ここでは、どこどこJPのJavaScript API(以下タグ)経由で取得したデータをKARTEに連携させる方法について説明します。
注意点
- Geolocation Technology社との間にどこどこJPタグが利用できる契約があることが前提となります
- Geolocation Technology社の提供するどこどこJPタグの設置が必要となります
概要
タグを使うことで、どこどこJPが識別した詳細な企業情報(例えば、組織名、業種、従業員数、所在地など)を取得できます。これらの情報をKARTEに連携することで次のようなことが実現できます。
- 訪問ユーザーの所属企業に応じたパーソナライズコンテンツの表示
- 業種や企業規模ごとのサイト行動分析
設定手順の例
GTMを使った連携手順の一例を見ていきます。
なお、この手順はGoogleアナリティクス4 × どこどこJP 連携設定手順書を参考にしております。
①どこどこJPのタグの設定
まず、どこどこJPのタグをサイト上に設置します。このタグにより、訪問者のIPアドレスから企業情報が自動的に識別され、データレイヤーに格納されるようになります。
- [タグ]から[新規]をクリックします
- [タグの設定]から[カスタムHTML]を選択します
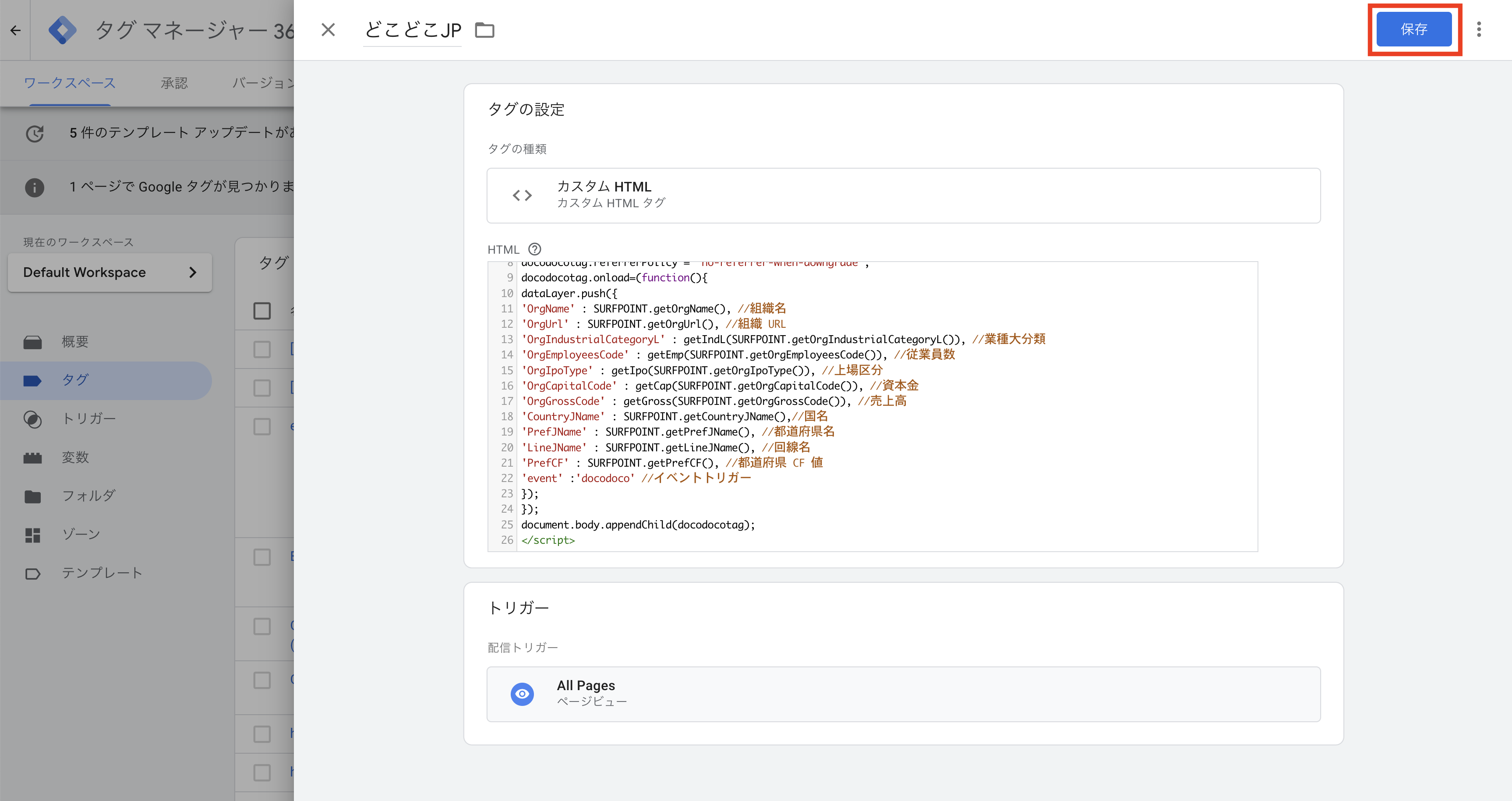
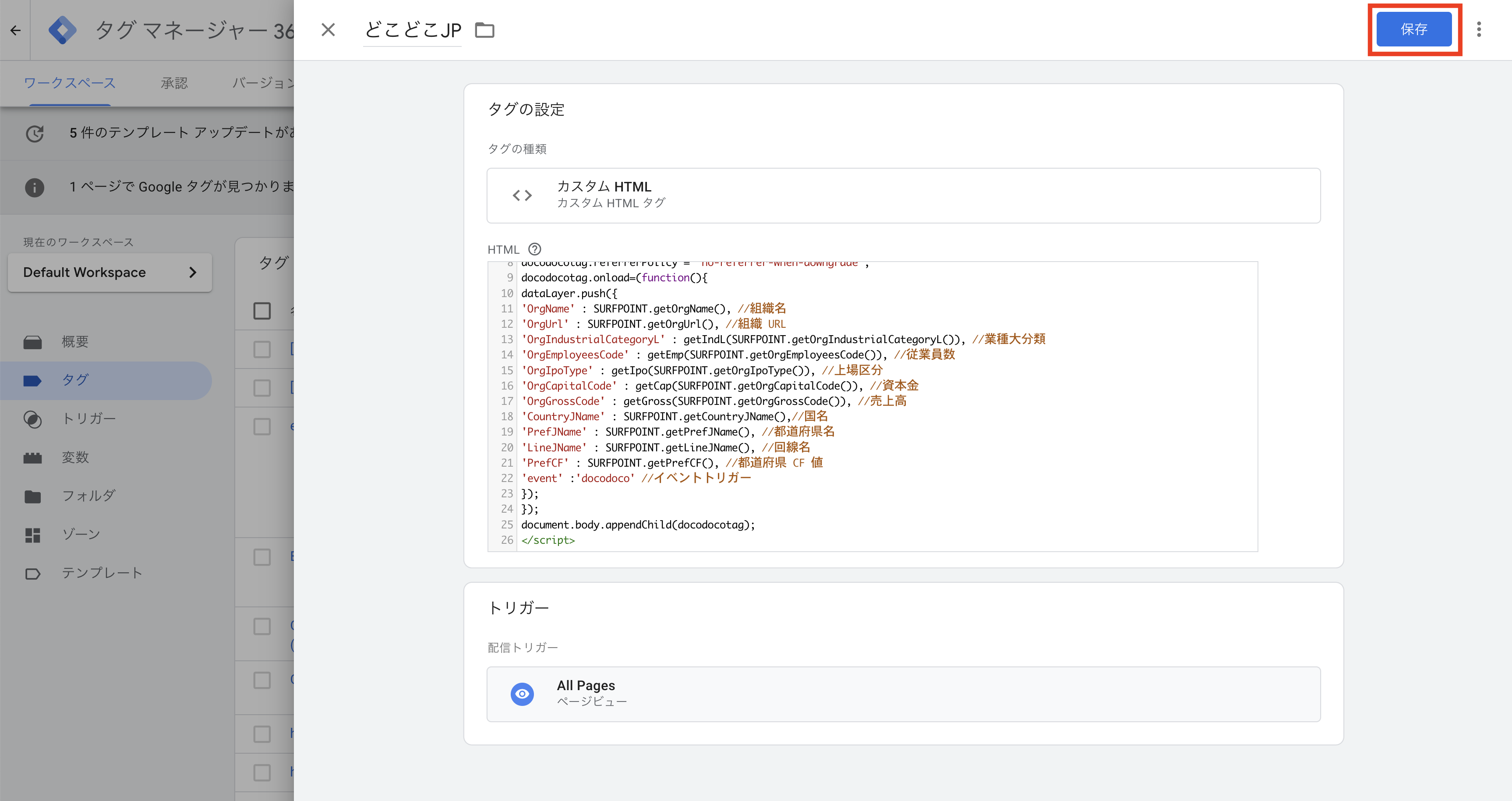
- 下記のようなタグを実装します
- 「どこどこJPのAPIキー」に払い出されたAPIキーを指定してください
- データレイヤーへのPushについては、サイト側で実装しても問題ありません
- ここでは、一部の値をデータレイヤーにPushしております
- 他の値についてはこちらを参考にしてください
- eventは任意のイベント名を指定してください
<!--docodocojp-->
<script type="text/javascript" src="//api.docodoco.jp/docodoco_ua_plugin_4.js"
charset="utf-8"></script>
<!--dataLayer-->
<script>
docodocotag = document.createElement("script");
docodocotag.src = "https://api.docodoco.jp/v6/docodoco?key=どこどこJPのAPIキー&bake=1";
