KARTEを導入するWebサイトにおいて、Opt-Inモードを有効にする方法について説明します。
実装方法については、下記の2つに分けて説明します。
- 独自に実装する方法
- 同意管理ツール(CMP)と連携して実現する方法
「Opt-Inモード」とは?
Opt-Inモードを有効にすると、ユーザーからの明示的な同意が得られるまではそのユーザーに対してKARTEによるイベント計測や接客サービスの配信が行われなくなります。
「Opt-Inモード」を有効にするには、計測タグの設定画面から「Opt-Inモードを有効にする」オプションを利用します。
このオプションをONにして保存すると、計測タグ設置ページにおいて下記2つの機能が有効になります。
- Opt-Inが有効になり、ユーザーから同意を得ないとデフォルトではKARTEのイベント計測や接客サービス配信等がされなくなる
- ユーザーの同意状況を変更するための下記メソッドがWebページ上で利用可能になる
window.krt.allow();- KARTEによる今後のイベント計測を開始
window.krt.deny();- KARTEによる今後のイベント計測を停止
- KARTE側でイベント計測等に利用しているCookieを削除
独自に実装する方法
Webサイト側の開発によってKARTEのOpt-Inモードを独自に実装する方法について説明します。
計測タグの設定でOpt-Inモードを有効にする
KARTE管理画面から計測タグのOpt-InモードをONにすると、デフォルトではイベント計測がされない設定になります。
- [グローバルナビゲーション左下のすべてのプロダクト > Tag Manager > タグ設定] から、タグ設定画面を開きます
- 「Opt-Inモードを有効にする」オプションをONにし、[保存]します
- 計測タグがまだ設置されていない場合は、Webサイトに計測タグを設置します
ユーザーからの同意状況をKARTEに連携する
Opt-Inモードを実現するには、エンドユーザーが自分で同意や同意拒否を選択するための機能を提供する必要があります。
- Webサイト側の機能として、エンドユーザーが同意状況を管理できるUIを実装します
- 同意状況が明らかになった場合や同意状況が切り替わったタイミングで、下記のメソッドを呼び出すように実装します
- 同意した/しているユーザーの場合
window.krt.allow();
- 同意を拒否した/しているユーザーの場合
window.krt.deny();
- 同意した/しているユーザーの場合
※ 上記メソッド呼び出しは、KARTEの計測タグが読み込まれた後に実行されるようにしてください。
同意管理ツール(CMP)と連携して実現する方法
外部の同意管理ツールを利用してKARTEの計測同意状況を管理する場合、それぞれの同意管理ツールの仕様に合わせて設定を実施してください。
ここでは、いくつかのツールを例を挙げて設定方法のサンプルを紹介します。
(例1) webtru 同意管理ツール を利用する場合
設定方法
- KARTEの計測タグを「Opt-Inモードを有効にする」をOFFにした状態でWebサイトに設置します
- ※「Opt-Inモードを有効にする」をONにすると、webtru側で自動検出されなくなります
- webtru の同意管理プロを用いて、計測タグを設定するサイトの URL を入力してサイト設定情報を作成します
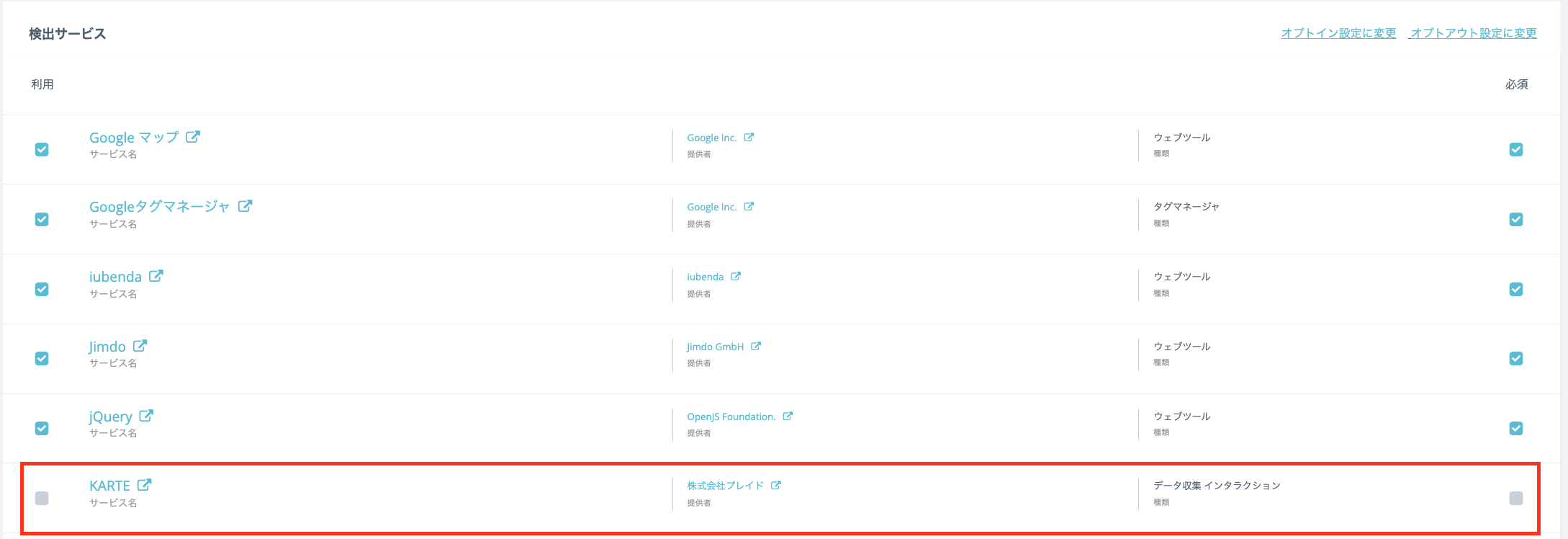
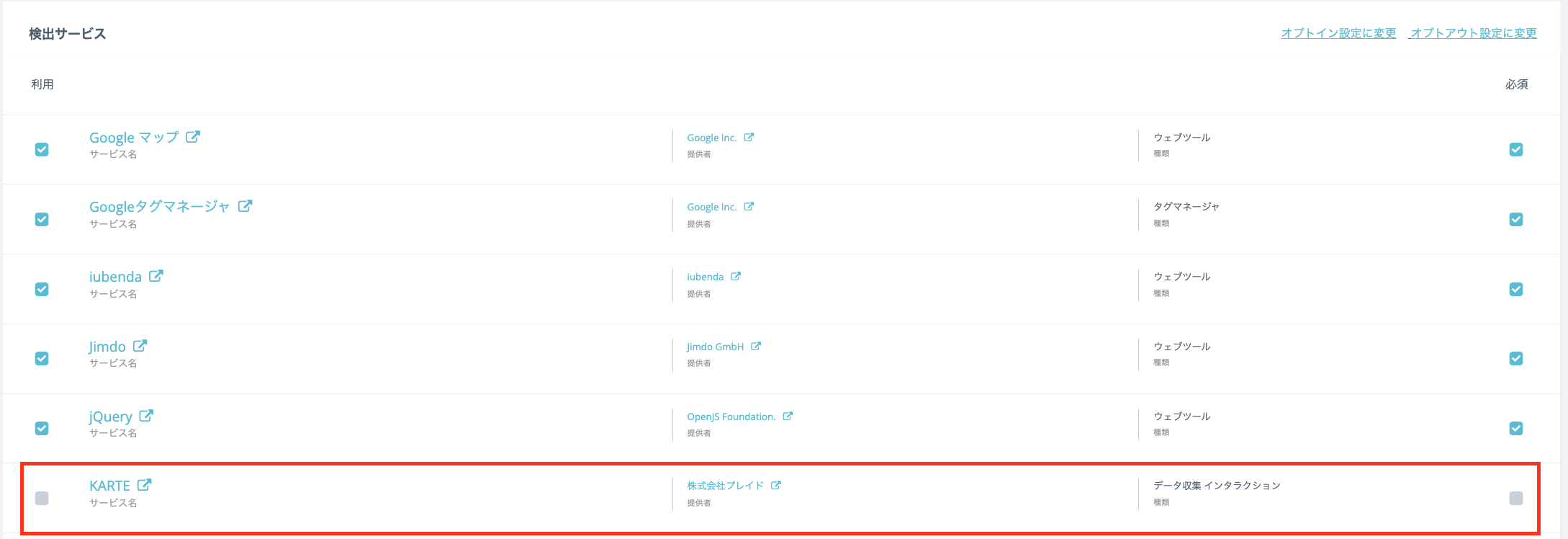
- 自動検出された [KARTE] の設定について、[利用] と [必須]の両方のチェックボックスをOFFにします

- 設定が完了したら、webtru のガイドに従い、サイトを更新します
(例2) Cookie Consent用JavaScript Library を利用する場合
設定方法
- KARTEの計測タグを「Opt-Inモードを有効にする」をONにした状態でWebサイトに設置します
- KARTE の使用目的に応じた許諾をとるよう JavaScript Library の設定をサイト HTML 内のbodyに追加します
- 承諾された時は
window.krt.allow()を呼び出し、拒否された場合はwindow.krt.deny()を呼び出します
- 承諾された時は
設定例
※ Analytics目的で許諾を取る例(使用目的に応じて、適宜内容は変更してください)
<script defer src="https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@v2.8.0/dist/cookieconsent.js"></script>
