本ページは Google タグマネージャ(以下GTM) がすでに導入済みのWebサイトにKARTEタグを設置するケースを想定しています。
なお、本記事ではWebサイトからKARTEのタグにデータを連携する代表的な方法として、GTMの「データレイヤー変数」およびGTMの「カスタムイベント」を使った方法を紹介します。
注意点
Webサイト側の改修が必要なケース
次のようなケースでは、GTM上の設定だけでKARTEのタグ設置が完結せず、Webサイト側の改修が必要になることがあります。
- WebサイトにGTMが導入されていない場合
- KARTEに連携したい情報がそもそもWebページ上に出力されていない場合
- KARTEのタグ配信に必要なdataLayer変数の連携やGTMカスタムイベントの発生に必要なサイト側実装がされていない場合
- 具体的には、GTMのdataLayerにデータを追加するための
dataLayer.push()が含まれるタグをWebサイト上に設置する必要があります - 詳細は後述します
- 具体的には、GTMのdataLayerにデータを追加するための
KARTE側タグの実行順序について
KARTEの計測タグは、必ずユーザータグやカスタムイベントタグなどその他のタグよりも先に実行されるようにしてください。GTMでは「タグ配信の優先度」という設定を指定してタグの実行順序を制御することができます。
KARTEタグの「直書き」との併用について
たとえば次のケースのように、KARTEのタグの一部をGTMで、一部をページに直接記述するといったタグ直書きとの併用は避けてください。
- KARTEの「計測タグ」: GTMで配信
- KARTEの「カスタムイベントタグ」: Webサイトに直書きで設置
このような併用をした場合に、タグの実行順序がコントロールできないことで、タグからKARTEのイベントが正しく発生しなくなる可能性があります。
前提知識
GTMの機能に不慣れな方へ
GTMの基礎をハンズオンで学習できるコースをご用意しています。GTMの機能や仕様について不慣れな方は、本コースを予め受講をすることを推奨しています。
Googleタグマネージャーを使ったタグ設置をハンズオンで理解する - KARTE Academy
KARTEをWebサイトに導入する際に必要なタグについて
KARTEの導入に必要なタグの種類について知らない方は、次のドキュメントをご覧ください。
Webサイト/KARTE/GTMとの連携の流れ
たとえばKARTEの「計測タグ」とKARTEの「attributeイベントタグ(カスタムイベントタグ)」をGTMで配信し、attributeイベントのageフィールドにWebサイトから取得したユーザーの年齢データを含める場合、一般的な処理の流れとしては次のようになります。

- エンドユーザーのWebブラウザから、特定URLに対応するコンテンツをWebサーバーにリクエスト
- WebサーバーがWebブラウザにHTMLをレスポンス
- このHTMLには、次のものが含まれている
