ご注意ください
エレメントビルダーv2をフレックスエディタという名称に変更しました。 メイン機能に大きな変更はないため、引き続きご活用いただけますと幸いです。
フレックスエディタでは「ユーザー情報変数」を利用することで、ユーザーごとにアクションの内容を出し分け、よりパーソナライズされた接客が可能になります。
ここでは、「ユーザー情報変数」の設定方法と利用方法について説明します。
対象ユーザーの名前をそれぞれ出し分けたいときなどにお読みください。
ユーザー情報変数とは
ユーザー情報変数は、配信先のユーザー情報をHTMLやScriptに埋め込んで配信できます。
たとえば、「ようこそ◯◯さん」や「◯◯ブランドの新着商品をチェック!」といったアクションを作成できます。
ユーザー情報変数の操作手順
変数を登録する
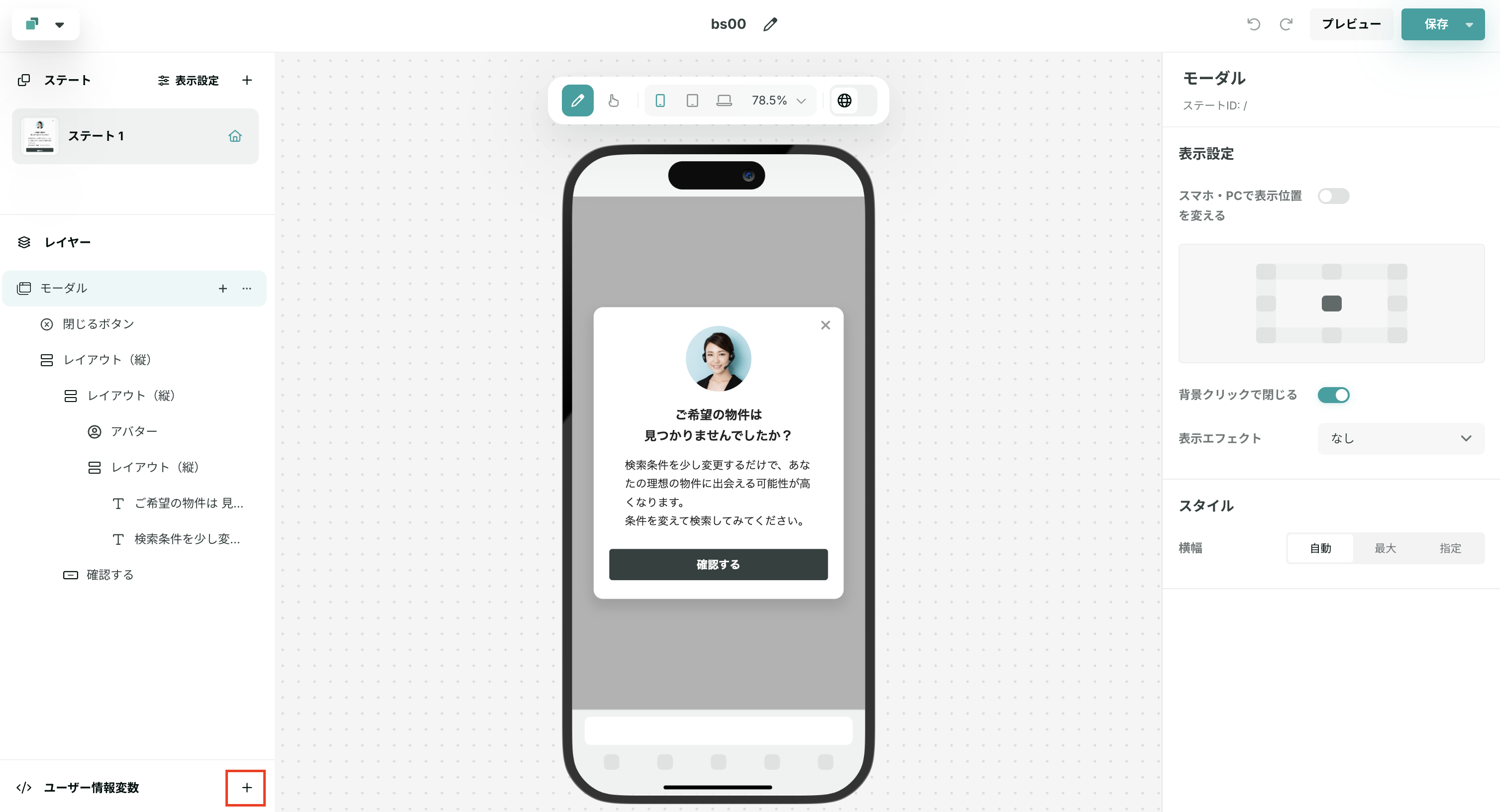
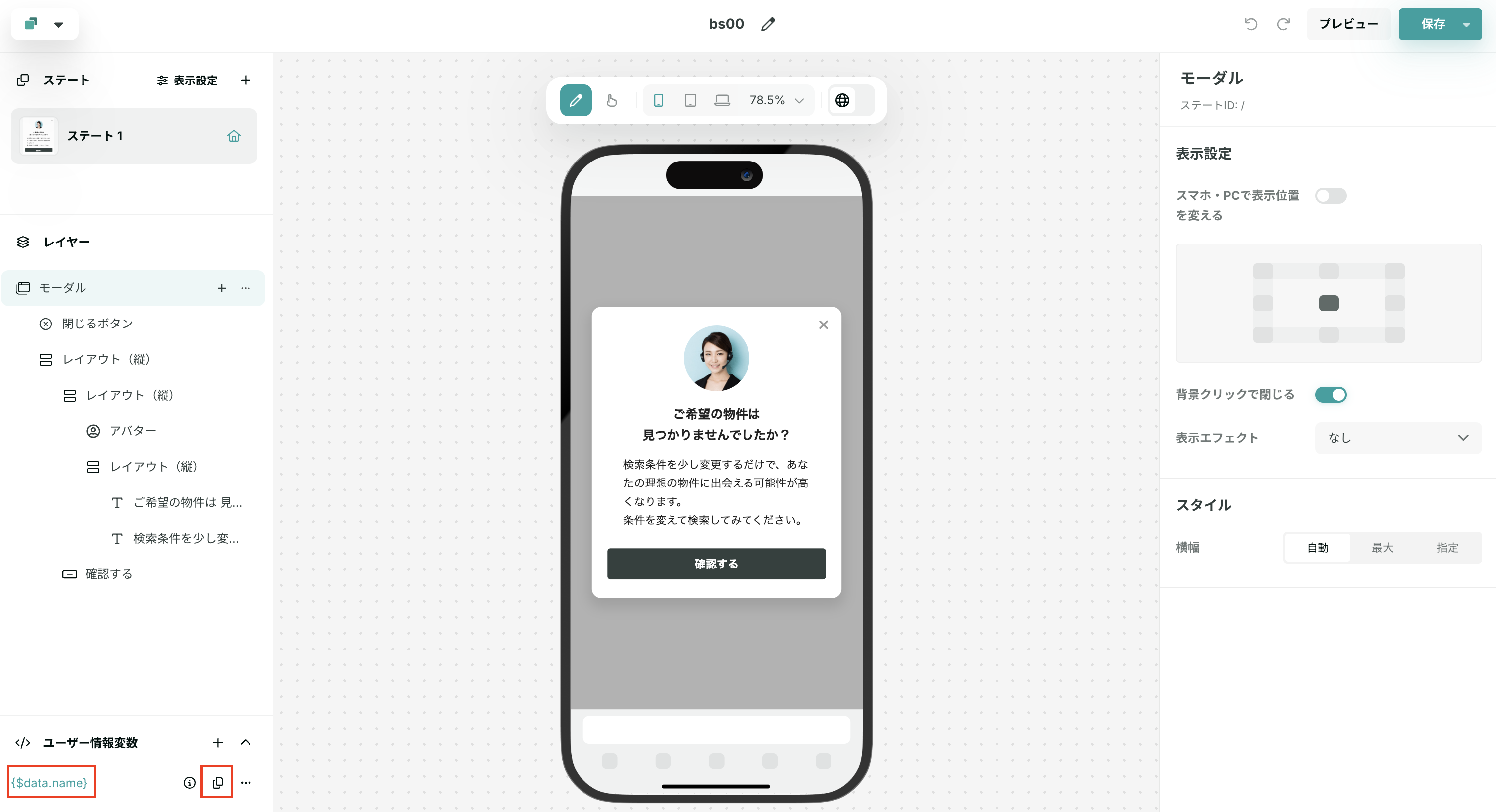
