モバイル向けスライドテンプレートで作成したアクションで「スライドの枚数を追加する」カスタマイズ方法について記載しています。
カスタマイズにおける注意点
具体的なカスタマイズ方法に関しては、チャットでのお問い合わせも含め、サポート対象外となります。カスタマイズ後のアクションの動作保証も致しかねますので、貴社にて動作確認を行なって頂くよう、予めご了承ください。
ご注意ください
スライド数・画像容量が大きすぎる場合、スライド操作がうまく機能しない場合があります。iOS/Androidそれぞれの端末で動作を検証のうえ、公開してください。
対象のアクションテンプレート
- 【モバイル向け】スライド ※スワイプ対応有

参考:モバイル向け「スライド」テンプレート (スワイプ対応有)の利用方法
カスタマイズ方法
「カスタマイズ」タブから、「Script」と「変数」をカスタマイズすることで可能です。
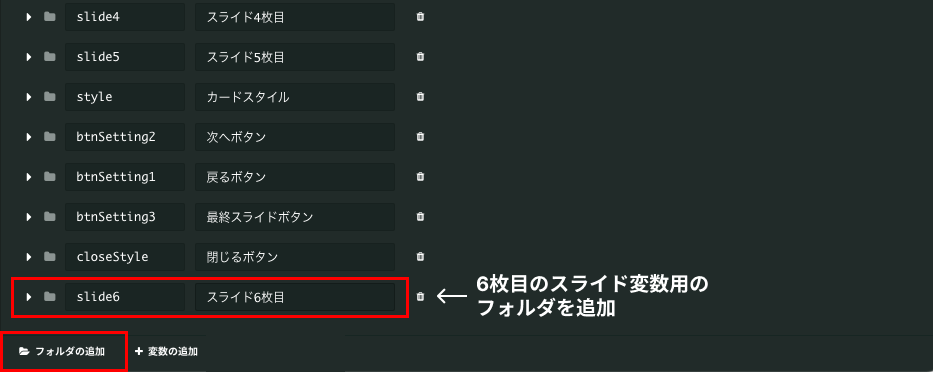
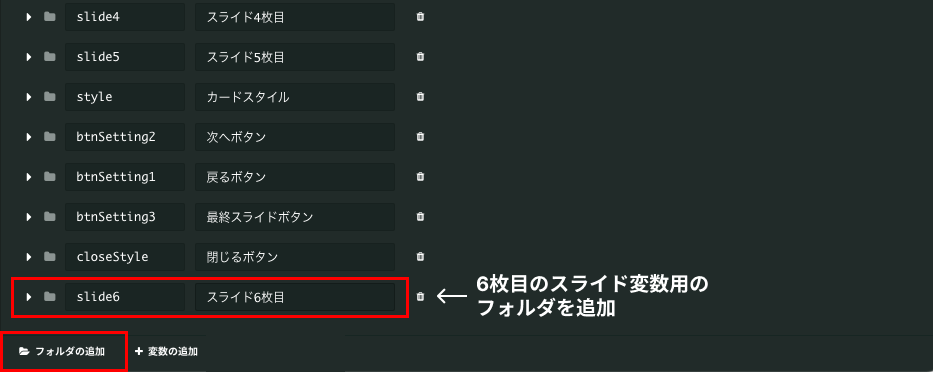
手順1.「変数」タブを開き、必要なフォルダ・変数を追加する

変数の「データ型」も適切に設定してください。
具体例:6枚目のスライドを追加する場合
① 6スライド目の変数フォルダを追加
- フォルダ名:slide6(表示名:スライド6枚目)

② フォルダ内に、変数を5つ追加(既存の変数と揃える)
- 変数名:disable、データ型:true/false(表示名:このスライドを利用しない)
- 変数名:image、データ型:画像(表示名:画像)
- 変数名:heading、データ型:テキスト(表示名:見出し)
- 変数名:detail、データ型:テキスト(表示名:詳細テキスト)
- 変数名:textLeftUse、データ型:true/false(表示名:詳細テキストを左寄せにする)

※変数やフォルダの位置は、ドラッグ&ドロップで移動できます。
手順2.「Script」タブを開き、JavaScriptの_banners内に、追加したい枚数分のObjectを追記する
function initBanners(){
var _banners = [
// 追加したいページ分のObjectを追記
]追記例
{
disable: #{slide1.disable|dump},
image: "#{slide1.image}",
heading: "#{slide1.heading}",
detail: "#{slide1.detail}",
textLeftUse: #{slide1.textLeftUse|dump}
}※ #{slide1.image} 部分には #{{変数フォルダ名}}.{{変数名}} が入ります。手順1で追加するフォルダ名・変数名に応じて値が変わります。
具体例:6枚目のスライドを追加する場合
以下赤枠部分を追記
手順3. アクションを「保存」し完了
以下画像のように、スライド数・ドット数が追加されていれば完了です。
反映されない場合は、一度アクションを保存後、画面をリロードしてください。
作成したアクションは、テンプレートとして追加することで、別の接客作成時に参照できます。カスタマイズしたアクションをカスタムテンプレートに追加する方法をご参照ください。