- GTM導入用の「GTMスニペットタグ」
dataLayer.push()が含まれるタグ- GTMにWebサイト上のデータを連携するための「データレイヤー変数」を連携する
- GTMの「カスタムイベント」を発生させる
- このHTMLには、次のものが含まれている
- Webブラウザ上で「GTMスニペットタグ」が実行され、GTMに「ページビュー」イベントが発生する
- KARTEの「計測タグ」がGTMの「ページビュー」イベントでトリガーされ、Webブラウザに配信される
- その結果、KARTEに「viewイベント」が発生する
- Webブラウザ上で「
dataLayer.push()が含まれるタグ」が実行され、GTMの「カスタムイベント」が発生する- GTM「カスタムイベント」の名称は任意 (例:
attributeイベント)
- GTM「カスタムイベント」の名称は任意 (例:
- KARTEの「attributeイベントタグ」がGTMの「カスタムイベント(attribute)」でトリガーされ、Webブラウザに配信される
- このとき、GTMのdataLayerから受け取ったデータレイヤー変数「age」をタグに埋め込む
- その結果、KARTEにageフィールドを含む「attributeイベント」が発生する
KARTEのユーザータグやその他のカスタムイベントタグについても、処理の流れは同様です。
GTMを使ったKARTEのタグ設置方法
設置するKARTEのタグ(例)
今回は、次の3つのタグをWebサイトに設置することを想定して手順を説明します。
