KARTEの概要
KARTEの特徴は大きく2つあります。
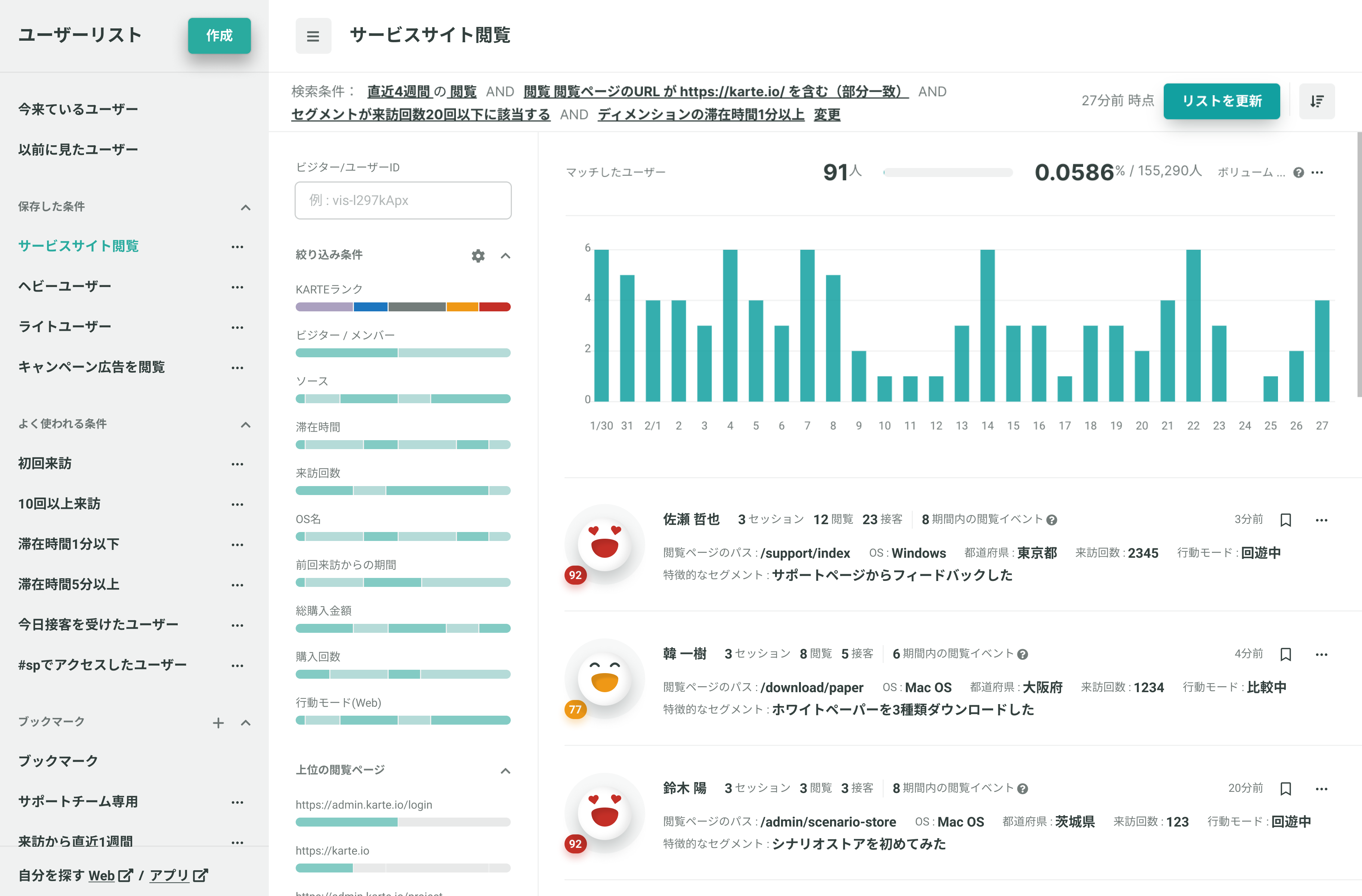
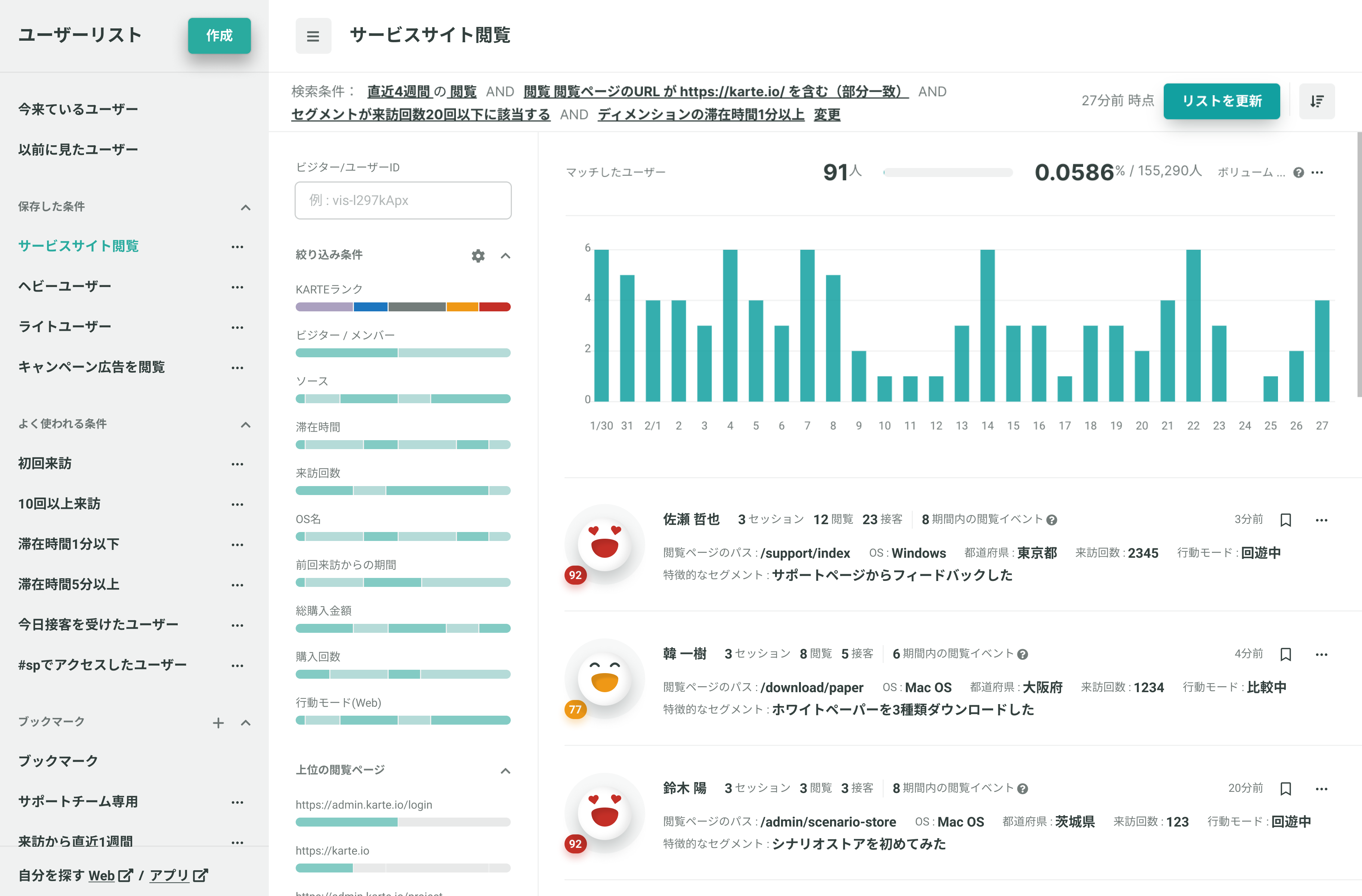
リアルタイム性
KARTEは、お客様のサイト訪問状況をリアルタイムで捉え、可視化することが出来ます。これにより、熱量の高いタイミングで商品やサービスの提案が可能です。ユーザー中心のデータ蓄積
