計測タグを設置しよう
KARTEでWeb上のユーザー行動を計測しアクションを配信するためには、サイト上に計測タグを設置する必要があります。
計測タグを確認する
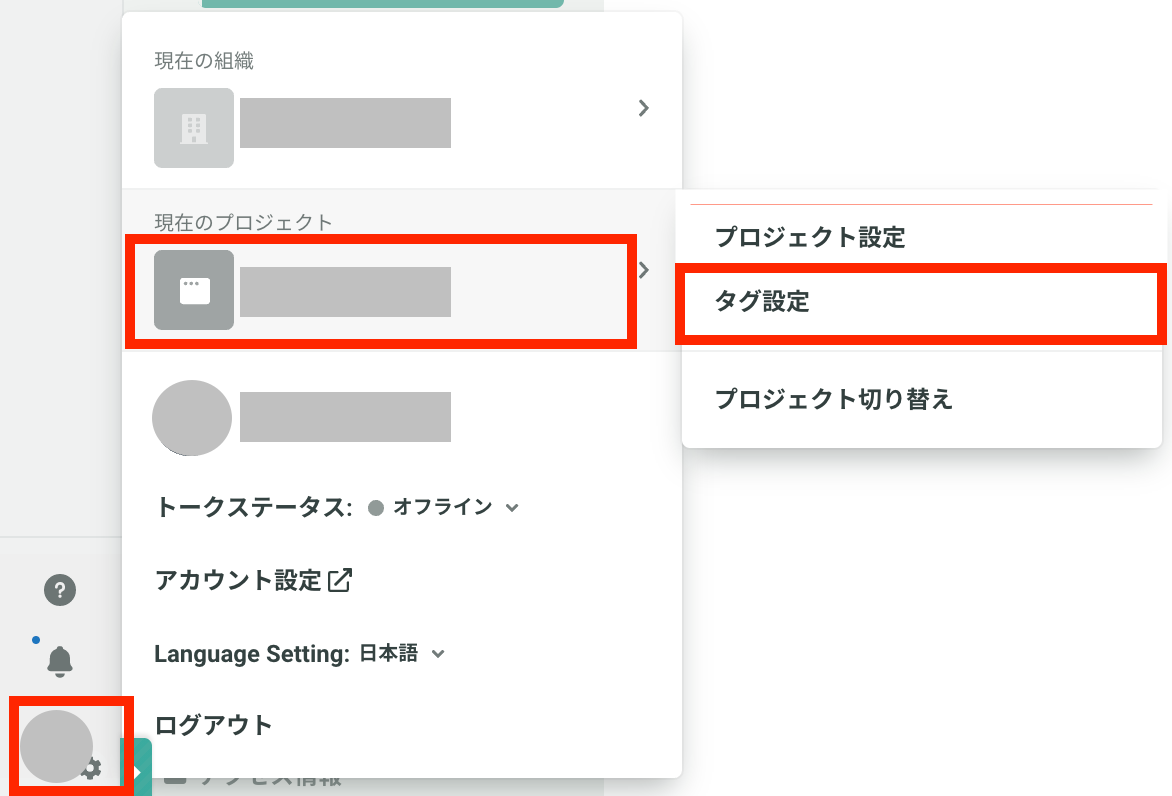
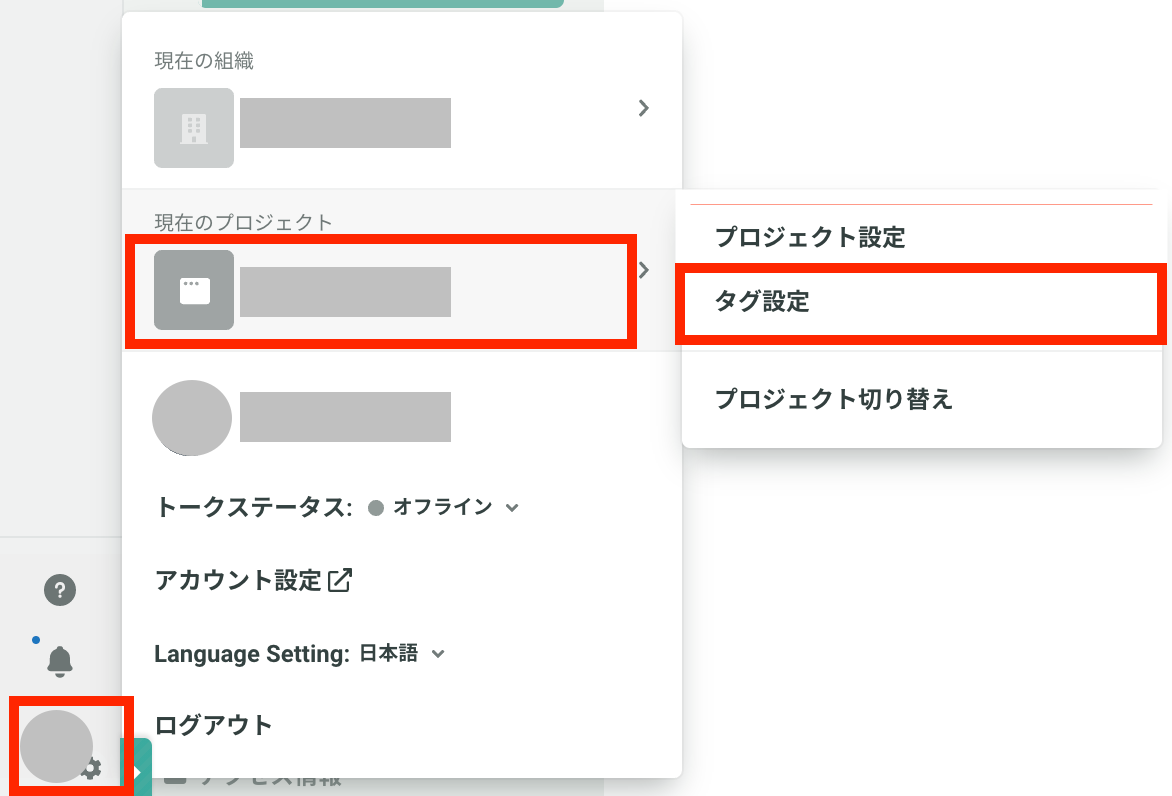
グローバルメニュー > すべてのプロダクト > Tag Manager > タグ設定をクリックします

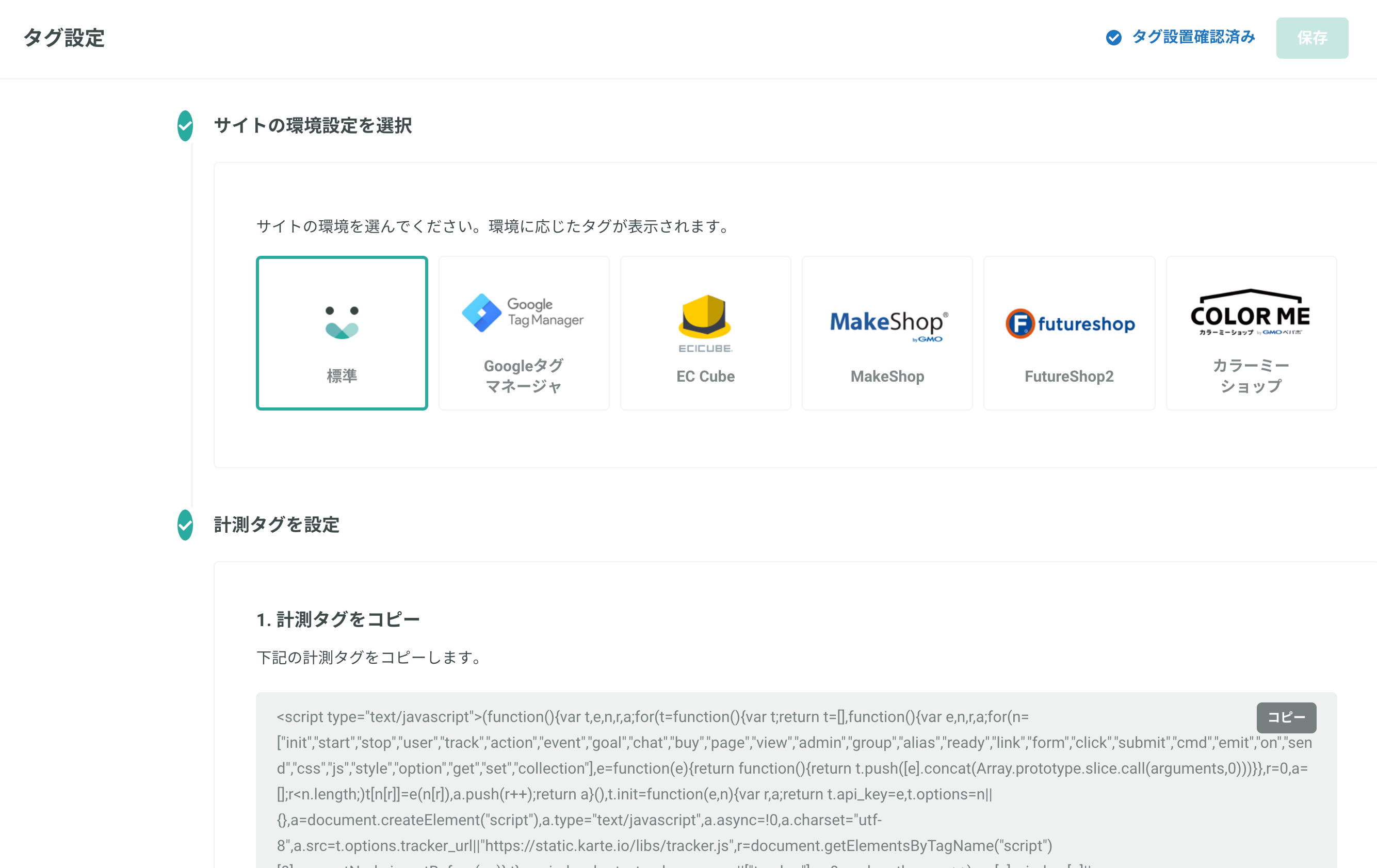
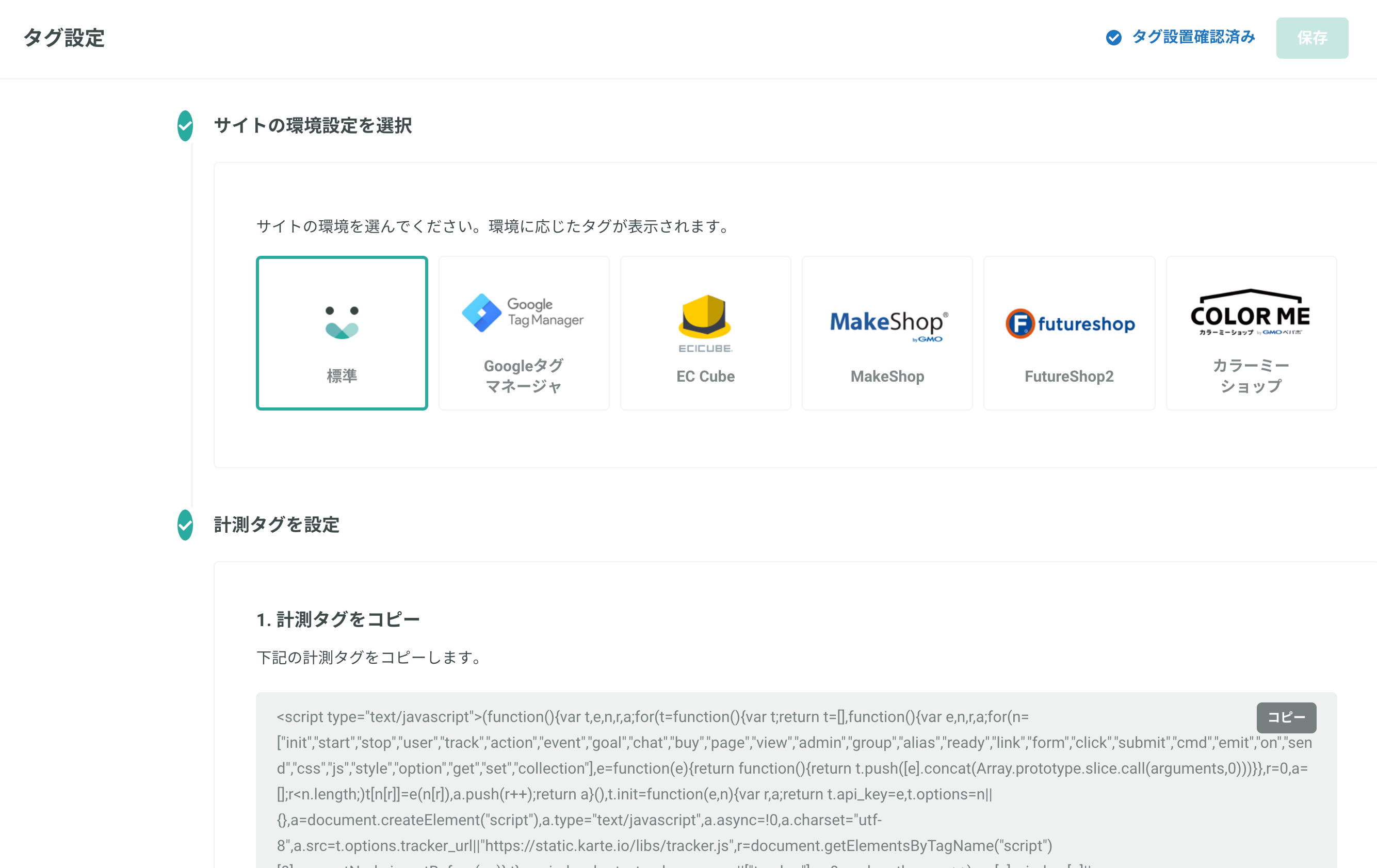
サイトの環境設定を選択し、右上の[保存]をクリックします
わからない場合は「標準」を選択してください

現在のKARTEのプロジェクトに紐づいた計測タグが表示されます
