SPA(Single Page Application)は、1つのページ内で動的な要素書き換えを行い、ブラウザのページ読み込みを伴わない仮想的なページ遷移を実現しているようなサイトやWebアプリケーションを指します。
通常のページ遷移が行われないため、KARTEの計測タグ設置についても特別な対応が必要になります。
場合によっては、サイト側の改修が発生する可能性があります。
SPAサイトで特別な対応が必要な理由
SPAサイトでは、その特性上、KARTEの計測タグの設置に特別な対応が必要になります。
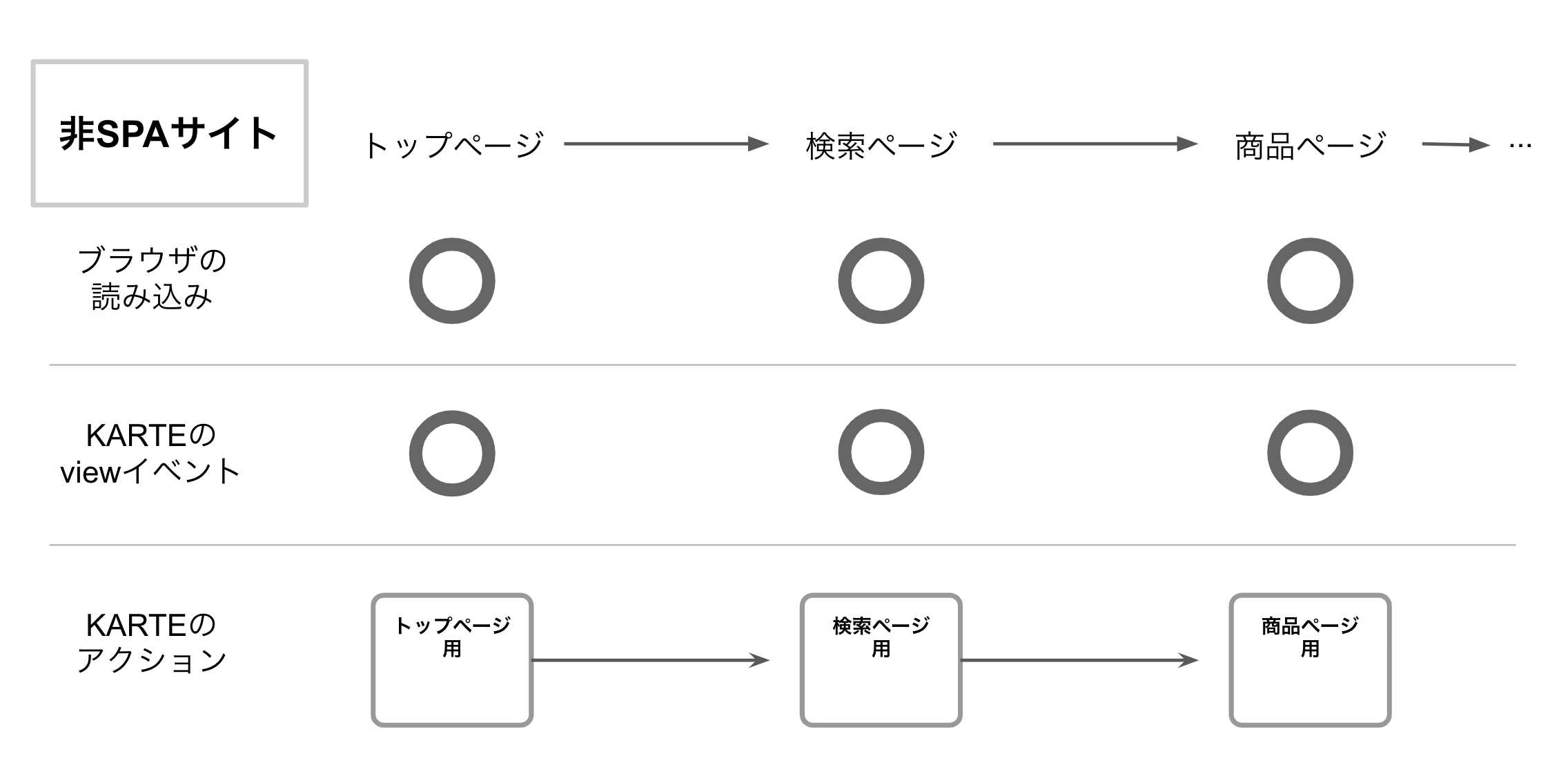
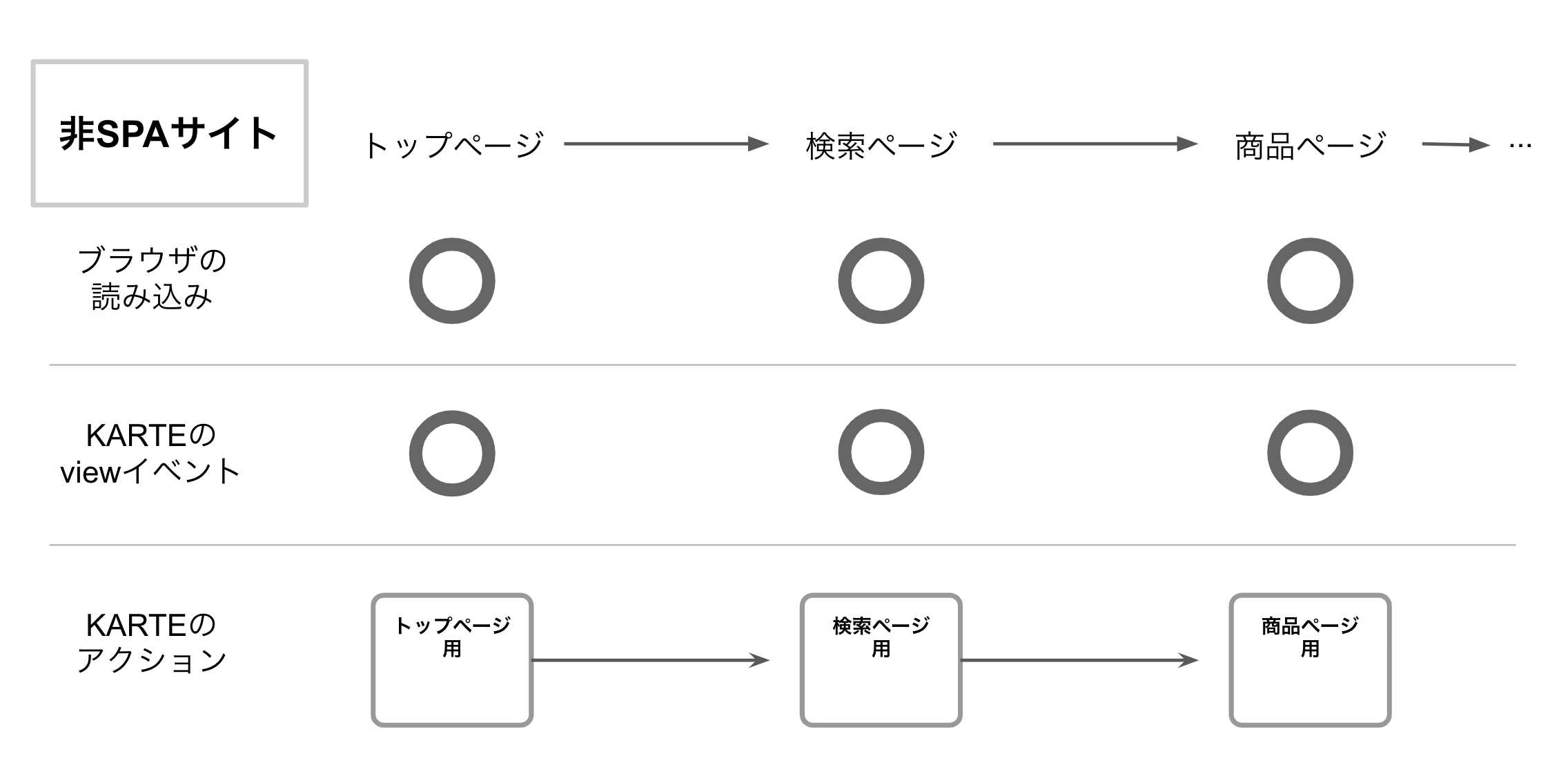
非SPAサイトに通常の計測タグを設置した場合
KARTEの通常の計測タグでは、ブラウザのページ読み込み時に次の処理が自動で実行されます。
- 閲覧(view)イベントの送信
- 表示アクションの切り替え

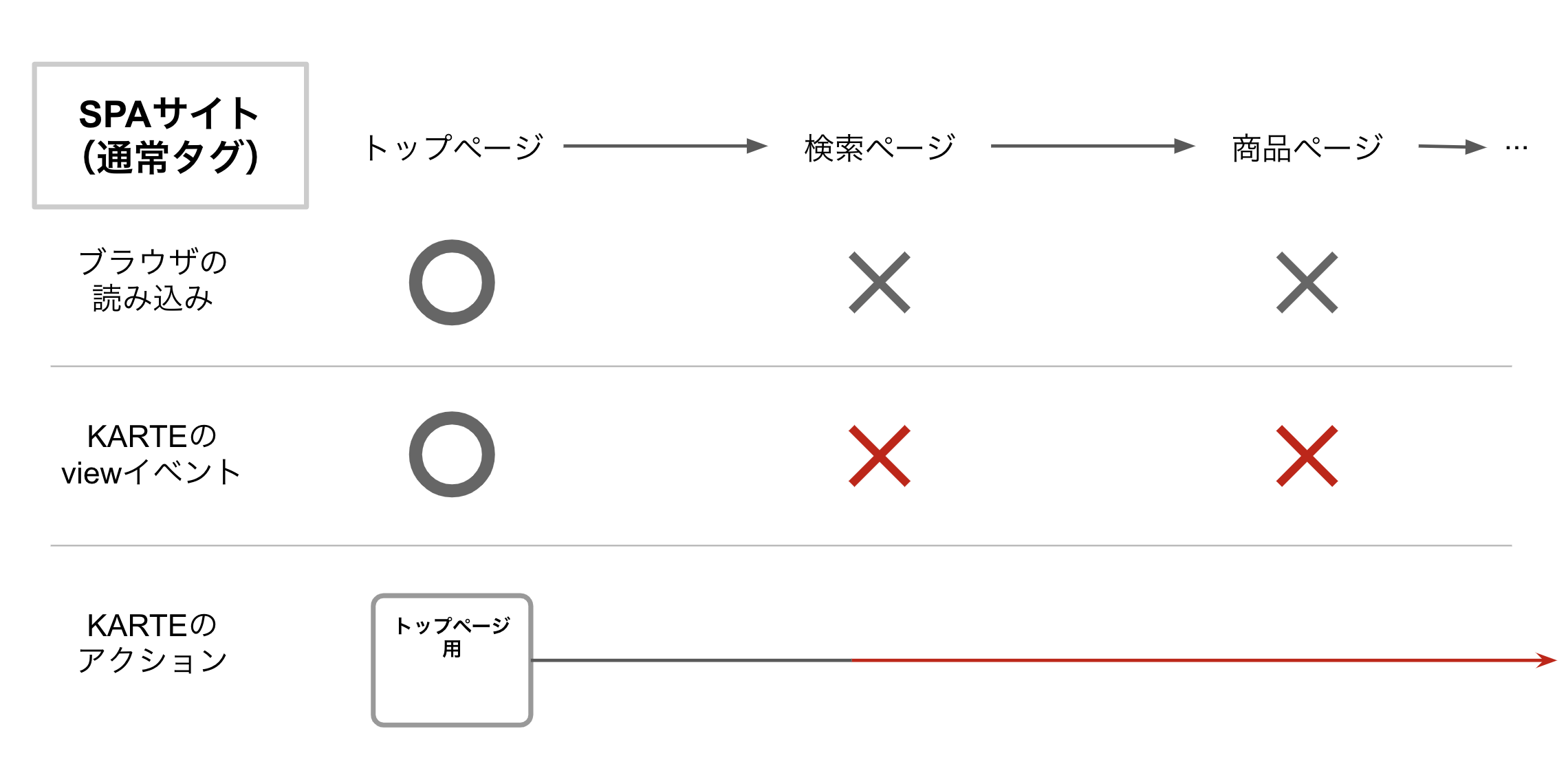
SPAサイトに通常の計測タグを設置した場合
一方、SPAサイトではページ遷移をしてもブラウザのページ読み込みが発生しません。
それにより、次の問題が発生します。
- ページ遷移時にviewイベントが発生しない
- 表示済みのKARTEのアクションがページ遷移後も閉じずに残り続ける
- ページ遷移をトリガーに配信したいアクションが配信されない

SPAサイトにSPA対応の計測タグを設置した場合
SPAサイト向けの特別な方法で計測タグを設置することで、仮想的なページビュー発生時にもKARTEにviewイベントを送信できます。
これによって、通常のサイトと同様に閲覧のトラッキングやアクションの表示制御をすることができます。
SPAサイトに設置すべきタグと発火すべきタイミング
SPAサイトにKARTEを導入し閲覧(view)イベントを取得するためには、次の2つのタグをサイトに設置する必要があります。
- SPAモードを有効にした計測タグ
- viewイベントタグ
1の「計測タグ」は、ブラウザのページ読み込み時のみ実行されるようにしてください。
2の「viewイベントタグ」は、SPAの仮想的なページ遷移時のみ実行されるようにしてください。
それ以外のタイミングで1や2のタグが実行される場合、viewイベントが2重で発火したり、一部のviewイベントが発火されなくなったりする可能性があります。

GTMを利用したSPAサイトへの計測タグ導入手順
サイトに Googleタグマネージャー が導入済みの場合、サイト改修無しでKARTE計測タグの設置が完了する可能性があります。
下記の手順に沿ってタグ設置を実施し、GTMのプレビュー機能等で問題なくviewイベントが発火することをご確認ください。
※ SPAサイトの実装によっては、GTMのみを使った方法では仮想的なページ遷移時にGTMのタグがトリガーされない場合もあります。
計測タグのSPAモードを有効にする
- KARTEのタグ設定画面 を開きます
- [オプション設定 > SPAモードを有効にする] にチェックを入れて保存します
(※ 「オプション設定」の各種オプションのON/OFFを切り替えても計測タグの記述は変わりません。)

計測タグがページ読み込み時に実行されるようにする
