ご注意ください
エレメントビルダーv2をフレックスエディタという名称に変更しました。 メイン機能に大きな変更はありません。
アクションの表示状態を管理する「ステート」機能について、基本的な操作方法(追加・編集・削除など)を説明します。
最小化表示や複数の情報を一つの接客で説明する際に役立つ内容です。ユーザー体験を損なわずに情報を効果的に伝える方法をご紹介します。
ステートとは
ステートとは、アクションの表示状態のことを指します。
ステート = ページ とイメージすると分かりやすいです。
【例:3つのステートを持つポップアップ】
- 初期ステート: 小さなアイコンとして表示
- コンテンツ表示ステート: アイコンクリックで、詳細情報を表示
- 最小化ステート: 「閉じる」ボタンクリックで、再び小さなアイコンとして表示

詳細は、「ステートについて」をご確認ください。
ステートの操作手順
ステートの各種操作は、編集画面左上のステートのエリアで行います。
ステートを追加する
ステートの追加方法は「新規追加」と「複製」の2種類あります。
方法1:新規に追加する
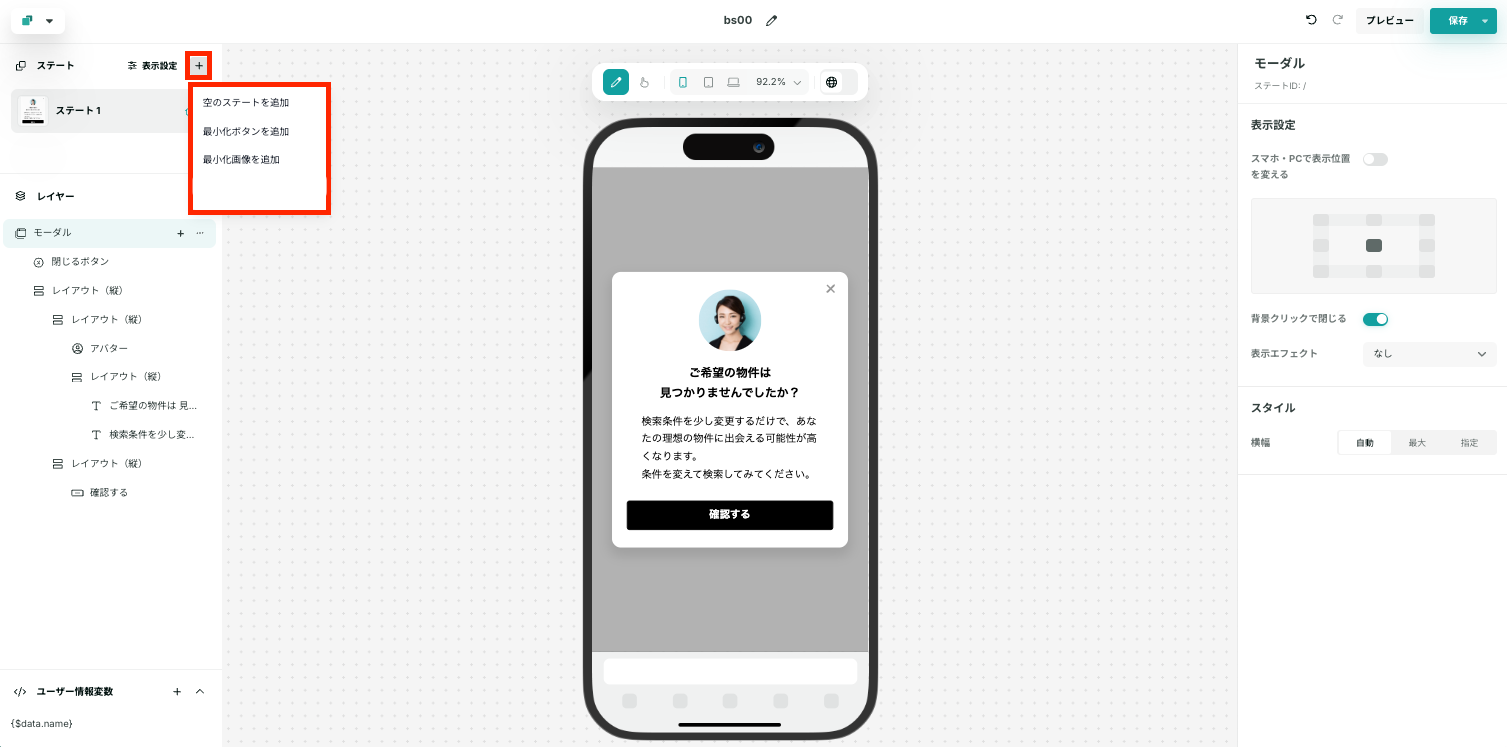
「+」ボタンから、用途に応じたステートを追加します。

- 空のステートを追加: 何も要素が配置されていない、空のステートが作成されます。
- 最小化ステート(ボタン/画像)を追加: 最小化表示用のボタン・画像が追加されます。
※他のアクションから要素をコピーしたい場合、コピー&ペーストすることが可能です。
方法2:対象ステートを複製する
複製したいステートにカーソルを合わせて「ステートを複製」をクリックします。
初期ステートを設定する
初期ステートにしたいステートにカーソル合わせて「初期ステートにする」をクリックします。
ステートを削除する
削除したいステートにカーソルを合わせて「ステートを削除」をクリックします。
※初期ステートに設定されているステートは削除できません。先に他のステートを初期ステートに設定してください。
ステートのエレメントを編集する
対象ステートを選択しエレメントの編集ができます。
エレメントを編集することで遷移先の変更や画像、テキストなどを変更できます。
※エレメントの編集方法については「フレックスエディタのエレメントの基本操作」をご確認ください。