サイトに合った設置方法で計測タグを設置する
計測タグの設置方法は、サイトの実装によって異なります。
次の条件を上から見ていき、最初に当てはまる項目に対応する後述の設置手順をご覧ください。
- 次のカートASPのいずれかを使っている場合
- Shopify
- EC-CUBE
- MakeShop
- FutureShop2
- カラーミーショップ
- CS-Cart
- SPAサイトの場合
- GTMを使っている場合
- その他のタグマネージャーを使っている場合
- タグマネージャーを使っていない場合
カートASPへの計測タグ設置
KARTEの導入実績が多い次のカートASPの場合、KARTEのタグ設置に関する専用ドキュメントがあります。
お使いのカートASPに対応する下記ドキュメントの手順にしたがってタグ設置をしてください。
SPAサイトへの計測タグ設置
タグ設置先サイトがブラウザのページ更新を伴わない画面遷移が実装されたSPA(Single Page Application)の場合、計測タグの設置に関して特別な対応が必要になります。
特にサイトの実装方法によっては、計測タグ設置にエンジニアの方の協力が必要になります。
次のドキュメントの手順にしたがってタグ設置をしてください。
SPAサイトにおける特別な計測タグ設置手順について
GTM導入サイトへの計測タグ設置
タグ設置先サイトにGoogleタグマネージャーが導入されてる場合、容易に計測タグを設置することができます。
次のドキュメントの手順にしたがってタグ設置をしてください。
GTMを利用した導入について
GTM以外のタグマネージャーが導入されたサイトへの計測タグ設置
GTM以外のタグマネージャーを使ったタグの導入について、KARTEでは公式にサポートしていません。ただし、その他のタグマネージャーを利用する場合でも、次の条件を満たすように計測タグの配信ができればKARTEの導入が可能になります。
- KARTEで計測したい全てのページに計測タグを配信できる
- KARTEのその他のタグよりも先に計測タグを配信できる
詳しくは次のドキュメントをご覧ください。
GTM以外のタグマネージャーを利用したタグの導入について
タグマネージャー未導入のサイトへの計測タグ設置
KARTEでは、計測タグとその他のタグの実行順序を制御するため、Googleタグマネージャーを使ったタグの導入を推奨しています。
ただし、サイトの実装を直接変更して計測タグを設置することも可能です。
具体的な設置方法は、次のドキュメントをご覧ください。
計測タグの設置方法