この記事は、PC及びスマートフォンのタブをサポートしたブラウザ上で表示される接客でのカスタマイズ方法を紹介しています。
変更手順
アクションの編集より「カスタマイズ」を選択してください
アクション編集の詳細については アクションの編集方法 をご参照ください。
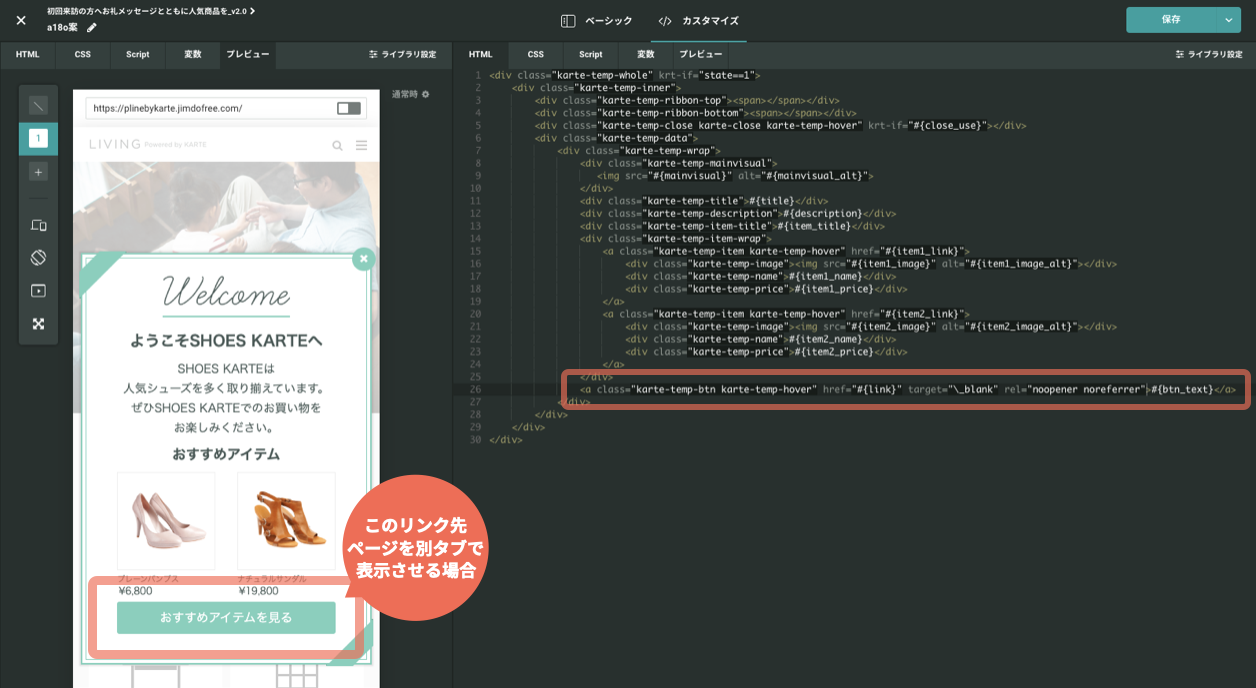
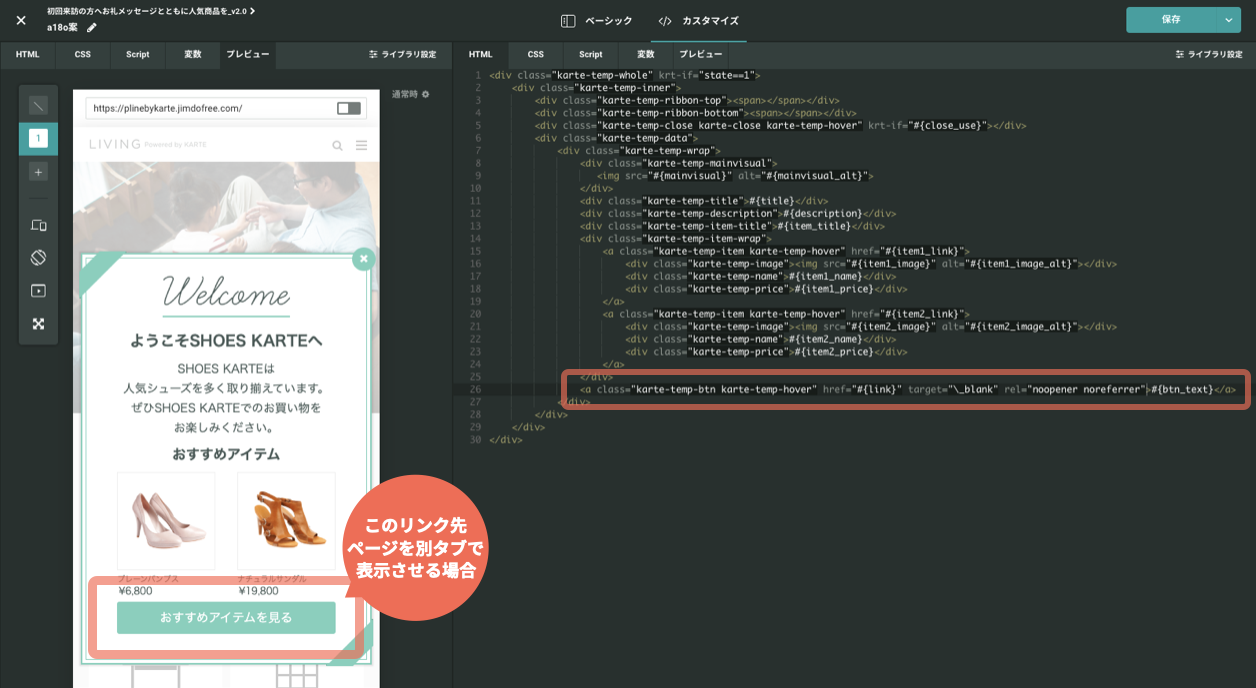
対象のリンク先を持つアンカーリンク(aタグ)に
target="\_blank" rel="noopener noreferrer"を設定してください
これで別タブで表示されるようになります。
※ target を使用する際は、window.opener API の悪用を避けるために rel="noreferrer noopener" を追加してください。
※ 詳しくは <a>: アンカー要素 > セキュリティとプライバシー をご参照ください。
注意点
window.openerについて
KARTEのアクション内でaタグにtarget="\_blank"とrel="noreferrer noopener"の両方を指定して配信しても、window.openerに値が入ってしまいます。

これを回避するためには、次の例に示すようにJavaScriptで制御する方法をご利用ください。
HTML側の対応
接客アクション編集画面の[HTML]タブを開き、krt-onを利用してイベントハンドラを指定します。
<a class="banner" href="#{link}" target="\_blank" rel="noopener noreferrer" krt-on:click="clicked">Script側の対応
接客アクション編集画面の[Script]タブを開き、クリック時にウィンドウが開くように実装します。
widget.method('clicked', function() {
const href = event.currentTarget.getAttribute('href');
const target = event.currentTarget.getAttribute('target');
const rel = event.currentTarget.getAttribute('rel');
window.open(href,target,rel);
});アプリ内WebViewでの動作について
アプリ内WebViewで行う場合、OSや使用しているWebViewの種類によって正しく動作しなかったり、別途アプリ側に追加の実装が必要であったりといったケースがあります。
事前に動作確認を行ってください。