GTM画面にてタグを作成し、KARTEの計測タグをGTMから配信します。
- タグの設定
- 「タグの種類」を「カスタム HTML」に設定します
- 「HTML」にはKARTEのタグ設定画面で確認できるKARTEプロジェクト専用の計測タグをコピーし、貼り付けます
- 「詳細設定」をクリックし、タグ配信の優先度を設定します
KARTEの他のタグ実行に必要なので、十分に高い数値(10など)を設定してください。
- トリガー
トリガータイプは ページビュー を指定します。
※ KARTEで計測したくないページがある場合は、条件を追加し除外してください。

viewイベントタグが仮想的なページ遷移時に実行されるようにする
GTM画面にてタグを作成し、「viewイベントタグ」をGTMから配信します。
- タグの設定
- 「タグの種類」を「カスタム HTML」に設定します
- 「詳細設定」をクリックし、タグ配信の優先度を設定します
- 「SPAオプション付きの計測タグ」の後に実行されるように、より低い数値を設定してください。
- 「HTML」には次のようなタグを設定します
<script type="text/javascript">
krt('send', 'view');
</script>- トリガー
トリガータイプは 履歴の変更 を指定します。
URLの変更を伴うすべての仮想的なページビューをトラッキングする場合は「すべての履歴の変更」を選択します。
※ KARTEで計測したくないページがある場合は、条件を追加し除外してください。
※ サイトの実装によっては、「すべての履歴の変更」ではなく一部の「履歴の変更(History)」イベントにトリガー条件を絞り込む必要があります。GTMプレビューでHistoryイベントの発生状況を確認しつつ、サイトに合わせたトリガー設定を実施してください。

