概要
KARTEのユーザー情報をMarketoのリードへと連携する際の設定方法について説明します。
本連携では、MarketoのForms 2.0を利用することでリード情報を更新します。
Forms2.0の詳細については、MarketoのAPIドキュメントを参照してください。
前提
- サイトにMunchkinタグ(バージョン159以上)が設置されていること
Marketo上でフォームを定義する
- マーケティング活動 > 任意のキャンペーンフォルダ よりプログラムを選択(未作成の場合は新規プログラムより作成)
- 新規ローカルアセット>フォーム を選択し、任意の名称のフォームを作成する
- フォームエディタよりフィールドを設定(必要なければ全て削除)し、承認して終了する
- 作成したフォームのフォームアクションより、埋め込みコードを取得し控えをとっておく
<!-- 例 -->
<script src="//app-xyz.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_621"></form>
<script>
MktoForms2.loadForm("//app-xyz.marketo.com", "718-GIV-198", 621);
</script>リード情報を更新する接客サービスを作成する
対象ユーザー
- 全員に配信(特にユーザーを絞る必要がなければ)
アクション
リード情報連携用のスクリプトを接客サービスで実行します。このスクリプトは、テンプレート一覧>スクリプト(KARTE to Marketoユーザー情報連携スクリプト(Forms 2.0))から選択可能です。
- リードへと連携したいデータをユーザー情報変数として定義し、scriptのvalues変数に追加します
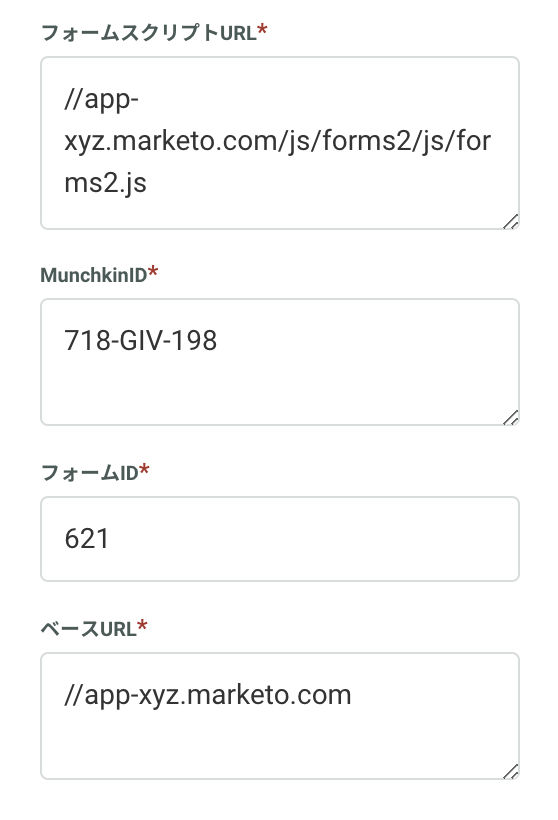
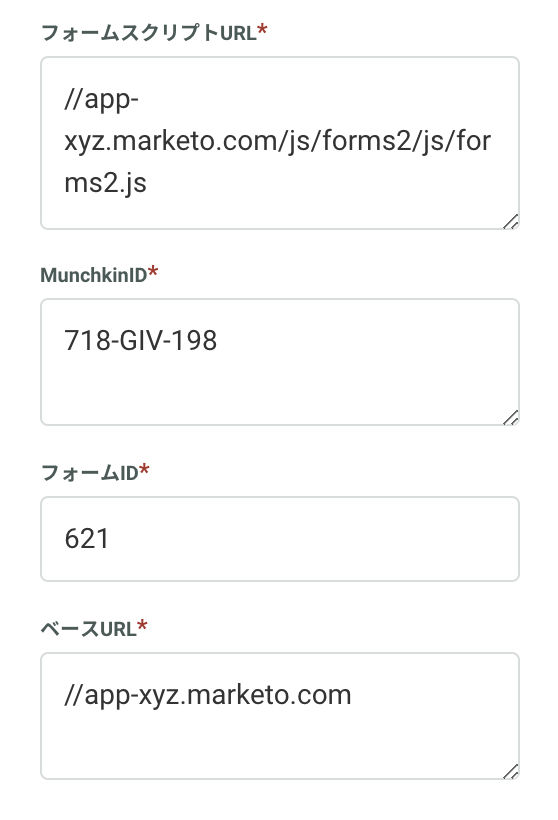
- ベースURL, Munchkin ID, フォームスクリプトURL, フォームID を控えておいた埋め込みコードからそれぞれ抜粋して設定します
- 例

- 例
- アクションを保存して接客サービスを公開します
以下は、MarketoリードにKARTEで取得したユーザー名(FirstNameとLastName)を連携するスクリプトのサンプルです。Marketoの任意のフィールドを同様の形式で追加することで更新することができます。Emailはリードを特定するために必要なフィールドとなるため、必ず設定してください。
var values = {
"Email": #{email}, // 必須(※)
"FirstName": #{FirstName},
"LastName": #{LastName}
};
var body = document.querySelector('body');
// Load form2.min.js
var script = document.createElement('script');
script.setAttribute('src', "#{formScriptURL}");
body.appendChild(script);
// append form tag
var form = document.createElement('form');
form.setAttribute('id', "mktoForm_#{formId}");
form.setAttribute('style', 'display: none;');
body.appendChild(form);
var interval = setInterval(function() {
if (!MktoForms2) {
console.log('retry to load MktoForms2...')
return;
}
clearInterval(interval);
// Load form
MktoForms2.loadForm("#{baseUrl}", "#{munchkinId}", #{formId});
// Submit
MktoForms2.whenReady(function(form) {
form.addHiddenFields(values);
form.onSuccess(function(e) {
return false;
});
form.submit();
});
}, 1000);※1 連携可能なフィールド名は、Marketo側のAPIフィールド名(SOAP API名)です。Marketoがデフォルトで用意しているフィールドを指定するか、事前にMarketo側で定義したカスタムフィールドを指定してください。API名のリストの確認方法はこちらをご覧ください
※2 #{email}、#{FirstName}、#{LastName}は、KARTEのユーザー情報を変数で指定しています。詳しくは、アクション内での変数の利用を参照してください。
対象イベント
- 全体(特に指定がなければ)
公開設定
- アクセスごとに配信