モバイル向け「スライド」アクションテンプレートの詳細と使い方の説明です。
本ページの内容は、以下「対象のアクションテンプレート」に記載のテンプレートに対応しています。
概要
モバイル向け「スライド」アクションテンプレートは、すべてのメニュー > Action > テンプレート > ユーザーに「見せる」> スライド」から選択できます。
テンプレート検索窓より、「モバイル」というキーワードでの検索も可能です。

対象のアクションテンプレート
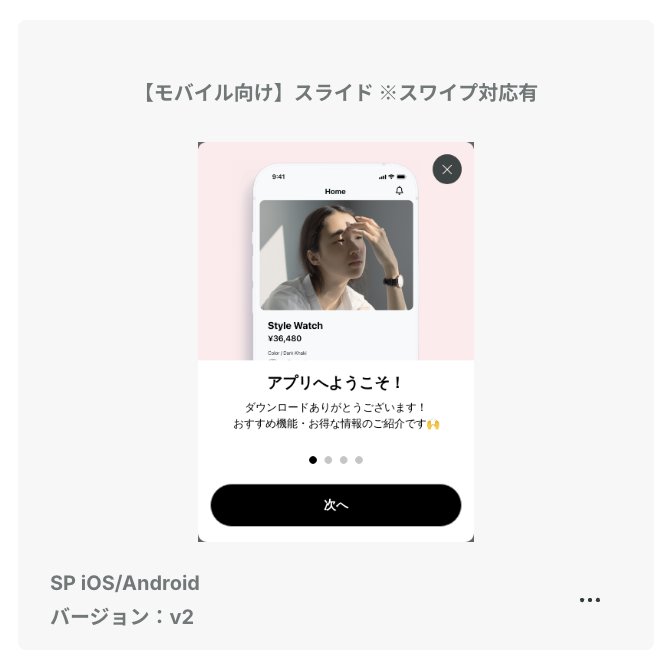
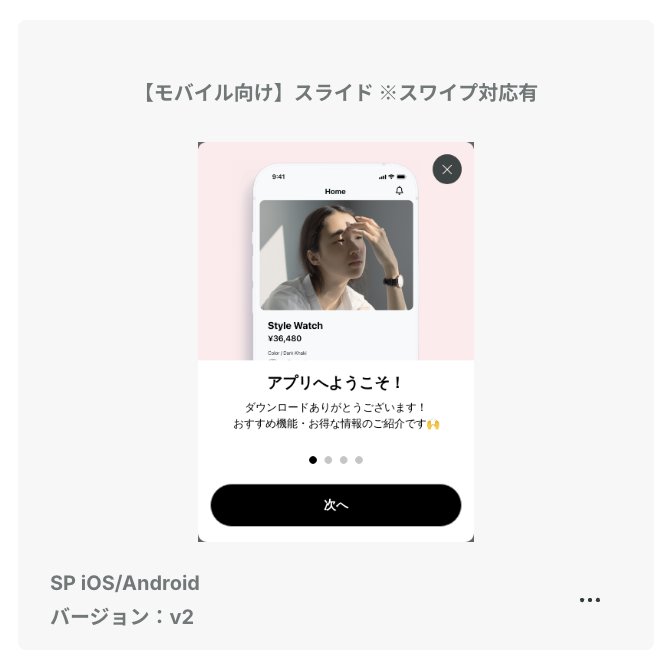
- 【モバイル向け】スライド ※スワイプ対応有