ユーザーごとのサイト上での行動はユーザーごとのストーリー画面で確認することができ、その行動に合わせた接客をすることが可能です。

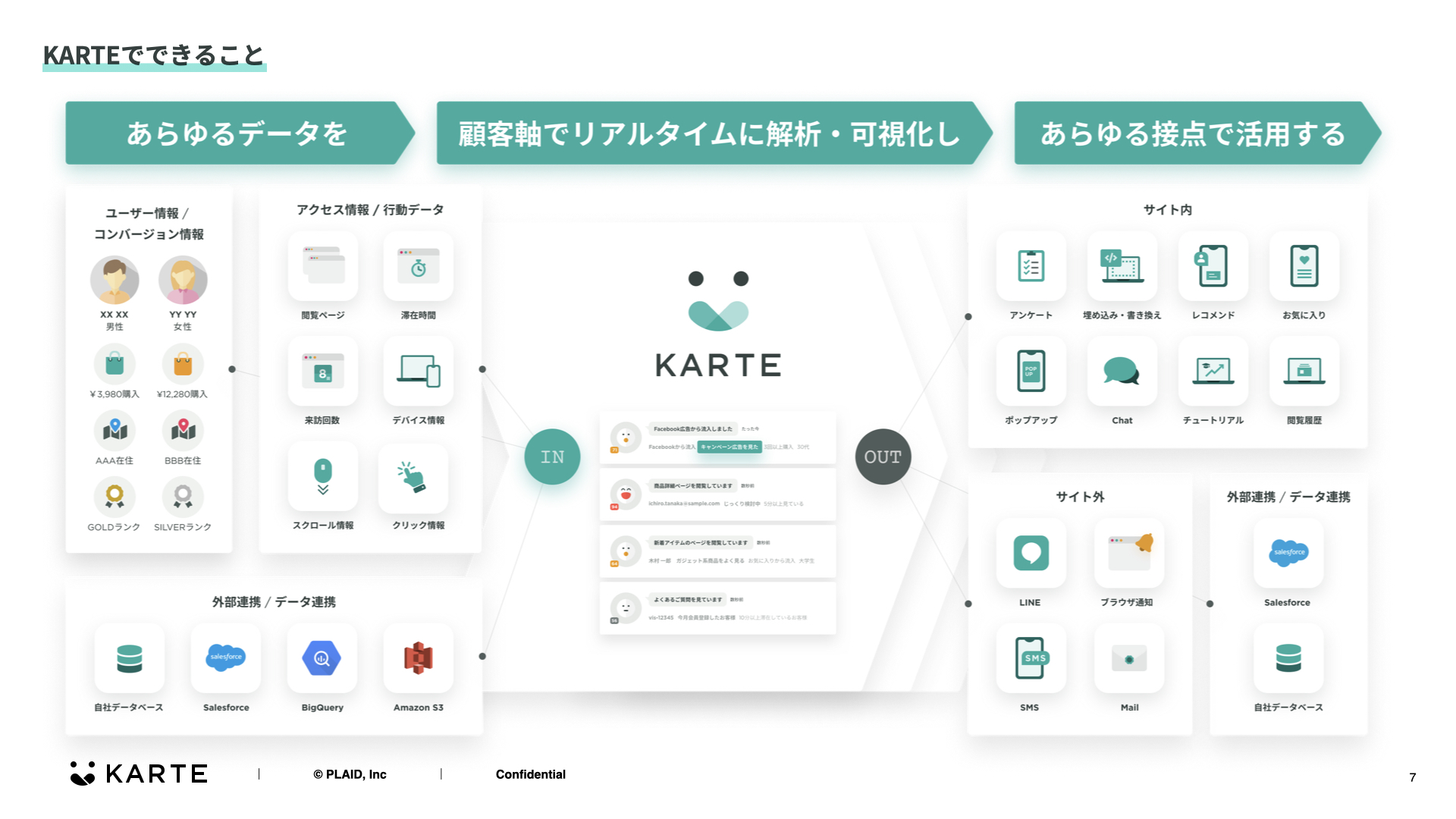
KARTEでできること
KARTEでは、ユーザー軸でのデータ解析・可視化をリアルタイムで行い、様々な方法でユーザーに合わせたアクションをワンストップで実施可能です。