<script>
window.addEventListener("load", function () {
var cc = initCookieConsent();
// run plugin with your configuration
cc.run({
current_lang: 'en',
autoclear_cookies: true, // default: false
theme_css: 'https://cdn.jsdelivr.net/gh/orestbida/cookieconsent@v2.8.0/dist/cookieconsent.css',
page_scripts: true, // default: false
// mode: 'opt-in' // default: 'opt-in'; value: 'opt-in' or 'opt-out'
// delay: 0, // default: 0
// auto_language: '', // default: null; could also be 'browser' or 'document'
// autorun: true, // default: true
// force_consent: false, // default: false
// hide_from_bots: false, // default: false
// remove_cookie_tables: false // default: false
// cookie_name: 'cc_cookie', // default: 'cc_cookie'
// cookie_expiration: 182, // default: 182 (days)
// cookie_necessary_only_expiration: 182 // default: disabled
// cookie_domain: location.hostname, // default: current domain
// cookie_path: '/', // default: root
// cookie_same_site: 'Lax', // default: 'Lax'
// use_rfc_cookie: false, // default: false
// revision: 0, // default: 0
onFirstAction: function (user_preferences, cookie) {
// callback triggered only once on the first accept/reject action
},
onAccept: function (cookie) {
// callback triggered on the first accept/reject action, and after each page load
if (cookie.level.includes("karte")) {
// 承諾された時は window.krt.allow を呼び出す
typeof window.krt.allow === 'function' && window.krt.allow();
} else {
// 拒否された時は window.krt.deny を呼び出す
typeof window.krt.deny === 'function' && window.krt.deny();
}
},
onChange: function (cookie, changed_categories) {
// KARTE
if (changed_categories.includes("karte")) {
if (cookie.level.includes("karte")) {
// 承諾された時は window.krt.allow を呼び出す
typeof window.krt.allow === 'function' && window.krt.allow();
} else {
// 拒否された時は window.krt.deny を呼び出す
typeof window.krt.deny === 'function' && window.krt.deny();
}
}
},
languages: {
'en': {
consent_modal: {
title: 'We use cookies!',