実際にどんなタグを設置しどんなイベントをKARTEに連携するべきかについては、プロジェクト毎に異なります。
GTMからKARTE「計測タグ」を配信する
GTM管理画面上でKARTE「計測タグ」を配信するための設定手順の例を紹介します。
[タグ] から [新規] をクリック

[タグの設定] から タグタイプ
カスタムHTMLを選択

- 「HTML」入力欄に「KARTEの計測タグ」を貼り付けます
- KARTEの「計測タグ」の取得方法は次のドキュメントをご覧ください

- 「詳細設定」をクリックし、「タグ配信の優先度」に「10」を設定
- ※ 値は任意ですが、後述する「ユーザータグ」などのタグよりも高い優先度を設定してください

- 「トリガー」は「All Pages(ページビュー)」を選択

- タグの名称を
KARTE計測タグなどと設定して保存 - GTMプレビューモードで変更内容を検証した上で、問題なければ変更を公開
GTMからKARTE「ユーザータグ」を配信する
ユーザータグの仕様については ユーザータグの設置 をご参照ください。
- KARTEのユーザータグを発火させたいWebページで、dataLayer連携用のJavaScriptが実行されるようにします
- 基本的に、Webサイト側を改修して次のようなdataLayer連携用のタグを直書きする必要があります
""の部分は、中身に必ずユーザー毎に異なる値が出力されるようにしてください- イベントに含めたいフィールドに応じて、user_idと同様にデータレイヤー変数用の項目を追加してください