ポップアップやサイト埋め込み、アンケート、LINE、メール、SMSなど、ユーザーの状況に合わせて多様なアクションの種類がございます。

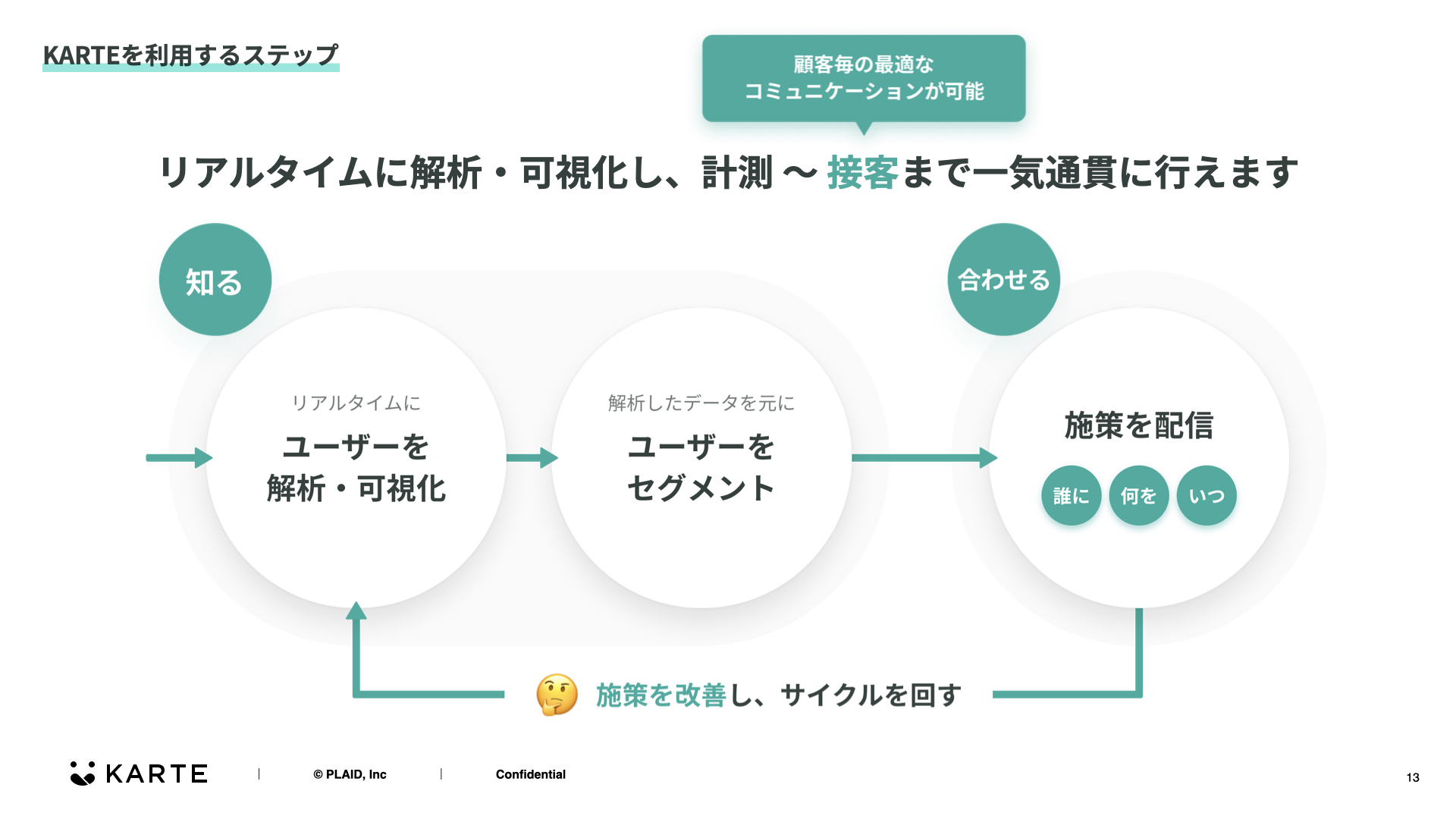
KARTEを利用するステップ
- タグ を設置
- 個々のユーザー行動を可視化します。
- ユーザーのグルーピング「セグメント・ディメンション」
- ユーザーの属性を元にユーザーのグルーピングをします。
- 適切なユーザーグループ、タイミングに合わせた施策を配信
- 「誰に、いつ、どのタイミングで」等色々なパターンでのチューニングができるため顧客体験を意識した施策配信が可能です。
- 配信した施策の結果を検証、改善を行うというサイクルを繰り返す

施策配信をして初めから成功している企業様は少なく、成功への近道はたくさんの検証、改善を重ねることです。KARTEの強みは開発工数なくスピーディーに施策を実施できることです。そのためPDCAサイクルをたくさん回していくことをお勧めいたします!
