデアが浮かばない方は、(ストアの「接客シナリオ」ページを開きながら)ストアの接客シナリオページや、CXClipなどを参考に、テンプレートなどを活用するところからスタートしてみてください。
施策一覧シートのDLはこちら
- KARTE Support Sheets
管理シートは、形式にこだわる必要はありません。
使いやすいように変更を加えながら使ってみてください。
おまけ
管理画面からのサポートサイトやチャットなど各種アクセスの一覧です。