スワイプ操作でスライドを切り替えられます。
右から左にスワイプすると次の、左から右へスワイプすると前のスライドを表示できます。
各テンプレートの3点リーダーより、接客サービスを作成できます。
参考:https://support.karte.io/post/3Xcynn2ufI95wy2fY3XHs9#1-7
アクション設定(ベーシック)
編集画面「ベーシック」タブから設定可能な項目は、以下です。
2-1.次へボタン/戻るボタン(テキスト)
次へ/戻るボタンのテキスト・表示設定(全スライド共通)です。
- 次へボタンテキスト:次のスライドへ進むボタンのテキストを指定できます
- 戻るボタンテキスト:前のスライドへ戻るボタンのテキストを指定できます
【次へ/戻るボタンを表示】オプション
次へ/戻るボタンの、表示/非表示を切り替えられれます。
- チェックあり:次へ/戻るボタンを表示します
- ボタンを表示しない場合にも、スワイプ操作でスライドの切り替えは可能です
- チェックなし:全てのスライド一律で、最終スライドボタンを表示します
全てのスライドを読んでから次の操作を促したい場合はチェックあり、ユーザーによってスライドを読まず次の操作に進んで問題ない場合はチェックなしを推奨です。
表示する情報に応じて、使い分けましょう。
2-2.最終スライドボタン(テキスト・リンク先)
最終スライドボタンのテキスト・リンク先・挙動の設定です。
- 最終スライドボタンテキスト:最終スライドに表示されるボタンのテキストを指定できます
- 最終スライドボタンリンク先:最終スライドに表示されるボタンタップ時の遷移先を指定できます
【最終スライドボタンを押したら閉じる】オプション
ボタンタップ時の挙動を切り替えられます。
- チェックあり:ボタンタップ時は、カード「閉じる」挙動になります(リンク先の指定は不要です)
message_closeイベントが自動で発生します
- チェックなし:ボタンタップ時は、指定したリンク先に遷移する挙動になります
message_clickイベントが自動で発生します
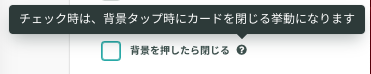
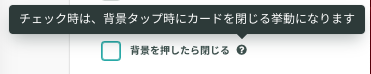
2-3.背景タップでカードを閉じるオプション
全画面表示時(表示設定=画面中央)の背景グレーエリアタップ時に、カードを閉じる/閉じないを切り替えられます。
- チェックあり:背景タップ時にカードを「閉じる」挙動になります
- チェックなし:背景タップ時にカードを「閉じない」挙動になります

全画面表示かつカード縦幅がスライドごとに変わる場合は、「次へ」ボタンの連続タップ時にカードを閉じてしまう誤操作を防ぐため、チェックなしを推奨です。
2-4.スライド1枚目〜5枚目(画像・見出し・詳細テキスト)
各スライドごとの設定です。
プレビュー画面に変更が反映されない場合は、一度アクションを保存し画面をリロードしてください。