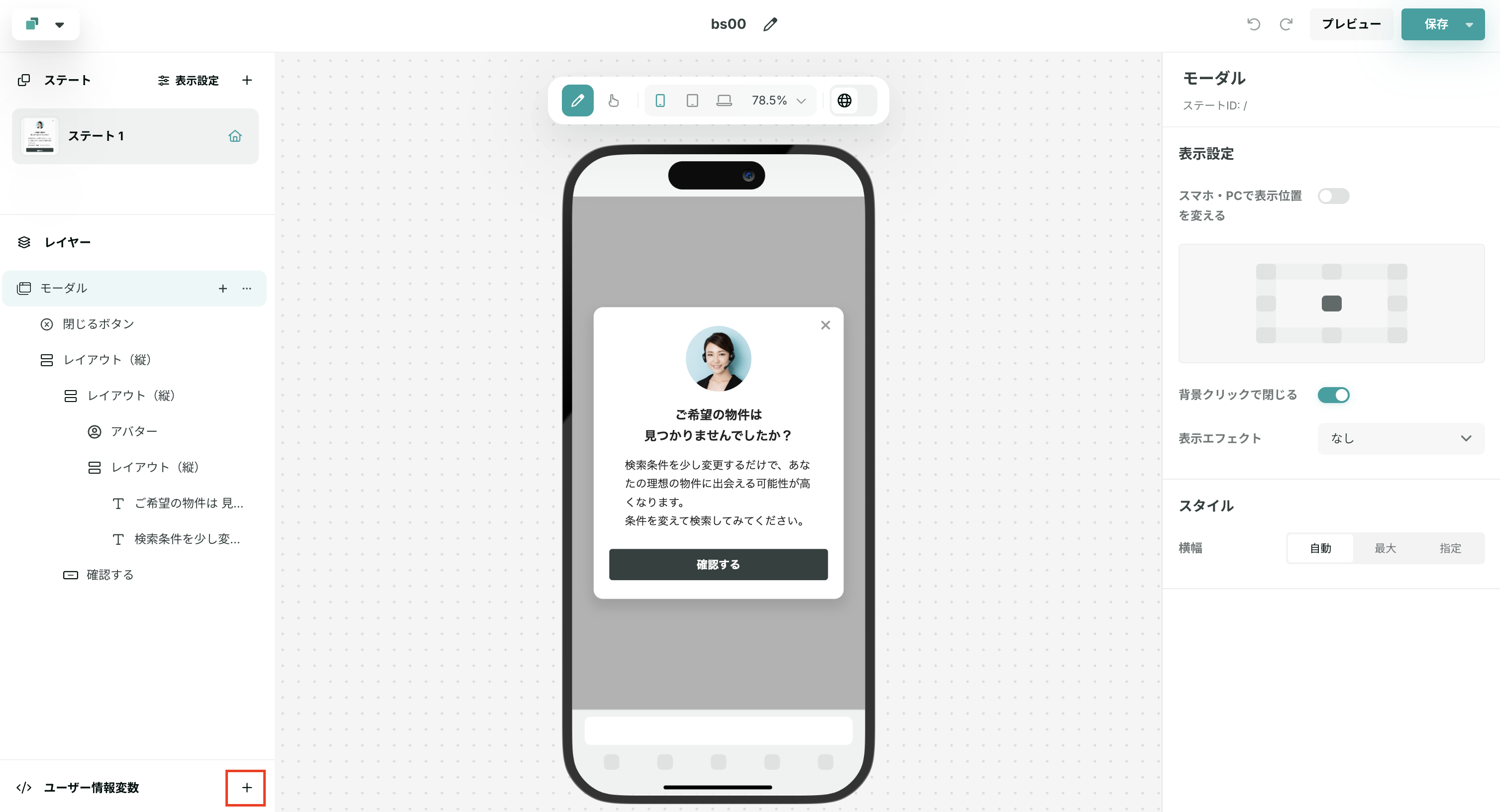
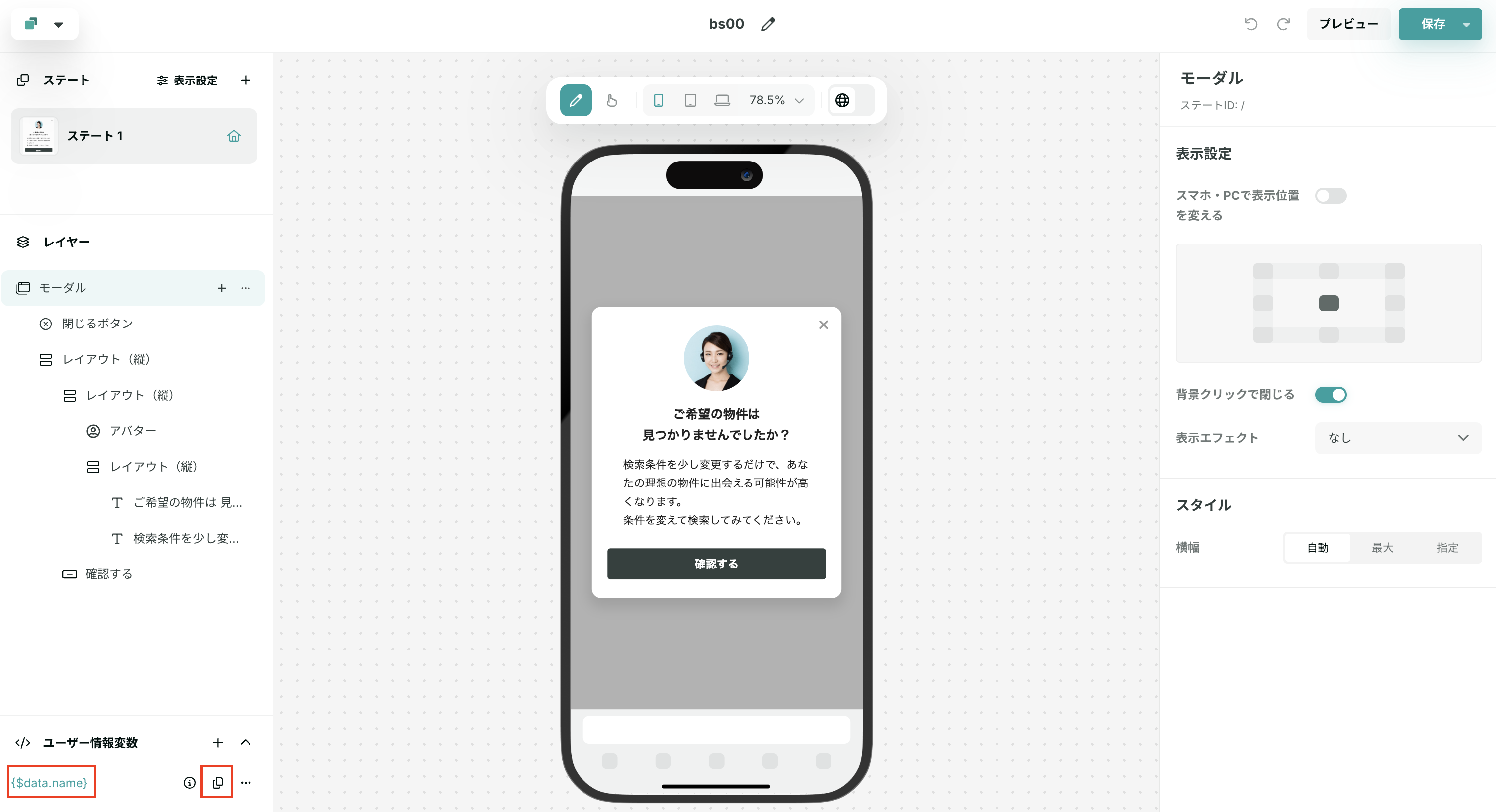
- 画面左下の「ユーザー情報変数」の「+」ボタンをクリックします。

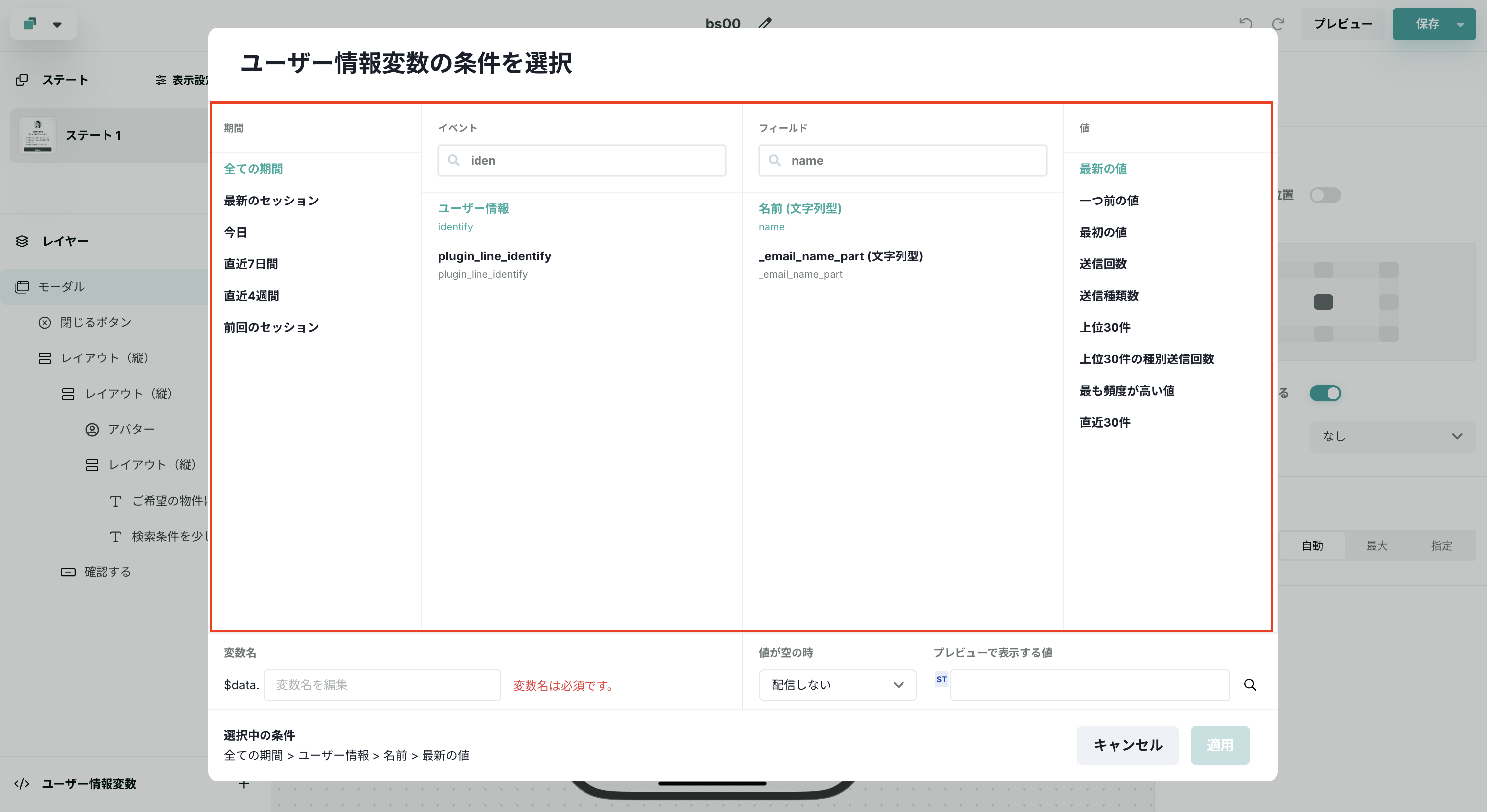
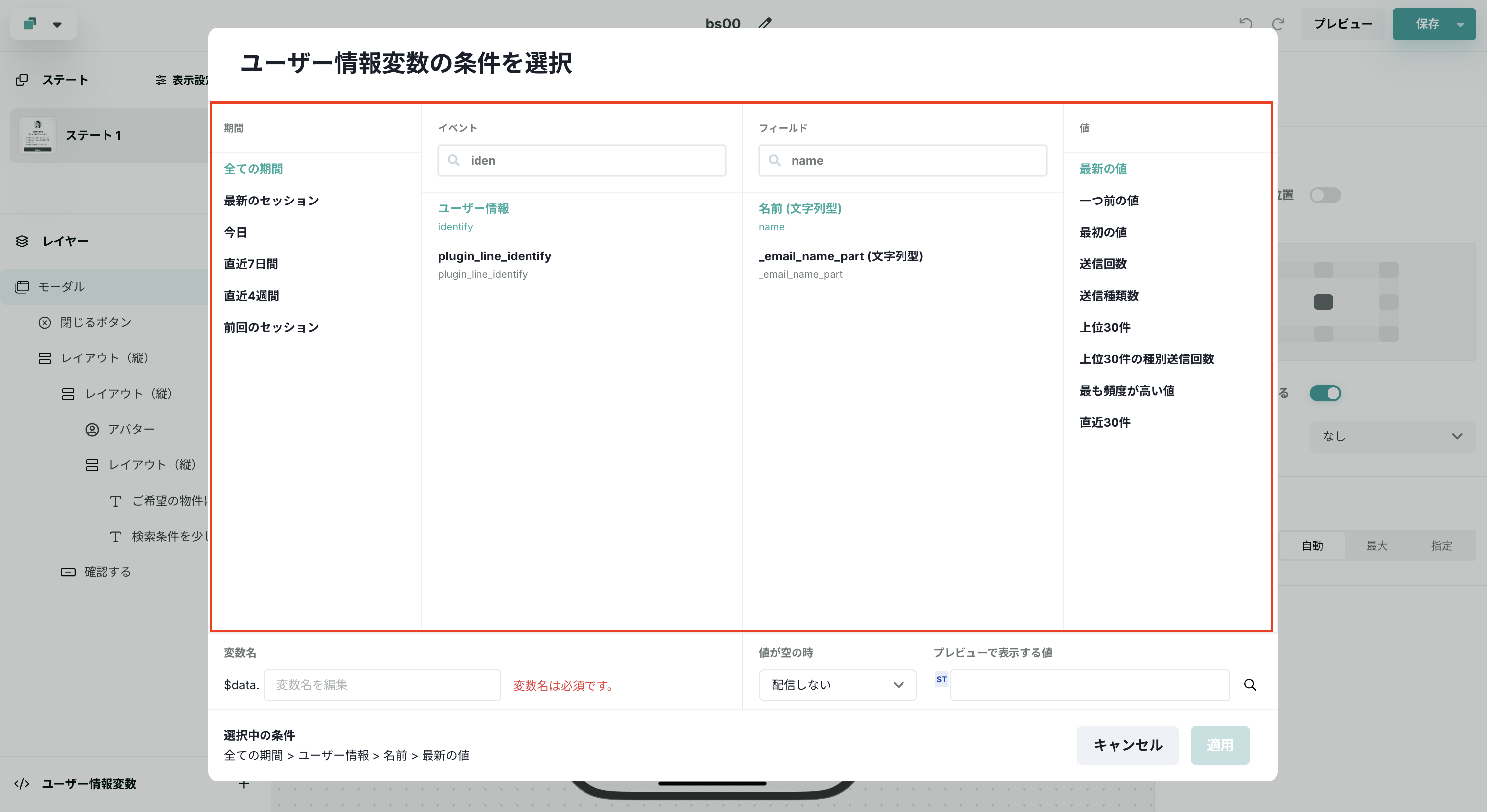