<script type="text/javascript">
window.dataLayer = window.dataLayer || []; // もしdataLayerが存在しなければ作成
dataLayer.push({
user_id: "", // GTMにデータレイヤー変数user_idの値を連携
event: "identify", // GTMにカスタムイベントidentifyを連携。イベント名は任意
});
</script>- ユーザータグ中で参照するGTMの「変数」を作成
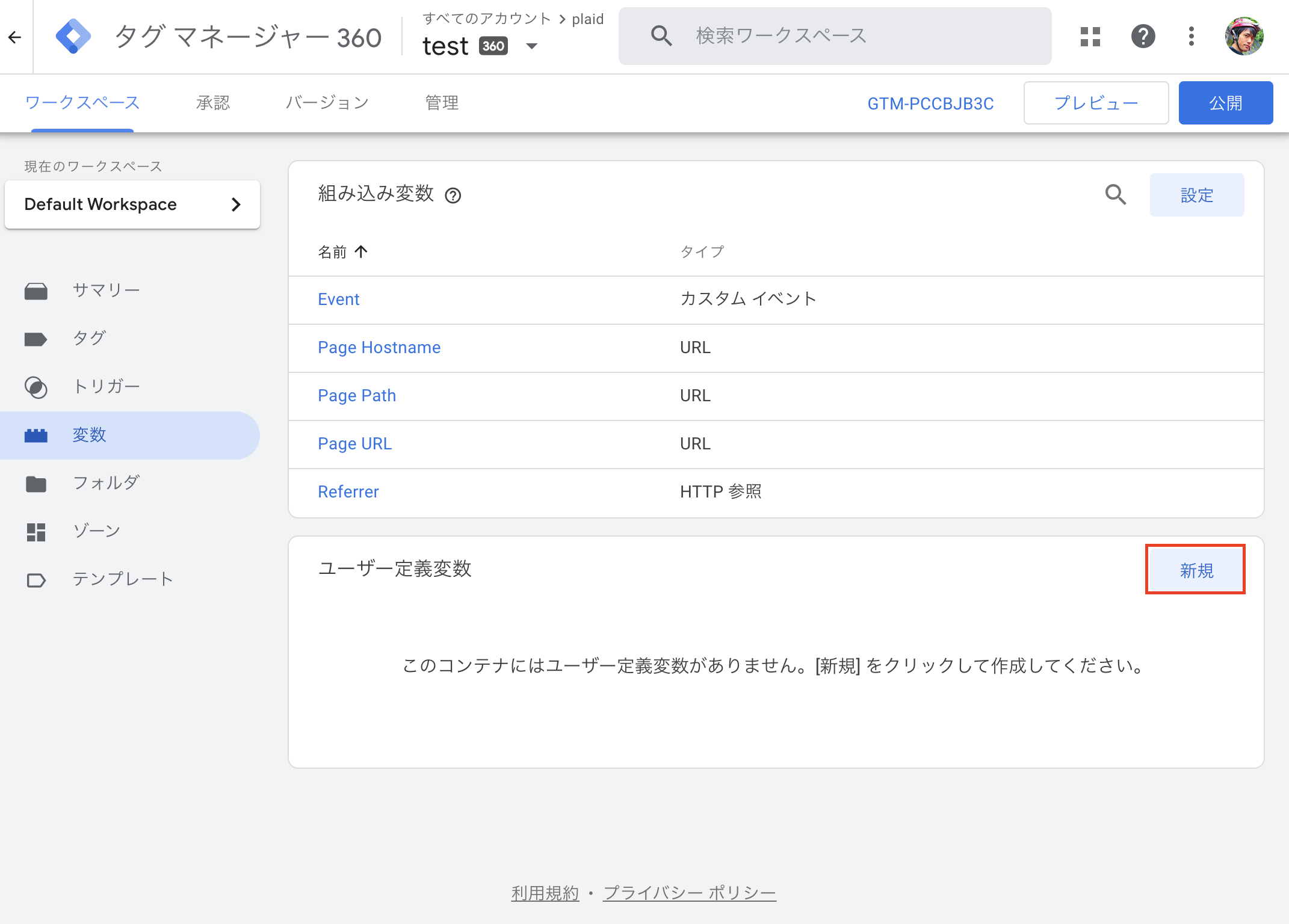
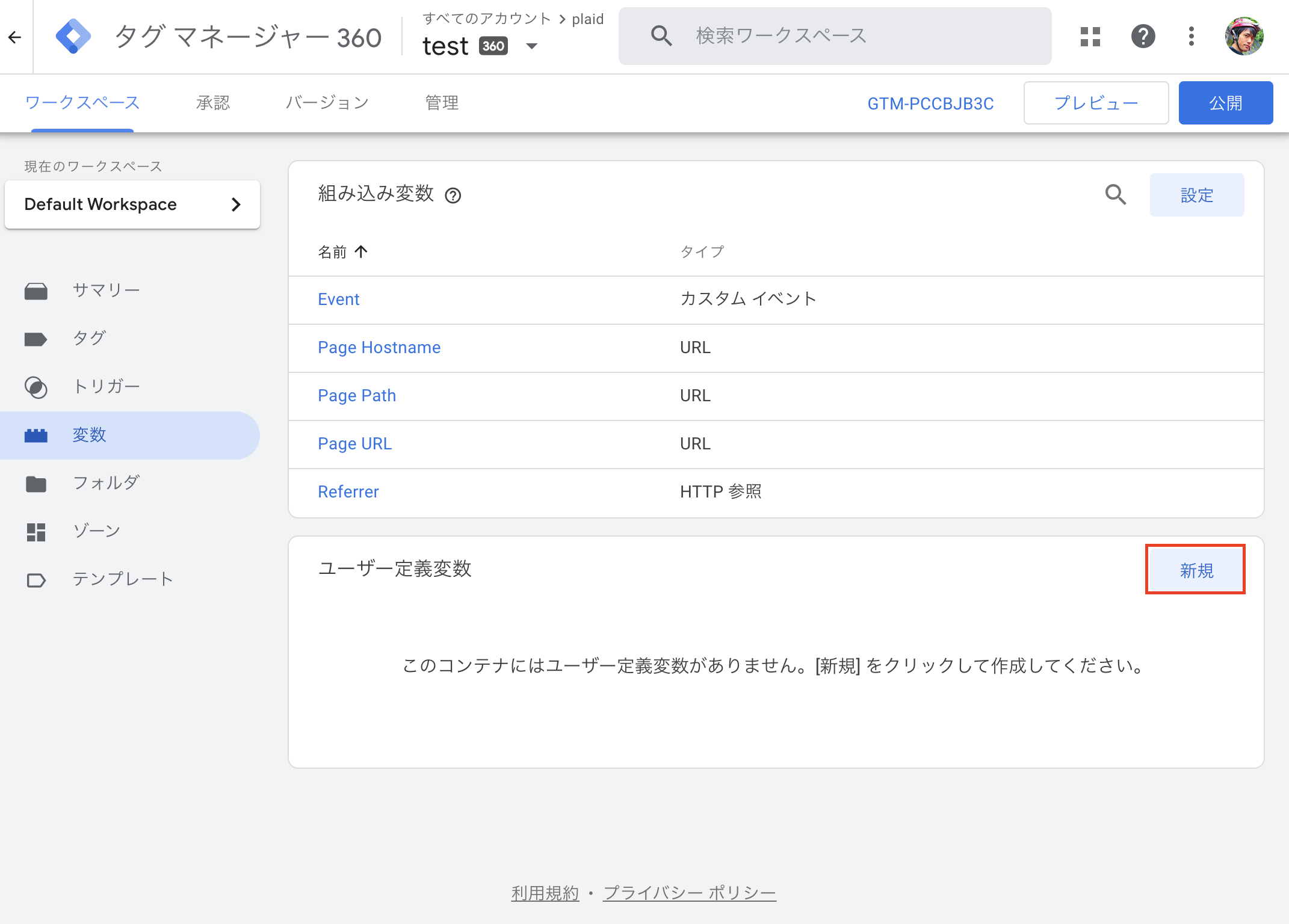
- 2-1. [変数 > ユーザー定義変数] から [新規] をクリック

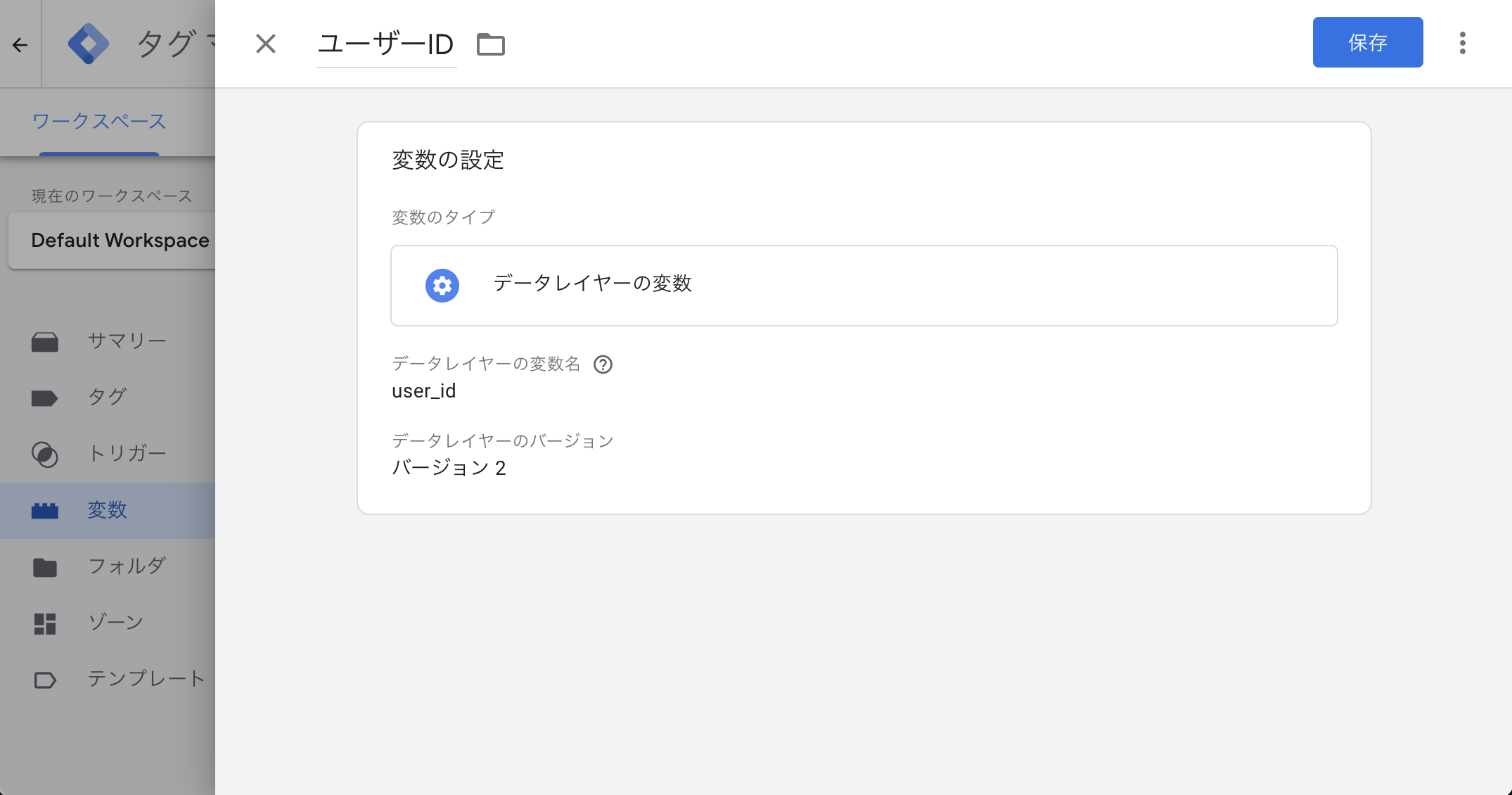
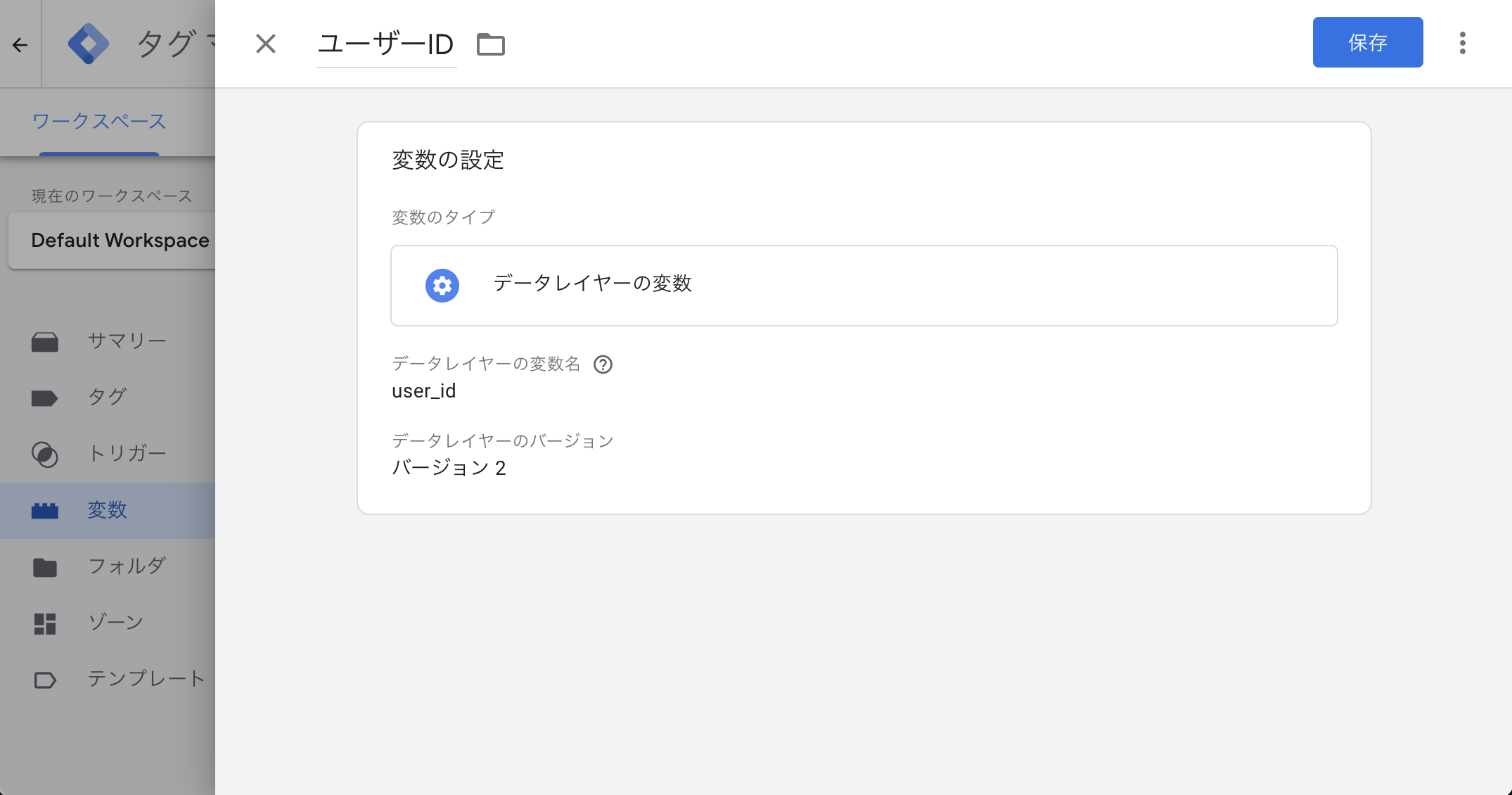
- 2-2. 次のように設定して保存します
- 変数タイプ:
データレイヤーの変数 - データレイヤーの変数名:
user_id - 変数名:
ユーザーID
- 変数タイプ:
- 2-1. [変数 > ユーザー定義変数] から [新規] をクリック
- GTMの「カスタムイベント」を使ったトリガーを作成
- 3-1. [トリガー] から [新規] をクリック

