概要

Datahubを利用してブランドやカテゴリ別にキャンペーンや特集のご案内をすることが可能です。Datahubを利用することで複数の接客サービスを作成することなく、CSVデータをアップロードすることでページごとの出し分けが簡単にできるようになります。
はじめに
この施策はDatahubを利用します。Datahubが利用可能な状態かご確認ください。
ご利用の手順
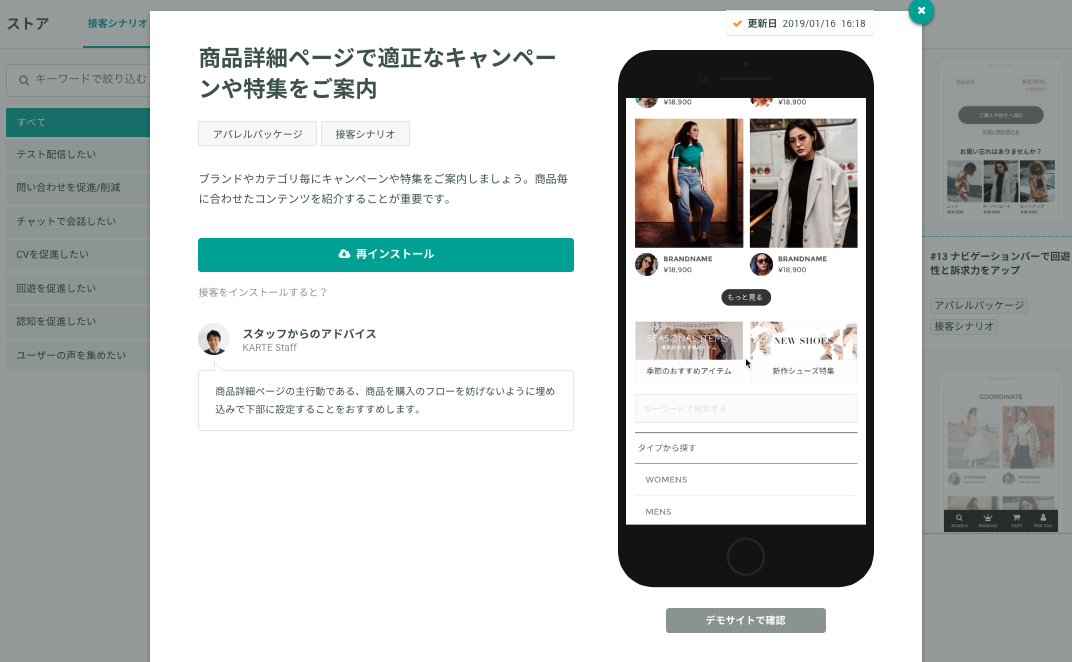
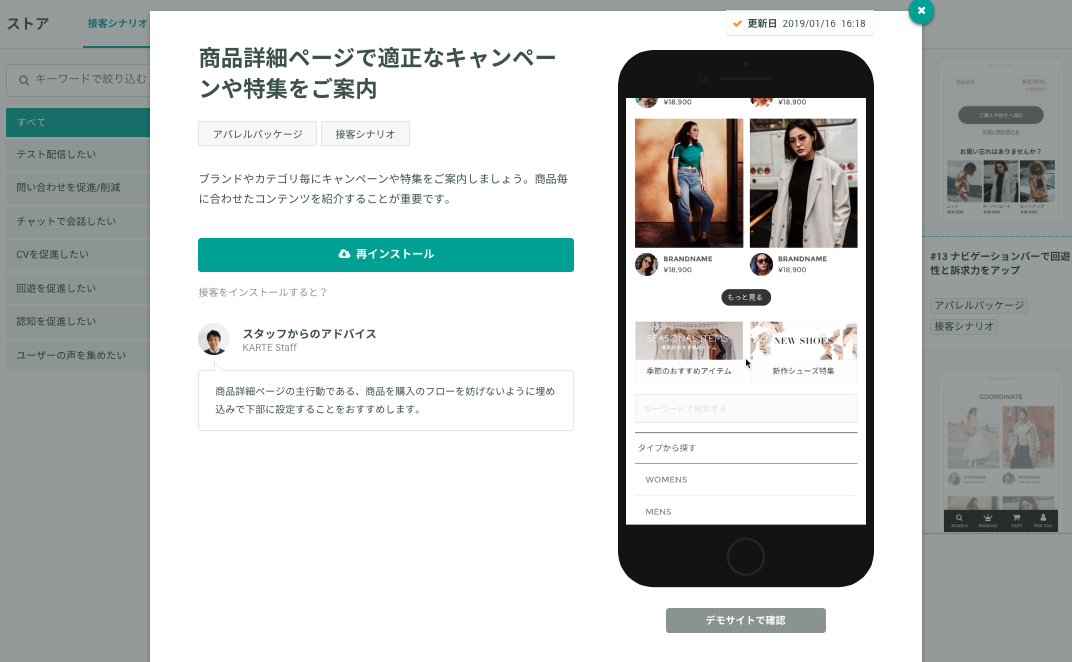
- 「商品詳細ページで適正なキャンペーンや特集をご案内」の接客サービスをインストールする。