description: 'Hi, this website uses essential cookies to ensure its proper operation and tracking cookies to understand how you interact with it. The latter will be set only after consent. <button type="button" data-cc="c-settings" class="cc-link">Let me choose</button>',
primary_btn: {
text: 'Accept all',
role: 'accept_all' // 'accept_selected' or 'accept_all'
},
secondary_btn: {
text: 'Reject all',
role: 'accept_necessary' // 'settings' or 'accept_necessary'
}
},
settings_modal: {
title: 'Cookie preferences',
save_settings_btn: 'Save settings',
accept_all_btn: 'Accept all',
reject_all_btn: 'Reject all',
close_btn_label: 'Close',
cookie_table_headers: [
{ col1: 'Name' },
{ col2: 'Domain' },
{ col3: 'Expiration' },
{ col4: 'Description' }
],
blocks: [
{
title: 'Cookie usage 📢',
description: 'I use cookies to ensure the basic functionalities of the website and to enhance your online experience. You can choose for each category to opt-in/out whenever you want. For more details relative to cookies and other sensitive data, please read the full <a href="#" class="cc-link">privacy policy</a>.'
}, {
title: 'Strictly necessary cookies',
description: 'These cookies are essential for the proper functioning of my website. Without these cookies, the website would not work properly',
toggle: {
value: 'necessary',
enabled: true,
readonly: true // cookie categories with readonly=true are all treated as "necessary cookies"
}
}, {
title: 'Analytics cookies (<a href="https://karte.io/" class="cc-link">KARTE</a>)',
description: 'Collect information about how you use the website, which pages you visited and which links you clicked on. Please read the full <a href="https://karte.io/karte-policy-en.html" class="cc-link">privacy policy</a>.',
toggle: {
value: 'karte', // KARTE用の設定
enabled: false,
readonly: false
},
}, {
title: 'More information',
description: 'For any queries in relation to our policy on cookies and your choices, please <a class="cc-link" href="#yourcontactpage">contact us</a>.',
}
]
}
}
}
});
});
</script>