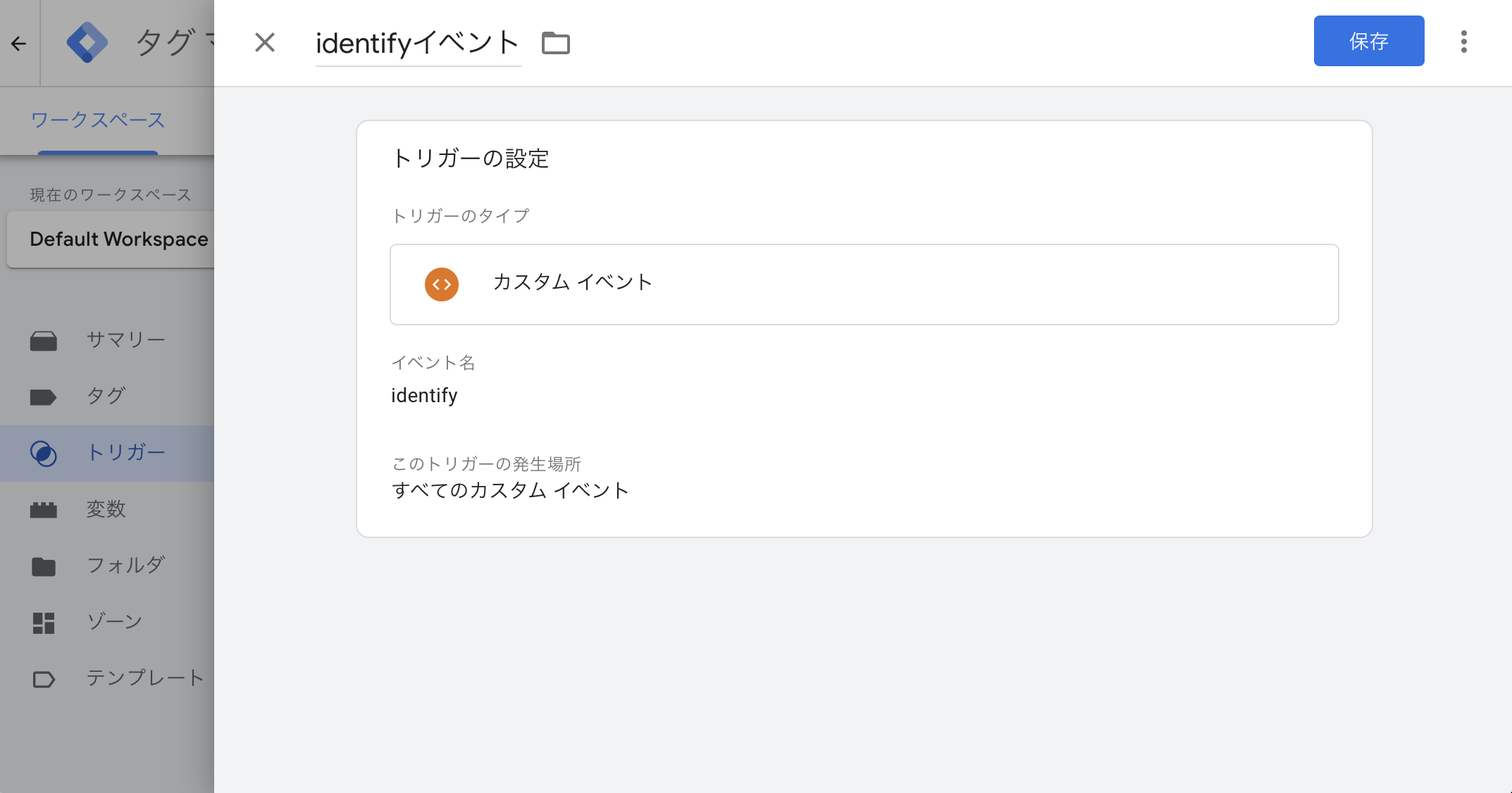
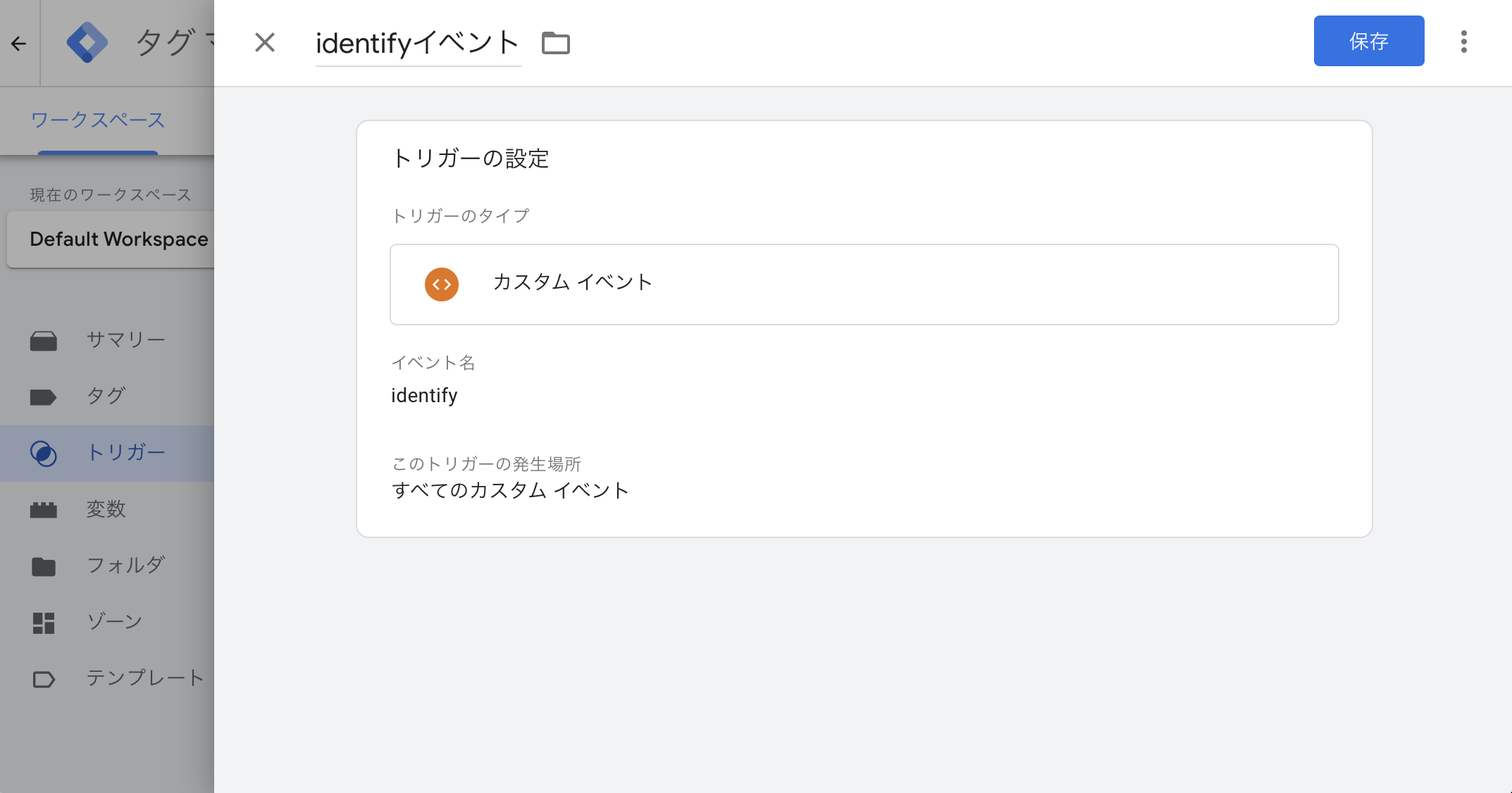
- 3-2. 次のように設定して保存
- トリガーのタイプ:
カスタムイベント - イベント名:
identify - トリガー名:
identifyイベント
- トリガーのタイプ:
- 3-1. [トリガー] から [新規] をクリック
- タグを作成
- 4-1. [タグ] から [新規] をクリック
- 4-2. 次のように設定して保存します
- タグタイプ:
カスタムHTML - トリガー:
identifyイベント - タグ配信の優先度:
0 - HTML: 次の内容を貼り付け
- イベントに含めたいフィールドに応じて、user_idと同様に項目を追加してください
- タグタイプ:
<script type="text/javascript">
krt("send", "identify", {
user_id: "{{ユーザーID}}",
});
</script>
- GTMプレビューモードで変更内容を検証した上で、問題なければ変更を公開
GTMからKARTE「購入(buy)イベントタグ」を配信する
ユーザータグの詳細については 購入(buy)イベントタグの設置 をご覧ください。
- KARTE「購入(buy)イベントタグ」を発火させたいWebページで、dataLayer連携用のJavaScriptが実行されるようにします
- 基本的に、Webサイト側を改修して次のようなdataLayer連携用のタグを直書きする必要があります
""や111の部分は、ユーザー毎に異なる値が出力されるようにしてください- イベントに含めたいフィールドに応じて、データレイヤー変数用の項目を追加/削除してください
<script type="text/javascript">
window.dataLayer = window.dataLayer || []; // もしdataLayerが存在しなければ作成
var items = [{
item_id: "",
name: "",
price: 111,
quantity: 111,
category: "",
brand: ""
}];
dataLayer.push({
transaction_id : "",
revenue : 111,
bought_items: items,
event: "buy"
});
</script>- 購入(buy)イベントタグ中で参照するGTMの「変数」を作成
- ※ ユーザータグとほぼ同じ設定になるため手順は割愛します
- GTMの「カスタムイベント」を使ったトリガーを作成
- ※ ユーザータグとほぼ同じ設定になるため手順は割愛します
- 設定内容
- トリガーのタイプ:
カスタムイベント - イベント名:
buy - トリガー名:
buyイベント
- トリガーのタイプ:
- タグを作成
- ※ ユーザータグとほぼ同じ設定になるため手順は割愛します
- 設定内容
- タグタイプ:
カスタムHTML - トリガー:
buyイベント - タグ配信の優先度:
0 - HTML: 次の内容を貼り付け
- イベントに含めたいフィールドに応じて、項目を追加/削除してください
- タグ中で参照している
transaction_idなどの変数名は、作成したGTM変数の名称と合わせてください
- タグタイプ:
<script type="text/javascript">
krt('send', 'buy', {
transaction_id: "{{transaction_id}}",
revenue: Number("{{revenue}}"), // 数値型に変換
items: {{bought_items}} // オブジェクトの配列が連携される
});
</script>- GTMプレビューモードで変更内容を検証した上で、問題なければ変更を公開
補足
- 「ユーザータグ」や「buyイベントタグ」を「ページビュー」等でトリガーすると、タグ配信時点でデータレイヤー変数が準備できておらずイベントのフィールド値が正しく連携されないリスクがあります
- そのため、データレイヤー変数が用意できたタイミングでGTMの カスタムイベント を発生させ、それをトリガーに利用するという方法を推奨しています
- システムの都合上データレイヤー変数を利用出来ない場合は、 JavaScript変数などその他変数 を利用することでWebサイト側のデータを参照できる可能性もあります