- 画像:各スライドごとに、画像を設定できます。
- 参考:「画像 / アイコン」変更方法
- 推奨画像サイズは、
横:684px、縦:540pxです。- ※縦幅は最大値として記載しています。
- 設定しない場合は、エリアごと非表示
- 見出し:各スライドごとに、見出しを入力します。
- 詳細テキスト:各スライドごとに、詳細テキストを入力します。
- 入力しない場合は、エリアごと非表示
【詳細テキストを左寄せにする】オプション
- チェックなし:詳細テキストを「中央寄せ」で表示します
- チェックあり:詳細テキストを「左寄せ」で表示します
2-5.カードスタイル
カードスタイル(全ページ共通)の設定です。
- カード幅(px):カードの横幅を指定できます
- 縦幅は、カード内の要素(画像サイズやテキスト文字数)に応じて自動で調整されます
- 背景角丸(px):カードの四隅に丸みを持たせることができます
- テキストカラー:見出し・詳細テキストのカラーを指定できます
- 背景カラー:カードの背景カラーを指定できます
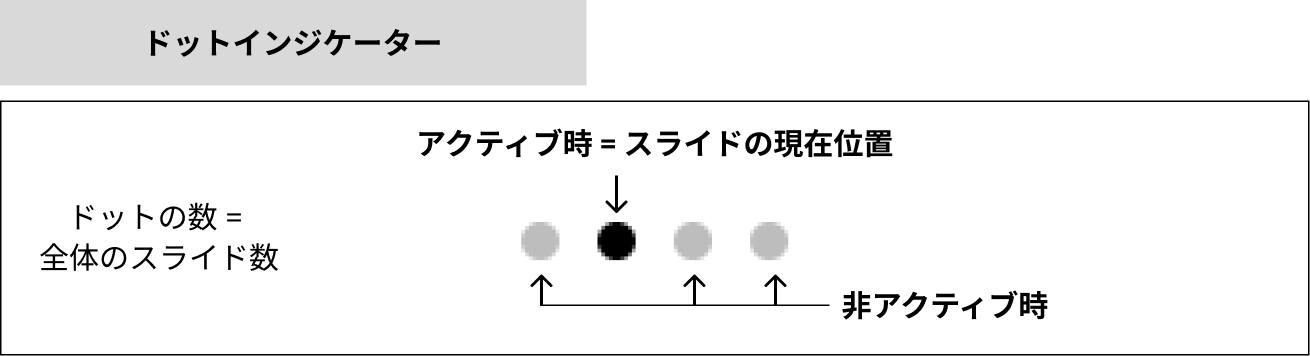
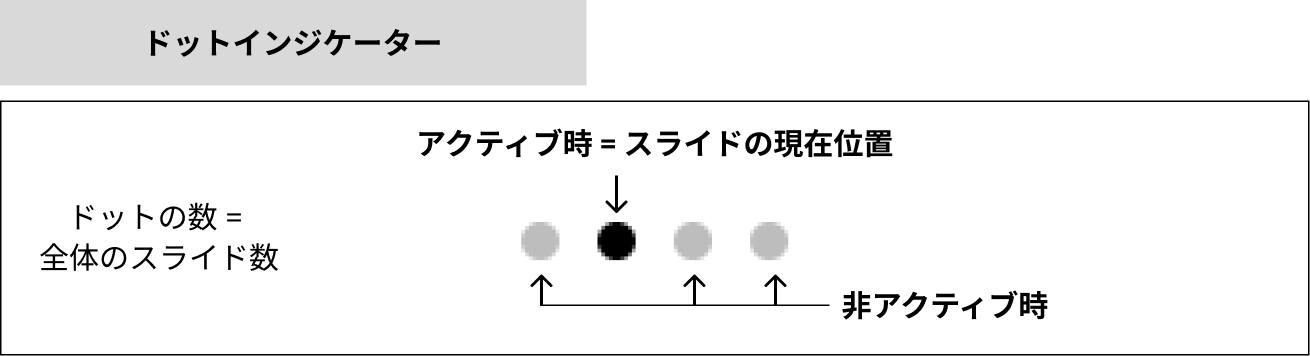
ドットインジケーター
背景カラーなどに合わせて、必要に応じてドットのカラーを変更できます。
- ドットカラー(アクティブ):スライドの現在位置を示すドットのカラーを指定できます
- ドットカラー(非アクティブ):上記以外のドットのカラーを指定できます

2-6.ボタンスタイル
ボタンスタイルの設定です。次へ/戻るボタン・最終スライドボタン、それぞれのスタイルを変更できます。
- ボタン背景カラー:ボタンの背景カラーを指定できます
- ボタンテキストカラー:ボタンのテキストカラーを指定できます
- 枠線カラー:ボタンの枠線のカラーを指定できます
- ボタン角丸(px):ボタンの四隅に丸みを持たせることができます
- 枠線太さ(px):ボタンの枠線の太さを指定できます
- 1px以上にすることで枠線を付けられます
- テキスト太さ:ボタンテキストの太さを指定できます
2-7.閉じるボタン
閉じるアイコンボタンの設定(全ページ共通)です。
- 閉じるアイコン:閉じるボタンのアイコンを指定できます
- アイコンカラー:アイコンのカラーを指定できます
- 背景カラー:背景のカラーを指定できます
- アイコン幅(px):アイコンを表示する幅を指定できます
- ボタン上位置(px)、ボタン右位置(px):アイコンの表示位置を指定できます
アクション設定(カスタマイズ)
編集画面「カスタマイズ」タブから、HTML/CSS/JavaScriptを変更し、より高度なカスタマイズが可能です。
アクションの具体的なカスタマイズ方法関しては、チャットでのお問い合わせも含め、サポート対象外となりますので、ご了承ください。
参考:
表示設定
アクションの表示位置・アニメーションを指定できます。
表示位置・表示タイミング」変更方法
表示位置・Bottom/Topからの距離・Right/Leftからの距離を指定し、画面上の好きな位置に表示できます。
データ管理
ユーザー情報変数を指定することで、ユーザーごとに紐づく値を動的に出しわけができます。