サイト改修が必要なケース
次のような場合は、サイト改修が必要です。
サイト構築を担当しているエンジニアの方に作業をご依頼ください。
- GTMが導入されていない場合
- GTMが導入されているが、「履歴の変更」トリガーが意図通りに発火しない場合
エンジニア向けの計測タグ設置方法ドキュメントは下記です。
SPAサイトでの計測タグ設置方法(エンジニア向け)
よくある質問
SPAのページと通常ページが混在している場合はどのようにすればいいですか?
同一サイトでSPAのページと通常ページが混在している場合であっても、「SPAモードを有効にした計測タグ」を全ページに設置してください。
SPAモード特有の機能はviewイベントタグを明示的には実行しない限りは動作しないため、viewイベントタグが設置されない通常ページに「SPAモードを有効にした計測タグ」を設置しても特に問題ありません。
SPAサイトでページ読み込み時にviewイベントが二重発火する
ページ読み込み時に、次の2つのタグが発火している可能性があります。
- 計測タグ
- viewイベントタグ
SPAサイトへのタグ実装においては、viewイベントタグはページ読み込み時には発火させず、その後の仮想的なページ遷移のタイミングでのみ発火させるようにしてください。
なお、サイト実装の都合上、ページ読み込み時にもviewイベントタグがどうしても発火してしまう場合は、計測タグからviewイベントを自動発生させる機能を特定ページだけOFFにすることも可能です。
詳しくは下記をご覧ください。