docodocotag.referrerPolicy = "no-referrer-when-downgrade";
docodocotag.onload=(function(){
dataLayer.push({
'OrgName' : SURFPOINT.getOrgName(), //組織名
'OrgUrl' : SURFPOINT.getOrgUrl(), //組織 URL
'OrgIndustrialCategoryL' : getIndL(SURFPOINT.getOrgIndustrialCategoryL()), //業種大分類
'OrgEmployeesCode' : getEmp(SURFPOINT.getOrgEmployeesCode()), //従業員数
'OrgIpoType' : getIpo(SURFPOINT.getOrgIpoType()), //上場区分
'OrgCapitalCode' : getCap(SURFPOINT.getOrgCapitalCode()), //資本金
'OrgGrossCode' : getGross(SURFPOINT.getOrgGrossCode()), //売上高
'CountryJName' : SURFPOINT.getCountryJName(),//国名
'PrefJName' : SURFPOINT.getPrefJName(), //都道府県名
'LineJName' : SURFPOINT.getLineJName(), //回線名
'PrefCF' : SURFPOINT.getPrefCF(), //都道府県 CF 値
'event' :'docodoco' //イベントトリガー
});
});
document.body.appendChild(docodocotag);
</script>- [トリガー]は[All Pages]を選択します
- 任意のタグ名をつけて保存します

②データレイヤー変数の作成
タグが取得した企業情報はデータレイヤーに格納されます。ここでは、その企業情報をGTMの変数として取得できるよう設定します。これにより、KARTEにイベントデータを送信する際に利用できます。
- [変数 > ユーザー定義変数]から[新規]をクリックします
- [変数の設定]から[データレイヤーの変数]を選択します