- 埋め込むユーザー情報変数を特定するための条件(期間、イベント、フィールド、値)を指定します。

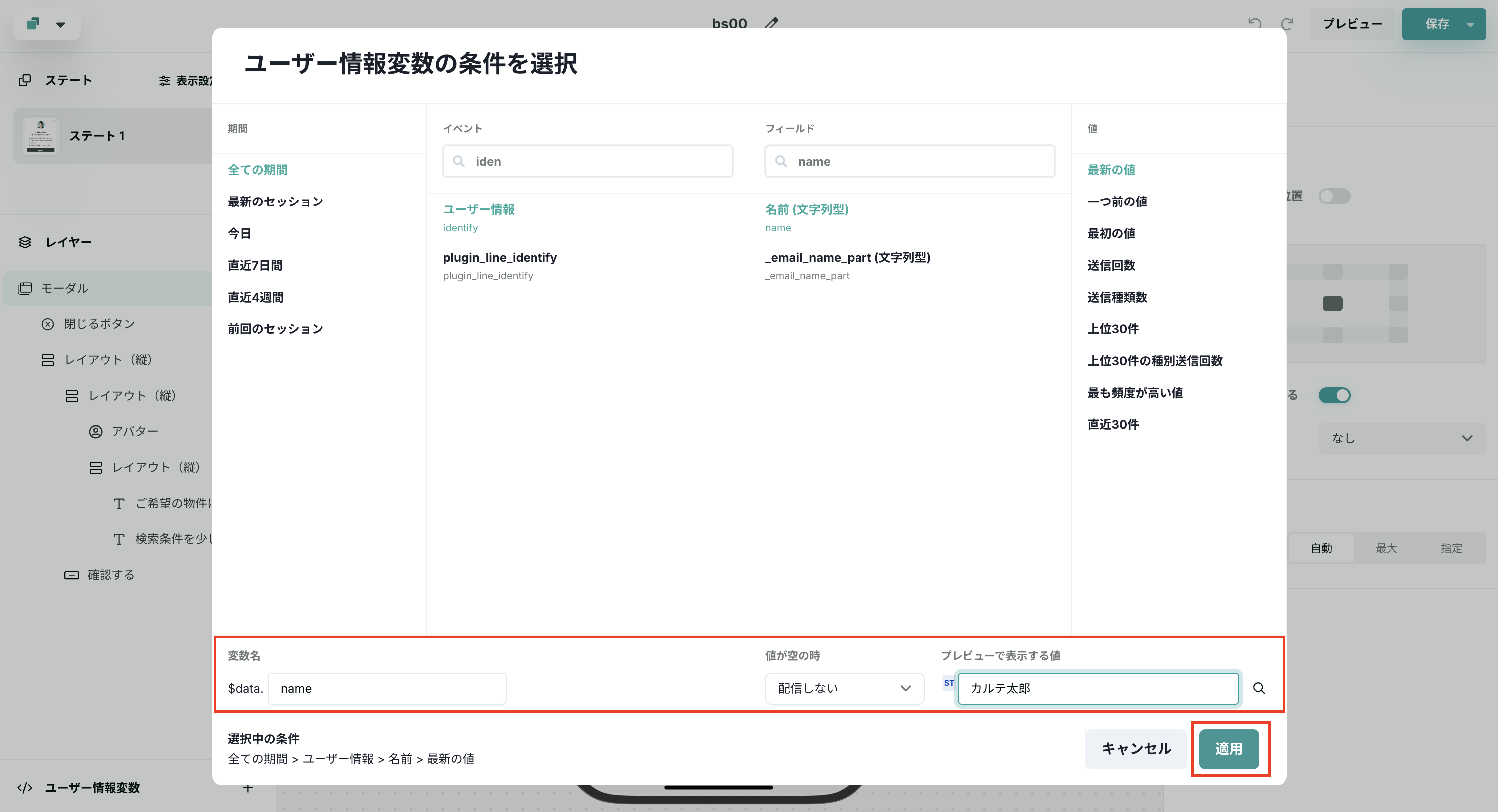
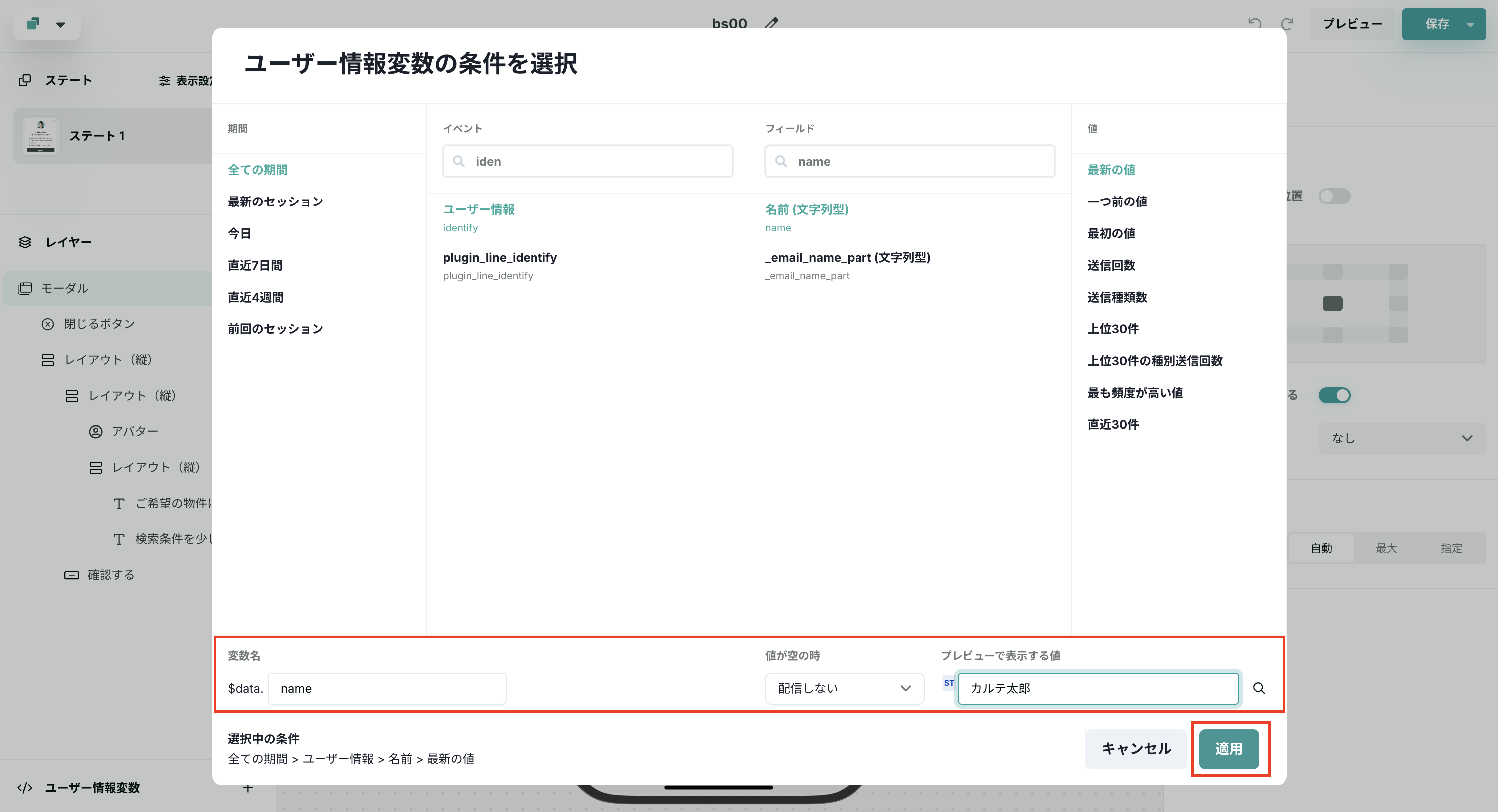
- 変数名、値が空の場合の挙動、プレビューで表示する値を入力し「適用」をクリックします。

※変数名には、半角の英数値とアンダースコア(_)のみ使用できます。
※値が空の時の挙動は以下2通りから選択できます。
- 「配信しない」:ユーザー情報が取得できない場合はアクションを配信しません。
- 「次の値を配信」:ユーザー情報が取得できない場合は指定した値を埋め込みます。
登録した変数を利用する
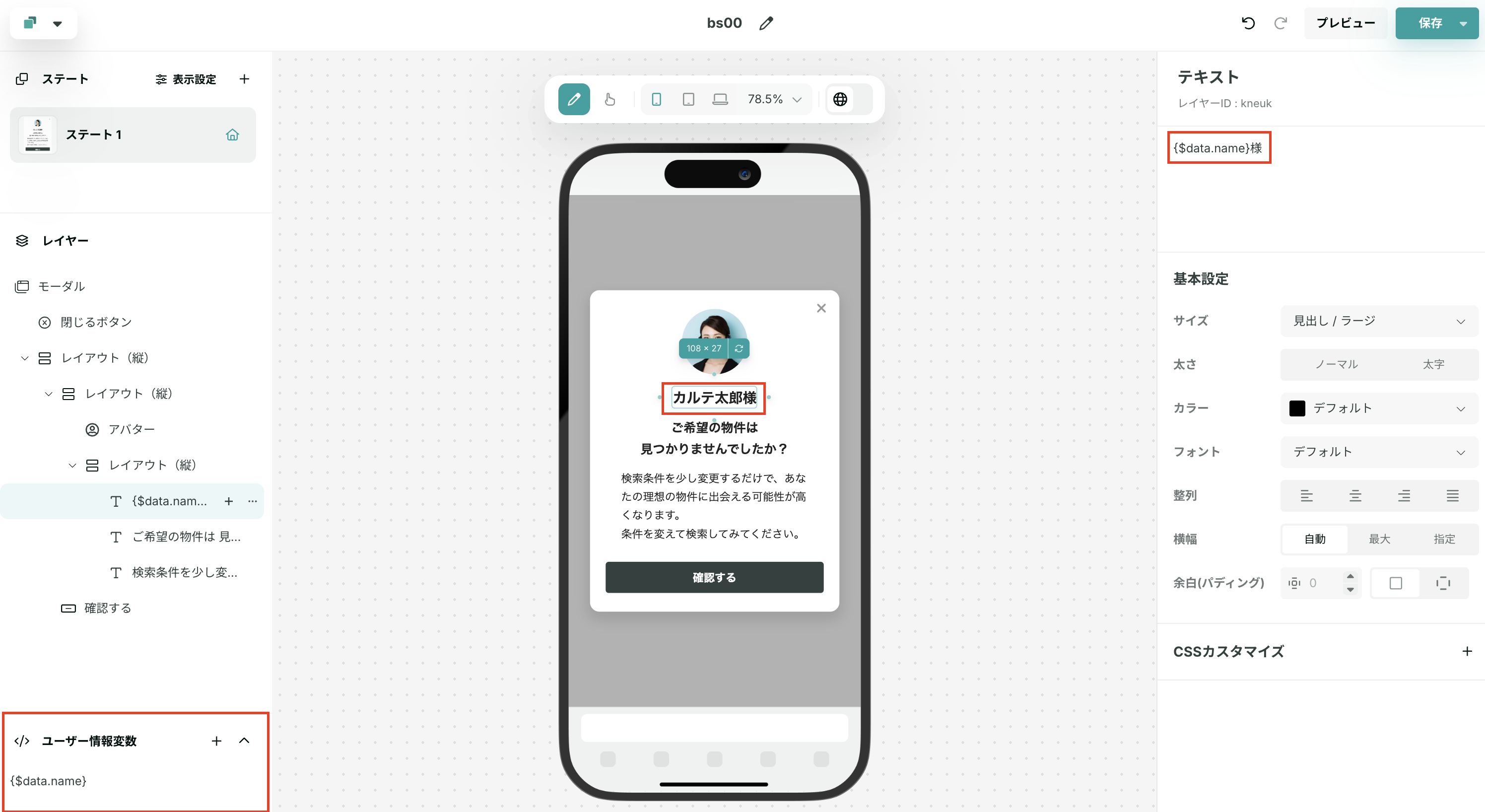
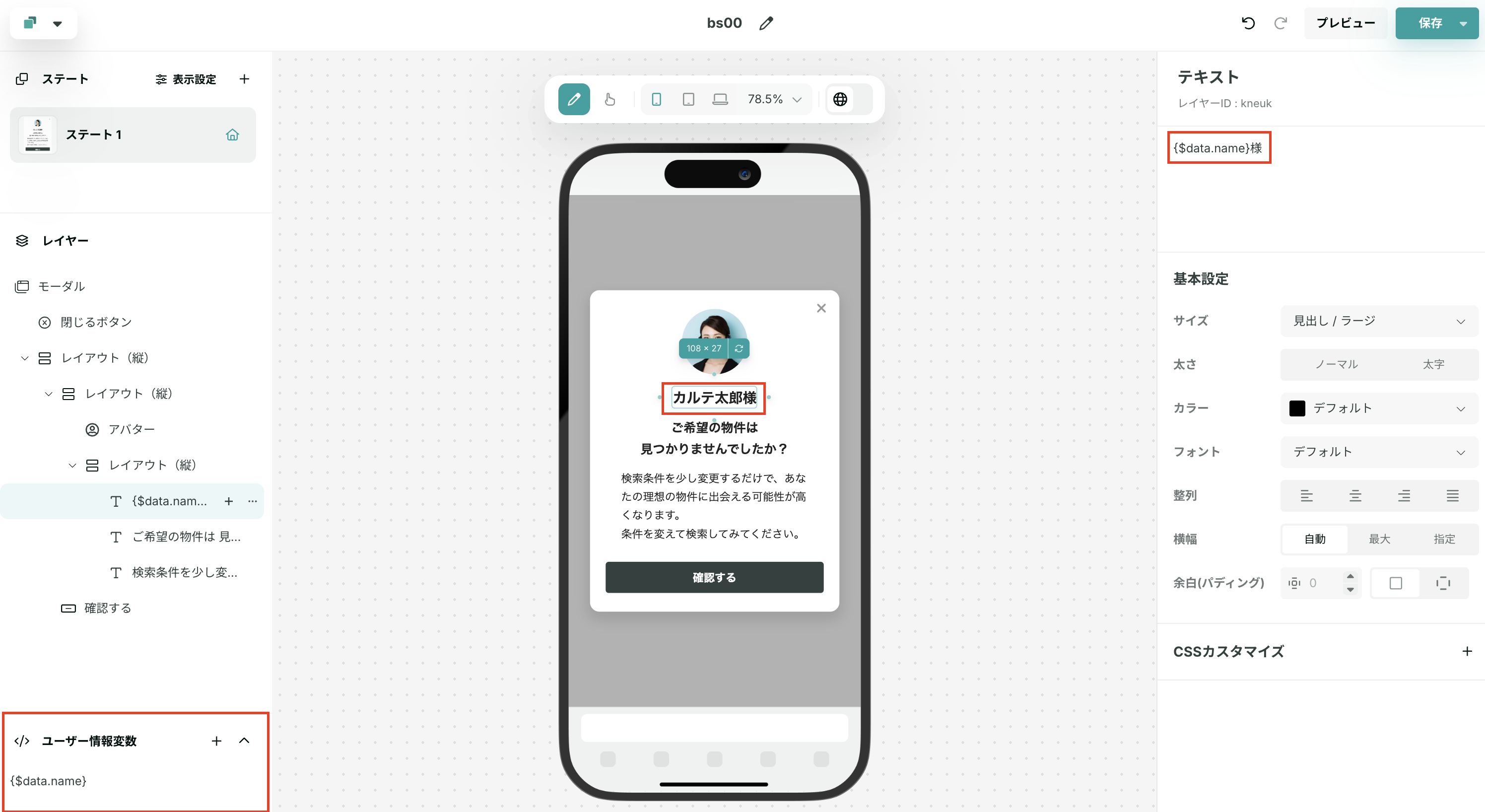
- 対象変数名またはコピーアイコンをクリックします

- 変数を埋め込みたいテキストにペーストします

共通コード設定 | スクリプト(.ts)での参照方法
スクリプト(.ts)のカスタマイズで登録した変数を利用する際は、{$ } は不要です。例:{$data.name} → data.name
登録した変数を確認する
インフォメーションマークをクリックすると、条件、値が空の場合の挙動、プレビューで表示する値を確認できます。
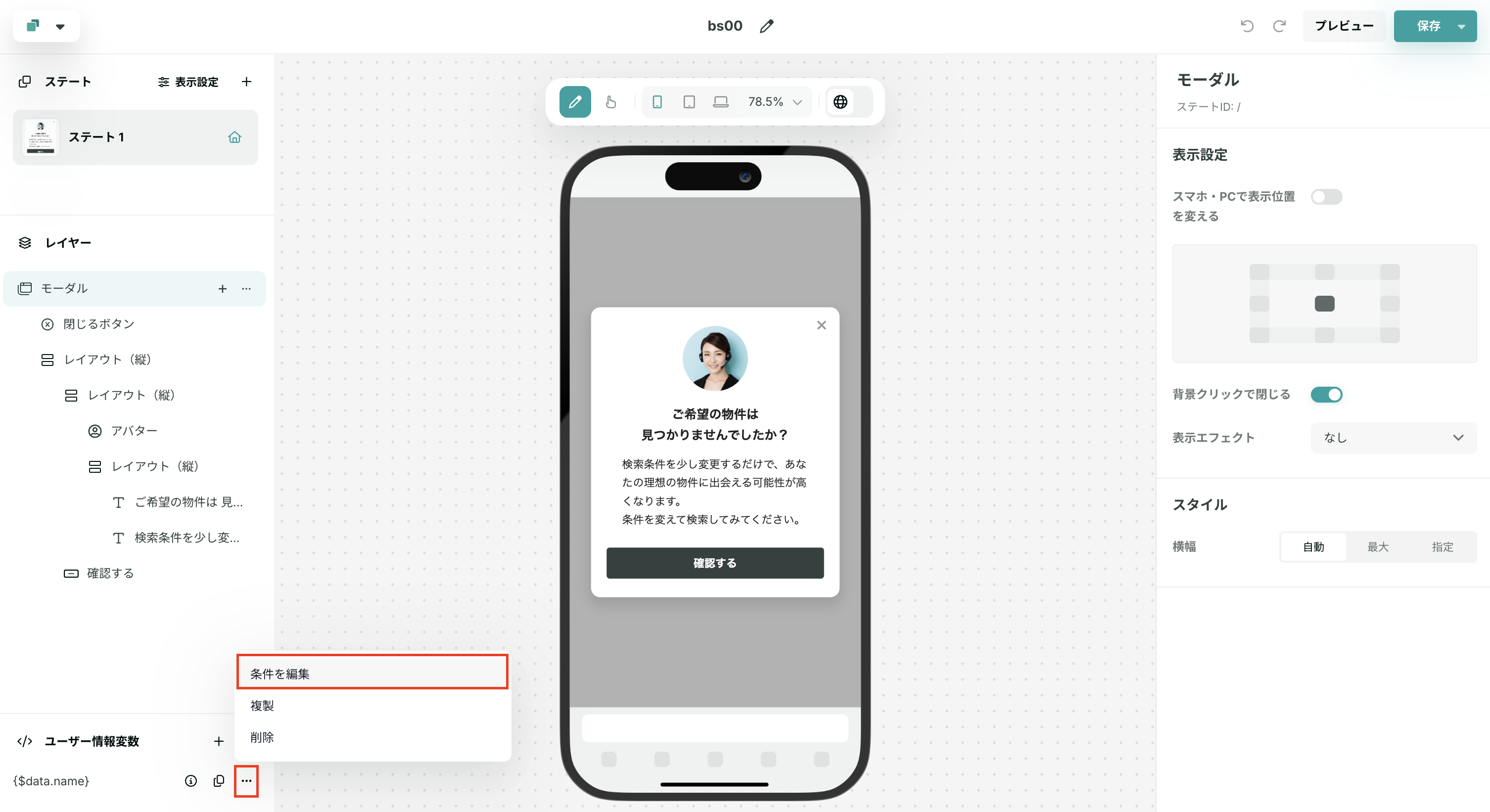
登録した変数を編集する
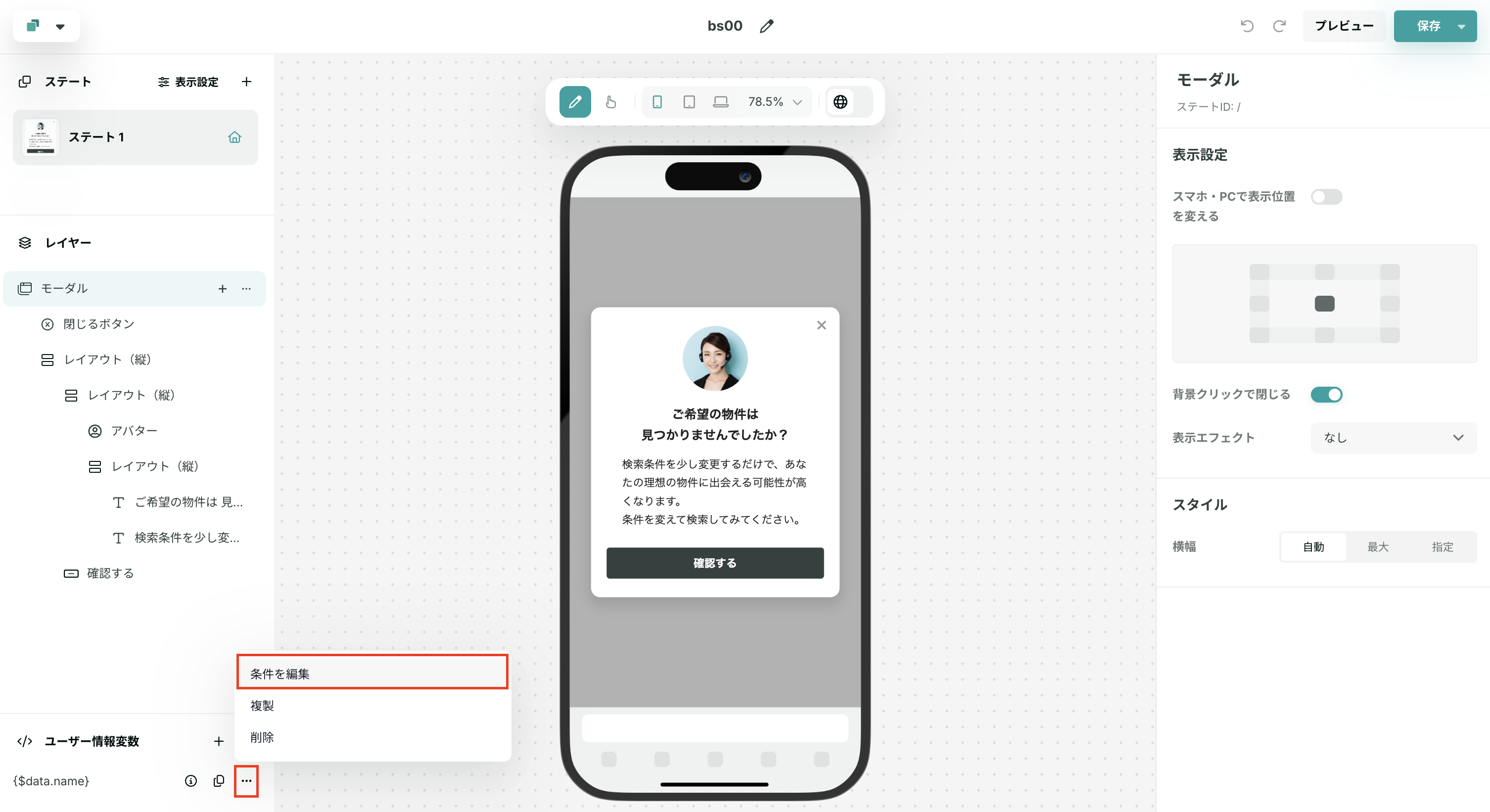
- 対象変数の3点リーダーをクリックし、「条件を編集」を選択します

- 条件を編集し、「適用」をクリックします
登録した変数を複製する
3点リーダーをクリックし、「複製」を選択すると、同じ設定の変数が新しく作成されます。
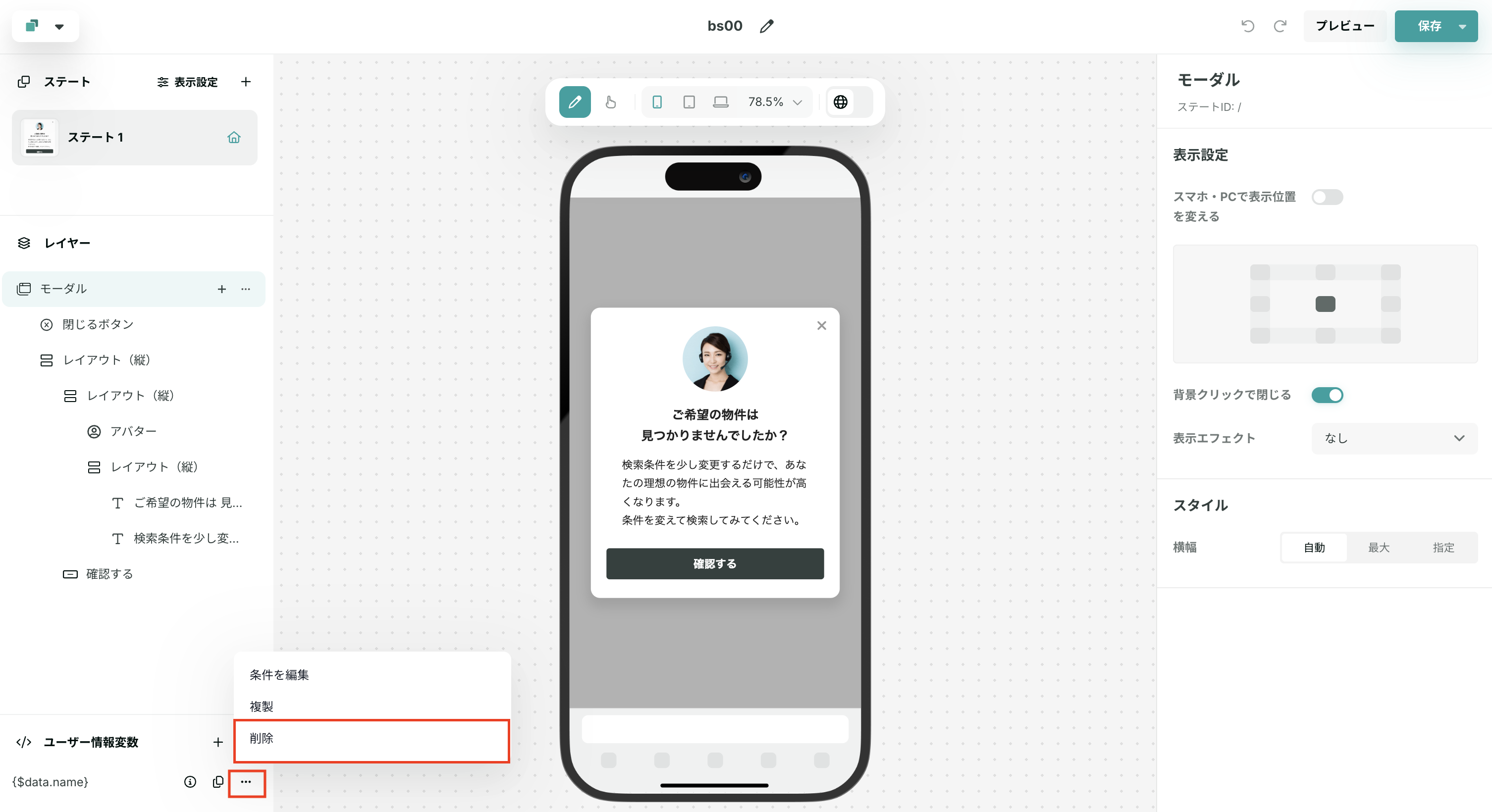