ユーザーの計測とイベント
「ユーザーの計測」とは、KARTEでユーザーのサイト内の行動を把握することを指します。ユーザーの計測をするためには、「タグ」の設置が必要です。タグを設置すると、以下例のようなユーザーに紐づく「イベント情報」がユーザー単位でログとして残ります。
タグとは
ユーザーのサイト上での行動ログを取得するためのJavaScriptの記述のことです。
- 種類
- 「計測タグ」と「カスタムタグ」の2種類ございます。

| 計測タグ | 設置必須/任意 | 説明 | 計測できるデータ | 詳細ドキュメント |
|---|---|---|---|---|
| 計測タグ | 必須 | 計測タグを設置すると、ユーザーの基本的なサイト内の行動を計測し、閲覧イベントを発生させることが出来ます。 | 来訪回数、閲覧ページ、滞在時間、デバイス情報など | 計測タグの設置方法 |
| カスタムタグ | 任意 | ユーザーの任意の行動に任意の名称でイベントを発生させることができるタグです。サイトに合わせてカスタマイズしてタグを設置することでよりユーザーの特性を把握し、それぞれに応じた施策を行うことが可能となります。 | 会員情報、コンバージョン情報など | カスタムタグの設置 |
※タグに関する詳細は タグ設置までの流れ をご参照ください。
イベントとは
ユーザーの行動・属性データをすべて「イベント」と呼びます。
- 特徴
- KARTEで取り扱われるデータの最小単位で、必ず特定のユーザーに紐づくという特性を持っています。
- 出来ること
- ユーザー単位で整理、閲覧、分析が出来ます。
- 種類
- KARTEで扱われるイベントは複数ございます。
- イベントの種類の詳細はKARTEのイベントの種類をご確認ください。
※イベントに関する詳細はイベント概要 をご参照ください。
ユーザーのグルーピング:セグメント・ディメンション
KARTEではサイトに来訪するユーザーごとにタグで取得した属性情報が紐付きます。その属性情報を一定のルールでグルーピングしたものを「セグメント」または、「ディメンション」と呼んでいます。
- 特徴
- 一番の特徴としては、ユーザーがサイトを回遊するたびにリアルタイムで更新されることです。

出来ること
- ユーザーリスト画面でユーザーを絞り込み、来訪ユーザーの傾向を知る場合や接客サービスの対象ユーザーとして指定する場合に活用することができます。

- セグメントとディメンションの違い(定義・事例・種類)
| 項目 | 定義 | 具体例 | 種類 |
|---|---|---|---|
| セグメント | 条件に合う、特定のイベント・値が発生したユーザに対して「ラベル」を付与する。 ※ラベルの「有/無」で判断できる。 |
購入回数が10回以上 ※「購入回数が10回以上」というラベル |
①インストールしたセグメント ②作成したセグメント |
| ディメンション | 条件に合う、特定のイベント・値が発生したユーザに対して「値」を付与する。 | 購入回数が10 ※購入回数が「10」という値が付与される |
①インストールしたディメンション ②作成したディメンション |
接客サービスの配信と振り返り
接客サービスの配信
KARTEでは、可視化されたユーザーに合わせた接客を行います。その接客ひとつひとつの施策についてを「接客サービス」と呼びます。接客サービスは、来訪中のユーザーに対して、どのようなコミュニケーションをとるかを決めた上で、対象ユーザーや対象イベントを設定し配信を行う仕組みです。
大まかには下記ステップで接客サービスを設定していきます。
- 基本設定: 接客サービスの目的やゴールを設定
- アクション: どのような接客サービス(表示方法など)にするかを設定
- 対象ユーザー: セグメントやディメンションを利用してだれに対して配信をするかを設定
- 対象イベント: どのタイミング配信するかを設定
- スケジュール: 配信日時の詳細指定
- オプション: 配信回数の上限などの詳細設定
※詳しくは 接客サービス作成の流れ をご参照ください。
接客サービスの振り返り
KARTEでは、接客サービスを配信して終わりではありません。施策の振り返りを行い、改善を回していくことが大切です。その振り返り方法について、実施する規模や範囲、その開催目安期間を以下の2つに分けて行うことをお勧めいたします。
| 種類 | サイクル頻度 | 振り返りの対象 |
|---|---|---|
| 短期 | 1〜2週間に1回 | 1つ1つの個別施策の振り返り |
| 長期 | 1ヶ月〜2ヶ月に1回 | プロジェクト全体の状態を確認 |
[短期] 個別施策の振り返り
良い点、改善点の検討を実施しましょう。
短期サイクルの振り返りでは以下のKARTEの機能を使用することをお勧めいたします。
※詳しくはKARTE Academy -接客サービス振り返りのコツ をご参照ください。
[長期] プロジェクト全体の振り返り
全体の施策やサイト全体の状況を定期的に俯瞰し確認しましょう。
長期サイクルの振り返りでは以下のレポート機能を使用することをお勧めいたします。
※詳しくは以下Academyの講座ををご参照ください。
繰り返しになりますが、施策配信をして初めから成功している企業様は少なく、成功への近道はたくさんの検証、改善を重ねることです。KARTEの強みは開発工数なくスピーディーに施策を実施できることです。そのためPDCAサイクルをたくさん回していきましょう!