- 変数名とデータレイヤー変数名を指定して保存します

- データレイヤーとしてPushしている値の数だけ作成します
③トリガーの作成
①にあるようにここでは、企業情報を取得した際に「docodoco」というイベントを発生させています。このイベントをトリガーとして設定することで、企業情報が取得できたタイミングでKARTEにデータを送信することができます。
- [トリガー]から[新規]をクリックします
- [トリガーの設定]から[カスタムイベント]を選択します
- トリガー名、イベント名、トリガーの発生場所を指定して保存します
- イベント名は、①のeventで設定したものを利用してください

④カスタムタグの作成
最後に、企業情報のデータをKARTEに送信するためのカスタムタグを作成します。このタグにより、取得した企業情報がKARTEのイベントとして送信され、KARTE上で活用できるようになります。
- [タグ]から[新規]をクリックします
- [タグの設定]から[カスタムHTML]を選択します
- [HTML]には次のようなスクリプトを記述します
- イベント名、送信したいフィールドやその型は必要に応じて変更してください
<script type="text/javascript">
krt('send', 'docodoco_jp_location', {
OrgName: "{{OrgName}}",
OrgUrl: "{{OrgUrl}}",
OrgIndustrialCategoryL: "{{OrgIndustrialCategoryL}}",
OrgEmployeesCode: "{{OrgEmployeesCode}}",
OrgIpoType: "{{OrgIpoType}}",
OrgCapitalCode: "{{OrgCapitalCode}}",
OrgGrossCode: "{{OrgGrossCode}}",
CountryJName: "{{CountryJName}}",
PrefJName: "{{PrefJName}}",
LineJName: "{{LineJName}}",
PrefCF: "{{PrefCF}}"
});
</script>- [トリガー]には③で作成したトリガーを選択して保存します

⑤設定内容の公開
GTMのプレビューモードで設定した内容を検証した上で、公開します。
問題なければ次のようにKARTEに連携されていることが確認できます。