登録した変数を削除する
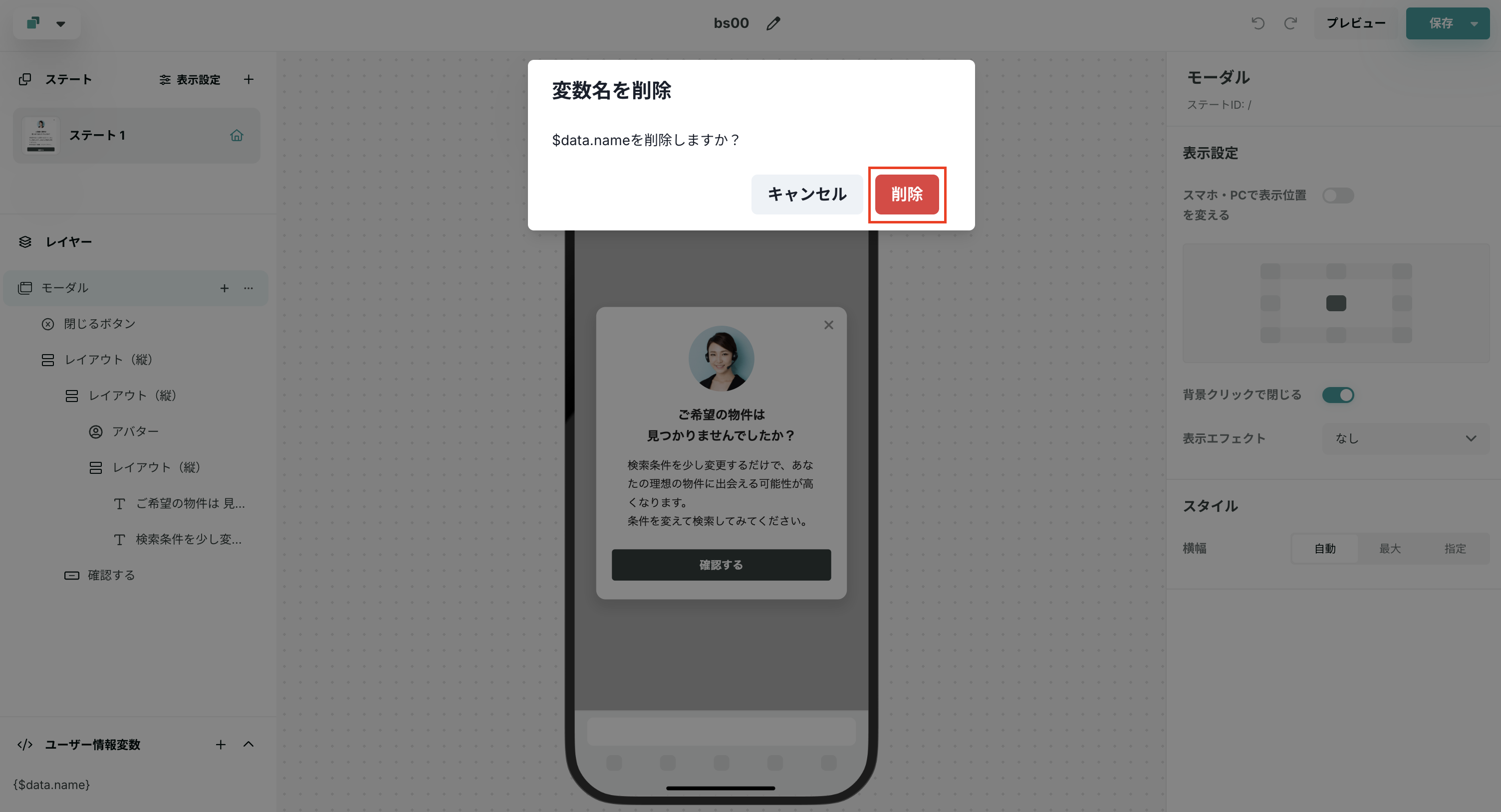
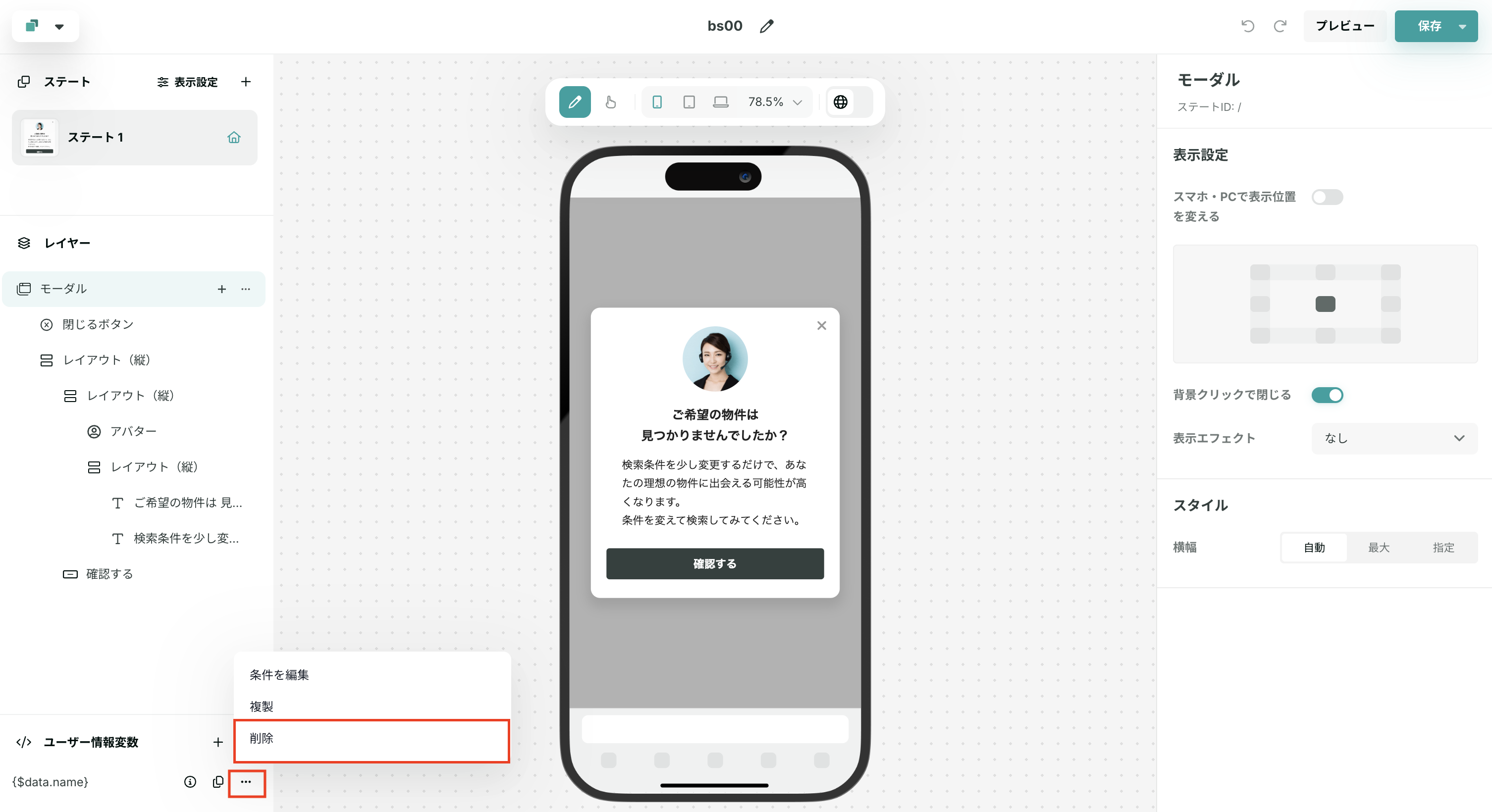
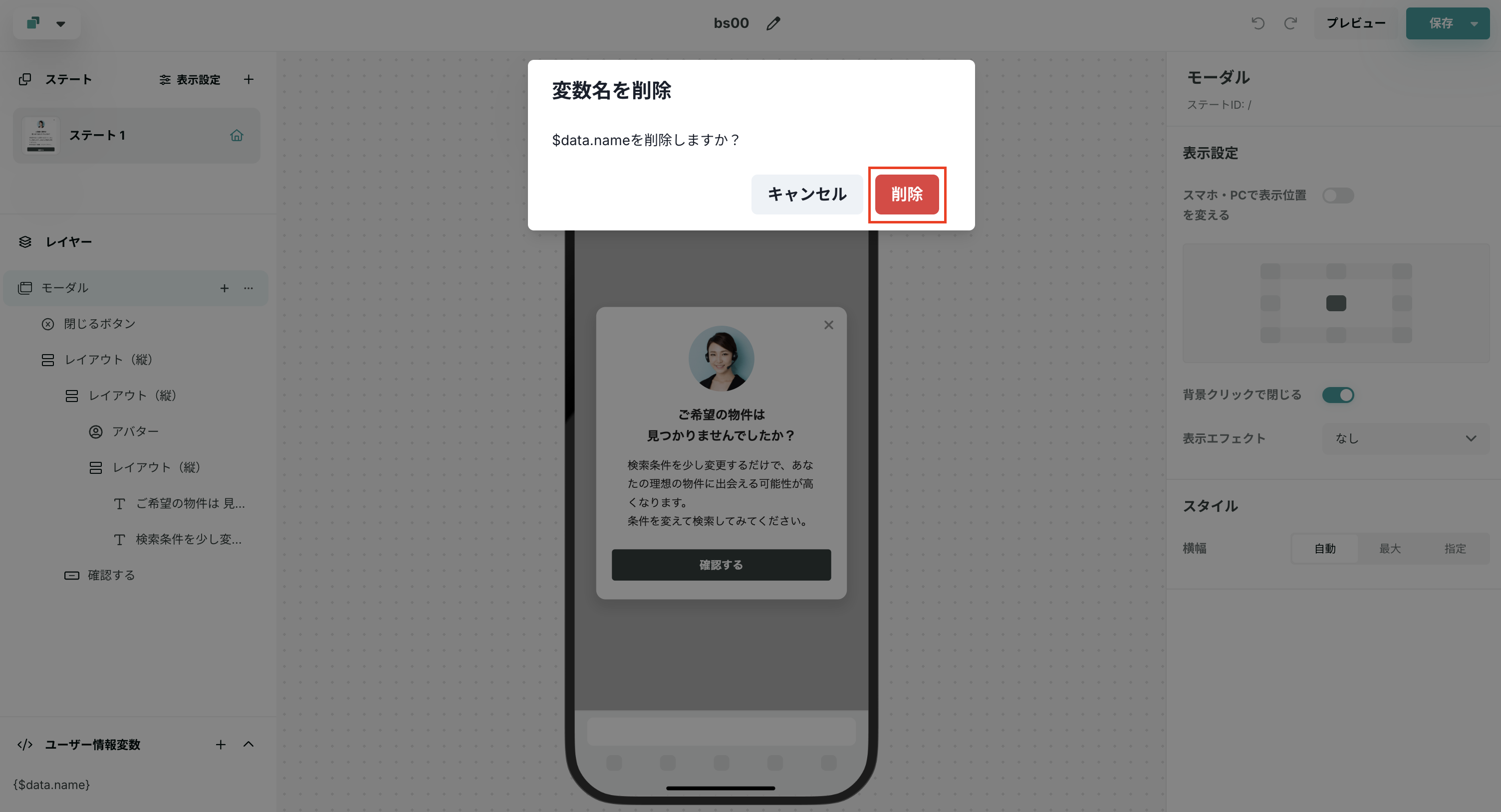
- 3点リーダーをクリックし、「削除」を選択します

- ダイアログが表示されたら、「削除」をクリックすると完全に削除されます