- 表示するバナーデータのCSVファイルを作成する。
- CSVファイルをDatahubのアクションテーブルにアップロードする。
- インストールしたアクションを編集する。
1.「商品詳細ページで適正なキャンペーンや特集をご案内」の接客サービスをインストールする
- ストアから「商品詳細ページで適正なキャンペーンや特集をご案内」をインストールします。

2.表示するバナーデータのCSVファイルを作成する
以下のCSVをダウンロードの上、必要事項を入力してください。
※カラム名は変更しないでください。
※idはユニークになるようにしてください。
コンテンツ(商品)の表示数はアクションの中で自由に変更できますが、予めPCとスマホで列数と行数を決定した上で、「target_path」に紐付けるバナーの画像のURLを入力するようにします。
仕様のご説明
「target_path」にはURLのパスを入力します。ユーザーが閲覧したページのURLに「target_path」で設定したパスが含まれていれば設定したバナーが表示されます。複数同じ「target_path」を設定した場合は、「target_path」に設定したバナーが複数表示されます。
例えば、以下のURLを閲覧したときに表示する場合、
https://site-demo.karte.io/apparel/items/details/dress-flower.html
「target_path」に「/apparel/items/details/dress-flower.html」と設定すると設定したバナーが表示されます。この場合「target_path」に「/details/dress-flower」と設定してもパスに含まれているため該当のバナーが表示されます。
3.CSVファイルをDatahubのアクションテーブルにアップロードする
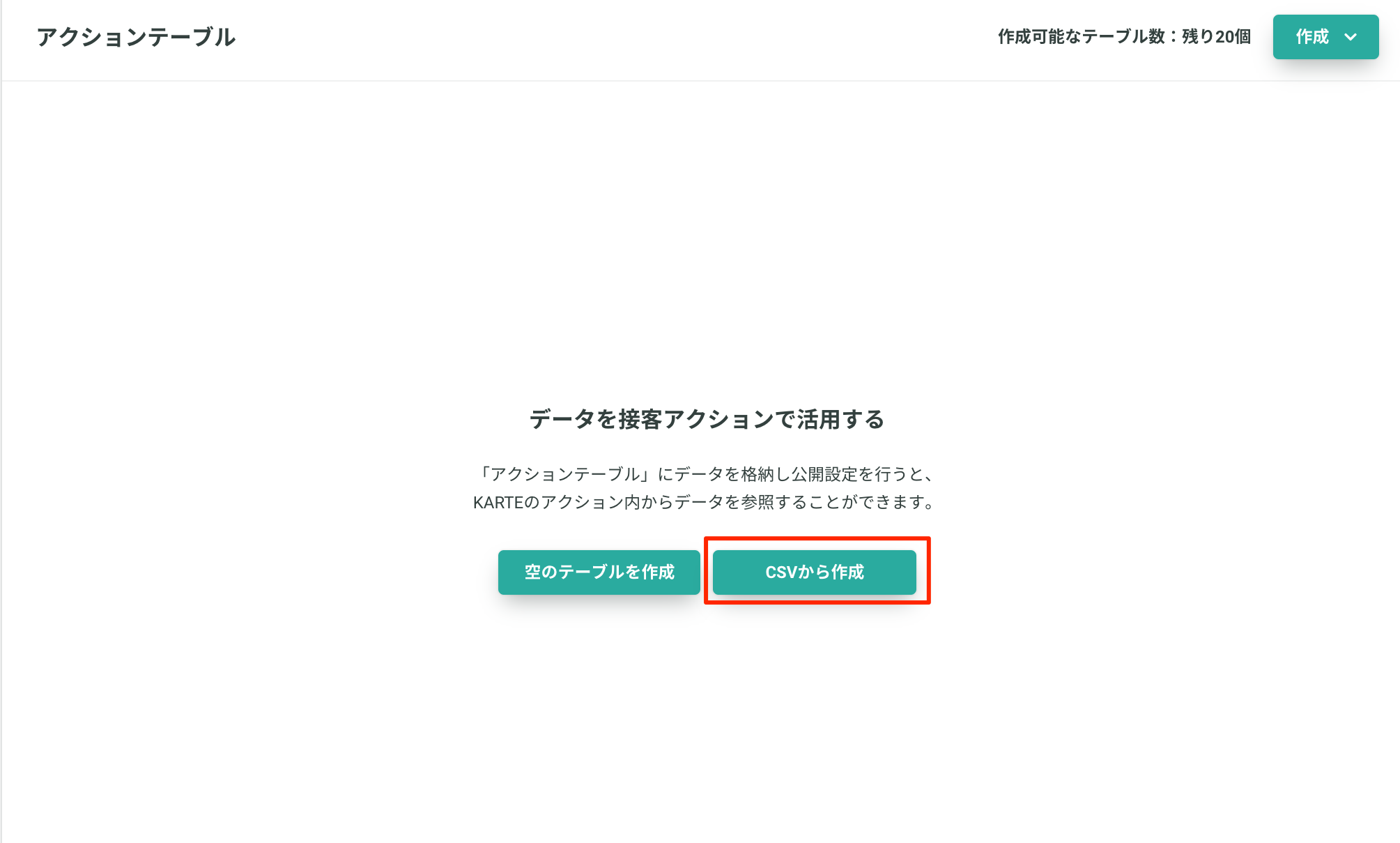
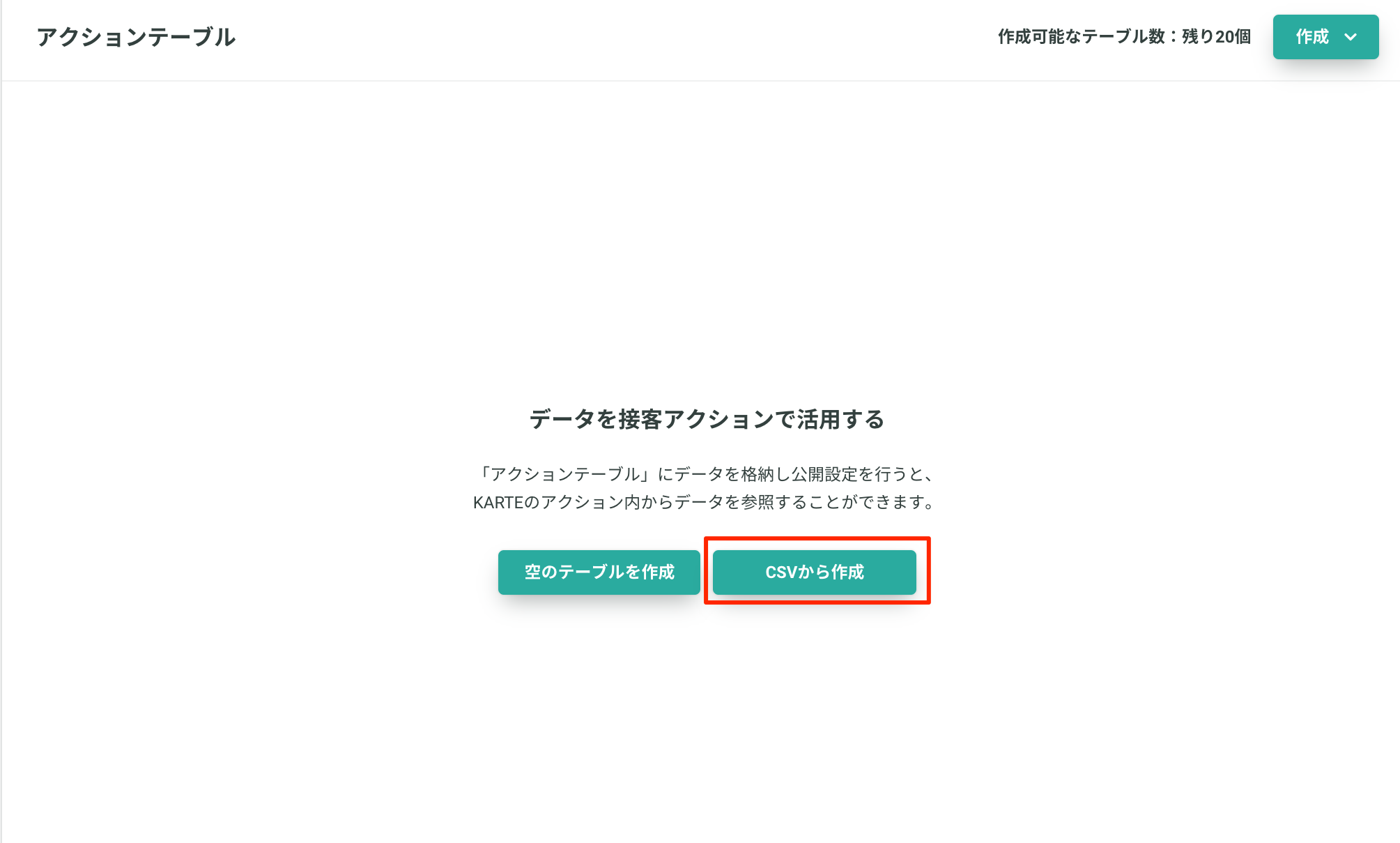
アクションテーブル > CSVから作成をクリックします。

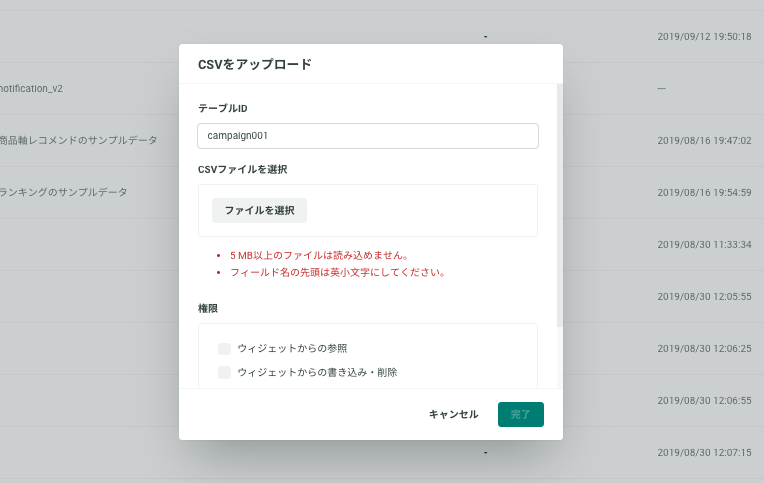
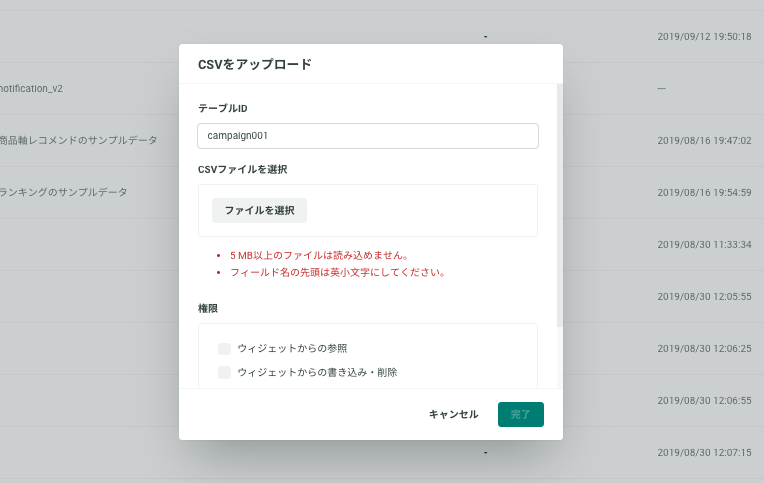
任意のテーブルIDを設定、2で用意したCSVファイルを選択します。CSVのエンコードをUTF-8にしてアップロードする必要があります。

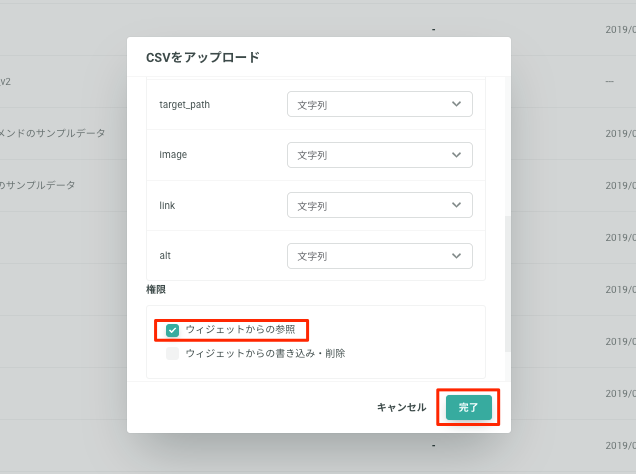
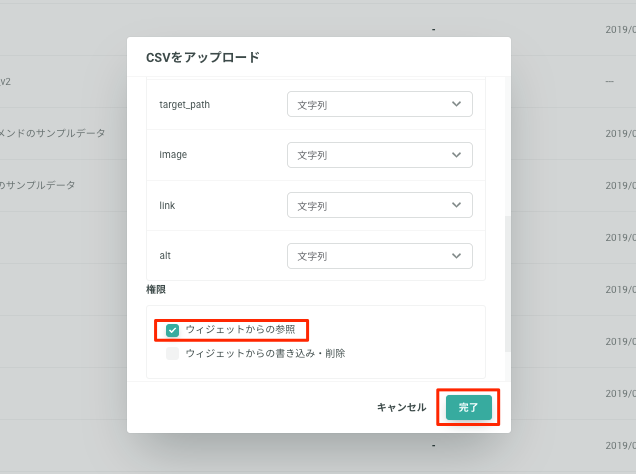
各フィールドのデータ型はすべて「文字列」にします。※初期設定ではすべて文字列となっています。
ウィジェットからの参照にチェックを入れて、完了します。

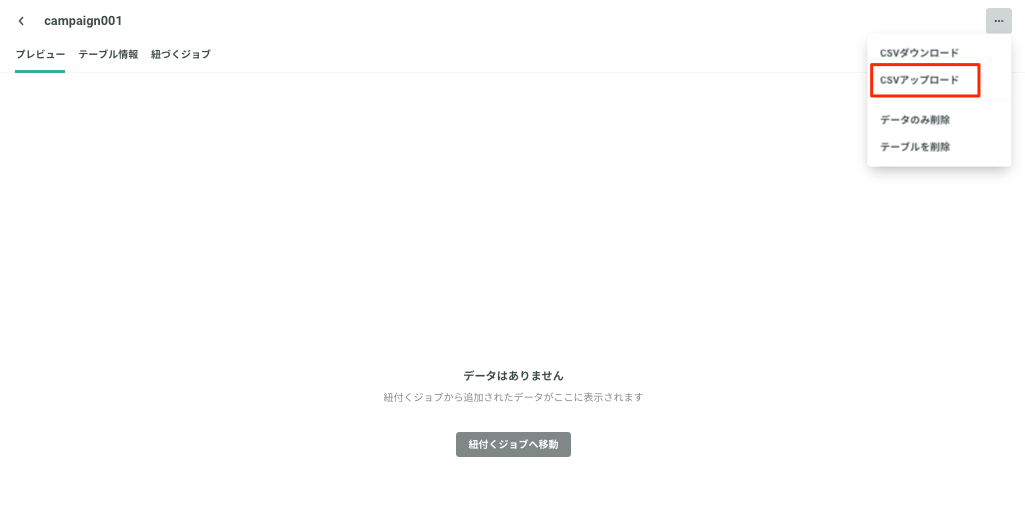
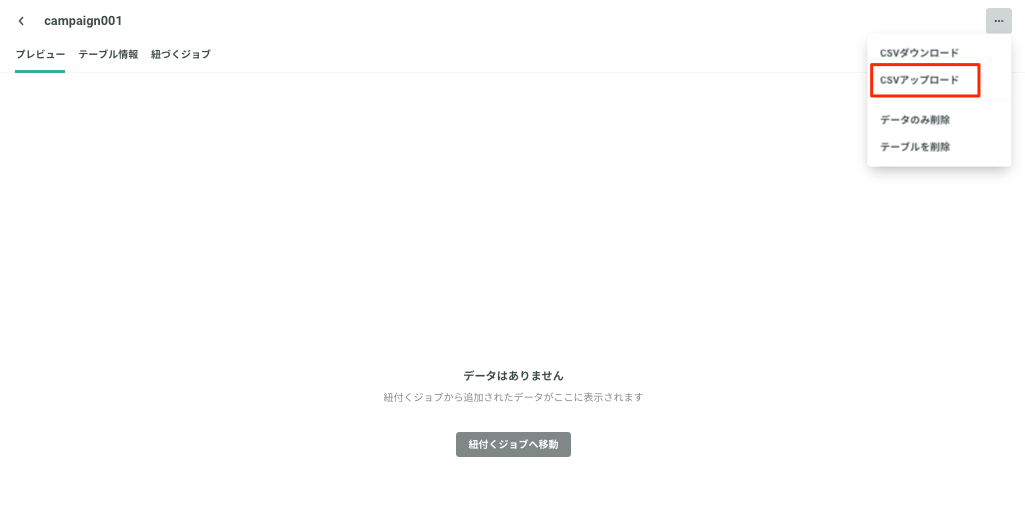
対象のテーブル内でCSVファイルをアップロードします。

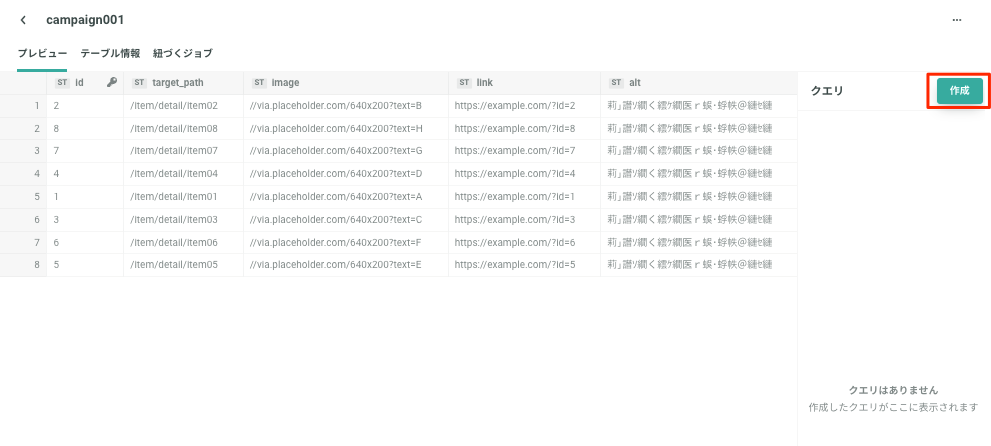
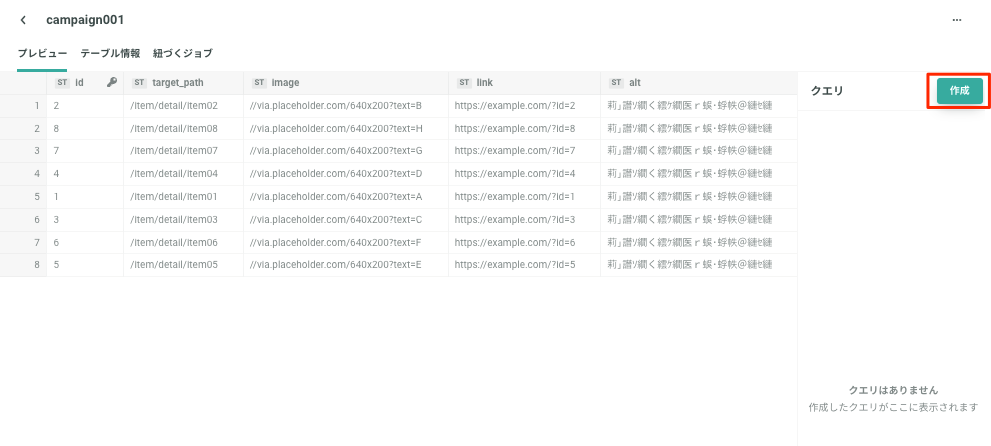
次にアクションテーブル内クエリを作成します。

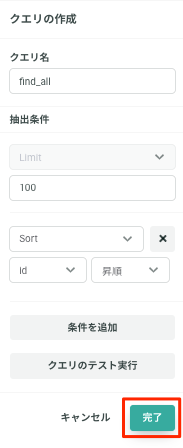
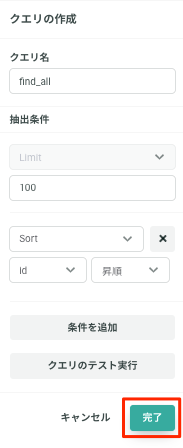
以下のように設定して保存してください。クエリ名は「find_all」とします。

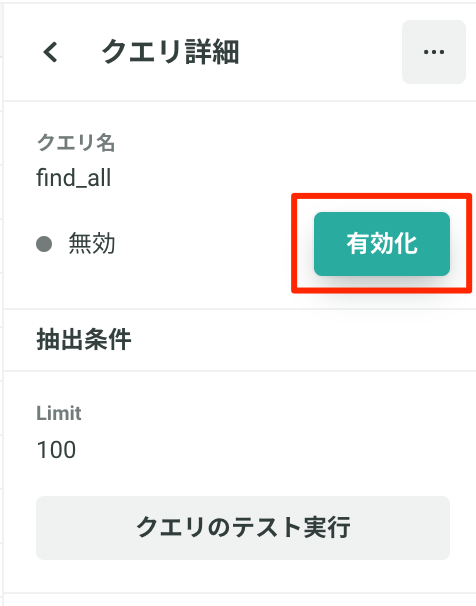
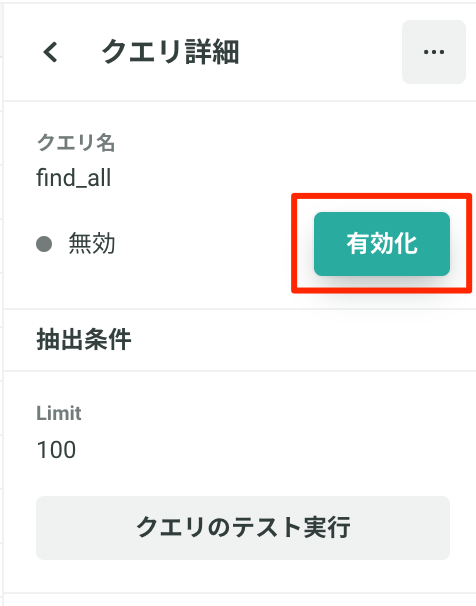
保存後、有効化をしてください。

4.インストールしたアクションを編集する
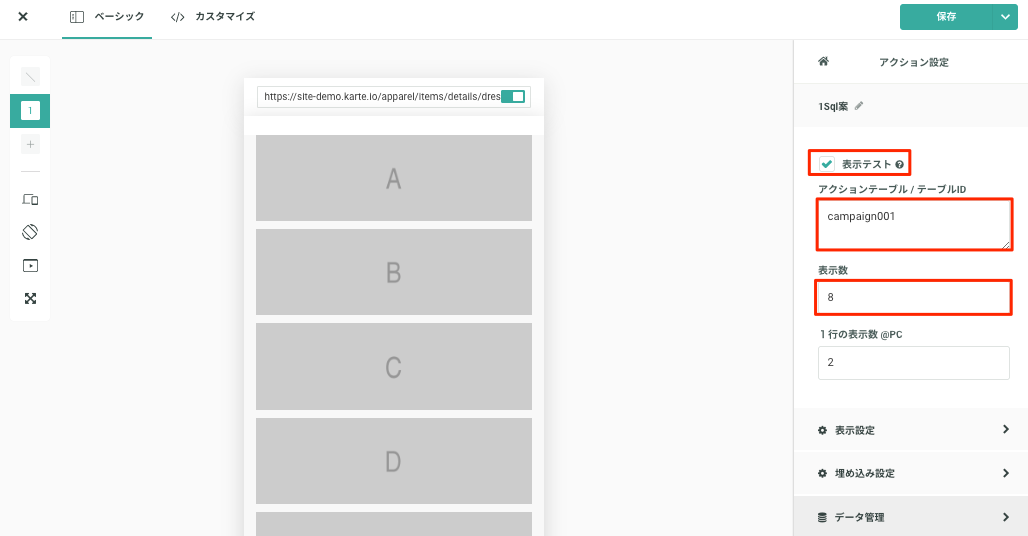
このテンプレートは、埋め込み専用のアクションです。PCとスマホの両方がカバーされております。
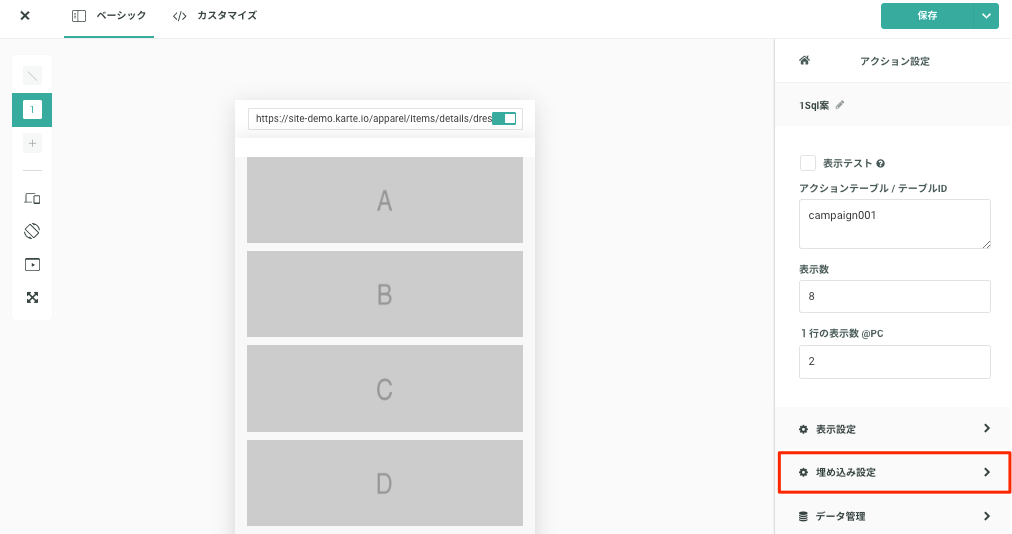
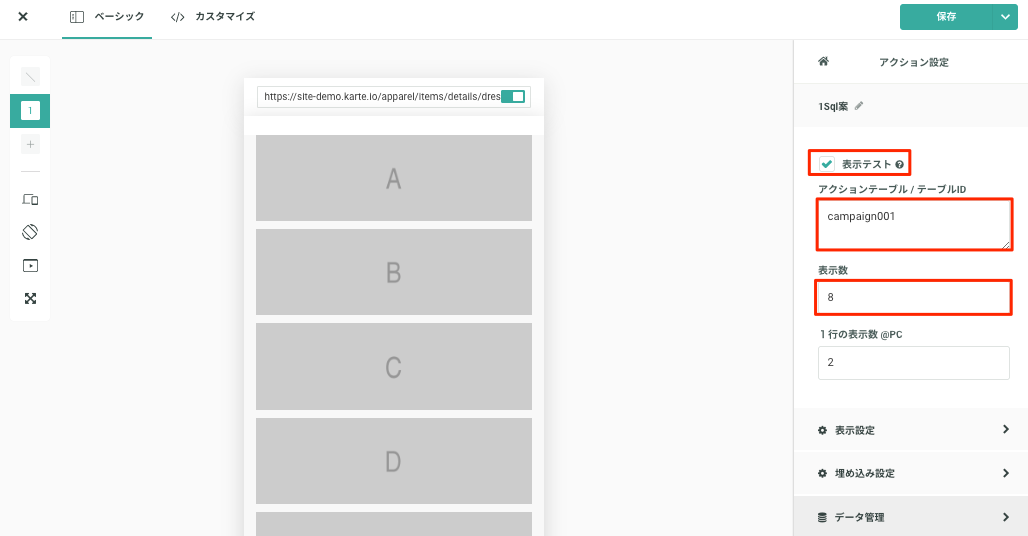
以下のデータテーブル名、表示数を編集してださい。データテーブル名には、アクションテーブル作成時に設定したテーブルIDを設定します。

初期設定では「表示テスト」にチェックが入っています。チェックが入っている場合はサンプルデータが表示されますが、プレビュー画面でデザインの修正を行う目的で設けられています。本番配信の際はチェックを外して表示の確認を行ってください。
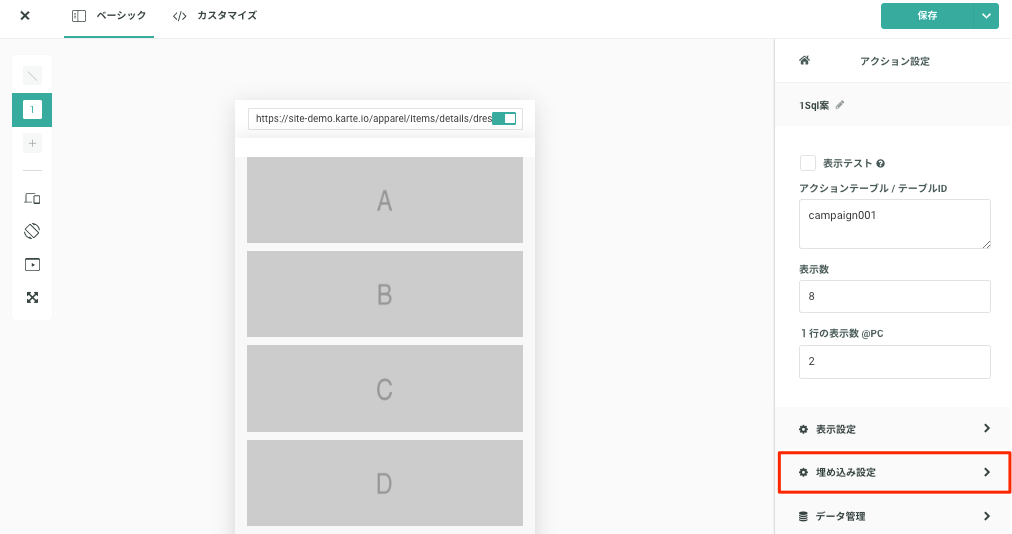
埋め込みの設定を行います。

その他、通常の設定と同様に対象ユーザーやトリガーの設定をして配信してください。