モバイル向けスライドテンプレートで作成したアクションで「スライド遷移時のイベントを計測する」カスタマイズ方法について記載しています。
カスタマイズにおける注意点
具体的なカスタマイズ方法に関しては、チャットでのお問い合わせも含め、サポート対象外となります。カスタマイズ後のアクションの動作保証も致しかねますので、貴社にて動作確認を行なって頂くよう、予めご了承ください。
ご注意ください
スライド切り替え毎にイベントが送られるため、1接客配信におけるイベント数が通常の接客と比べ、かなり多くなります。ご契約のイベント数上限に余裕があるか、必ずご確認ください。
対象のアクションテンプレート
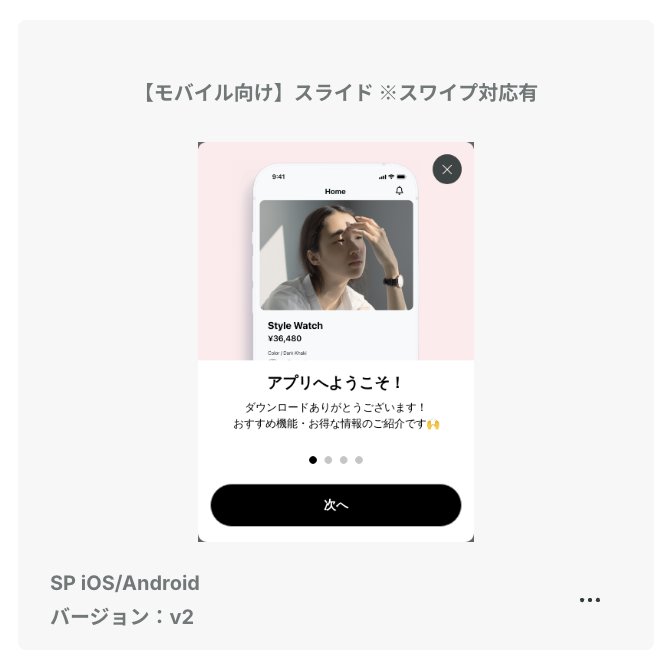
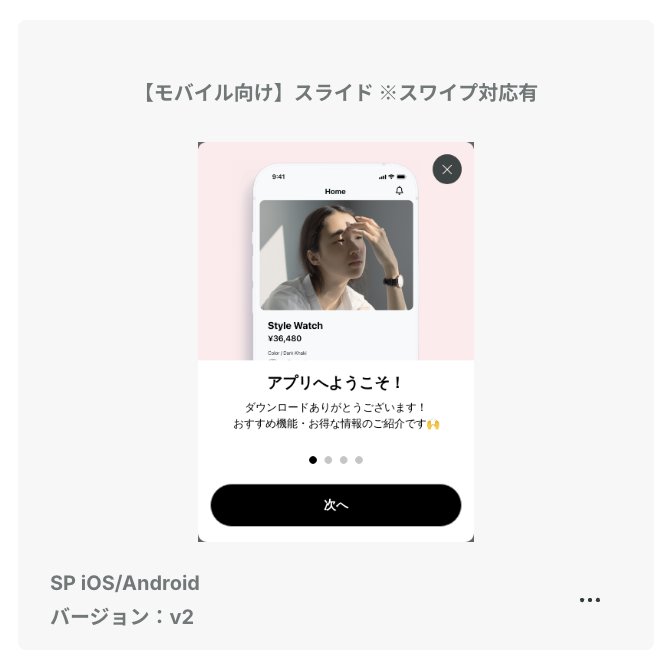
- 【モバイル向け】スライド ※スワイプ対応有

参考:モバイル向け「スライド」テンプレート (スワイプ対応有)の利用方法
カスタマイズ方法
「カスタマイズ」タブから、Scriptをカスタマイズします。
- 「Script」タブを開き、先頭に下記を追記する
widget.onChangeValの記述を追記- 参考:https://developers.karte.io/reference/widgetonchangeval
記述例
widget.onChangeVal("currentActivePage", function(x){
tracker.track("state_changed", {
old_val: x.oldVal,
new_val: x.newVal,
})
});- アクションを「保存」し完了
作成したアクションは、テンプレートとして追加することで、別の接客作成時に参照できます。カスタマイズしたアクションをカスタムテンプレートに追加する方法をご参照ください。
イベントの確認方法
実際にアクションを配信し、ユーザーストーリー画面にて、イベントが正しく送られていることをご確認ください。
state_changed イベントは、画面右上の「…」より「すべてのイベント」を有効にすることで、ユーザーストーリー上に表示されます。

参考: